Ionic3+Firebaseでメールアドレス認証を写経してみる(1)BitBucketに非公開登録し、Netlifyで公開とfirebaseの設定
以下のサイトが、(英語ではあるが、)非常に丁寧に分かりやすく、AngularFire2を用いて、Ionic3+FIrebaseによるメールアドレス認証を行う方法を説明してくださっている。このサイトを写経していきたい。
ソースコードもメールアドレスを登録することにより、ダウンロードすることができます。
https://javebratt.com/angularfire2-authentication-ionic/
<目次>
1.Bitbucketに非公開登録し、Netlifyで公開とfirebaseの設定 (←このページ)
2.認証システム実装とログインページの作成
3.ResetPasswordページとSignupページの作成
(開発環境)
Windows 8.1 Pro
VisualStudioCode
git version 2.16.1.windows.4
Sourcetree Version 2.4.8.0
Android Studio 3.0.1
firebase-tools
firebase@4.8.0
angularfire2@5.0.0-rc.4
promise-polyfill@8.0.0
npm install --save firebase@4.8.0 npm install --save angularfire2@5.0.0-rc.4 npm install --save promise-polyfill
C:/ionic/ フォルダ下に、af2EmailAuth/ というIonic3アプリを作成する。
(0)今回行うこと
元サイトの " Step #1: Creating the app." の部分を写経する。ただし、firebaseの環境設定ファイルは、src/app/app.module.ts ではなく、別ファイルであるsrc/environments/environment.ts を作成し、そちらに記載する。
Ionic3アプリの新規作成
Bitbucketに登録して、BitBucketの非公開リポジトリを作成し、アップロード
Bitbucketを介して、NetlifyでIonic3アプリを公開
LoginPage, ResetPasswordPage, SignupPageと、AuthProviderの作成
src/environments/environment.ts の作成と、firebaseの設定
(1)アプリの作成
VisualStudioCodeで、C:/ionic3/ フォルダを開いて、Ctrl+@
ionicをインストールしていない場合は、以下を入力。
npm install -g ionic cordovaIonicアプリの作成
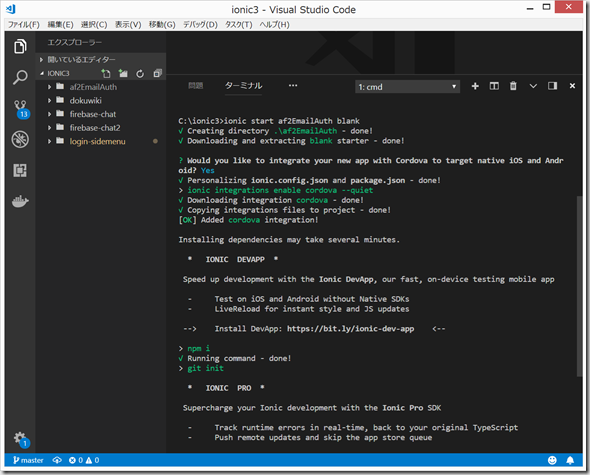
ionic start af2EmailAuth blank何か聞かれたら、最初は y 、次はn を入力して、Enter.
