「Ionicで作る モバイルアプリ制作入門 」を写経してみる(5)WordPress表示アプリ
今回は、下記の本の「SCTION-013 WordPressを表示するプリを作ろう」を写経してみたい。
以下の本は、Ionic3入門に最適だと思われます。スマホアプリ(スマホサイト)作成したい方には一番のお勧めの本です。
C:/ionic3/ フォルダに、wp-tutorial/ アプリを作成する。
(1)新規プロジェクト作成
cd c:/ionic3
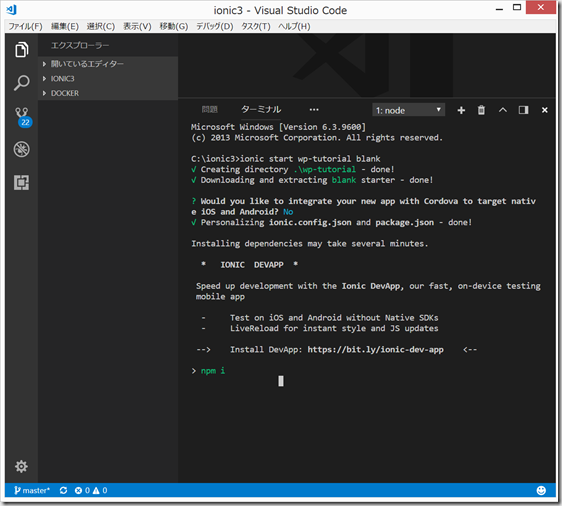
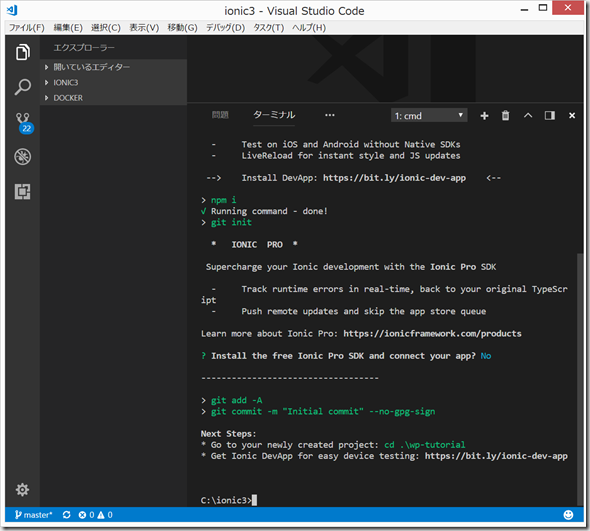
ionic start wp-tutorial blank
Would you like to … ? と聞かれるが、そのままEnterを押す。
数分かかる。
cd wp-tutorial
ionic serve
自動的にブラウザが立ち上がる。
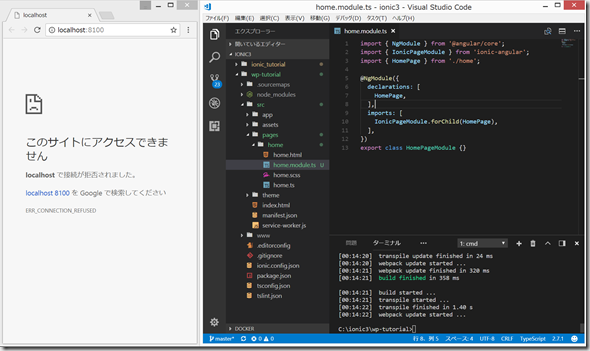
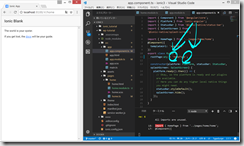
(2)HomePageをLazy Loadingにする
Lazy Loadingにするためには、moduleファイルが必要。
src/pages/home/home.ts
上記のコーディングにより、HomePageもLazy Loadingされるようになったらしい。。。
(3)記事一覧を取得して表示する。
上記本の作者様が、以下のREST APIを作成してくださっているらしい。(自分で作りたいが、「パーマリンクの設定」がおかしいのか、うまくいかなかった)
https://public-api.wordpress.com/rest/v1.1/sites/ionicjp.wordpress.com/posts/
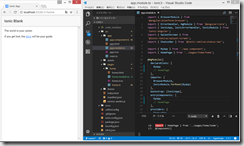
HTTP通信を行うためには、
src/app/app.module.ts
で、
HttpClientModule
を登録する。(Ionicプロジェクト内で、HttpClientを使えるようにするため)
src/app/app.module.ts
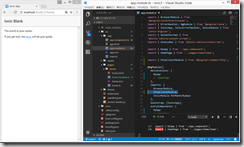
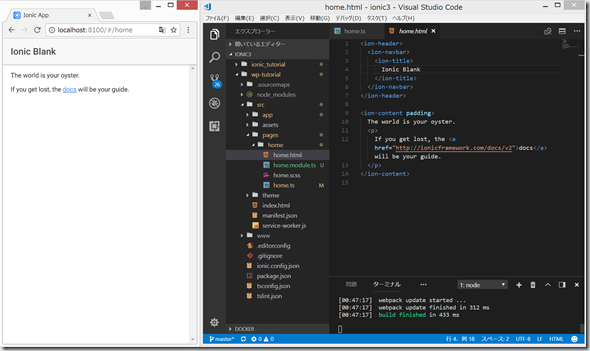
(4)ionViewDidLoadを用いて、ページの表示と同時に、HTTP通信で記事を取得する
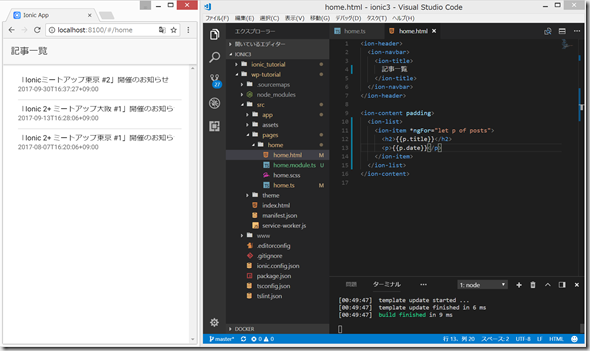
src/pages/home/home.html
これで、WordpressのAPIからの記事がIonicアプリ内で表示された。
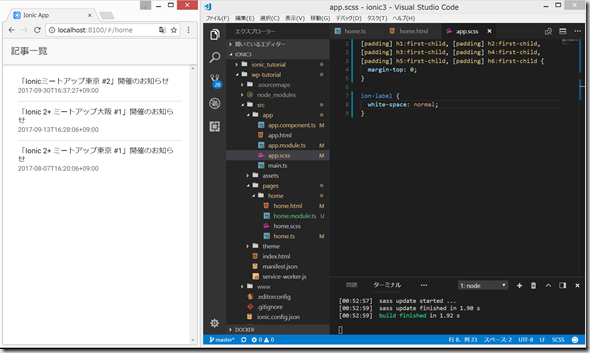
(5)CSSで見栄えを修正
まだ途中ですが、とりあえず、ここまで。




















ディスカッション
コメント一覧
まだ、コメントがありません