「Ionicで作る モバイルアプリ制作入門 」を写経してみる(4)タスクアプリ2
前回に引き続き、タスクアプリを作っていきます。
http://twosquirrel.mints.ne.jp/?p=22016
以下の本は、Ionic3入門に最適だと思われます。スマホアプリ(スマホサイト)作成したい方には一番のお勧めの本です。
(1)タスク一覧を別のページで作成
VisualStudioCodeのターミナルの画面で、一度、Ctrl+C => “y" => “Ener"で、サーバーを停止した後、以下を入力して、再度、ionic serveでserverを起動。
ionic g page taskList
ionic serve
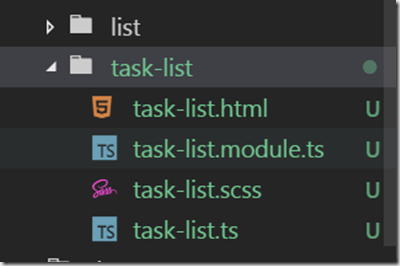
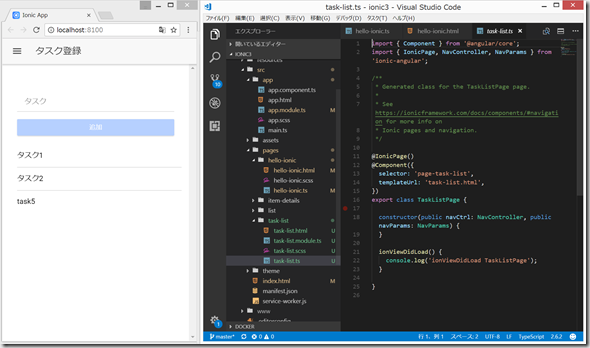
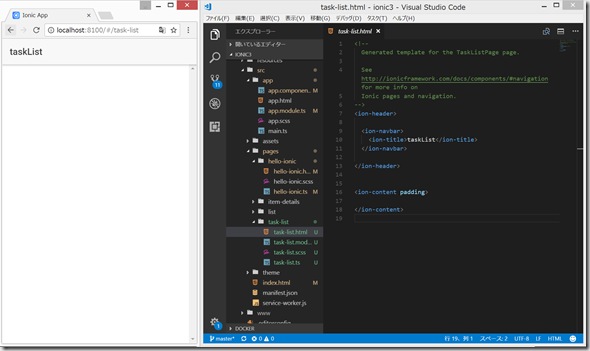
これにより、src/pages/task-list/ フォルダが作成され、さらにその中に、4つのファイルが作成されます。
task-list.module.ts は、"Lazy Loading(遅延読み込み)"を実現するためのファイルとのことです。トップページ以外は、トップページを表示した後で、ゆっくりバックグラウンドでダウンロードしましょうということらしいです。
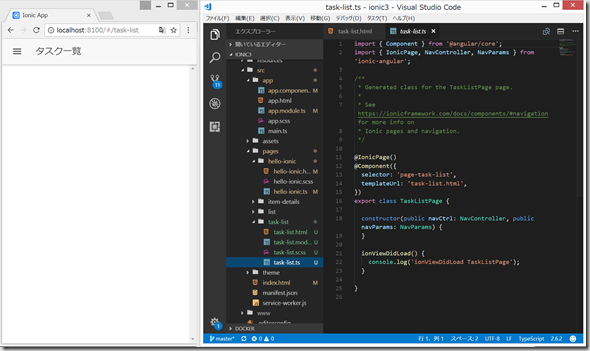
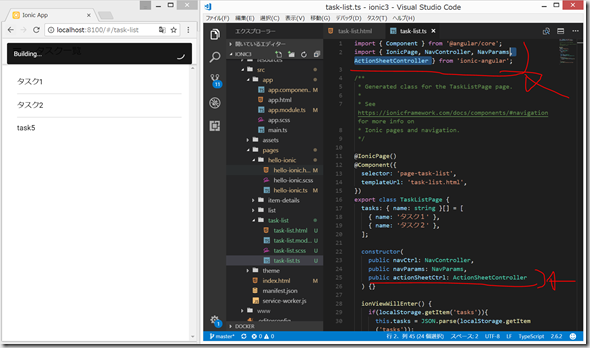
task-list.ts の中身を確認。
(2)タスクリストをメニューへ追加
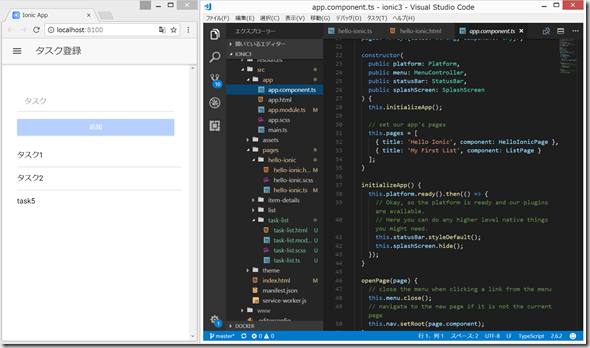
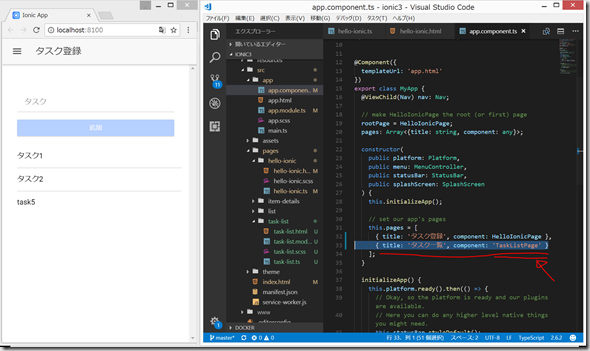
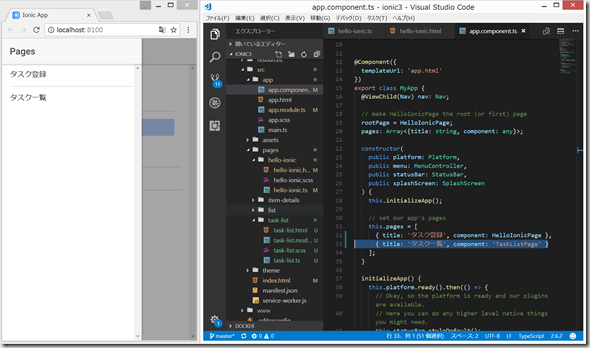
src/app/app.components.ts