作成したアプリのサーバを起動して確認。
cd af2EmailAuth
ionic serve
VisualStudioCodeのターミナル画面で、"Ctrl+C" => “y" => “Enter" で一旦サーバを停止。
(2)BitBucketに登録
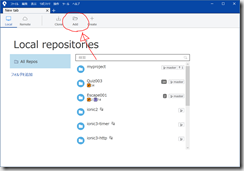
SourceTreeを起動。
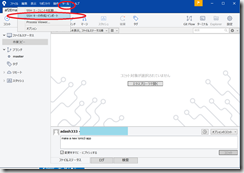
New tab の、「Add」をクリック。
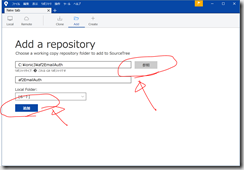
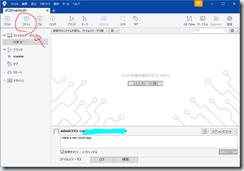
Add a repository 画面になるので、「参照」から、 C:/ionic3/af2EmailAuth を選択して、「追加」をクリック。
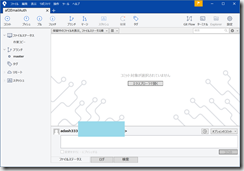
以下のような画面になる。
BitBucketのサイトを開き、BitBucketに登録していなければ、新しくBitBucketのアカウントを作成する。
https://bitbucket.org/account/signin/
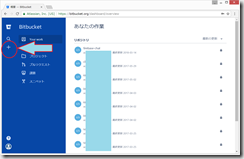
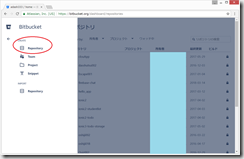
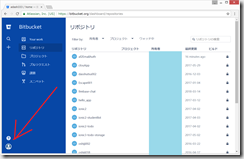
ログインすると、以下のような画面になるので、画面一番左側の上の方の、「+」をクリックして、(CREATE) Repository をクリック。
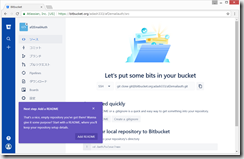
リポジトリ名のところに、af2EmailAuth と入力。
「これは非公開リポジトリです」のチェックボックスが"ON"になっていることを確認してから、「リポジトリの作成」をクリック。
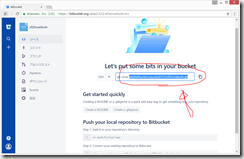
以下の部分の git@….. の部分をメモ帳などにコピーしておく。
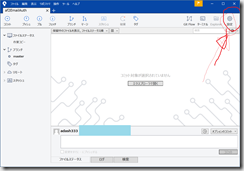
SourceTreeに戻り、画面右上の、「設定」をクリック。
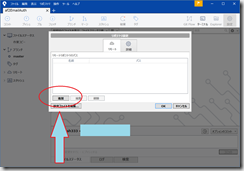
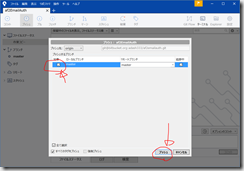
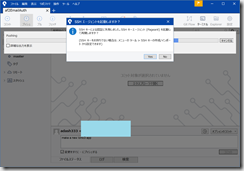
リポジトリ設定 画面が出てくるので、「追加」をクリックして、
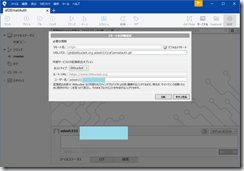
URL/パス のところに、先ほどBitBucketのサイトでコピーした git@……. をペーストする。その他は以下のように設定して、OK をクリック。その次も、OK をクリック。
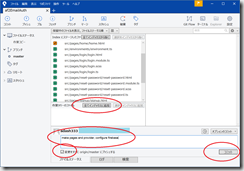
以下のような手順でgit pushする。
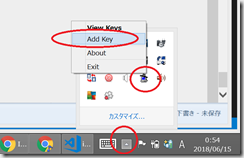
Pageantが起動するので、以下の手順で、Add keyから、あらかじめ作って保存しておいたSSHキーのファイルを追加する。
SSHキーを、 Bitbucketに登録していなかったので、登録する。
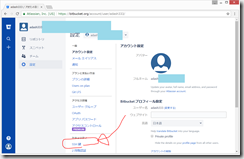
画面一番左下のヒト マークをクリック > BitBucket設定 をクリック。
SSH鍵 をクリック。
鍵を追加 をクリックして、SSHキーをコピーする。
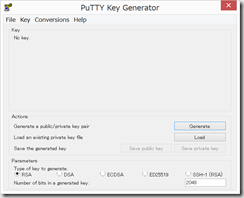
