Stencilでビットコイン価格表示アプリ(Progressive Web Apps)を写経してみる(3)ルーティングとフォーム
Sencil.js入門のために写経しているビットコイン価格表示アプリ。前回は、ルーティングとフォームについて学びました。
今回は、引き続き、Part 5: Storage and Services を写経して、Capacitorを用いてlocalStorageにデータを読み書きする方法について学んでいきたいと思います。
Stencilでビットコイン価格表示アプリ目次
- Stencilでビットコイン価格表示アプリ(Progressive Web Apps)を写経してみる(1)レイアウトのレンダリング
- Stencilでビットコイン価格表示アプリ(Progressive Web Apps)を写経してみる(2)ルーティングとフォーム
- Stencilでビットコイン価格表示アプリ(Progressive Web Apps)を写経してみる(3)ストレージとサービス
ソースコードとDEMOサイト
ソースコード
https://github.com/adash333/stencil-fetch-pwa/tree/226574808384d5997b039f3fd4a8f4fefd45d54f
DEMOサイト
https://trusting-noether-6ef535.netlify.com/

開発環境
Windows 10 Pro (1803)
VisualStudioCode 1.37.1
git version 2.20.1.windows.1
nvm-windows 1.1.7
node 12.2.0
npm 6.9.0
yarn 1.16.0Stencilアプリ内のpackage.json(一部)
"@ionic/core": "^4.9.0"
"@capacitor/cli": "^1.2.1",
"@capacitor/core": "^1.2.1",
"@stencil/core": "^1.3.3"前回までのソースコード
この状態からスタートします。
https://github.com/adash333/stencil-fetch-pwa/tree/e3bc9c1309856e1c31336d76a78df507573fa8df
@capacitor/core と@capacitor/cli のインストール
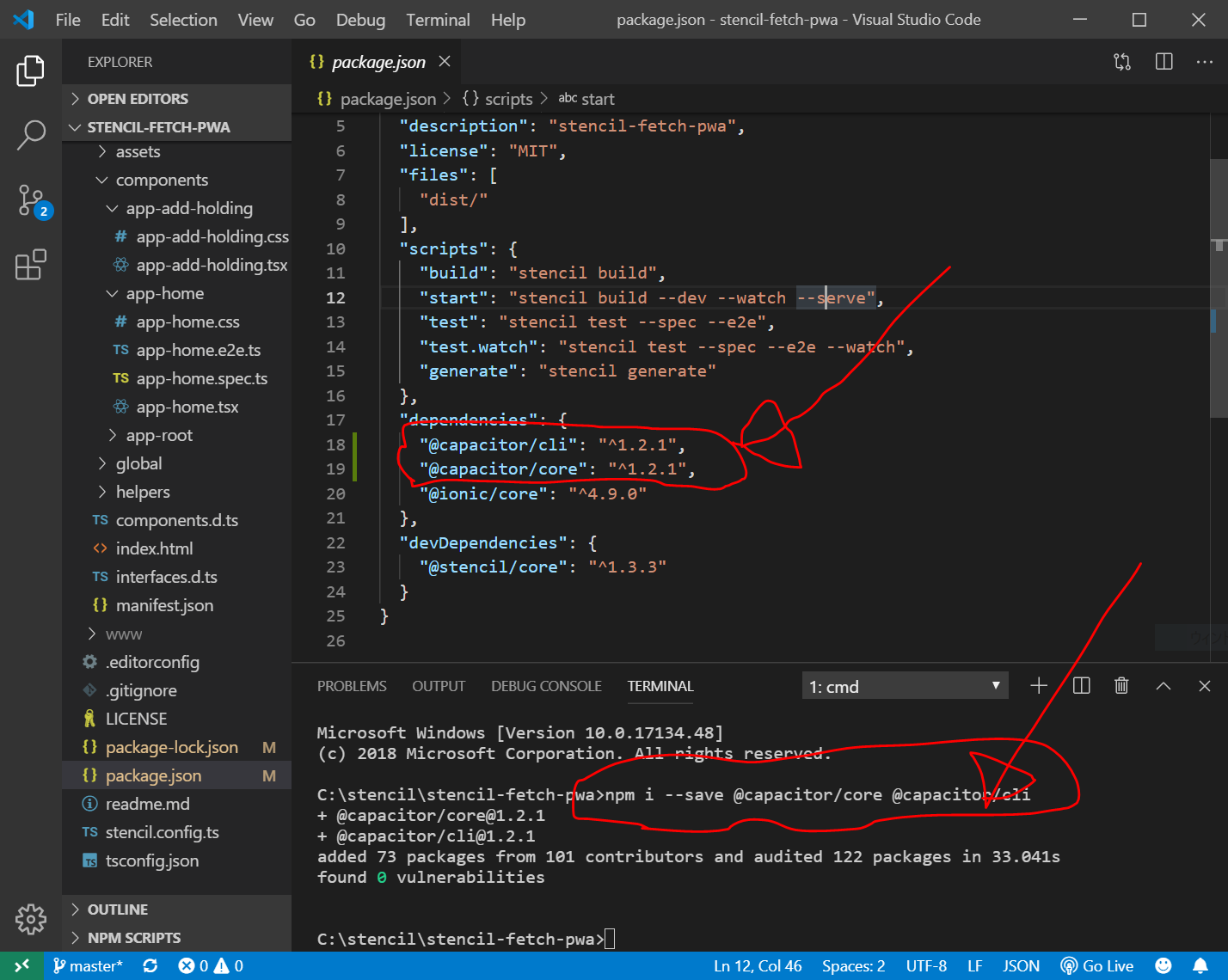
