「React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発」を写経してみる(8)Angular5+Firebaseでチャットアプリ作成その2
React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発
原 一浩 (著), taisa (著), 小松 大輔 (著), 永井 孝 (著), & 4 その他
技術評論社 (2018/5/9)
Firebase+React, Firebase+Angular, Firebase+Vue.js, Firebase+React nativeで同じチャットアプリを作成しているソースコードの解説が書いてある上記の本を読んでいる。前回までは、React+Firebaseでのチャットアプリ作成の写経を行った。
http://twosquirrel.mints.ne.jp/?p=23025
今回は、FirebaseサーバへデータをPOSTするコードをclient.tsに記載するとともに、メッセージフィードComponentを実装する。
<目次>
●Reactでチャットアプリ作成
0.Reactの準備 → http://twosquirrel.mints.ne.jp/?p=22822
1.チャンネル一覧Componentの実装
2.Routing設定Componentを実装。 → http://twosquirrel.mints.ne.jp/?p=22854
3.メッセージフィードComponentを実装 → http://twosquirrel.mints.ne.jp/?p=22925
4.チャンネル詳細にComponentを実装。このとき、Routing設定を更新。
5.メッセージフォームComponentを実装 → http://twosquirrel.mints.ne.jp/?p=23025
●Angular5でチャットアプリ作成
1.Angular CLIによるプロジェクト作成 → http://twosquirrel.mints.ne.jp/?p=23088
2.Angular Materialの導入
3.チャンネル一覧の実装
4.ルーティングの設定
5.メッセージフィードの実装 → 今回
6.メッセージフォームの実装
7.親子関係にないコンポーネント間の連携
ソースコードは、以下に記載されているので大変ありがたい。
https://github.com/okachijs/jsframeworkbook/tree/master/3_7_angular

(開発環境)(構築方法はこちら1とこちら2へ)
Windows 8.1 Pro
VisualStudioCode 1.23.1
node v8.11.2
npm v6.1.0
angular/cli@1.7.3
angular/material@5.2.4
angular/cdk@5.2.4
今回は、チャットメッセージ一覧を表示するための、MessageFeedComponentを実装する。
メッセージ一覧のデータは、「FirebaseでチャットアプリAPIサーバの実装」でFirebaseで作成したサーバからとってくる。また、そのサーバに新しいメッセージをPOSTする。
(参考)
https://qiita.com/ponday/items/1ec0e500cd801286845e

Angularとサーバでhttpでやり取りするために、@angular/common/http というものを用いるが、これはAngular2のときは、@angular/http だったのが、変更になっており、例えば、
の本では、@angular/httpの解説のみであり、この部分だけはAngular4では対応していないので、注意する必要がある。(ググッたり、本家サイトを読んだりする必要がある。)。ちなみに、この本はソースコードもダウンロードでき、辞書代わりにも使えるし、1ページ目からやっていっても分かりやすく、Angular5やIonic3をやるなら超おすすめです。
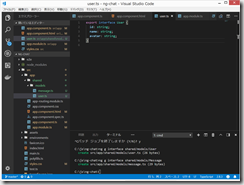
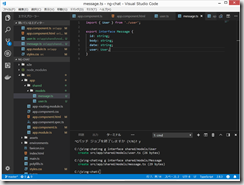
(1)モデルの作成
UserとMessageの型定義ファイルを作成
ng g interface shared/models/User
ng g interface shared/models/Message
(2)サービスの作成
Firebaseサーバとメッセージのやりとりを行うスクリプトを、src/services/message.service.ts というファイルに記載する。
ng g service services/message
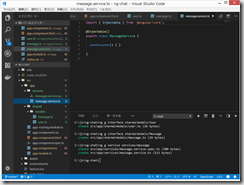
src/services/message.service.ts

