Stencilでビットコイン価格表示アプリ(Progressive Web Apps)を写経してみる(2)ルーティングとフォーム
Sencil.js入門のために写経しているビットコイン価格表示アプリ。前回は、レイアウトについて学びました。
今回は、引き続き、Part 4: Routing and Forms (this tutorial)を写経していきたいと思います。
Stencilでビットコイン価格表示アプリ目次
- Stencilでビットコイン価格表示アプリ(Progressive Web Apps)を写経してみる(1)レイアウトのレンダリング
- Stencilでビットコイン価格表示アプリ(Progressive Web Apps)を写経してみる(2)ルーティングとフォーム
- Stencilでビットコイン価格表示アプリ(Progressive Web Apps)を写経してみる(3)ストレージとサービス
ソースコードとDEMOサイト
ソースコード
DEMOサイト
開発環境
Windows 10 Pro (1803)
VisualStudioCode 1.37.1
git version 2.20.1.windows.1
nvm-windows 1.1.7
node 12.2.0
npm 6.9.0
yarn 1.16.0Stencilアプリ内のpackage.json
"@ionic/core": "^4.9.0"
"@stencil/core": "^1.3.3"前回までのソースコード
この状態からスタートします。
https://github.com/adash333/stencil-fetch-pwa/tree/a97fa27ca1c7e0e5e3b696788b52ad591562d406
