Ionic3+Firebaseでメールアドレス認証を写経してみる(3)ResetPasswordページとSignupページの作成
前回は、新規Ionic3アプリを作成し、Bitbucketに非公開登録、Netlifyで公開、そして、LoginPage, ResetPasswordPage, SignupPage, AuthProviderの作成とfirebaseの設定まで行った。
http://twosquirrel.mints.ne.jp/?p=24288
今回は、こちらのサイトのStep #5: The Reset Password Pageから写経していきたい。
<目次>
1.Bitbucketに非公開登録し、Netlifyで公開とfirebaseの設定
2.認証システム実装とログインページの作成
3.ResetPasswordページとSignupページの作成 (←このページ)
(開発環境)
Windows 8.1 Pro
VisualStudioCode
git version 2.16.1.windows.4
Sourcetree Version 2.4.8.0
Android Studio 3.0.1
Node v8.11.2
npm 6.1.0
@ionic/cli-utils 1.19.2
Ionic (Ionic CLI) 3.20.0
firebase@4.8.0
angularfire2@5.0.0-rc.4
promise-polyfill@8.0.0
npm install --save firebase@4.8.0 npm install --save angularfire2@5.0.0-rc.4 npm install --save promise-polyfill
C:/ionic3/ フォルダ下に、af2EmailAuth/ というIonic3アプリを作成している。
(0)今回行うこと
(1)ResetPasswordPageの作成
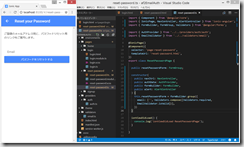
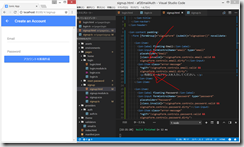
src/pages/reset-password/reset-password.html
LoginPageとほとんど同じhtmlとなる。フィールドが、emailフィールドのみとなる。
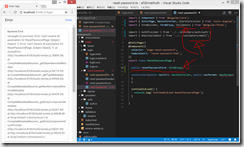
現時点では、FormBuilderを用いた書き方をreset-password.htmlに記載しているが、reset-password.ts にまだ記載していないので、
というエラーが出る。scssは触らないでいけるかやってみる。
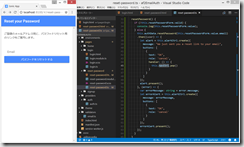
(2)reset-password.ts の編集
src/pages/reset-password/reset-password.ts
まず、必要なモジュールをimport して、form validation変数(variables)を、constructor の前に定義。
今回は、reset-password.html の
のところの、 [formGroup]="resetPasswordForm" のresetPasswordForm を定義。
constructorの引数に、必要なものを定義して、formを初期化(initialize)する。
resetPassword() 関数を定義する。これは、formが有効(valid)がどうかをチェックした後、有効であったときのみ、AuthProviderを呼び出す。
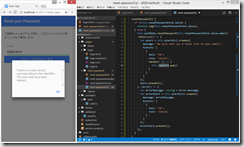
登録していないemailを入力して「パスワードをリセットする」をクリックすると、以下のような画面になり、ちゃんとエラーが(英語だが)表示される。
引き続き、最後の章 Step #6: The Sign-up Pageを写経する。
(3)SignupPageの作成
一応、SignupPageがなくても、管理者がFirebaseで、メールアドレスとパスワードを登録することはできる。
しかし、一般公開するためには、サインアップページが必要。
src/pages/signup/signup.html
LoginPageとほとんど同じである。(今回は、Password Confirmation は実装しない。)
この際、scssはできる限り無視する。
src/pages/signup/signup.ts も、login.ts とほとんど同じである。
signup.html の訂正
1回、サーバを、Ctrl+C , y, Enter で停止して、ioinic serve
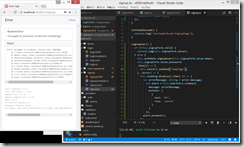
いろいろ訂正したが、分からない。。。
signup.ts の、cotrols の前がおかしそうということが分かったので探してみたら、ようやくスペルミスが見つかった。Formのoが大文字のOになっていた。。。
なんてこった。。。大文字と小文字の間違い、怖い、、、特にキャメルケースの大文字の直後の小文字が、間違えて大文字になってしまうことに気をつけないといけないと思った。
今回は、 sigunupForm を、signupFOrm と記載してしまっていた。。。
(4)実行してみる。
●SignupPageでアカウント作成
ギャア!
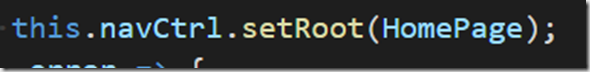
ts ファイルでのページ遷移は、HomePageのみ、
としなければならない。(push でも setRoot でもよいが、HomePage は、 ' で囲ってはいけない。)それ以外のページ、例えばSignupPageであれば、
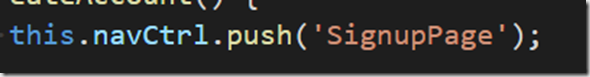
のように、’SignupPage’ といった感じで、 ’ で囲む。(Ionic3 では、’ で囲んだページは、Lazy Loaingの対象となる。)
(●メールを受け取って、アカウントを有効化のリンクをクリック することはなく、今回はいきなりHomePageへ移動した。)
(別のパソコンなどから、登録したemail とpasswordを使ってログイン)
一度ログインしたブラうザからは、トップページへ行っても、LoginPageではなく、HomePageへ飛ばされた。
(5)Bitbucketにgit push (自動的にNetlifyへdeployされる)
https://keen-wozniak-5f1a83.netlify.com/
これで一旦終了。
Ionic3のページまわりについては、以下の本が非常に分かりやすいので、ぜひおすすめです。特に、Lazy Loaingのやり方(HomePageはIonic3のblank アプリ作成直後はLazy Loadingになっていない。)は必見です。
























ディスカッション
コメント一覧
まだ、コメントがありません