localStorageを利用するために、ターミナル画面で以下を入力して@capacitor/core と@capacitor/cli をインストールします。
npm i --save @capacitor/core @capacitor/cli
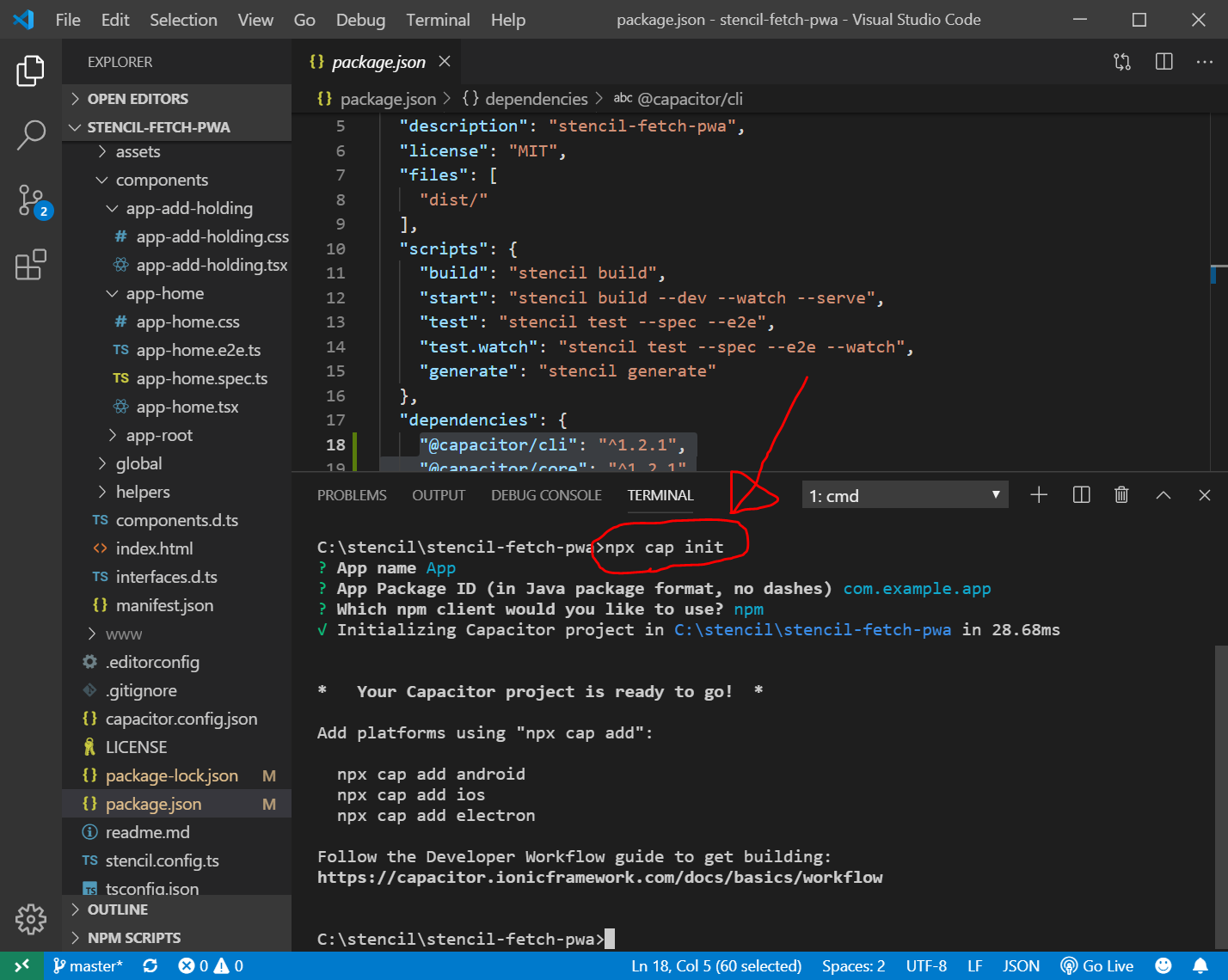
npx cap init
// 何か聞かれたらすべてそのままEnter

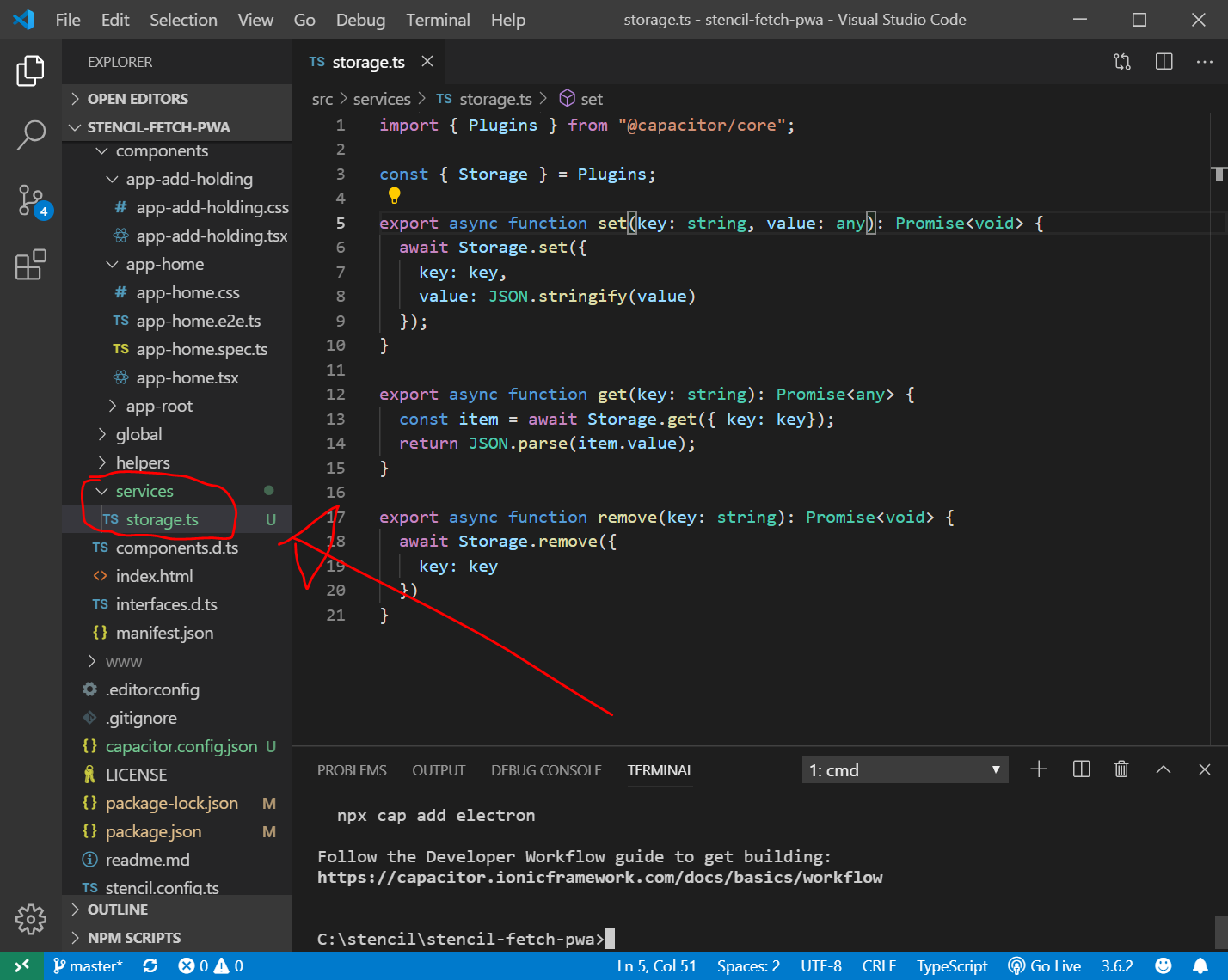
src/services/storage.ts の作成
localStorageにデータを保存する、見る、削除するコードを記載します。src/services/storage.ts を新規作成し、以下の3つの関数を定義します。 以下のように記載します。
- set : localStorageにデータを保存する
