StencilOne
2019年6月、Stencil Version 1.0が発表された。なぜか、名前がStencilからStencilOneという名前になっていて、ロゴも変わっていました。

StencilOneアプリの始め方
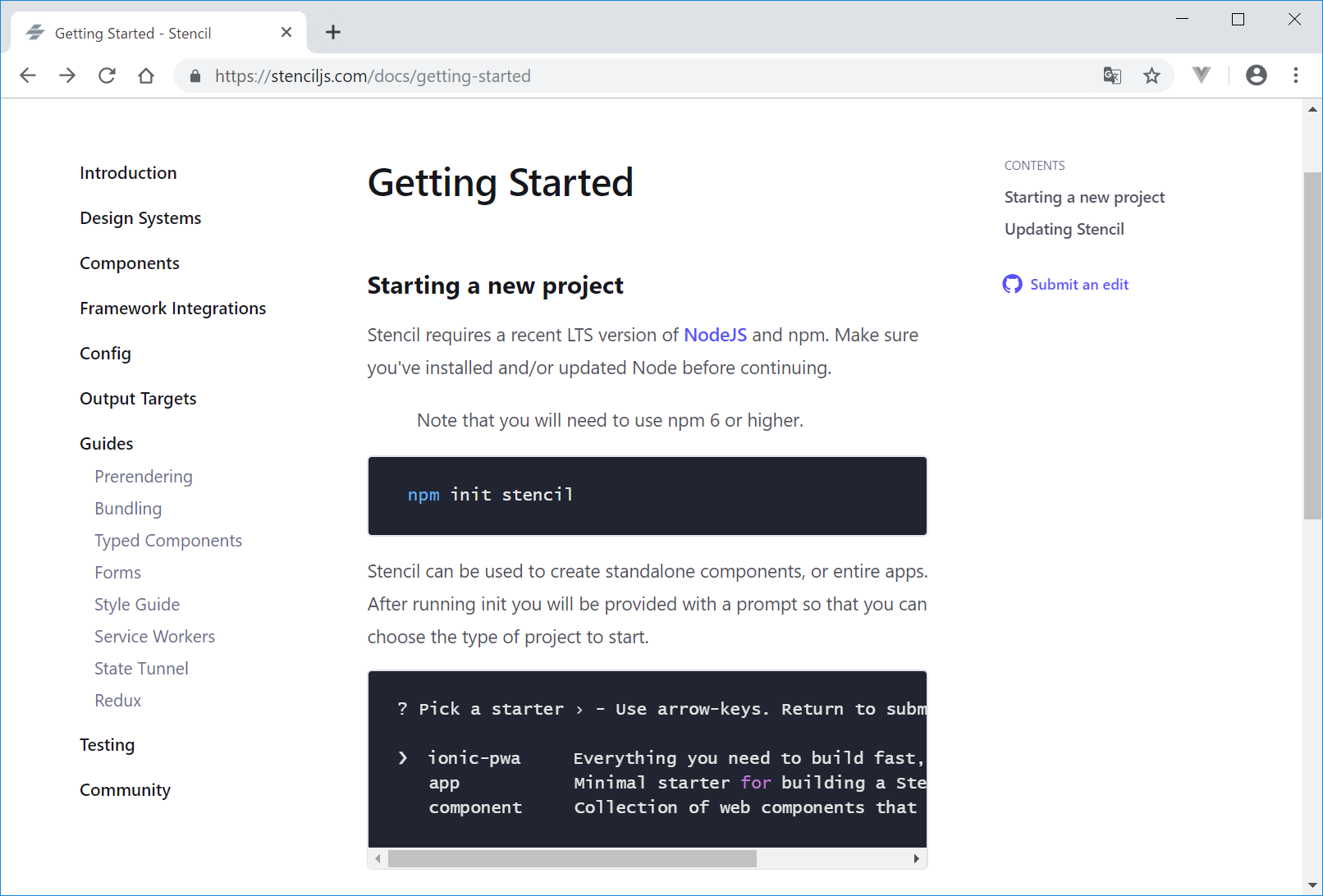
npm version 6以上が入っていれば、以下のコマンド入力で始めることができます。
npm init stencil
// ionic-pwa を選択
// project name を入力 "my-app"とします。
cd my-app
npm start
