Ionic3とFirebaseでCRUDアプリを写経してみる
以下のサイトを写経してみたくなったので、やってみる。
https://www.joshmorony.com/building-a-crud-ionic-2-application-with-firebase-angularfire/
以下の本は、Ionic3入門に最適だと思われます。スマホアプリ(スマホサイト)作成したい方には一番のお勧めの本です。
C:/ionic3/ フォルダに、af2-lists/ アプリを作成する。
(1)新規プロジェクト作成
cd c:/ionic3
ionic start af2-lists blank
Would you like to … ? と聞かれるが、そのままEnterを押す。
数分かかったのち、何か聞かれるが、n + Enter 。
cd af2-lists
ionic serve
npm install angularfire2 firebase
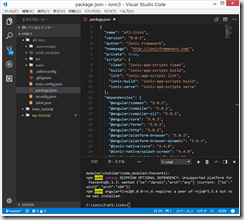
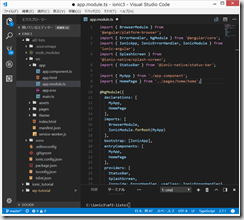
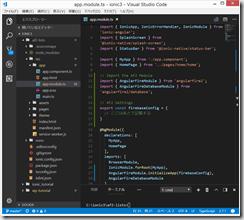
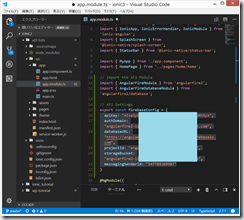
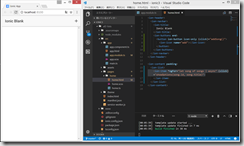
(2)src/app/app.module.ts
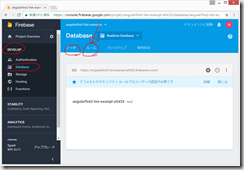
(3)Firebaseの設定
Googleアカウントを作成し、以下にログイン
https://console.firebase.google.com/
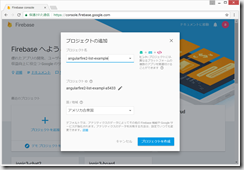
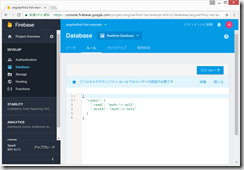
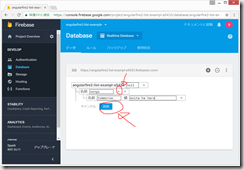
プロジェクトを追加 をクリックして、angularfire2-list-example と入力して作成
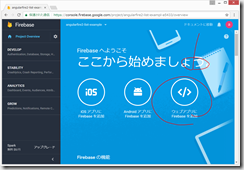
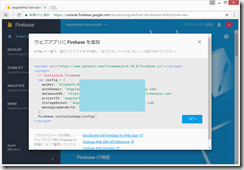
図の部分をクリックすると、以下のような画面が出てくるので、var config = { } の中身をコピーする。
そして、app.module.ts に貼りつける。
(4)次に、以下の3つが必要だそうです。
A button to create a new song.
To show the list of songs stored in Firebase.
A button to edit/delete songs.
inoic serve しておく。
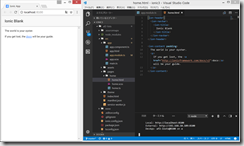
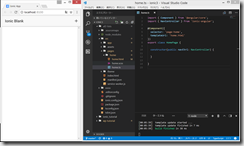
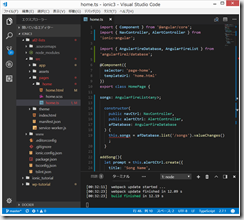
src/app/pages/home/home.html
「+」ボタンの追加
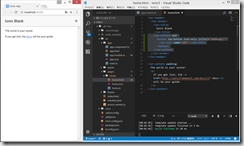
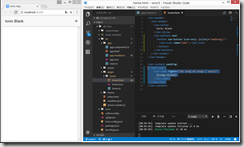
(5)home.ts の編集
以下の4つが必要だそうです。
List all the songs in the view.
Create new songs.
Update a song’s title.
Delete a song from our list.
(6)Firebaseの設定
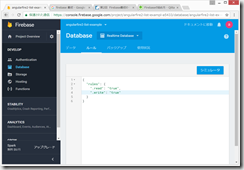
Databaseのルールを、
{"rules":{".read":"true",".write":"true"}}
とする。
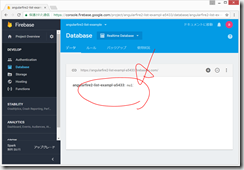
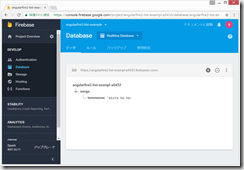
次に、Databaseのデータのところで、データを追加してみる。
→ これは、どうやら意味のない操作であった。。。
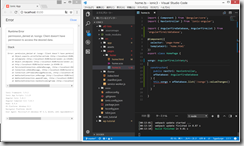
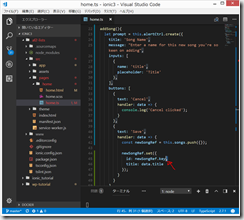
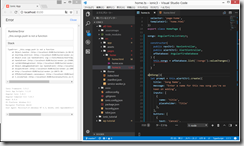
(7)home.ts
Runtime Error
_this.songs.push is not a function
というエラーが出てダメだった。
あきらめてた。今度は、次のページを写経してみたいかな。。。
https://www.djamware.com/post/585476a280aca7060f443064/ionic-2-firebase-crud-example-part-1
































ディスカッション
コメント一覧
まだ、コメントがありません