app-add-holdingコンポーネントの新規作成
holdingを追加するためのページ(コンポーネント)を作成します。
まず、src/components/app-profile/ フォルダを中身事削除します。
その後、src/components/app-add-holding/ フォルダを作成し、その中に、
- app-add-holding.tsx
- app-add-holding.css
を作成します。

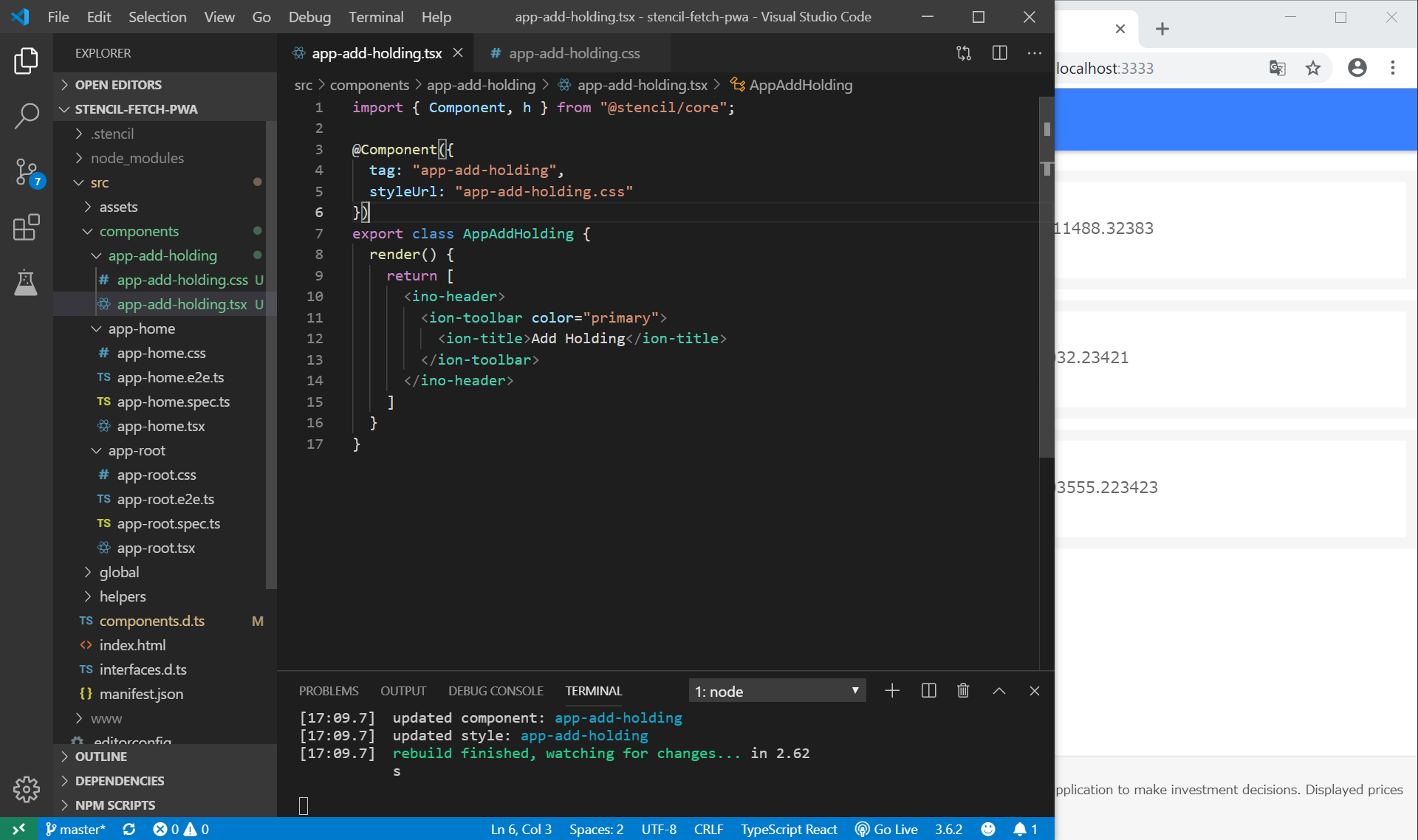
app-add-holding.tsx はテンプレートとして以下を入力しておきます。

app-add-holding.tsxへのルーティングの追加