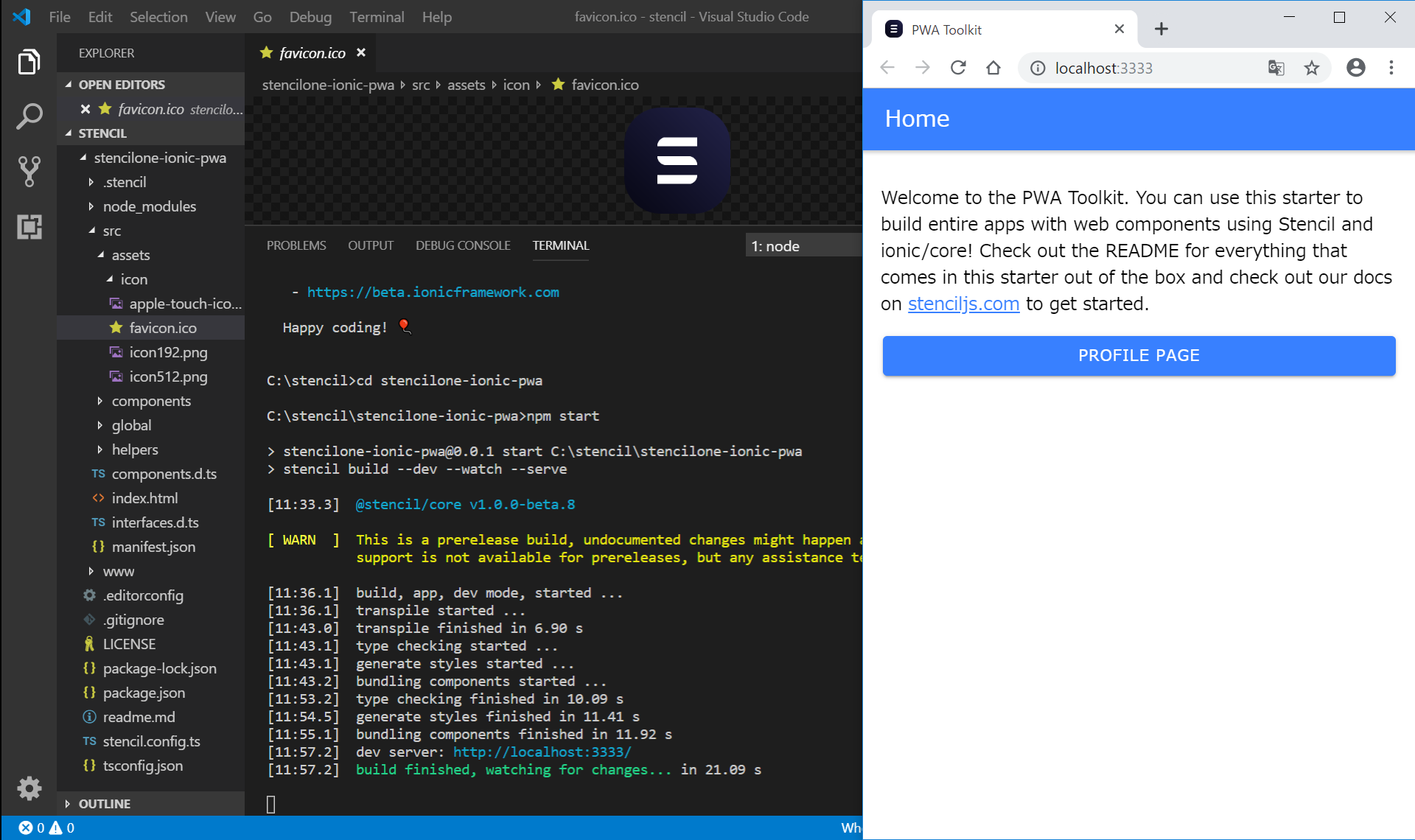
最初のプロジェクト作成は1秒くらいかかり、npm startからブラウザに右上のような画面が表示されるのに約20秒くらいかかりました。
Ionic4-Angularよりはだいぶ軽そうです。(当たり前っちゃ当たり前ですが。)
ソースコードとDEMOサイト
新規アプリ作成とデプロイ方法については、以下に記載しました。
http://i-doctor.sakura.ne.jp/web/doku.php?id=stencil:01.stencilone%E3%81%A7%E3%82%A2%E3%83%97%E3%83%AA%E4%BD%9C%E6%88%90
