Ionic3でクイズアプリを写経してみる(1)
以前、Ionic2で以下のクイズアプリ作成のサイトを写経した。
http://twosquirrel.mints.ne.jp/?p=15615
全く同じサイトを、Ionic3で写経してみる。
https://www.joshmorony.com/create-a-data-driven-quiz-app-in-ionic-2-part-1/
(開発環境)
Windows 8.1 Pro
VisualStudioCode
git version 2.16.1.windows.4
Sourcetree Version 2.4.8.0
Android Studio 3.0.1
Node v8.11.2
npm 6.1.0
@ionic/cli-utils 1.19.2
Ionic (Ionic CLI) 3.20.0
(1) Ionic3アプリの作成と、FlashCard component, Data providerの作成。
ionic start ionic3-kids-quiz blank
一回閉じて、C:/ionic3/inoic3-kids-quiz/ をVisualStudioCodeで開く。
ionic g component FlashCard ionic g provider Data
参考:https://www.joshmorony.com/custom-components-in-ionic-2/
Custom Components in Ionic 2
BEGINNER IONIC2 VIDEO
Josh Morony · January 25, 2018
Ionicで作る モバイルアプリ制作入門 の、p124 ステップ3 「カスタムコンポーネントでオリジナルtagを使おう」
● src/app/app.module の編集
HttpClientModule (Angular4.3から、Httpから、HttpClientModuleになった。)と、FlashCardComponentをimportして、使えるようにする。
DataProviderは、
ionic g provider Data
としたときに、自動的にapp.module.ts に読み込まれるようになっている。
ここまでのソースコード:https://github.com/adash333/ionic3-kids-quiz/tree/baede7cb31edafaba30a7c007affff93f2b58eea
(2)FlashCardComponentの実装
