Ionic3+Firebaseでメールアドレス認証を写経してみる(2)認証システム実装とログインページの作成
前回は、新規Ionic3アプリを作成し、Bitbucketに非公開登録、Netlifyで公開、そして、LoginPage, ResetPasswordPage, SignupPage, AuthProviderの作成とfirebaseの設定まで行った。
http://twosquirrel.mints.ne.jp/?p=24288
今回は、Step #2: Create an authentication observer から写経していきたい。
<目次>
1.Bitbucketに非公開登録し、Netlifyで公開とfirebaseの設定
2.認証システム実装とログインページの作成 (←このページ)
3.ResetPasswordページとSignupページの作成
(開発環境)
Windows 8.1 Pro
VisualStudioCode
git version 2.16.1.windows.4
Sourcetree Version 2.4.8.0
Android Studio 3.0.1
Node v8.11.2
npm 6.1.0
@ionic/cli-utils 1.19.2
Ionic (Ionic CLI) 3.20.0
firebase@4.8.0
angularfire2@5.0.0-rc.4
promise-polyfill@8.0.0
npm install --save firebase@4.8.0 npm install --save angularfire2@5.0.0-rc.4 npm install --save promise-polyfill
C:/ionic/ フォルダ下に、af2EmailAuth/ というIonic3アプリを作成している。
(0)今回行うこと
(1)authenticaton observerの作成
例えば、Mikeが一度メールアドレスとパスワードでアプリにログインした後に、後日、またログインし直すのは面倒。ログアウトしない限り、2回目以降はログイン入力は省略したいような場合、auth listener を作り、2回目以降はLoginPageを飛ばして直でHomePageへ誘導するようにする。
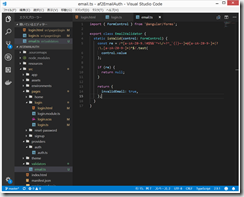
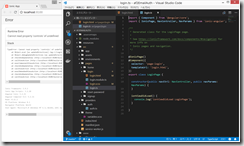
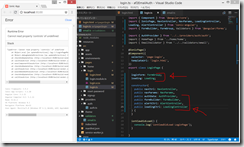
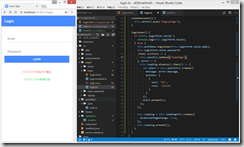
app/app.component.ts
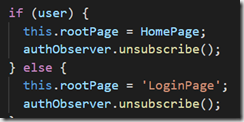
afAuth.authState の、subscribe()関数で、userの状態を監視し、
user が authenticated(認証済み) であれば、 HomePageに移動
userが not authenticated(未認証) であればLoginPageへ移動
そして、ページ遷移が終了したら、unsubscribe()関数で、監視終了といったところでしょうか。
ちなみに、HomePageに ’ ' がなく、LoginPageが ' ' で囲まれている理由としては、
HomePageはアプリ起動時読み込み
LoginPageはLazy Loading
であるからです。Laay Loadingについてはこちらが参考になります。
(2)AuthProviderの作成
複数ページで同じ関数やデータを共有したい場合、また、複雑な関数(Firebaseとの通信など)を切り分けるために(「困難は分割せよ!」)、Ionic3では、Providerというフォルダを作成し、その中に関数やデータをまとめるといったことを行います。Angular5では、サービス service という名前で同じことを行っています。
auth.ts のimport文の後に記載されている、
の文は、このAuthProviderを、他のページにDependency Injection(DI)することができることを表しています。
今回は、
ionic g provider Auth
というコマンドにより、src/providers/auth/auth.ts というファイルが作成され、それと同時に、src/app/app.module.ts に、auth.ts が自動的にimportされて、使用できるようになっています。
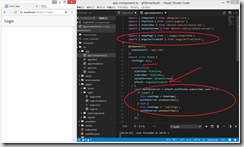
src/providers/auth/auth.ts
まず、HttpModuleは今回は不要であるので消去し、AngularFireAuthとfirebaseをimportします。ionic3時点では、以下のようにimportします。
import { AngularFireAuth } from 'angularfire2/auth';
import * as firebase from 'firebase/app';
また、constructorの引数に、public afAuth: AngularFireAuth を記載しておきます。
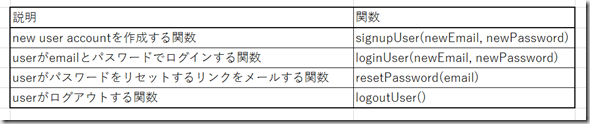
AuthProviderに4つの関数を定義
この4つの関数をAuthProviderに定義します。ほとんど、AngularFireAuthの関数をほぼそのまま使用することになります。
