Ionic4(beta)でルーティングとページ遷移
Ionic3からIonic4への変更点の一つとして、ルーティングがある。
Ionic3では、NavCtrl.push() や、pop()でページ遷移をしていたが、Ionic4から、AngularのRoutingを使用できるようになり、どうやら、そちらの方が推奨されているらしい。
以下のサイトを写経してみたい。
https://www.techiediaries.com/ionic-4-angular-routing/
(0)すること
Ionic4のルーティングをAngular routerを用いて行う
Ionic CLI 4 を用いてIonicのページをgenerateする
Ionic4のページ遷移ができるようになる
(1)Ionic4 Router と、Angular 6 Router
Ionic3までは、IonicはAngularに依存していたのだが、Ionic4からはAngular無しでもIonic単体で使用できるようになったらしい。(Web Components ?)
もちろん、Ionic4以降も、Angularは使用できるらしい。
Ionic4 Router と、Angular 6 Routerの両方があるらしいのですが、上記サイトでは、「Angular 6 Router」を使いますとのことです。
(2)Ionic4アプリの作成
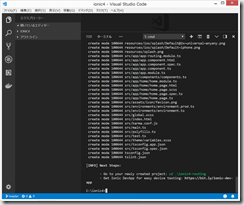
C:/ionic4/ フォルダを、VisualStudioCodeで開き、Ctrl+@でターミナルを開き、以下を入力。
ionic start ionic4-routing blank --type=angular
何か聞かれたら、 y, N の順に入力。
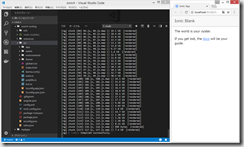
以下を入力して、起動してみる。
cd ionic4-routing ionic serve
サーバを停止するときは、Ctrl+C ですぐにサーバが停止する。
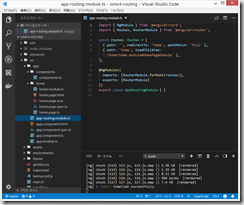
ちなみに、src/ フォルダの中身は以下のような感じになっている。
src/pages/home/フォルダの中にhome.html(Ionic3のとき) ではなく、src/app/home/ フォルダの中に、home.page.html ファイルが入っている。
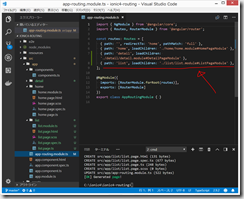
aap-routing.module.ts というファイルがある。
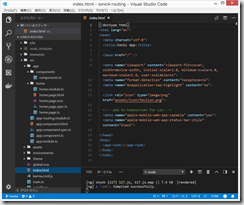
また、index.html を見ても、コメントアウトするだけでPWA(Progressive Web Apps)化できそうな場所が見当たらなくなってしまっている。
以下は、C:/ionic4/ionic4-routing/ フォルダを、VisualStudioCodeで開いているものとする。
(3)Angular 6 Routerを用いてルーティングを追加
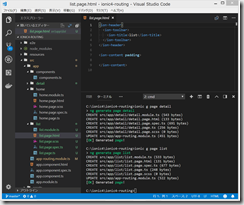
ターミナルで、以下を入力。
ionic g page list ioinc g page detail
この時点で、ブラウザのアドレスに、localhost:8100/list と入れると、listページが表示される。
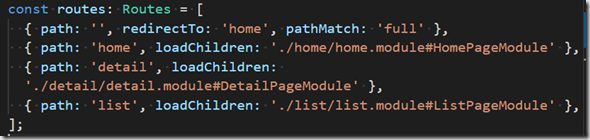
これは、ionic g page xxx でページを作成すると、自動的に、app-routing.morule.ts にルーティングが追加されるかららしい。
この、
{ path: 'list', loadChildren: './list/list.module#ListPageModule' }
の、loadChildren とい記載により、Lazy Loadingを実装しているらしい。。。
(4)次は、以下のサイトを参考に、ページ遷移をやってみる。
https://www.joshmorony.com/using-angular-routing-with-ionic-4/
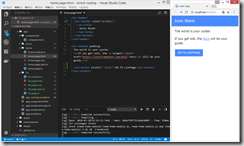
src/app/home/home.page.html を以下のように変更。
<ion-button [href]="'/list'">GO TO ListPage</ion-button>
GO TO LISTPAGE ボタンをクリックすると、Listページへ移動する。
残念ながら、Ionic3のときに、NavCtrl.push() を用いたときのように、ページ遷移先で自動的に「戻る」ボタンは表示されない。(あれ、便利だったんだけどなあ。。。)
逆に考えれば、ページ遷移は 通常のhtmlと似ている感じで、[href]="'/list'" とすればよいので、まあ、Ionic3よりページ遷移の実装の手間が減ったのかもしれない。。。
蛇足ですが、Ionic3では、<button ion-button>であったのが、Ionic4では、<ion-button>となっています。
次回は、Firebaseと連携して、Firebaseにデータをcreateするところまでやってみます。
http://twosquirrel.mints.ne.jp/?p=26596
(5)ソースコード
ソースコードの一部を、以下にアップロードしました。src/environments/environment.ts には、ご自身のfirebaseのAPIキーその他をコピペしてください。












ディスカッション
コメント一覧
まだ、コメントがありません