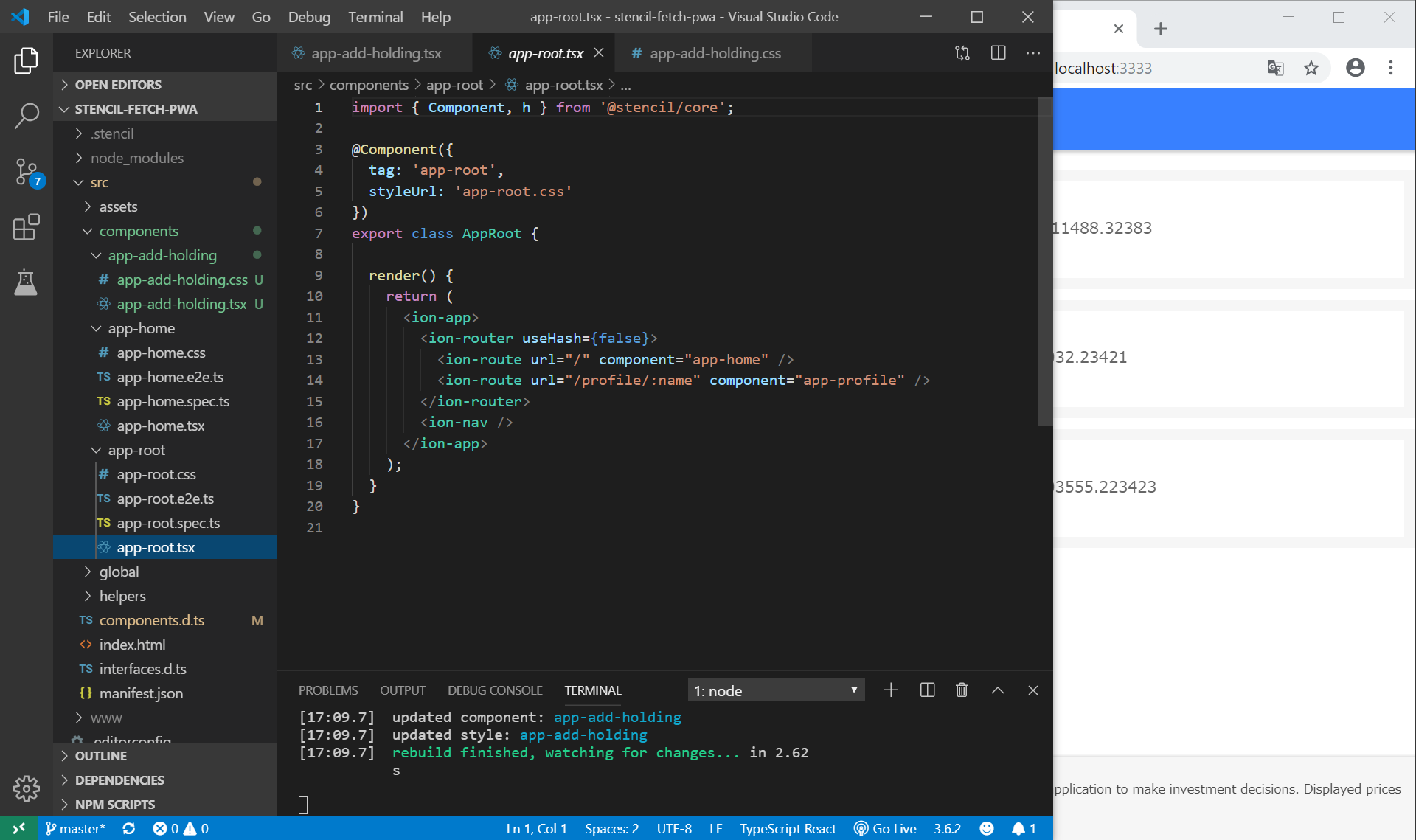
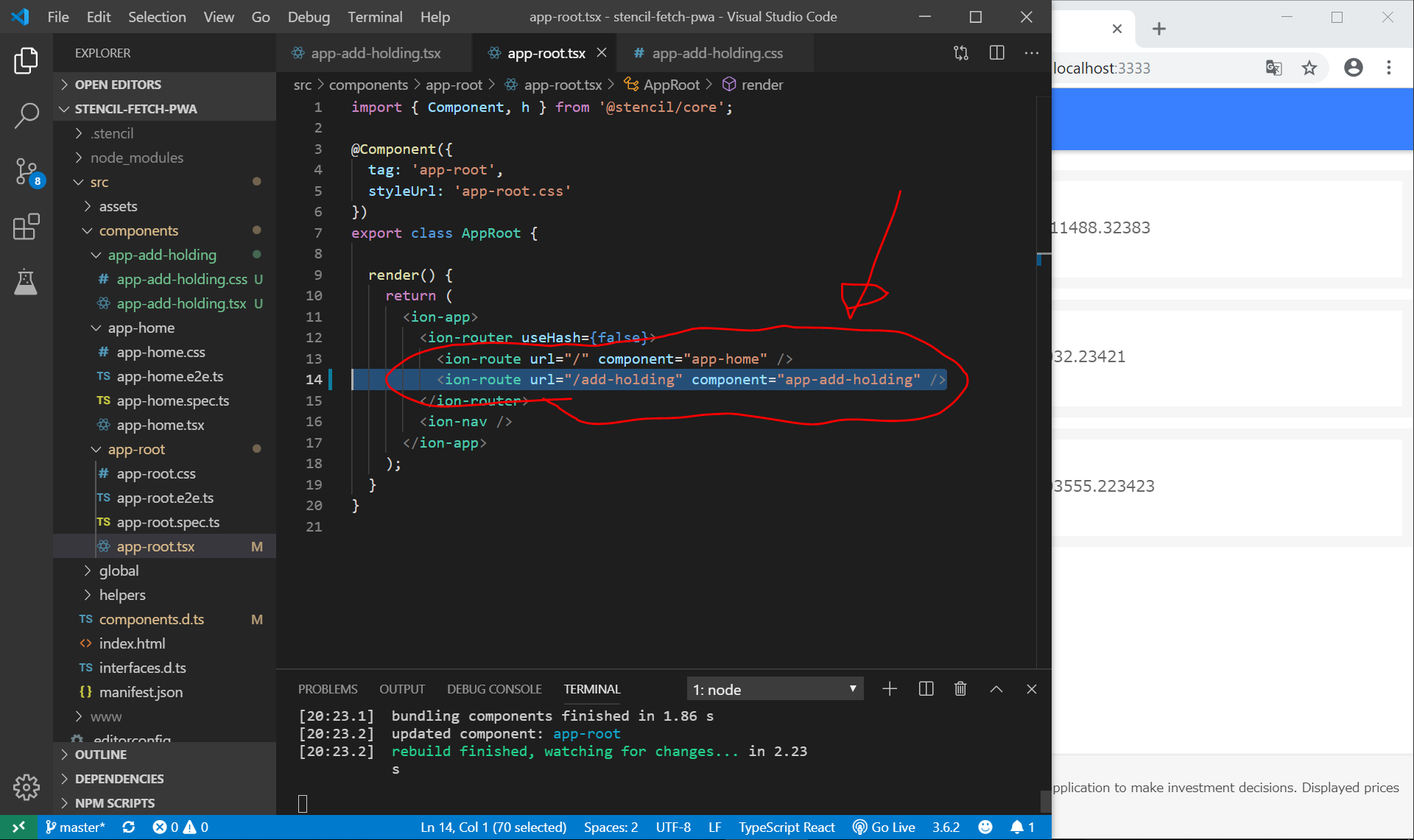
URLによる表示するページの振り分けルールである『ルーティング』は、src/app-root/app-root.tsx に記載します。以下のように変更します。
(変更前)

(変更後)

これは、<ion-router> 内に、<ion-route> を記載することによるルーティングの方法となります。覚えるしかありません。
src/components/app-home/app-home.tsx の<ion-header>内を以下のように変更して、ヘッダーの右端の部分に、『プラスボタンのアイコン』を表示して、クリックすると、『add holding』ページへ移動するようにします。