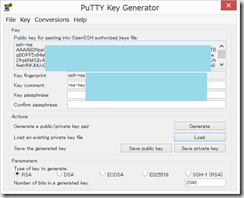
SSHキーが作成済みの場合は、SourceTreeの、ツール > SSHキーの作成/インポート をクリックして起動される、PuTTY Key Generator の、Load をクリックして、表示する。
この、ssh-rsa で始まるテキストを選択してコピーし、BitBucketのSSHキーのところにペーストして、保存。
もう一度、SourceTreeで、プッシュ。
BitBucketのサイトで、リポジトリ > af2EmailAuth に行くと、ローカルのファイルがアップロードされたことがわかる。
(3)Netlifyで公開
Netlifyという静的サイト公開ツールがあり、あらかじめ設定しておけば、GitHubやBitbucketにpushする(コードをアップロードする)だけで、Ionicサイトを公開することができます(無料プランの範囲でできます)。
とりあえず、WEBアプリとして、Netlifyというサービスを利用して、無料で公開します。
上記リンクをクリックして、画面右上の、「Sign Up」をクリック
Welcome to Netlify の画面になるので、「Bitbucket」をクリック
BitbucketのOAuthページに行くので、「アクセスを許可する」をクリック
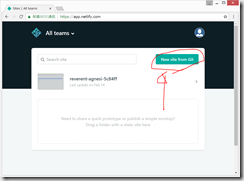
Netlifyのページに戻ってくる。画面右上の、「New Site from Git」をクリック
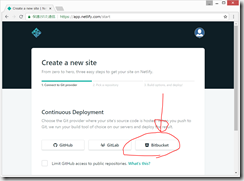
Create a new site の画面になるので、「Bitbucket」をクリック
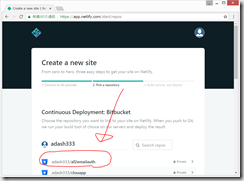
Bitbucketに登録されているリポジトリのリストが表示されるので、公開したいBitbucket内のリポジトリ(今回は、af2emailauth) をクリック
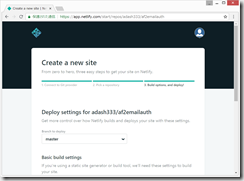
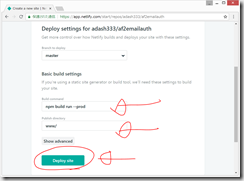
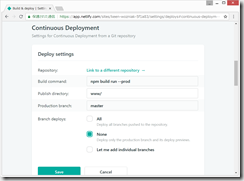
Build commandを、
npm build run --prod
Pualish directoryを、 www/ として、"Deploy site" をクリック。
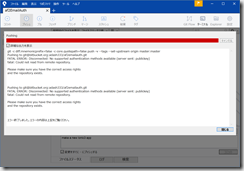
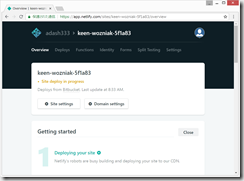
数秒で以下のページに切り替わる。
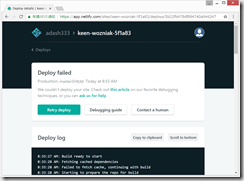
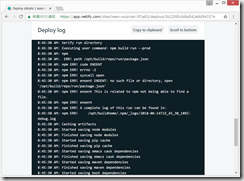
しかし、Deploy faliedと出てしまった。がっくし。。。
ググッたが、Node.jsのVersionがうんたらかんたら、、、と。
挫折か、、、
同じことをGitHubの公開リポジトリから行ったら、うまくいった。
Bitbucketの非公開リポジトリとNetlifyは相性が悪いのかな・・・?
(非公開リポジトリでないと、firebaseの設定ファイルをアップロードできない。。。)
もしかして、、、
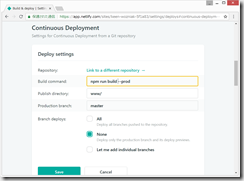
はい、deployの設定を、私が間違えていただけでした。正しくは、
npm run build –prod
でした。
数分で、無事、deployできました。
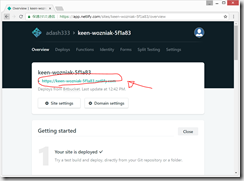
無事、Bitbucketの非公開リポジトリから、Netlifyにデプロイ(公開)することができた。これは便利!
