ニフティクラウドmobile backendを試してみる(5)クイズアプリその2
monacaについて知りたくて、以下の本を購入した。
こちらを参考に、以下を写経してみたい。
Monacaを使ってクイズアプリをたった1時間で作ってみる-前編-
2016/03/16 2016/03/17
http://matorel.com/archives/754
Monacaを使ってクイズアプリをたった1時間で作ってみる-後編- 2016/03/17
http://matorel.com/archives/792
なお、後編は、AngularJSを使用しているので、2016年後半である今、あきらめることとする。
(1)Monacaでアプリを新規作成
https://monaca.mobi/ja/dashboard
新規プロジェクトの作成 > Onsen UI witthout Flamework の2番目の、Onsen UI V2 JS Navigation を作成
Quiz_App_Matorel という名前でプロジェクトを作成
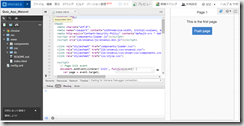
プロジェクトを開いたところ
AngularJSを使いたくなかったので、途中、勝手にわずかに変更。
動くだろうか、、、
index.html
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'"> <script src="components/loader.js"></script> <script src="js/app.js"></script> <script src="lib/onsenui/js/onsenui.min.js"></script> <link rel="stylesheet" href="components/loader.css"> <link rel="stylesheet" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <ons-navigator id="myNavigator" page="top.html"></ons-navigator> </body> </html>
js/app.js
// This is a JavaScript file
//mobile backendのAPIキーを設定
var ncmb = new NCMB("(アプリケーションキー)","(クライアントキー)");
//var app = angular.module( 'myApp', ['onsen']);
function gameStart(){
var myNavigator = document.getElementById('myNavigator');
myNavigator.pushPage('game.html');
}
app.controller('gameCtrl',function(){
//後程追記します
});
top.html
<ons-page>
<div class="title">
<h1><span>matorel</span><br>Quiz App</h1>
<p>monacaで作る簡単なクイズアプリ</p>
</div>
<div class="start-btn">
<ons-button modifier="large" onclick="gameStart();">
Game Start
</ons-button>
</div>
</ons-page>
game.html
<ons-page>
<ons-toolbar>
<div class="left">
<ons-back-button>Back</ons-back-button>
</div>
<div class="center">
Quiz App
</div>
<div class="right">
1/10問目
</div>
</ons-toolbar>
<div class="question">
<p>
ここに問題文を表示します。ここに問題文を表示します。ここに問題文を表示します。ここに問題文を表示します。
</p>
</div>
<div class="choices">
<ons-row>
<ons-col width="50%" align="center">
<div class="choice">
<button class="button button--large--cta">解答A</button>
</div>
</ons-col>
<ons-col width="50%" align="center">
<div class="choice">
<button class="button button--large--cta">解答B</button>
</div>
</ons-col>
<ons-col width="50%" align="center">
<div class="choice">
<button class="button button--large--cta">解答C</button>
</div>
</ons-col>
<ons-col width="50%" align="center">
<div class="choice">
<button class="button button--large--cta">解答D</button>
</div>
</ons-col>
</ons-row>
</div>
</ons-page>
もともとのソースコードは、以下にあるらしい。ありがたい。
https://github.com/matorel/monaca_quiz_app/tree/v0.0.2
今日はここまで。後編は以下にあったが、後編は、AngularJSを使用しているので、2016年後半である今、あきらめることとする。
Monacaを使ってクイズアプリをたった1時間で作ってみる-後編- 2016/03/17
http://matorel.com/archives/792







ディスカッション
コメント一覧
まだ、コメントがありません