ionic2でお絵かきアプリのソースコードを動かしてみる
以下を試してみたい
Ionic2で写真にお絵描きできるアプリを作ってみた
BlackCat
2016年12月19日に投稿
http://qiita.com/BlackCat/items/cb20610d99596a0cfd13
ありがたいことにソースコード
(2016年12月頃のもの)
https://github.com/macneko-ayu/Ionic2-sample-scribbling
上記を写経してみたい。
(環境)
Windows8.1
Node 6.9.1
cordova 6.5.0
Ionic 2.2.2
VisualStudioCode
Git 2.8.1
(1)まずは、ソースコードをダウンロードして、自分の環境で動くかチェック
https://github.com/macneko-ayu/Ionic2-sample-scribbling
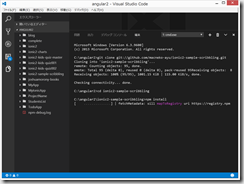
git clone git://github.com/macneko-ayu/ionic2-sample-scribbling.git
cd ionic2-sample-scribbling
npm install
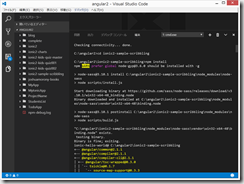
あ、
build dev failed: Cannot set property 'fileSystem’ of null
のエラーが、、、
たしかに、localhost:8100 でも、真っ白
とりあえず、Ctrl+C => y => Enter でサーバ停止。
いつものエラーなので、以下を参考にして、試してみる
npm install @ionic/app-scripts@latest --save-dev
npm install
ionic serve
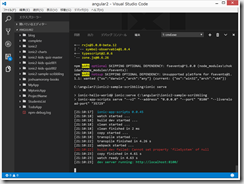
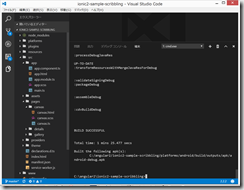
最初の方を拡大すると、
とのことなので、src/app/main.dev.ts を、src/app/main.ts にリネームする。
ionic serve
しかし、WEBブラウザでは、画像をsaveできないし、一覧を呼び出すこともできない。
残念。
(2)android用にbuild
ionic platform add android ionic build android
apkファイルを、自分のスマホに送って、インストール
たしかに、スマホのギャラリーから、画像を取り込んできて、お絵かきをして、アプリ内に保存することはできた。
しかし、これは、Chrome上ではデバッグ?できない。
いちいちapkファイルにbuildしてから、自分のスマホにメールしてインストールして、、、はかなり面倒。
(参考)
上記は、 ionic-native を使用しているため、ionic serve では確認できないらしい。
emulate もしくは run を用い、 Android 実機で動かすしかないらしい。。。
inoic-nativeを用いても、Windows上でspeedyにemulateできればいいのに。。。





![image_thumb[13] image_thumb[13]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2017/04/image_thumb13_thumb.png)
![image_thumb[1][1] image_thumb[1][1]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2017/04/image_thumb11_thumb.png)
![image_thumb[2] image_thumb[2]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2017/04/image_thumb2_thumb.png)
![image_thumb[3] image_thumb[3]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2017/04/image_thumb3_thumb.png)
![image_thumb[9]_thumb image_thumb[9]_thumb](http://twosquirrel.mints.ne.jp/wp-content/uploads/2017/04/image_thumb9_thumb_thumb.png)
![image_thumb[10]_thumb image_thumb[10]_thumb](http://twosquirrel.mints.ne.jp/wp-content/uploads/2017/04/image_thumb10_thumb_thumb.png)
![image_thumb[11]_thumb image_thumb[11]_thumb](http://twosquirrel.mints.ne.jp/wp-content/uploads/2017/04/image_thumb11_thumb_thumb.png)
![image_thumb[12]_thumb image_thumb[12]_thumb](http://twosquirrel.mints.ne.jp/wp-content/uploads/2017/04/image_thumb12_thumb_thumb.png)






ディスカッション
コメント一覧
まだ、コメントがありません