詳細はよくわからないが、
@injectable()
という文字列があることにより、message.service.ts のサービスを、コンポーネントに注入(Inject)することができるらしい。。。
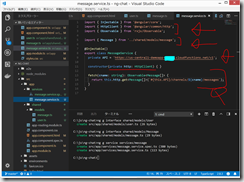
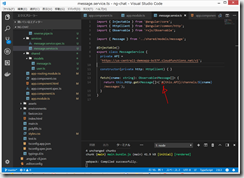
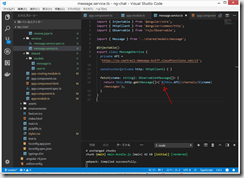
メッセージフィードをFirebaseサーバから取得するfetchメソッドを、MessageServiceに実装する。
src/services/message.service.ts

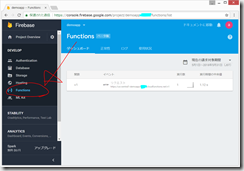
なお、private API=’https:// …..’ の部分は、FirebaseでチャットアプリAPIサーバの実装で作成した自分のアドレスを用いる。以下のFirebaseのconsole画面にログインすれば、自分で作成したチャットサーバのアドレスを調べることができる。
https://console.firebase.google.com

私の場合は、demo-app という名前でチャットサーバを作成したので、そちらをクリックして、その後、 Functions というところをクリックすると、
https://us-central1-demoapp-xxxxxxxxxx.cloudfunctions.net/v1
というアドレスを確認することができた。
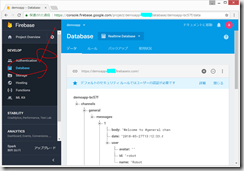
なお、Daatabaseは以下のようになっている。
また、私の場合は、 自分のパソコンでは、C:/react-sample/ フォルダに作成している。
(参考:FirebaseでチャットアプリAPIサーバの実装)
上記のfetchメソッドでは、HttpClientを用いてGETリクエストをFirebaseサーバに投げて、Observable<Message[]> を戻り値として受け取っている。
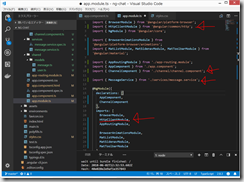
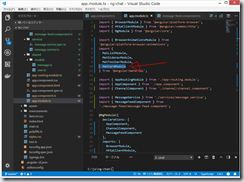
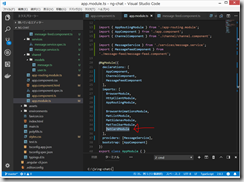
このfetchメソッド(@src/services/message.service.ts )を、各コンポーネント(MessageFeed Componentなど)から利用できるようにするために、src/app/app.module.ts を編集
ここで、channel詳細コンポーネントを作成していなかったことに気付いた。
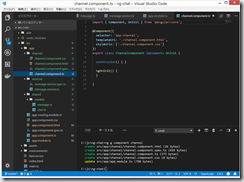
(3)channel詳細コンポーネントの作成と、ルーティングの設定
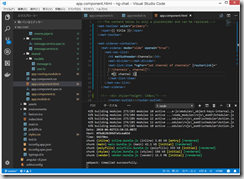
ng g component channel
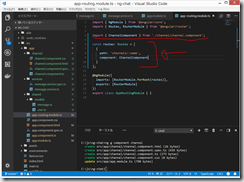
ChannelComponentのルートの設定を、src/app/app-routing.module.ts に行う。
src/app/app-routing.module.ts
path指定箇所で、":name" 形式で定義することで、URLの一部を値としてコンポーネントに渡すことができるらしい。
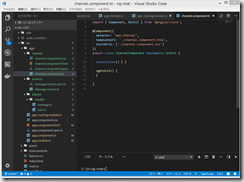
app/channel/channel.somponent.ts で、このURLパラメータを受け取れるようにする。
app/channel/channel.component.html
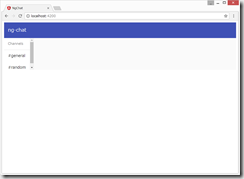