ソースコード
https://github.com/adash333/stencilone-ionic-pwa
DEMOサイト
https://blissful-thompson-334371.netlify.com/



Stencilアプリ(ionic-pwa)の中身を見てみる
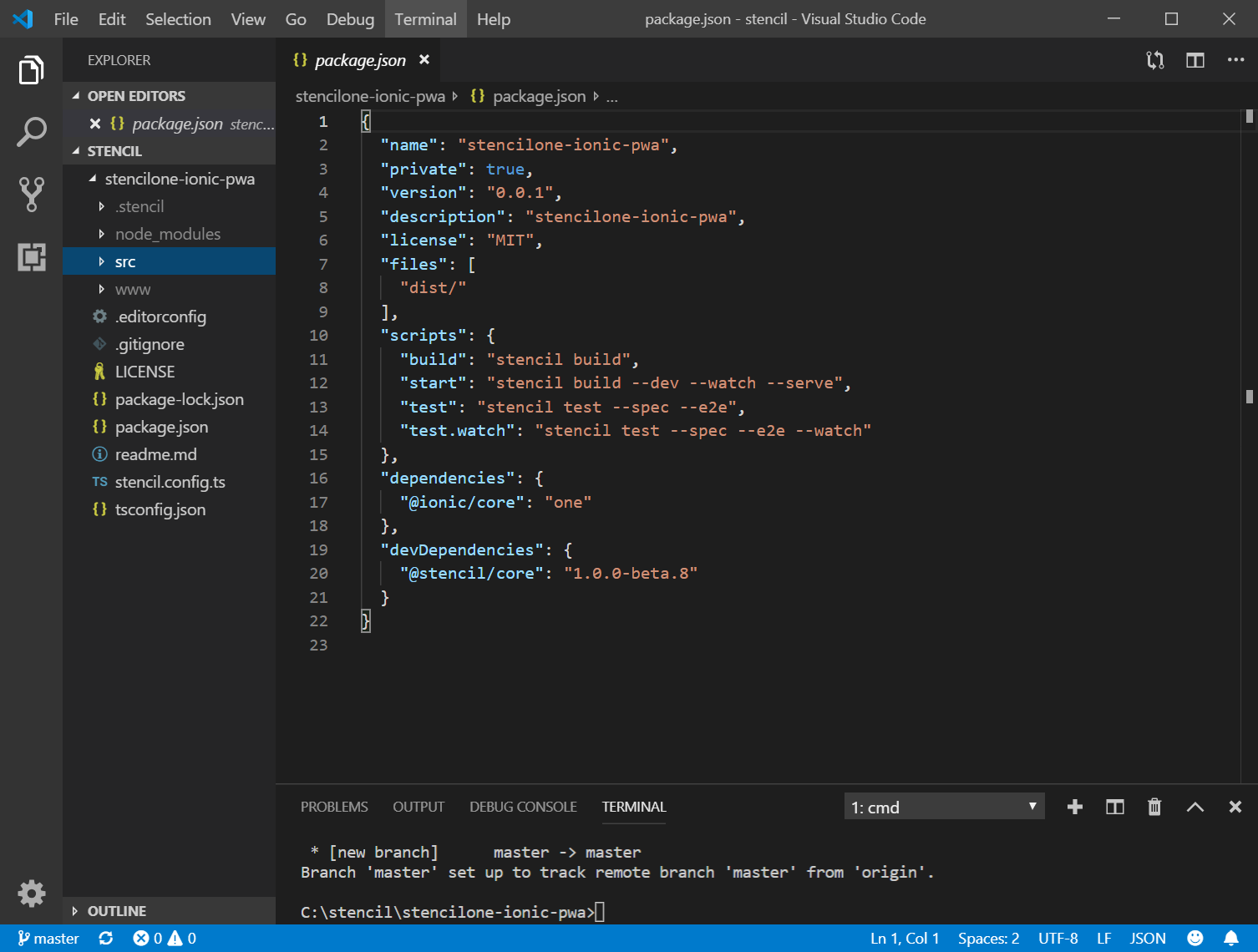
ファイル構造とpackage.json

まだ@stencil/core は、 1.0.0-beta.8 でした。
ソースコードはsrc/フォルダ内に記載する