- get : localStorage内のデータを読み取る
- remove : localStorage内の特定のデータを削除する

src/services/holdings.tsの作成
先ほどは、capacitorを用いて、localStorageにデータを保存する、見る、削除する関数を定義しました。
今度は、src/services/holdings.ts を新規作成し、以下の3つの関数を定義します。(storage.ts内の関数set, getを利用します。)
- addHolding : holdingの追加
- removeHolding : holdingの削除
- getHoldings : holdingsのリストを読み取る
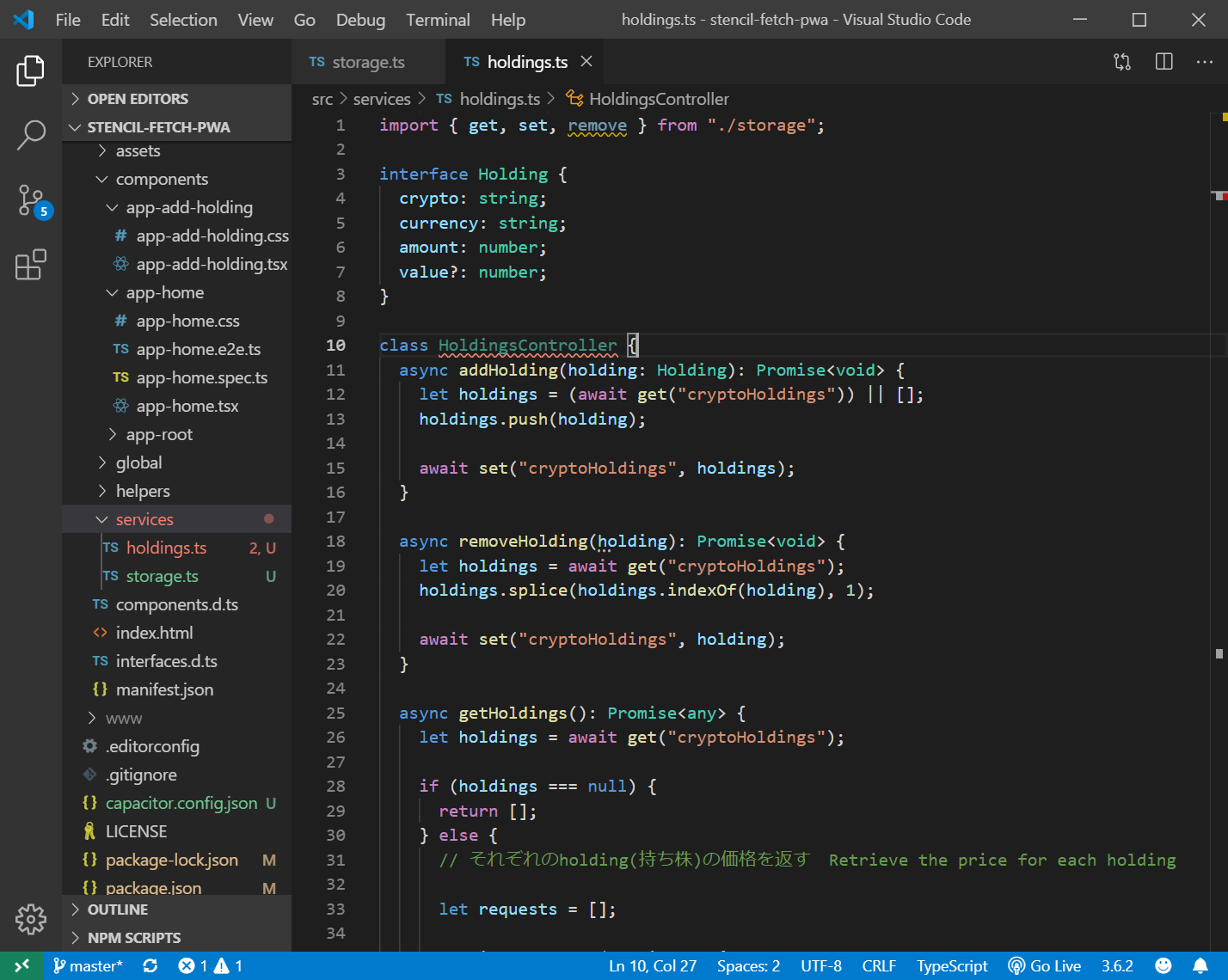