この本のp76の記載があったのですが、Ionicでは、"Lazy Loading"するページでは、文字列として記述するため、
'TaskListPage’
と、前後に ’ を付ける必要がありますが、app.module.ts で、importする必要はないらしいです。
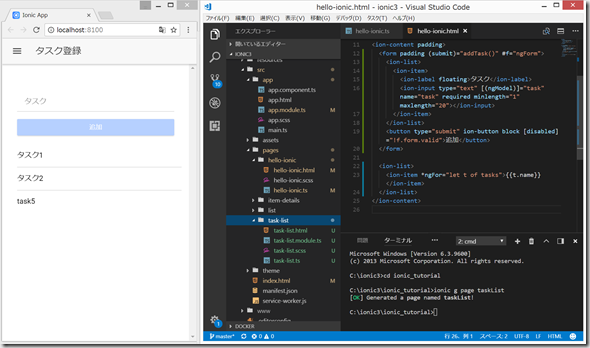
(3)taskListへタスク一覧を異動
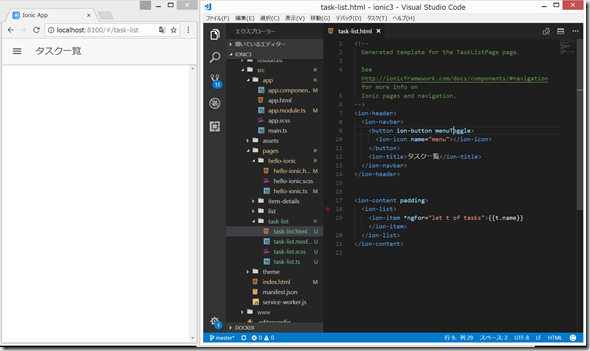
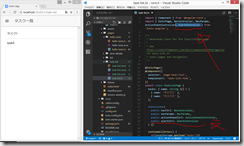
src/pages/task-list/task-list.html
src/pages/task-list/task-list.ts
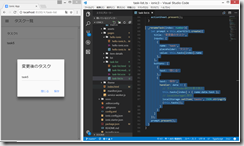
(4)タスクの変更・削除をAPIと組み合わせて実装
アクションシート
アラート
を用いる。
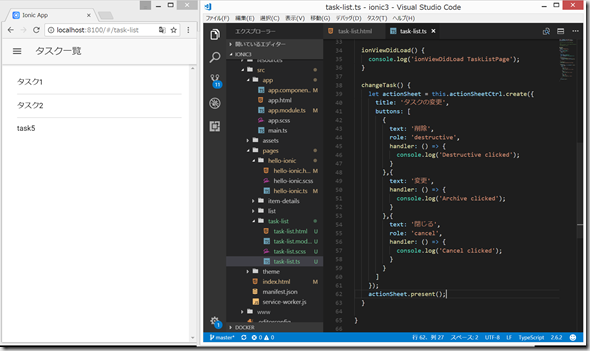
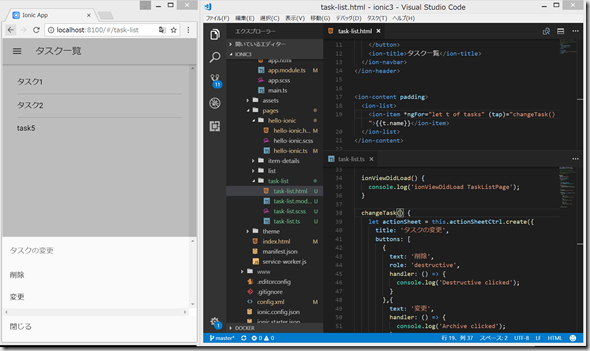
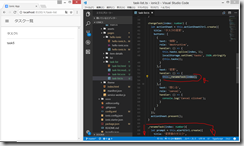
src/pages/task-list/task-list.ts
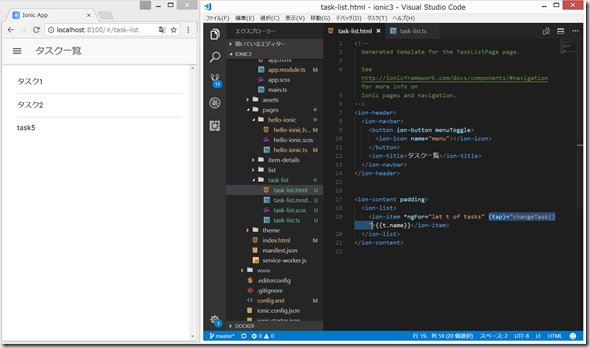
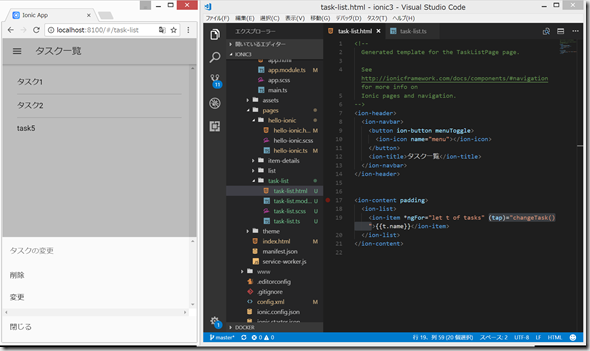
src/pages/task-list/task-list.html
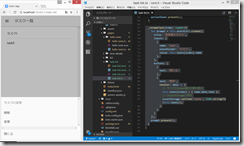
すると、例えば、図の「タスク2」をクリックすると、以下のような画面になる。
(5)タスクの削除の実装
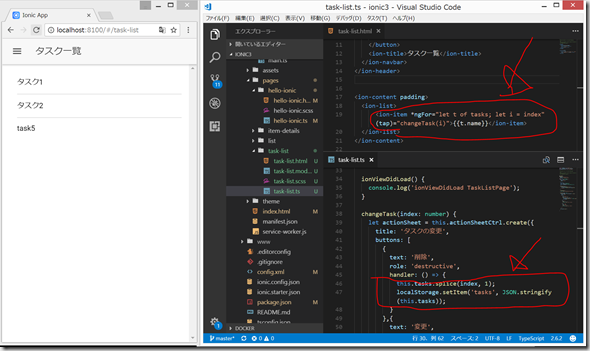
*ngFor は、ループ回数をindexに格納するので、そのindexを、