https://keen-wozniak-5f1a83.netlify.com/
(4)必要なnpmパッケージのインストール
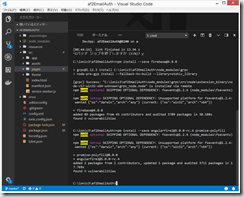
ローカルのVisualStudioCodeのターミナル画面で、以下を入力
npm install --save firebase@4.8.0 npm install --save angularfire2@5.0.0-rc.4 npm install --save promise-polyfill
上記コマンドにより、firebase@4.8.0, angularfire2@5.0.0-rc.4, promise-polyfill をインストールします。2018/6/15時点で、なんとなく、firebaseとangularfire2は、上記に指定した方が、後でうまくいきそうな感じなので、最新版ではなく、こちらのVersionに指定してインストールしています。
(5)LoginPage、ResetPasswordPage、SignupPageの作成と、AuthProviderの作成。
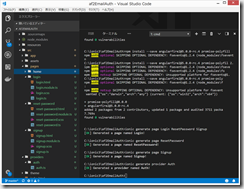
引き続き、ローカルのVisualStudioCodeのターミナル画面で、以下を入力して、LoginPage、ResetPasswordPage、SignupPageの作成と、AuthProviderの作成を行います。
ionic generate page Login ionic generate page ResetPassword ionic generate page Signup ionic generate provider Auth
(6)AngularFire2を使うための準備
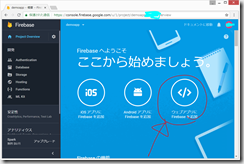
Firebase Consoleにログイン(Gmailアカウントが必要です。なければ登録します。)して、「プロジェクトを追加」をクリックして、プロジェクトを新規作成します。
https://console.firebase.google.com/
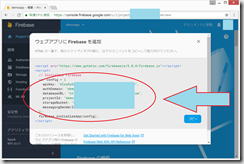
新規作成したプロジェクトのトップページから、「ウェブアプリをFirebaseに追加」をクリック
以下の画面の、var config = { … }; の中身をメモ帳などにコピーしておきます。
ローカルのVisualStudioCodeで “src/environments/ フォルダ"を作成し、その中に"src/encironments/environment.ts" を作成し、以下のように、上記でコピーした内容をコピペします。
export const environment = {
production: false,
firebase: {
apiKey: "<your-api-key>",
authDomain: "<your-app-id>.firebaseapp.com",
databaseURL: "https://<your-app-id>.firebaseio.com",
projectId: "<your-app-id>",
storageBucket: "<your-app-id>.appspot.com",
messagingSenderId: "xxxxxxxxxxxxxxxxx"
}
}
実際のapiKeyやauthDomainのところは、各自のものをコピペします。
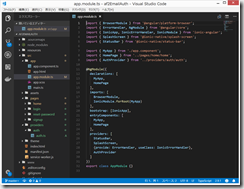
src/app/app.module.ts の編集(angularfire2の準備)
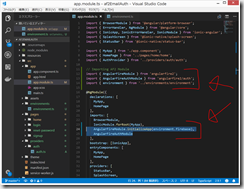
AngularFireModule, AngularFireAuthModuleと、上記で作成したenvironmentをimport して、@NgModuleのimportsのところにも以下のように追記します。
("ionic g provider Auth"で作成したAuthProviderは自動的にapp.module.tsにimportされて、@NgModuleのprovidersのところにも記載されています。)
AngularFireModule.initializeApp(environment.firebase), AngularFireAuthModule
(6)Bitbucketにアップロード(自動的にNetlifyにdeployされる)
SourceTreeで、「全てインデックスに追加」をクリック。下の方の空欄にgit commit のコメントを入力し、「コミット」をクリック。変更をすぐにorigin/masterにプッシュする のチェックボックスをONにしておくと楽。
Netlifyの該当プロジェクトのページを見ると、確かに、自動的にbuilding になっている。数十秒後に、PUBLISHED になっていた。
次は、Step #2: Create the authentication listener. 以降を写経していきたい。
![image_thumb2_thumb_thumb_thumb_thumb[1]_thumb image_thumb2_thumb_thumb_thumb_thumb[1]_thumb](http://twosquirrel.mints.ne.jp/wp-content/uploads/2018/06/image_thumb2_thumb_thumb_thumb_thumb1_thumb_thumb.png)























































ディスカッション
コメント一覧
まだ、コメントがありません