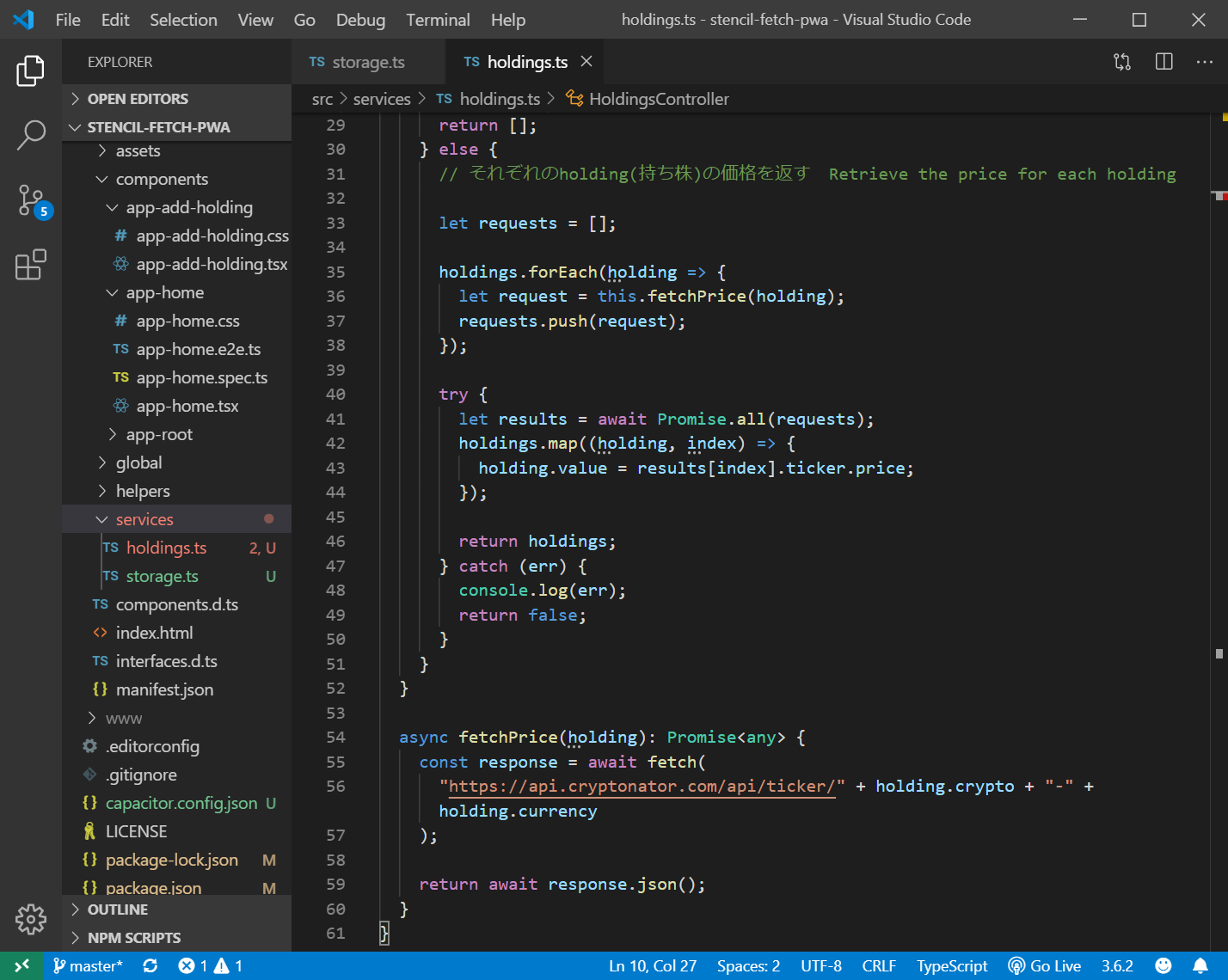
src/services/holdings.ts


今回は、仮想通貨の現在値を調べるために、 https://api.cryptonator.com/api/ticker/
から、fetch関数を用いてデータを取り込んでいます。
JavaScriptでHTTP通信で、外部からデータを得る方法として、以下のものがあるそうです。
- XMLHttpRequest(XHR)
- fetch
- axios (Vue.jsなど)
- HttpClientModule (Angular)
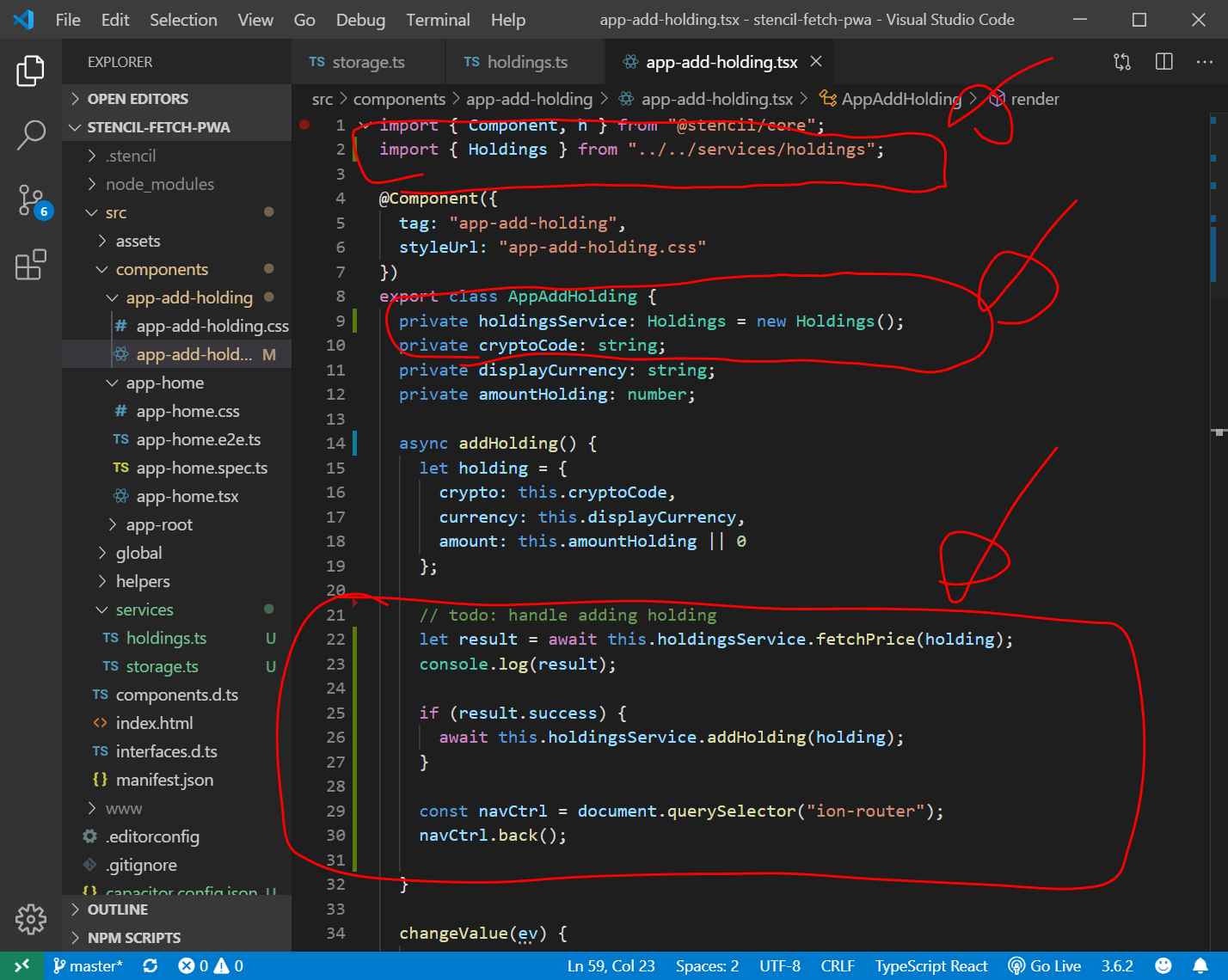
app-add-holding.tsx を編集してholding追加を実装
