Ionic+Firebaseでパスワード制限つきチャットアプリ(2)
Angular+Firebaseでパスワード制限つきチャットアプリの作成方法が解説されている以下のサイトをIonic3に少し改変しながら写経している。
https://qiita.com/Yamamoto0525/items/a76ea4b3924eeb82b0f9
前回は、「Angularでビュー(チャット画面)を作る」まで(曲りなりに)写経した。
http://twosquirrel.mints.ne.jp/?p=23705
今回は、続きの、「AngularのngForでチャットコメントを実装する」からやっていきたい。
git version 2.16.1.windows.4
Sourcetree Version 2.4.8.0
npm install --save firebase
npm install --save promise-polyfill(0)今回行うこと。
AngularのngModel、ngForを使ってDOMを動的に操作する!キリッ!(?)
(1)ngModelによる双方向データバインディング
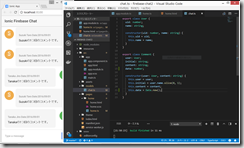
FormsModuleを使用する。
[(ngModel)]は、FormModuleに搭載されているディレィクティブで、使用する場合は@NgModuleでFormModuleをimportしておく必要がある。
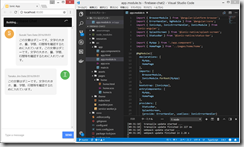
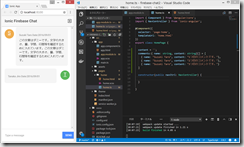
src/app/app.module.ts
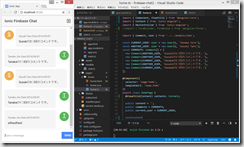
下の部分に文章を打ち込むと、自動的に表示される!なかなかよい感じ!
(2)ngFor でコメントを繰り返し表示する
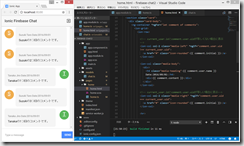
comments オブジェクトの作成
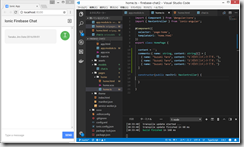
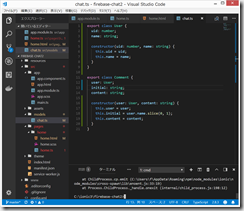
src/pages/home/home.ts
ngForを、home.html に記述する。
<ng-container *ngFor="let comment of comments">
home.html
src/pages/home/home.ts
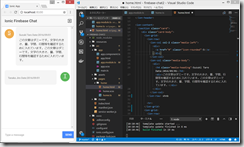
src/pages/home/home.html
「ng-container ディレクティブ」
今回のngFor をは、ng-container ディレクティブで囲む。ng-containerは、実行後のソースコードに<div>などが表示されるのを防ぐことができるので、何か後から囲みたいときに便利らしい。
<ng-container *ngFor="let comment of comments"> </ng-container>
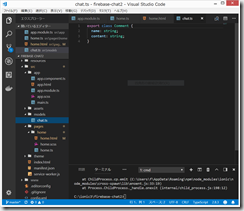
(3)commentsの型定義を別ファイル(src/models/chat.ts)に記述
src/models/ フォルダの作成と、その下にchat.ts を作成
chat.ts を作成しただけで、なぜかhome.htmlのcommentsが表示されなくなってしまった。。。
この後、comment は、 Comment に訂正した。
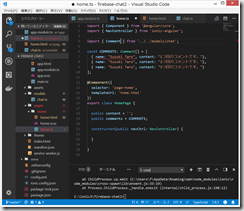
commentsオブジェクトを定数としてhome.ts の外に出し、importしてCommentを型として使用する。
home.ts
表示が戻った。
ここで一旦git push しておく。
引き続き、以下のサイトを写経していく。
「AngularのngIfとsubmitイベントでチャットコメントを実装する」
(4)ngIf で、自分のコメントを表示させる。
自分 と 自分以外 を判別するフラグをつける。
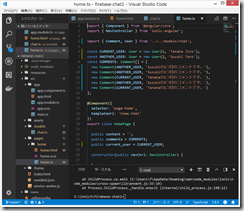
COMMENTS に、 user と initial というプロパティを追加し、ユーザー情報を追加する。
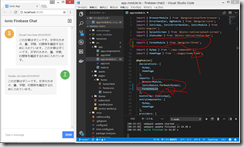
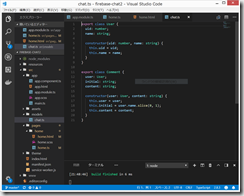
src/models/chat.ts
Userクラスを作成し、constructor も同時に作成しておく。
Userクラスを利用したCommentクラスも作製し、constructor も同時に作成しておく。
home.tsの変更
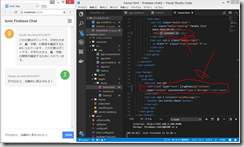
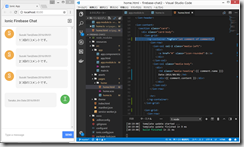
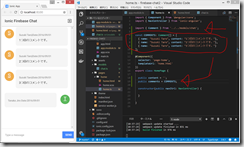
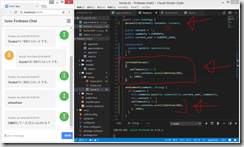
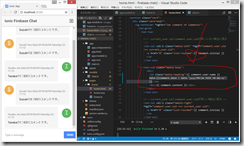
(5)home.html で、ngIfで自分のuidを判別し、自分のコメントとして表示させる
ngIf は、条件式の値がtrueのときに、DOMを表示するディレクティブ。