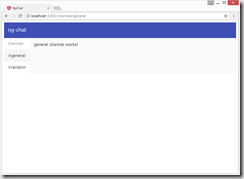
ng serve –open
#general をクリックすると、以下のようになった。
(4)サービスの作成に戻る。
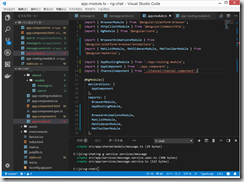
fetchメソッド(@src/services/message.service.ts )を、各コンポーネント(MessageFeed Componentなど)から利用できるようにするために、src/app/app.module.ts を編集
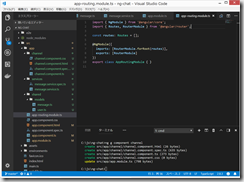
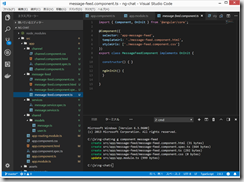
(5)メッセージフィードコンポーネントの作成
ng g component message-feed
たまたま開いていたsrc/app/app.module.ts に、自動的に message-feed componentがimportされるコードが追加された。便利、、、
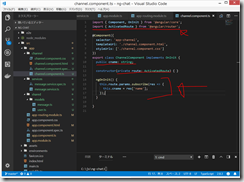
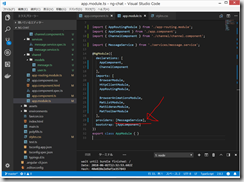
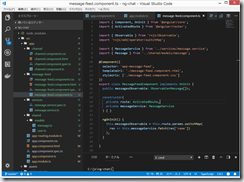
src/app/message-feed/message-feed.component.ts では、fetchメソッド(@MessageService)を用いて、FirebaseサーバからのメッセージのObservableを取得する。
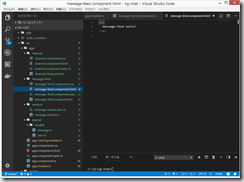
src/app/message-feed/message-feed.component.ts
ううむ、難しくてよくわからない。。。
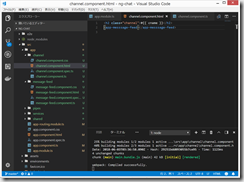
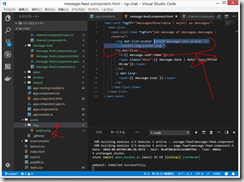
(6)MessageFeedのUIを実装(src/appmessage-feed/message-feed.component.html)
カードデザインであるMatCardModuleを、あらかじめsrc/app./app.module.ts にインポートしておく。
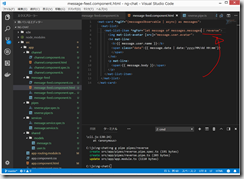
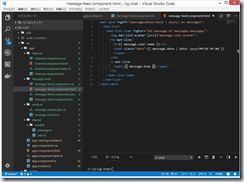
src/appmessage-feed/message-feed.component.html
ちなみに、![]() の、| の部分は「パイプ」といって、モデルを変更することなく、表示形式を変更するやり方である。
の、| の部分は「パイプ」といって、モデルを変更することなく、表示形式を変更するやり方である。
asyncパイプは、テンプレート側で、Observable/Promiseオブジェクトを受け取り、新しい値が発せられたら、その値を受け取って表示できる。。。らしい。。。(???)
(7)データ並べ替えのためのカスタムパイプの作成
Firebaseサーバかあ受けとるメッセージフィードは送信日時降順となっている。画面上では新しいものが一番下に表示されてほしいので、データをreverseというカスタムパイプで並び替える。
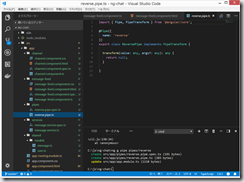
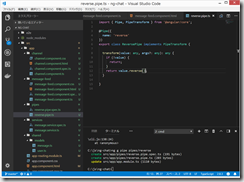
ng g pipe pipes/reverse
src/app/pipes/reverse.pipe.ts
このreverseパイプを、src/appmessage-feed/message-feed.component.html で以下のように利用する。
src/appmessage-feed/message-feed.component.html