let i = index
により、iという変数に入れる。
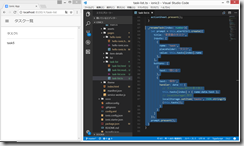
src/pages/task-list/task-list.html
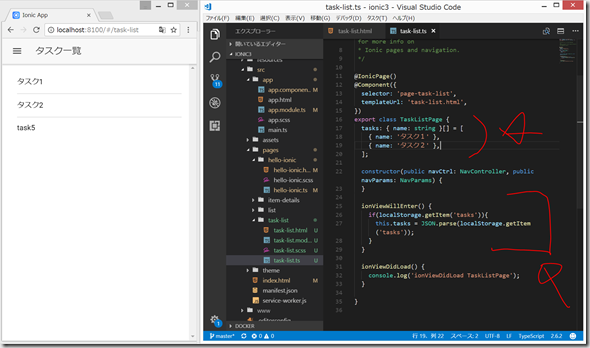
src/pages/task-list/task-list.ts
(変更後)
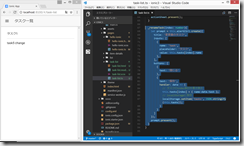
なぜかそのままだと「タスク一覧」の下の部分が真っ白になってしまったので、一度、ターミナルでCtrl+C でサーバ停止してから、再度、ionic serve したら、下のような画面になった。
ちゃんと、”タスク2”を消すことができる。
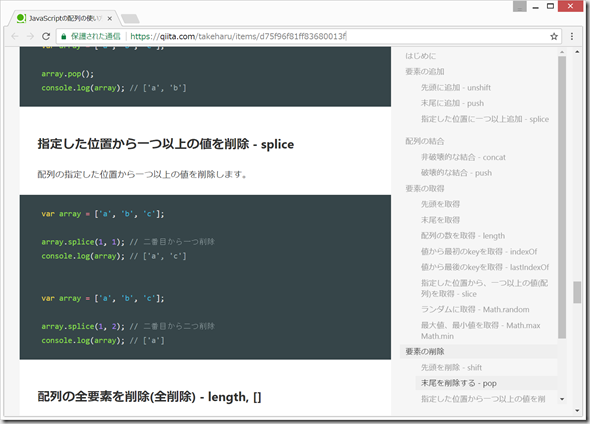
(参考)splice関数
https://qiita.com/takeharu/items/d75f96f81ff83680013f

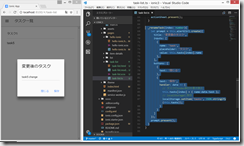
(6)タスク変更の実装
Promptタイプのアラートを利用する
src/pages/task-list/task-list.ts
コードを見やすくするため、_renameTask(index: number)関数を、外で定義している。
実際、task5を変更してみる。
ちゃんと、task5を、task5 changeに変更できた。
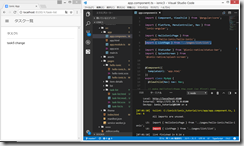
(7)警告を消す
src/app/app.component.ts
(8)デプロイ
デプロイの設定は、以下のようにやっています。
http://twosquirrel.mints.ne.jp/?p=21975
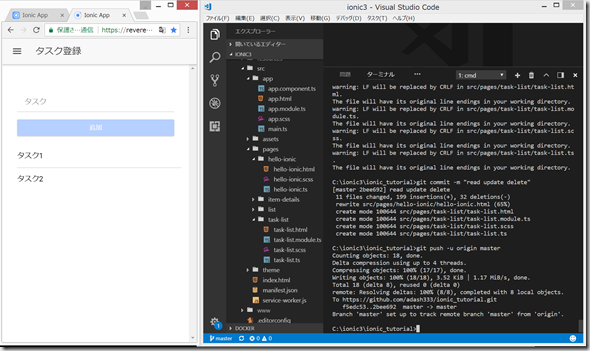
上記の設定のもとで、GitHubを更新すると、自動的にNetlify上のサイトが更新される。