comment.uid と、CURRENT_USER.uidを比較して、値が等しいときには右側に自分のアイコンが出るように設定する。
コードの行数を減らす。
(6)submit イベントで、新しいコメントを追加する
addComment関数をhome.ts に追加
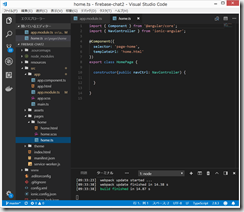
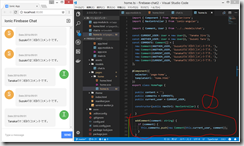
src/pages/home/home.ts
src/pages/home/home.html の変更
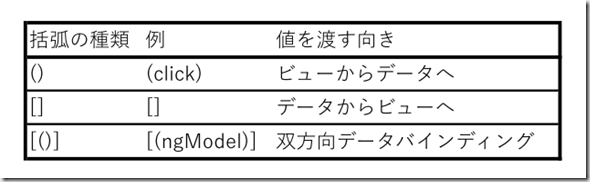
Ionic(Angular)では、ビューからデータへ値を輪厚時、(click)や(submit)のように、マルカッコ()をつけて表記する。
ngModelでcontentを紐づけ、入力された値をaddComment関数に渡す。
ionic でFormを記載する方法として、FormBuiderを用いる方法がある。(デメリットとしては、 import { validators, FormBuilder, FormGroup } from '@angular/forms’; をしないといけないところがあるが。 → app.module.ts にもimportするのかな???軽くググったところ、home.tsだけにimportでもよさそう。。。)
調べてみたが、FormBuilderの使い方がよく分からなかったので、今回は使わないことにした。
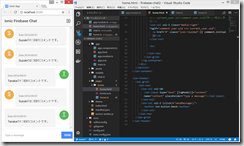
src/pages/home/home.html
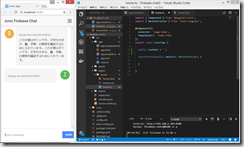
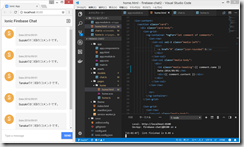
コメントテスト と打ち込んでみる。
あれ?コメントしたところが消えない。
自動でスクロールもしてくれない。。。
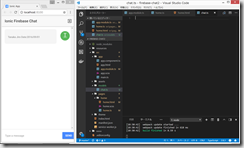
(7)自動でスクロール
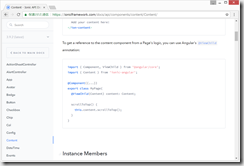
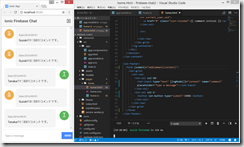
Ionicでは、htmlで、<ion-content></ion-content> で囲んでおいて、.tsで、以下のようにしておけば、中身が自動的にスクロールされる。
import { Component, ViewChild } from '@angular/core';
import { Content } from 'ionic-angular';
@Component({...})
export class MyPage{
@ViewChild(Content) content: Content;
scrollToTop() {
this.content.scrollToTop();
}
}
参考:https://ionicframework.com/docs/api/components/content/Content/
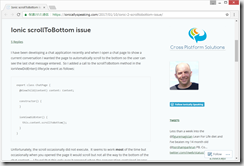
http://www.ionichelper.com/2017/05/01/ionic-framework-scroll-to-bottom/
https://ionicallyspeaking.com/2017/01/10/ionic-2-scrolltobottom-issue/
ちゃんと自動で一番下にスクロールされた。
今回、content をすでにcomment の content として名前を使ってしまっていたので、スクロール用の名前は、 contents とした。
現時点でのソースコード
https://github.com/adash333/ionic3_firebase_chat2/tree/0ba7c0432a837e6703c1169aa76b51693f6e273c
(8)次は、以下を写経したい。AngularのPipeを使って、日付を変換。
https://qiita.com/Yamamoto0525/items/afc1c23ea56ae20a1931
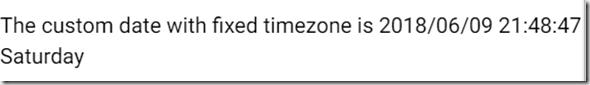
と思ったのだが、曜日は英語のままでよいかなって思ったので、Angularのpipeで、以下でOKとする。
{{today | date:'yyyy/MM/dd HH:mm:ss EEEE'}}
chat.ts のCommentクラスに、date: number を追加する。
constructor の中身は、 this.date = Date.new() とする。
app/models/chat.ts
home.htmlで時刻表示を変更。
src/pages/home/home.html
(参考)https://angular.io/api/common/DatePipe
この時点でのソースコード
https://github.com/adash333/ionic3_firebase_chat2/tree/572f40102ab29991926b44e575d086b7f4184339
次は、いよいよ以下のfiebase関連の写経をしてみたい。










































ディスカッション
コメント一覧
まだ、コメントがありません