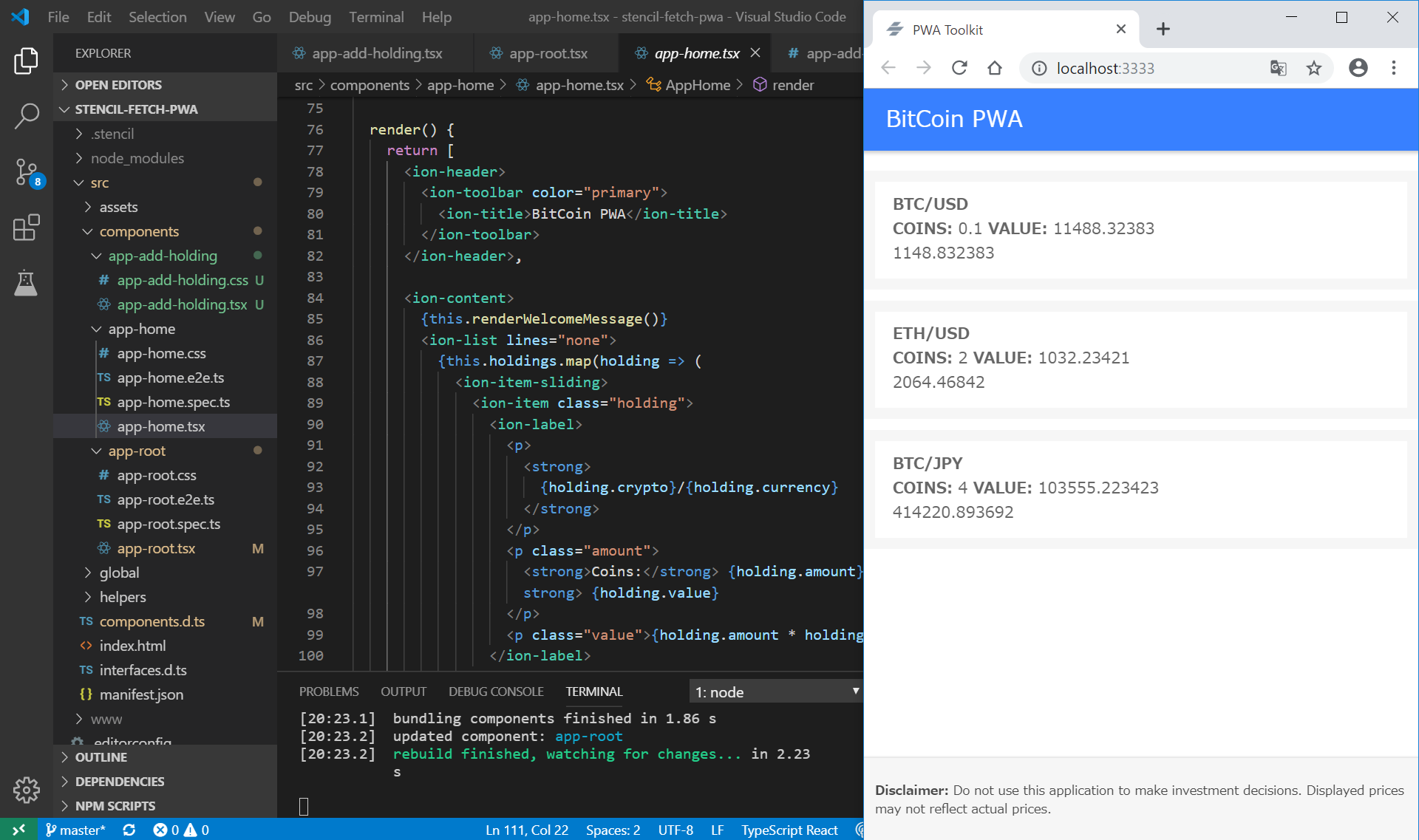
(変更前)

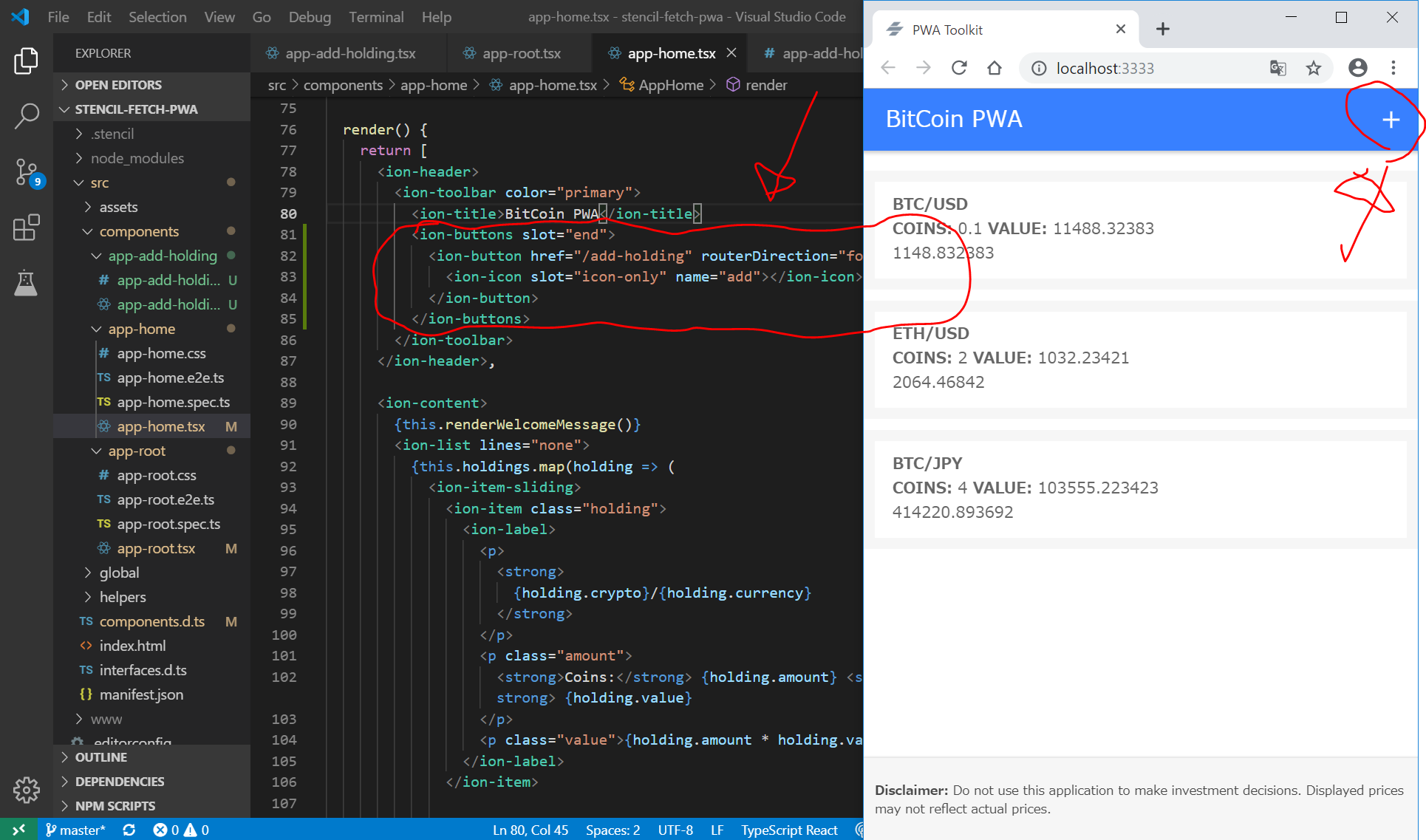
(変更後)

上記で、
routerDirection="forward"
と記載しているので、次の app-add-holding.tsx で
routerDirection="backward"
と記載するのかなあと予想したのですが、ちょっと違う書き方になるようです。(後述)
また、アイコンの配置の方法として、
slot="end"
といった書き方は、Ionic4からの特徴的な書き方のようです。
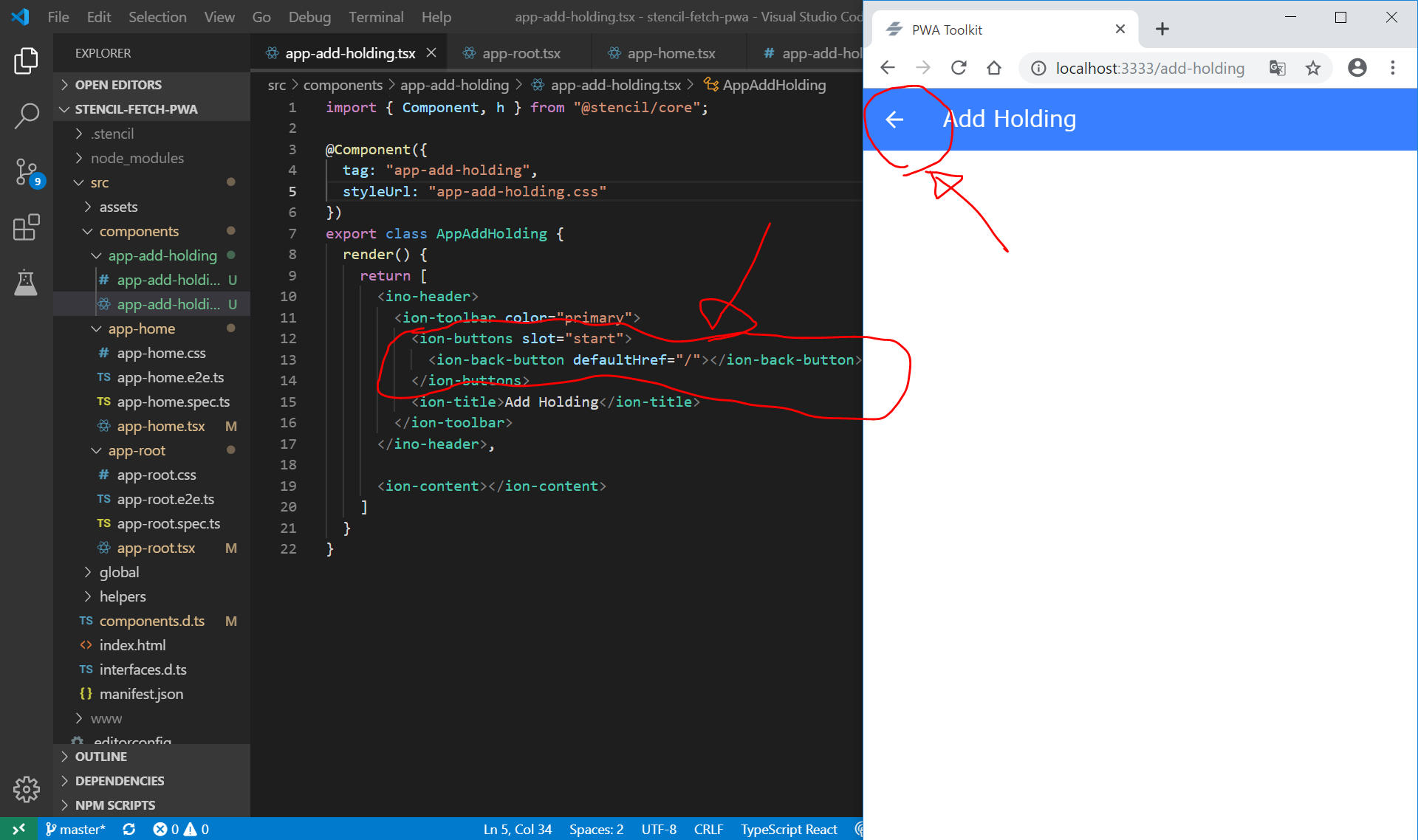
app-add-holding.tsx (変更後)