src/ フォルダの中にソースコードを記載します。
index.html は以下のようになっています。触らなさそうです。

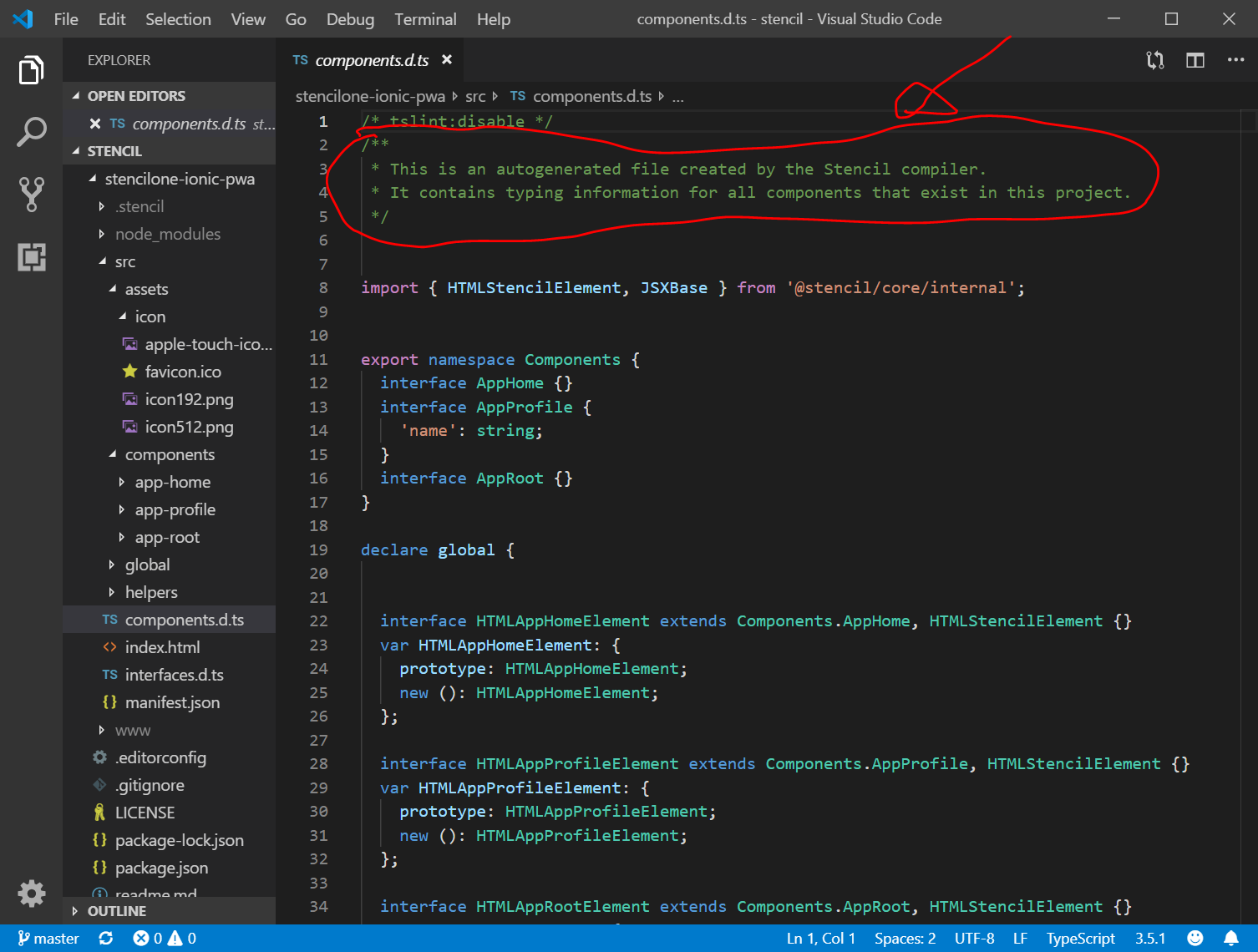
src/components.d.ts
中身はすごくややこしそうですが、中のコメント文を読むと、stencil compilerによって自動生成されるファイルとのことなので、気にしないでよさそうです。

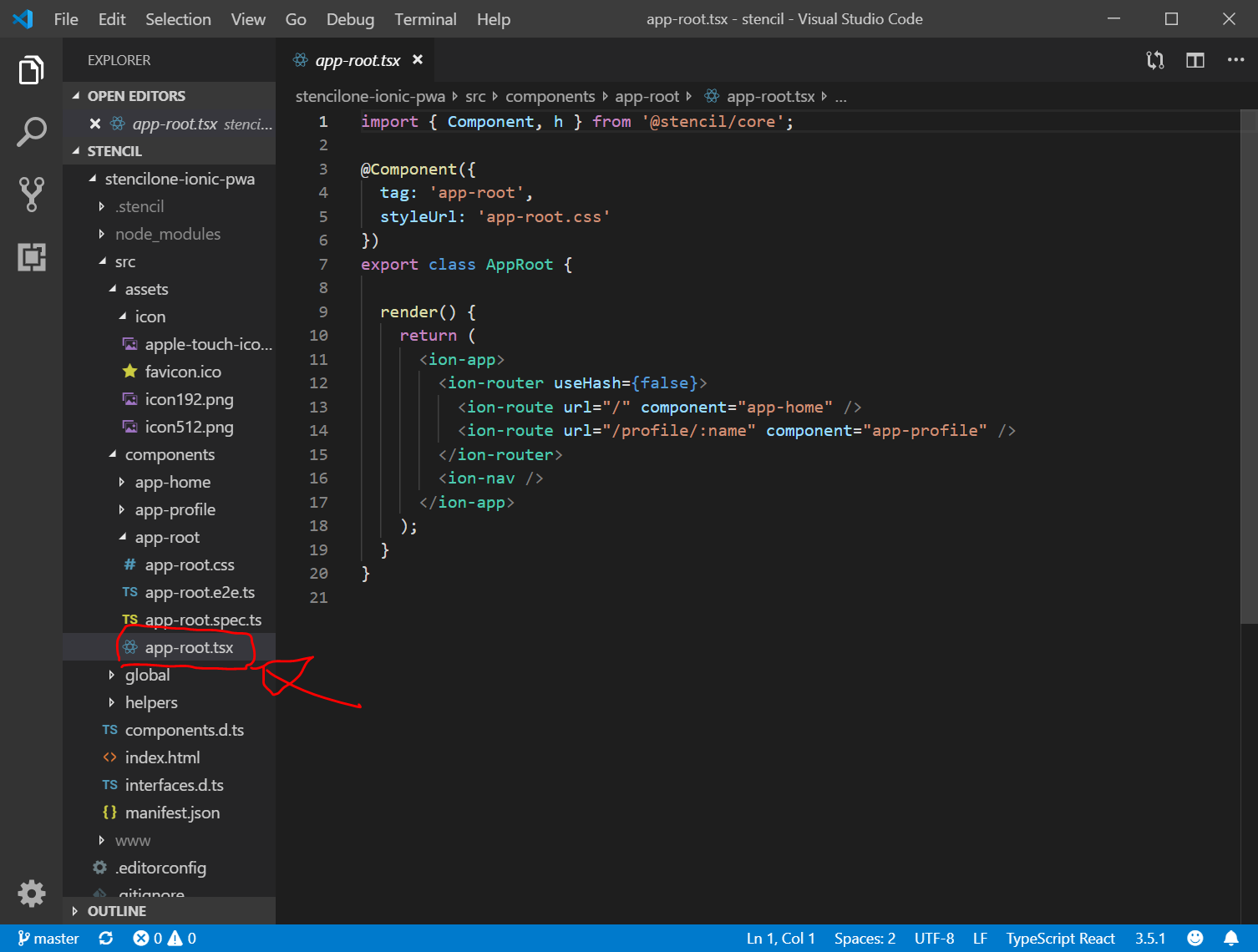
src/components/app-root/app-root.tsx