この、Promise<any> というのがさっぱりわからない。。。いずれ、勉強したい。。。
(参考)https://www.gesource.jp/weblog/?p=7663
(3)LoginPageの作成
emailとPasswordを入力して、ログインボタンをクリックすると、正しい入力であれば、状態を、authenticated にして、HomePage へ移動。
emailとpasswordのvalidation (パスワードは6文字以上!など)のために、今回は、formBuilderというモジュールを用いる。formBuilderに関しては、以下のサイトが参考になります。
https://qiita.com/atsukita/items/a1d58781327886257192
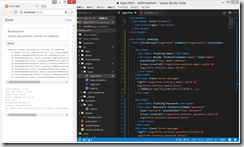
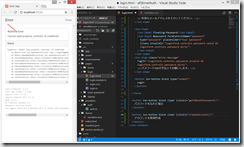
login.html
(変更後)
FormBuilderを用いたhtmlのみを記載すると、「FormBuilderの形式にしたがってtsファイルを記載してください。」とエラーが出ます。
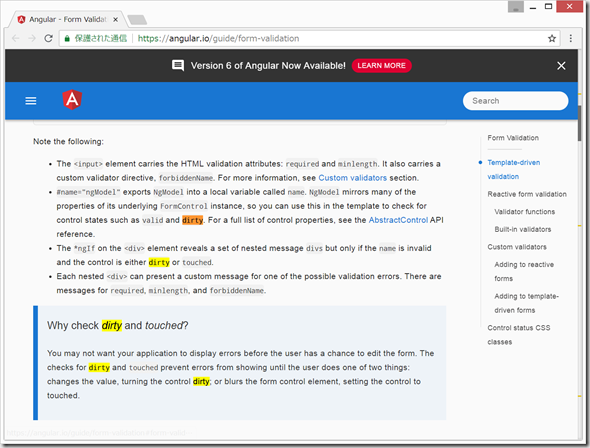
“loginForm.controls.email.dirty" の、 “dirty" のいうのは、どうやら、userが入力欄に1回でも何かを入力した後の状態のことらしい。(ログインページに遷移した瞬間に、まだ何も入力していないのに、「オラオラ!正確なemail adressと、6文字以上のパスワードを早く入力せんかい!?」て感じに警告メッセージがおらついていると悲しいので、タッチしたり入力する前には、まだ警告は出さない感じなのだと思います。)
(参考)
https://angular.io/guide/form-validation
https://qiita.com/Imamotty/items/bc659569239379dded55
login.scss
(4)login.ts の編集
Firebaseがログイン処理を行って居る際に用いるLoadingController と、Firebaseの処理にエラーが出たときに表示するためのAlertControllerをimport
また、FormBuilder関連、AuthProvider、HomePage、EmailValidator(これから作成)をimport
src/validators/ フォルダを作成し、その中に、src/validators/email.ts ファイルを新規作成。
src/validators/email.ts (新規作成)
(参考)https://qiita.com/sakuro/items/1eaa307609ceaaf51123
@sakuro
2018年06月08日に更新
メールアドレスを表す現実的な正規表現
login.ts に戻り、constructorの直前に、form validationに用いるvariables(変数)であるloginForm (login.html のFormのところに記載したもの)と loading を定義
constructorの引数にも、AuthProvider, FormBuilder, AlertController, LoadingController を記載。
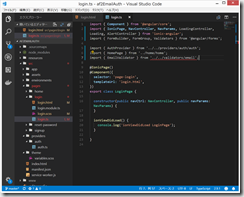
src/app/pages/login/login.ts
constructor 内で、login form のinstanceを作成し、そのインスタンスにvalidation rulesを加える。(???)
loginFormのコード(Formbuilder関連)が記載できたので、無事、LoginPageが表示された。
goToResetPassword() と、createAccount() を定義
「パスワードを忘れた場合」「アカウントを新規作成」のそれぞれをクリックすると、以下のようにページ遷移する。
login.html を修正。
(5)login.ts に、loginUser()を定義。
login関数は、以下のように分割できる
● formがvalidかどうかチェック
● AuthProviderにデータ(email, password)を送る。
● loading spinnerの表示
● アカウント認証が成功したら、HomePageへ移動
● エラーが起きた場合は、alertで表示
なんだかコードが長くて難しくてよくわからないが、とりあえず写経した。
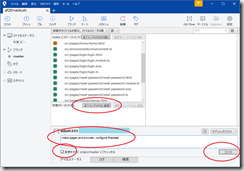
SourceTreeでBitbucketにgit push。自動でdeployされたNetlifyも確認。
次は、ResetPasswordPage と、SIgnupPageの作成を写経したい。
(参考)SourceTreeでの、git add, git commit, git push の方法。
<写経元サイト>
https://javebratt.com/angularfire2-authentication-ionic/
今回、src/app/app.component.ts を編集してルートページ(アプリの最初のページ)の設定を行っていましたが、Ionic3のページまわりについては、以下の本が非常に分かりやすいので、ぜひおすすめです。
























ディスカッション
コメント一覧
まだ、コメントがありません