<ion-back-button> というものを使うとのことでした。
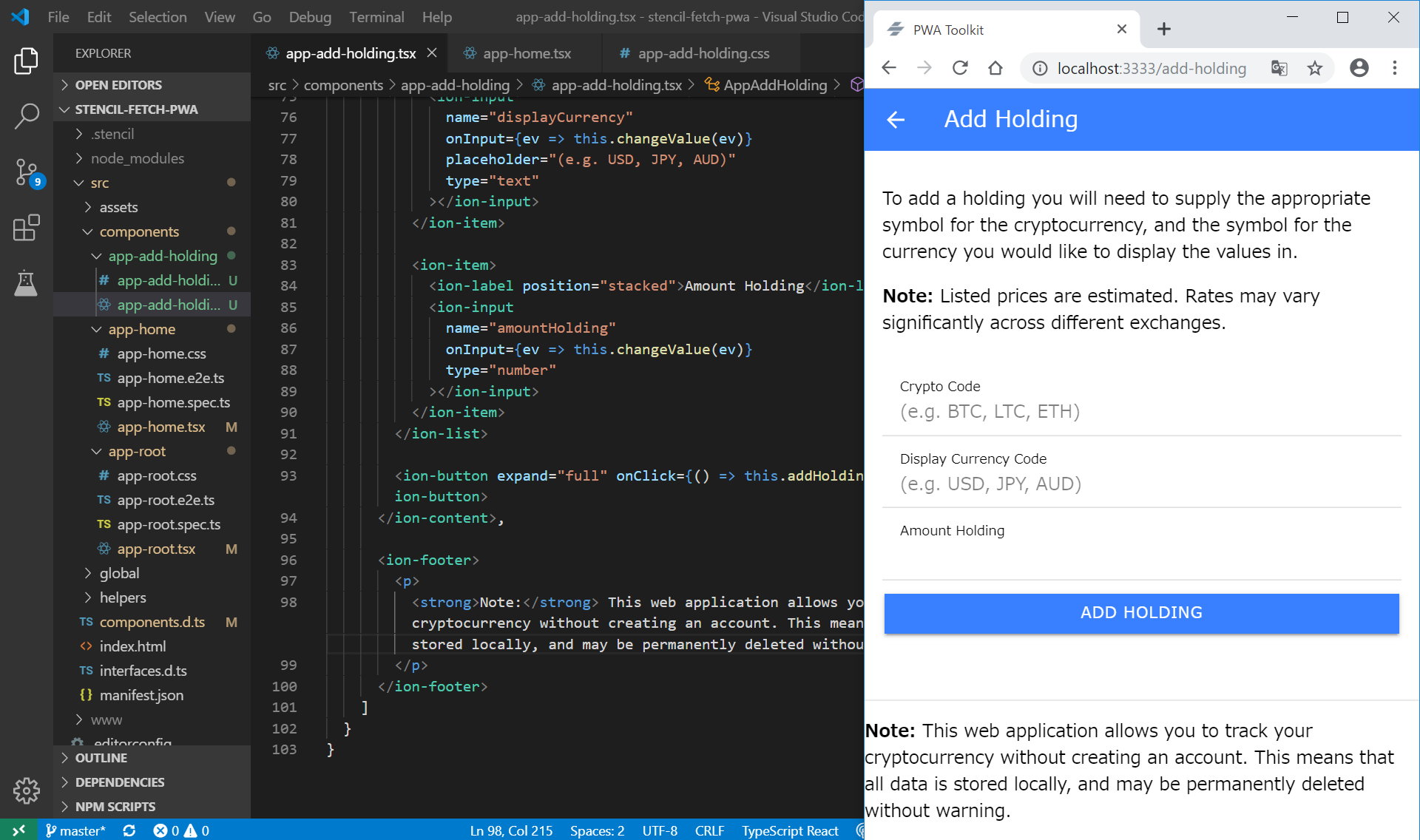
シンプルなFormを作成する
Ionic/Angular では、Formフォームを作成するときに、双方向データバインディング
[(ngModel)]
を用いましたが、Stencilではこれは用いることはできません。以下のようにするそうです。
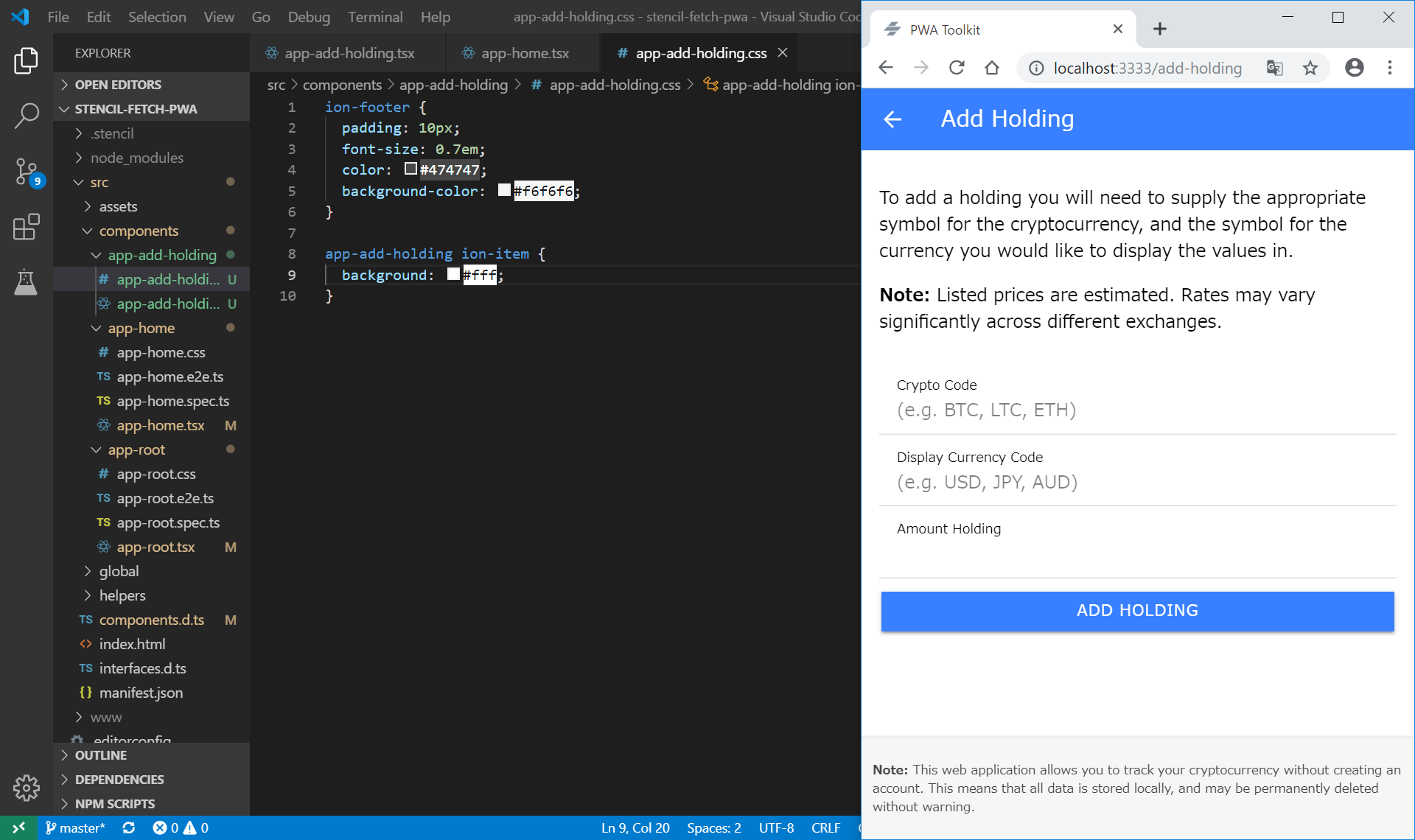
app-add-holding.tsx の編集

app-add-holding.css の編集

https://stenciljs.com/docs/forms
@Component({
tag: 'my-name',
styleUrl: 'my-name.css'
})
export class MyName {
@State() value: string;
handleSubmit(e) {
e.preventDefault()
console.log(this.value);
// send data to our backend
}
handleChange(event) {
this.value = event.target.value;
}
render() {
return (
<form onSubmit={(e) => this.handleSubmit(e)}>
<label>
Name:
<input type="text" value={this.value} onInput={(event) => this.handleChange(event)}/>
</label>
<input type="submit" value="Submit" />
</form>
);
}
}valueに@stateをつけて、
そして、
onInput={(event) => this.handleChange(event)} と、handleChange()関数の定義により、閲覧者がフォームに値を入力するたびに、@state value が、更新されます。
render()の中では {this.vslue}と記載します。
ここまでのソースコード
https://github.com/adash333/stencil-fetch-pwa/tree/e3bc9c1309856e1c31336d76a78df507573fa8df





ディスカッション
コメント一覧
まだ、コメントがありません