スタイルの調整
src/app/message-feed/message-feed.component.css

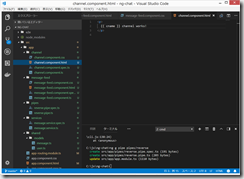
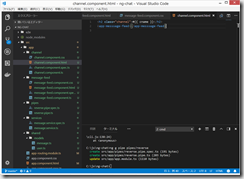
(8)メッセージフィードは、チャンネル詳細の一部なので、MessageFeed Componentを、app/channel/channel.component.htmlに設置
src/app/channel/channel.component.html
src/app/channel/channel.component.css

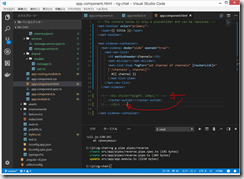
src/app/app.component.html の変更

(9)実行してみる
ng serve –open
がっくし、なぜか真っ白。
message.service.ts
${this.API}/ の、$ って何なんだろうか。。。
でもまだ真っ白。。。
いろいろ見たけど、うまくいかない。。。挫折。。。ぐはっ
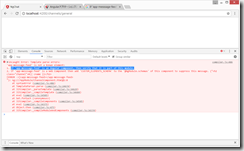
(10)翌日、気を取り直して、Chrome上で、デバッグ(?)
ソースを表示 してもあまり意味はなかった。
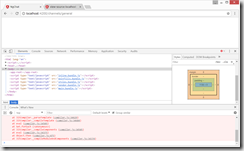
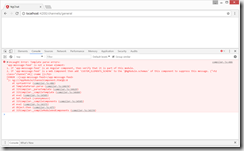
Ctrl+Shift+I (設定 > その他のツール > デベロッパーツール)で、"Console" を確認してみた。
どうやら、<app-message-feed></app-message-feed>が見つからないらしい。
ちゃんと写経したつもりではあったが、どこかミスっているのだと思われる。
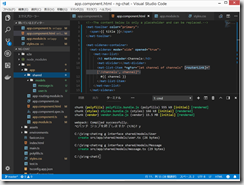
App Component
|-Channel Component
|-MessageFeed Component
という構造なので、試しに、
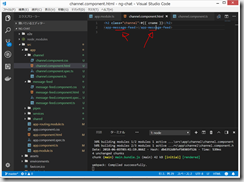
src/app/channel/channel.component.html の、<app-message-feed></app-message-feed> のところを消去してみる。
すると、MessageFeed Component以外はちゃんと表示されるようになった。
このあたりは、Ionicであれば、ブラウザ上にエラーが出てくれそうなイメージ。
Angularの場合は、デバッグの際は、chromeのデベロッパーツール(Ctrl + Shift + I)のconsoleを自分でチェックしないといけないらしい。。。
いろいろ調べたが、もしかして、、、
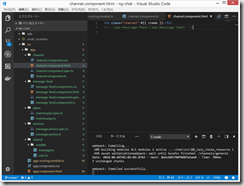
できた!
結局、src/app/channel/channel.component.html の、<app-message-feed>のmessage を、messsage とスペルミスしていたのが原因であった。
(11)アバター画像がないときの代替イメージの設定
おそらく、https://github.com/okachijs/jsframeworkbook/tree/master/3_7_angular のコードでは、アバター画像が上記のように表示されない。そのため、src/assets/img/ フォルダを作成して、その中に、avatar.png を保存した。avatar.pngは、
(参考)
http://daikiojm.hatenablog.com/entry/2017/09/16/163143

src/app/message-feed/message-feed.component.html の変更
<img mat-list-avatar [src]="message.user.avatar || '../assets/img/avatar.png'">
" || “ は、たしか、Ruby on Railsチュートリアルで使った記憶がある。"A || B" で、"Aを実行して、失敗したら、Bを実行する" という意味らしい。。。
http://www.itmedia.co.jp/help/tips/linux/l0602.html

やっと、それっぽくなった。疲れた。
次は、メッセージフォームの実装を写経してみたい。
React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発
原 一浩 (著), taisa (著), 小松 大輔 (著), 永井 孝 (著), & 4 その他
技術評論社 (2018/5/9)
















































ディスカッション
コメント一覧
まだ、コメントがありません