git add -A
git commit -m “read update delete"
git push -u origin master
これにより、Netlifyの自分のアドレスに、自分のスマホのChromeブラウザでアクセスすれば、わざわざandroid用にapkファイルを作成しなくても、とっとと自分のスマホでTODOアプリを利用することができる。一度アクセスしてしまえば、オフラインでもいける!
(9)Androidスマホで、スマホアプリのように利用
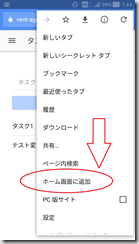
Zenfone 4 MaxでChromeでNetlifyのサイトを閲覧。
Chromeの右上のボタンをタップして、「ホーム画面に追加」をタップ。
ホーム画面にアプリのリンクのように「ionic_tutorial」のアイコンが追加されるので、それをタップすると、以後は、オフラインでもTODOアプリとして利用できる。
ただし、オフラインのときとオンラインのときと別の場所で更新すると、オンラインの方が優先されて、オフラインのときに更新したものが上書きされてしまうリスクはあるかもしれない。。。詳細は未確認。
でも、この、PWA(Progressive Web Apps)は素晴らしい技術だと思う。まだ実用的かどうなのかは分からないが、TODOアプリ用としては十分である気がする。
(参考)
https://qiita.com/2m1tsu3/items/6d49374230afab251337


![image_thumb[7]_thumb_thumb image_thumb[7]_thumb_thumb](http://twosquirrel.mints.ne.jp/wp-content/uploads/2018/02/image_thumb7_thumb_thumb_thumb.png)
































ディスカッション
コメント一覧
まだ、コメントがありません