上記で作成したholding.ts を用いて、以下のように編集して、holding追加機能を実装します。
src/components/app-add-holding/app-add-holding.tsx

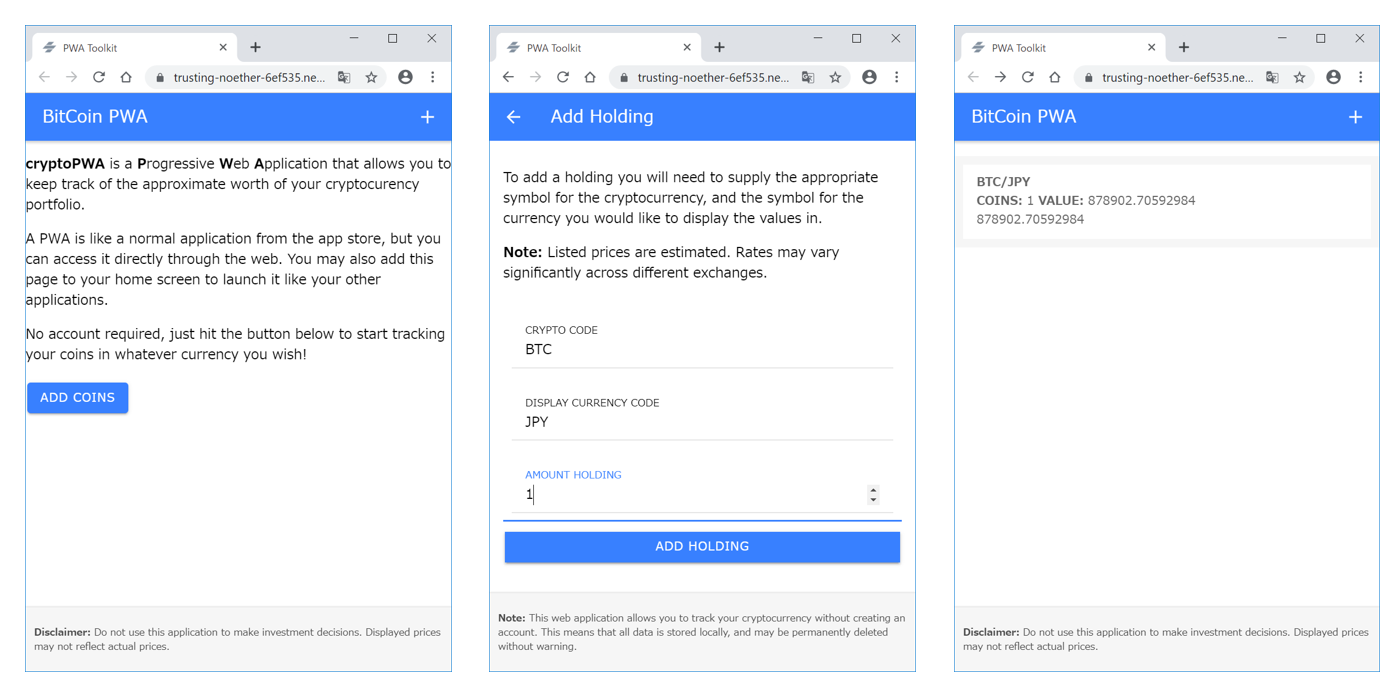
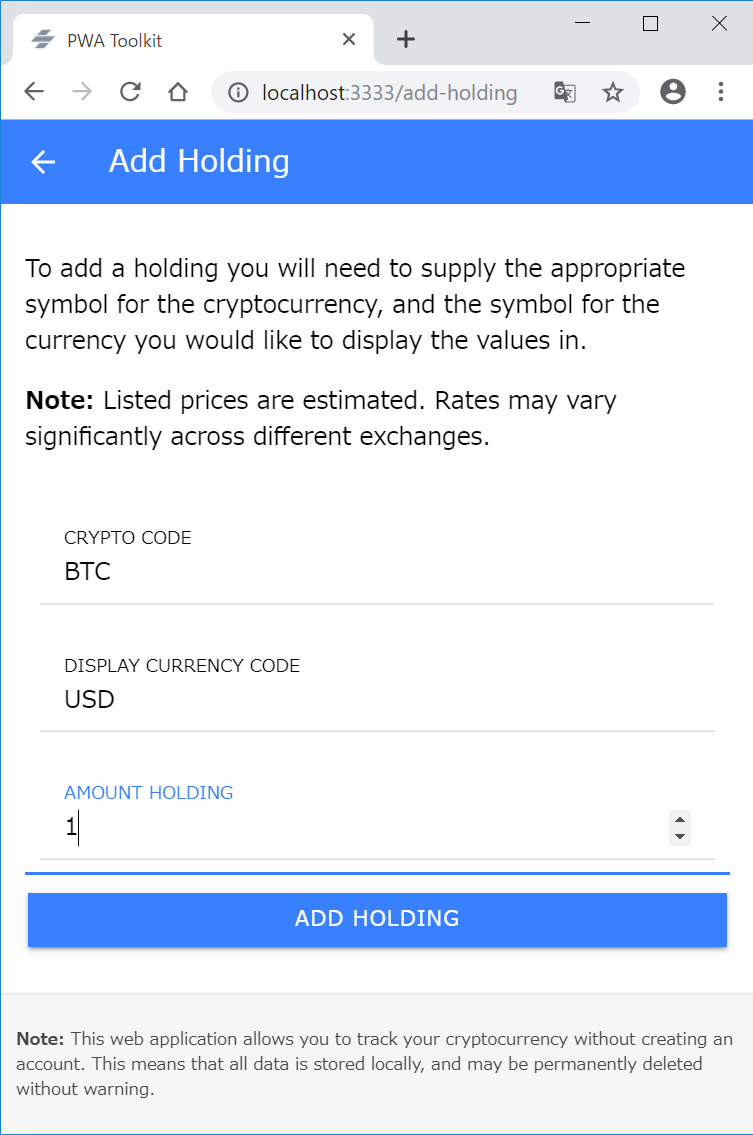
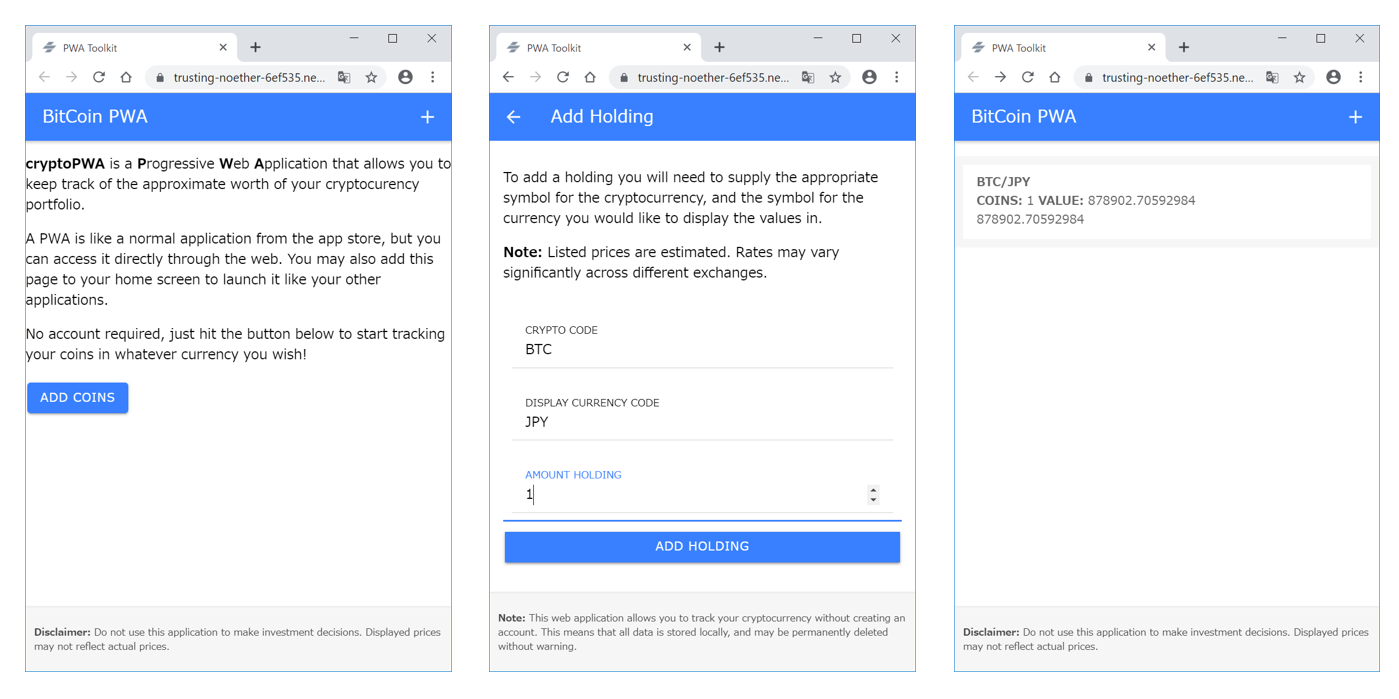
ここで、app-add-holdings の画面に行き、BTC, USD, 1 と入力してEnterしておきます。

app-home.tsx を編集してholding一覧表示を実装
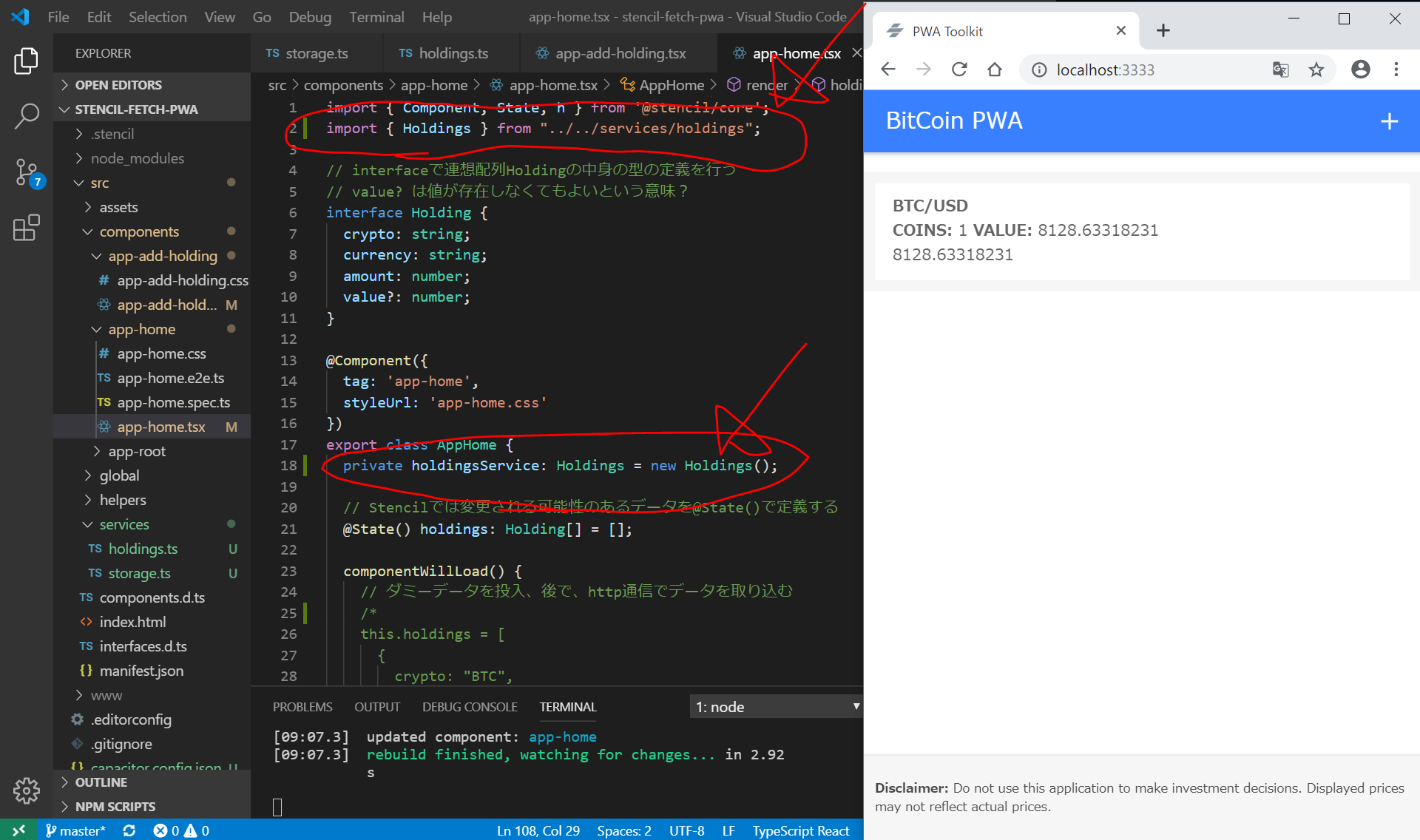
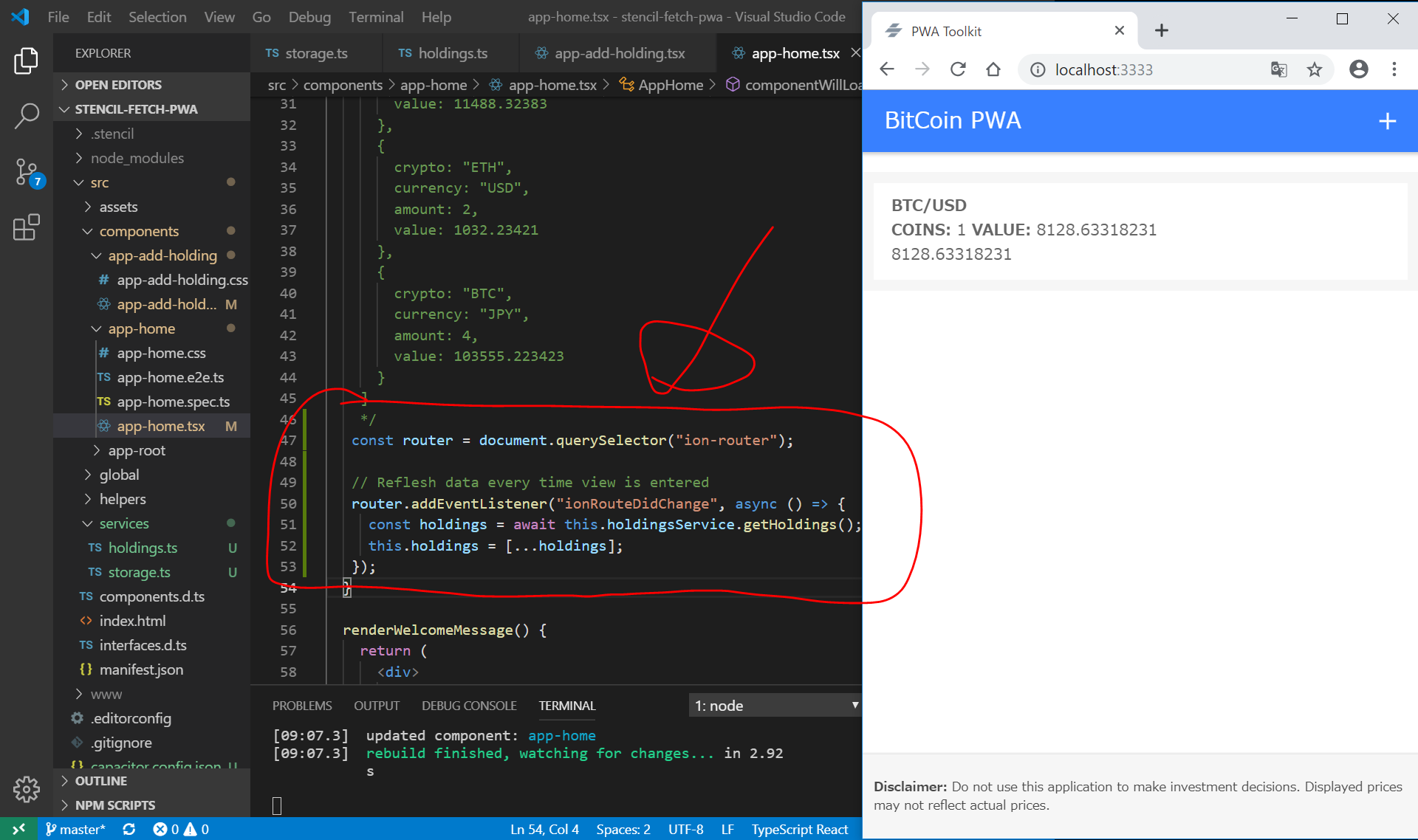