ルーティングの役割を果たしているファイルのようです。新しくcomponentを追加したら、ここにルーティングを記載する必要がありそうです。

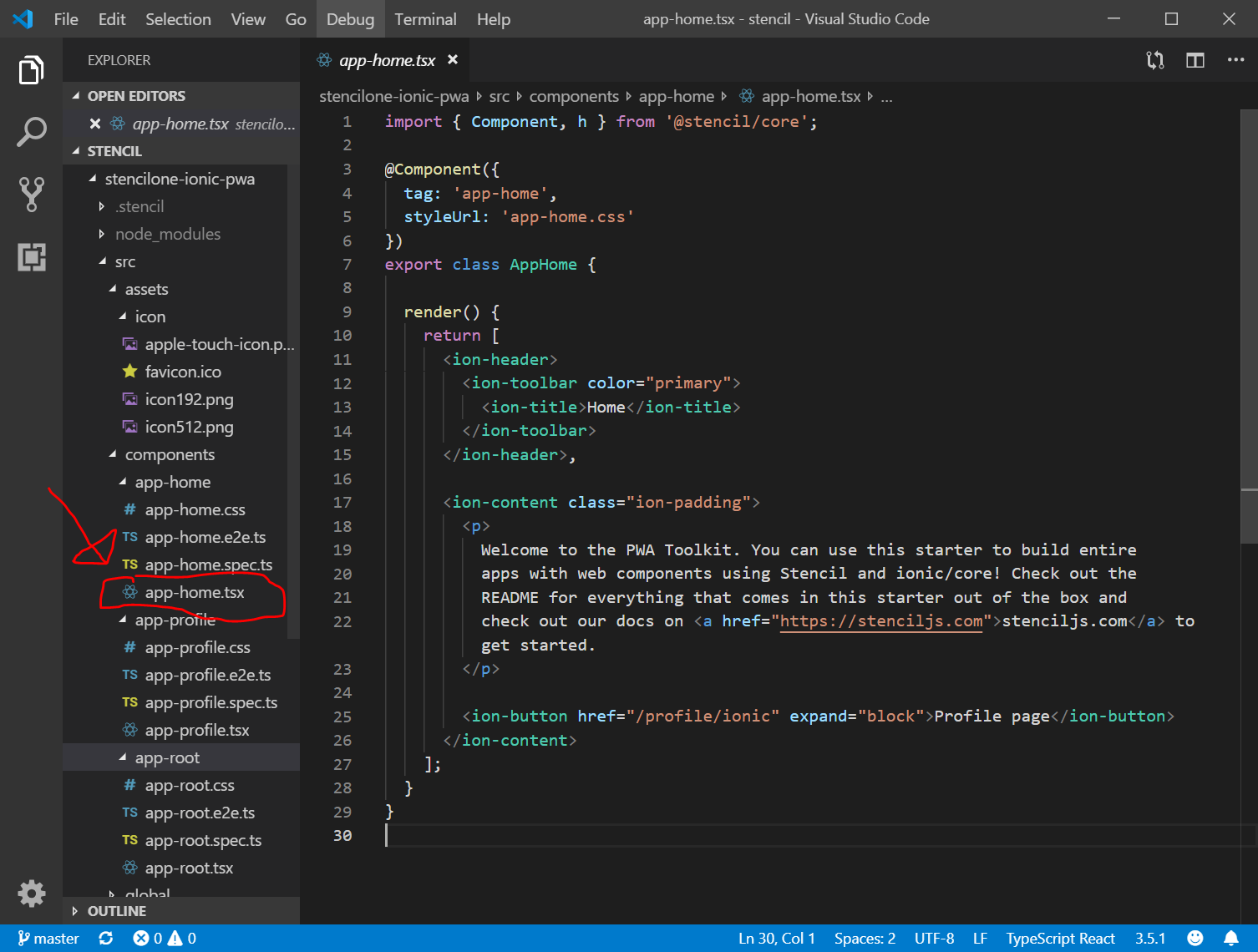
src/components/app-home/app-home.tsx
このアプリは、homeページとprofileページがあるのですが、homeページに対して、以下の4つのファイルが必要なようです。

中でも、app-home.tsxは以下のようになっており、React(Javascriptフレームワーク)のJSXのtypescriptバージョンである、tsxファイルとなっています。(app-root.tsxもtsxファイルとなっています。)

上記コードの、以下の3つのファイルを見つつ、公式ドキュメントを読みながら、アプリを作成していく形になりそうです。
- src/components/app-home/app-home.tsx
- src/components/app-profile/app-profile.tsx
- src/components/app-root/app-root.tsx
https://stenciljs.com/docs/getting-started






ディスカッション
コメント一覧
まだ、コメントがありません