Ionic+Firebaseでパスワード制限つきチャットアプリ(7)(最終だけど途中)FirebaseAuthenticationでメールアドレス認証
Angular+Firebaseでパスワード制限つきチャットアプリの作成方法が解説されている以下のサイトをIonic3に少し改変しながら写経している。
https://qiita.com/Yamamoto0525/items/a76ea4b3924eeb82b0f9
前回は、「AngularのRxJSを使ってデータの受け渡しをする」まで(曲りなりに)写経した。
http://twosquirrel.mints.ne.jp/?p=24052
今回は、その続きで、2018年6月時点で最後の、「Angular+Firebase Authenticationで認証機能を導入する」の写経をやってみたい。前回のRxJSによるデータの受け渡しがてきていないので、今回は無理かもしれない。。。
(開発環境)
Windows 8.1 Pro
VisualStudioCode
git version 2.16.1.windows.4
Sourcetree Version 2.4.8.0
Android Studio 3.0.1
firebase-tools
firebase@4.8.0
angularfire2@5.0.0-rc.4
promise-polyfill@8.0.0
npm install --save firebase@4.8.0 npm install --save angularfire2@5.0.0-rc.4 npm install --save promise-polyfill
(0)今回行うこと
●Firebase Authentication の設定
●AngularFireAuth を SessionProviderに組み込む
●LoginPageに認証機能を実装
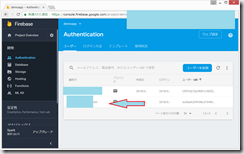
(1)Firebase Authentication の設定
firebase consoleにログインして、今回使用しているプロジェクトを開く。
https://console.firebase.google.com/
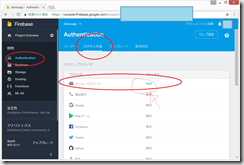
Authentication > ログイン方法 で、 メール/パスワード を 「有効」 にする。
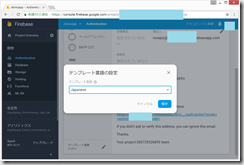
テンプレート言語の設定を、「Japanese」に変更。
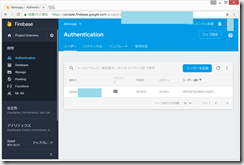
なお、ユーザー のところをクリックすると、メールアドレスとパスワードの組み合わせを、管理者としてあらかじめ登録することができます。
サインアップページを作らずに、完全招待制アプリとすることもできるようです。
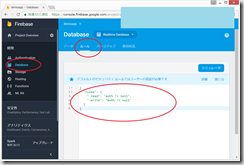
ちなみに、Databaseのルールは、以下のようにしています。
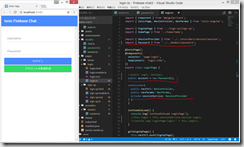
(2)AngularFireAuth を SessionProviderに組み込む
src/providers/session/session.ts
AngularFireAuthとfirebaseをimport して、constructorの引数(?)に、afAuth: AngularFireAuth を定義
メールアドレスとパスワードを引数に渡す必要があるため、Passwordモデルを新規作成
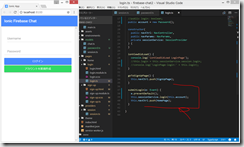
再び、SessionProvider で、アカウント作成の関数signup()関数を定義
src/providers/session/session.ts
前回作成したlogin()メソッドとlogout()メソッドに、AngularFireAuthのsignInWithEmailAndPassword()とsignOut()を追加する。
ここで使用したAngularFireAuthのメソッド
(3)ログイン画面に認証機能を実装する
サインアップ画面の実装
SessionProviderのメソッドを、ビューに設置していく。
今回は、Validationのために、FormModuleを使用する。
sign-up.ts に、SessionProviderをDI(Dependency Injection)し、submitSignUp()メソッドを追加する。
src/pages/sign-up/sign-up.ts
ビューの実装
src/pages/sign-up/sign-up.html
ここ、AngularのビューをIonic形式に変更しようとがんばったが、無理だった。
見栄えは無視!
src/pages/sign-up/sign-up.scss 元サイトのコードをコピペ。
もうこれで実行してみる!
メールアドレスと、パスワード2回を入力すると、SIGN UP がクリックできるようになるので、クリック。
メールがすぐに届く。
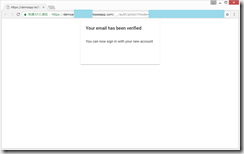
メールのリンクをクリックすると、以下のようなページが出た。おお!
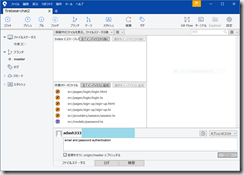
firebase console で確認すると、ちゃんと今回登録したメールアドレスがAuthenticationのユーザーのところに記載されている。
(参考)
http://www.htmq.com/html5/input_type_email.shtml
https://allabout.co.jp/gm/gc/23897/2/
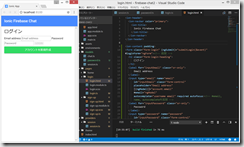
(4)ログイン画面の実装
login.ts
login.html
src/pages/login/login.ts 元サイトのコードをコピペ。
(5)実行してみる。
先ほどのSignUp画面で登録したメールアドレスとパスワードを入力してログインをクリック。
ログインに失敗したと出たのに、HomePageへ移動してしまっている。
まずい、、、
入力したメールアドレスが間違っていた。
しかし、Firebaseの方で、認証されていなければ、おそらく、ページ遷移はされても、firebaseからのデータは見ることができない(はず、、、)なので、とりあえず、今回はこれで終了とする。(なんと、現時点では、誰がコメントしても、(Tさん)のコメントになってしまうが、、、)
元サイトが更新されたら、また写経していきたい!
やっぱりちょこっと見栄えをionic風にして、login.scss と sign-up.scssは、ほぼ空に戻した。
(参考)https://ionicframework.com/docs/components/#floating-labels
git push
ここまでのソースコード(ここで一旦終了。)
https://github.com/adash333/ionic3_firebase_chat2/tree/bbb2a2a80d59f9a2026041b67d4d0923155469ab
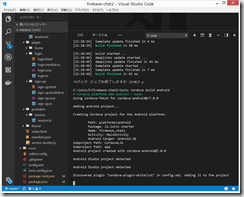
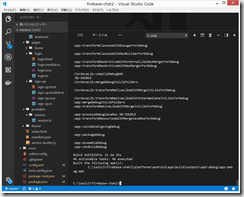
(6)Androidアプリのビルド
ionic cordova build android
何分かかかった。
app-debug.apk を、自分のGdriveを介して、自分のAndroidスマホ(arrows M03)にインストール。
しかし、やはり、パスワードを間違っても、チャットの中身が見えてしまった。。。
とりあえず、ここまで。
(参考)
https://www.joshmorony.com/prevent-access-to-pages-in-ionic-with-angular-route-guards/
![image_thumb2_thumb_thumb_thumb_thumb[1] image_thumb2_thumb_thumb_thumb_thumb[1]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2018/06/image_thumb2_thumb_thumb_thumb_thumb1_thumb-1.png)




































ディスカッション
コメント一覧
まだ、コメントがありません