src/components/app-home/app-home.tsx


写経元サイトに『削除』のコードの記載がなかったため、holdingを削除するコードの実装は行っていませんが、とりあえず、疲れたので、ここまでとします。
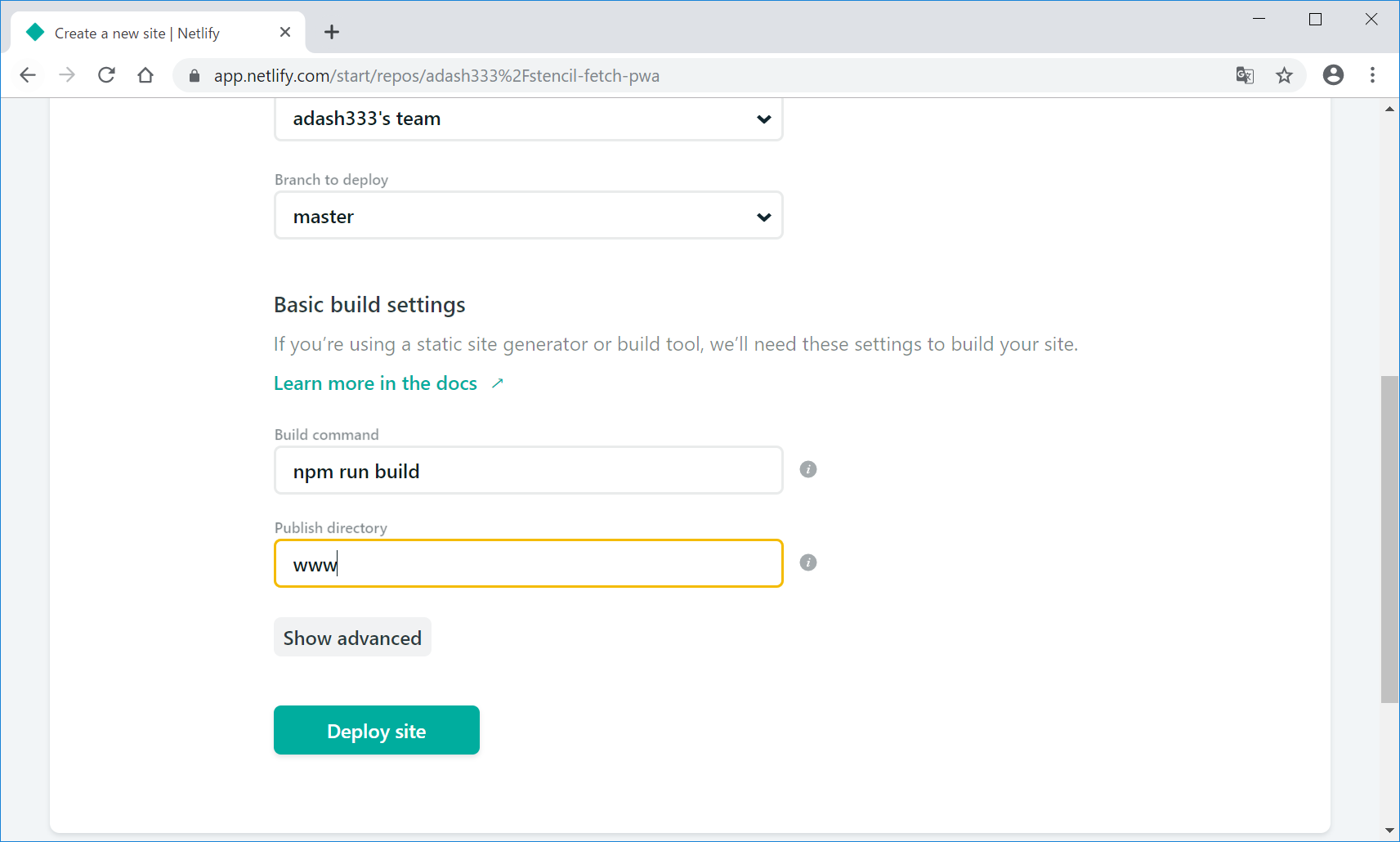
Netlifyにデプロイ

ソースコードとDEMOサイト
ソースコード
https://github.com/adash333/stencil-fetch-pwa/tree/226574808384d5997b039f3fd4a8f4fefd45d54f
DEMOサイト
https://trusting-noether-6ef535.netlify.com/






ディスカッション
コメント一覧
まだ、コメントがありません