いきなりscssの大量コピペでがっくりくるが、これは避けて通れないので、中身も読まずにコピペする。
src/components/flash-card/flash-card.scss (変更後)
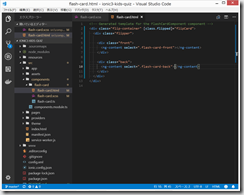
src/components/flash-card/flash-card.html
私の記憶が間違っていなければ、 <ng-content></ng-content> はいろいろ無視してくれる囲みだった気がします。
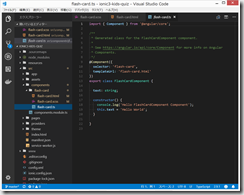
src/components/flash-card/flash-card.ts
Cardがflipされたかどうかを、isFlipped が true or false で判定している。
この isFlipped は、後で、
<flash-card [isFlipped]="someVariableWeToggle"></flash-card>
のところで、someVariableWeToggleの値で指定するらしい。
ここまでのソースコード:https://github.com/adash333/ionic3-kids-quiz/tree/b05731eda0e41e1487b66313f18607c108fd0f6c
(3)クイズページ(HomePage)の作成
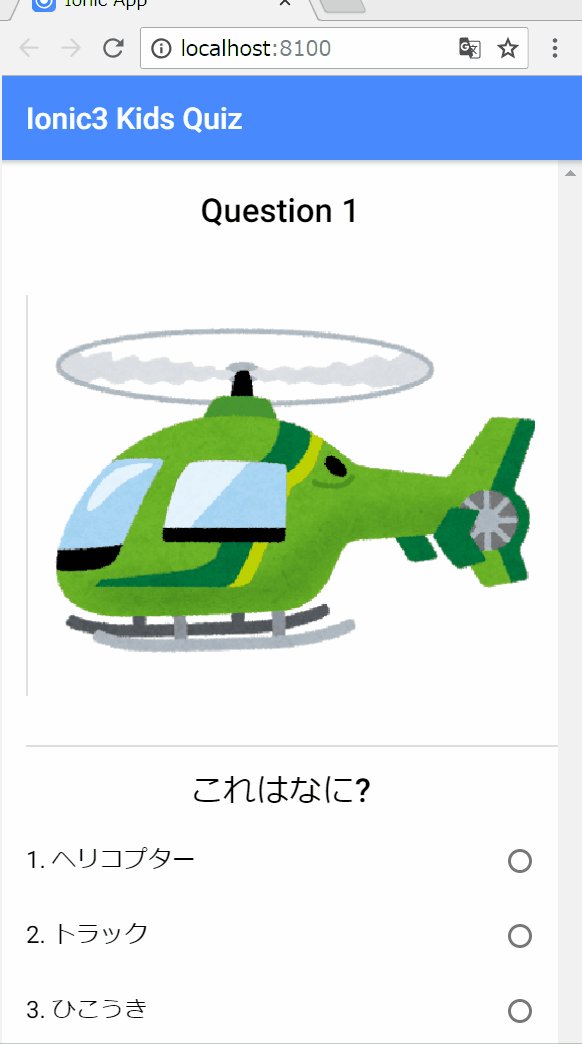
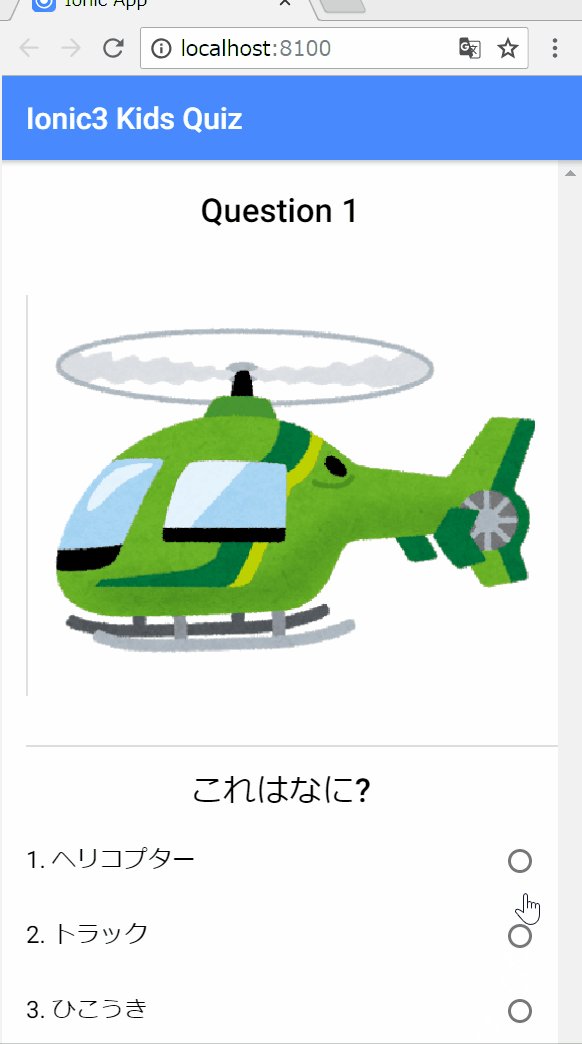
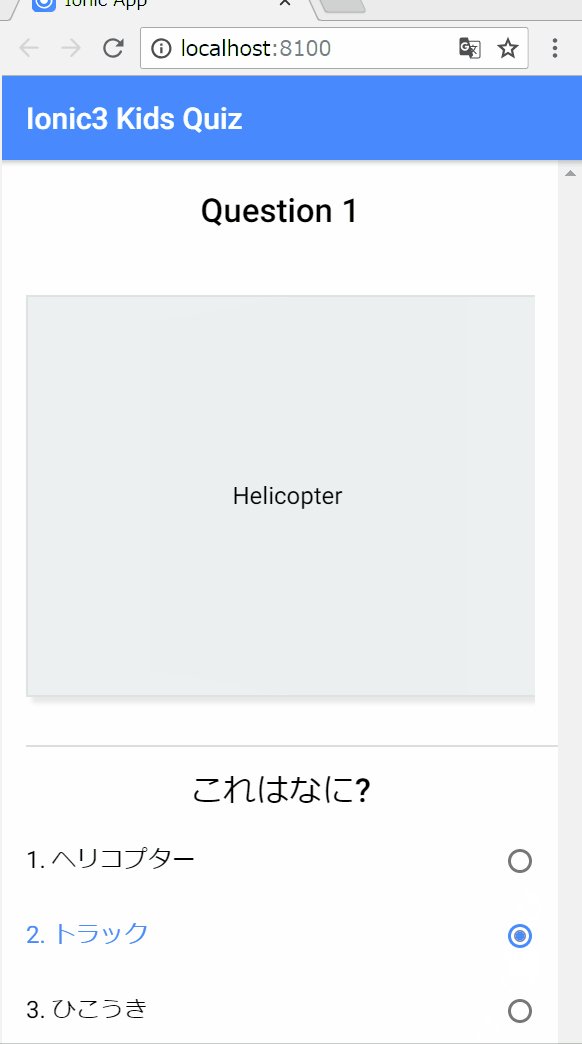
まず、例として1問だけflash-cardを用いて実装する。
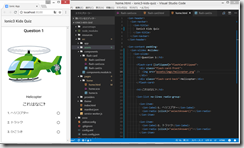
src/pages/home/home.html
●src/assets/imgs/ フォルダに、以下の3つの画像を保存。(from いらすとや)
● home.tsの編集
src/pages/home/home.ts
あれ?うまくいっていない。。。
しかし、これでもかなり変。
あきらめて、ionic2-kids-quiz でググったら、joshuamoronyさんのGitHubが出てきて、そこにソースコードが出てきた。
https://github.com/joshuamorony/ionic2-kids-quiz
これの、home.scss をコピペ。(scssを編集したくないからIonicをやっているのだが、なかなかそうはいかないことが非常に多い、、、)
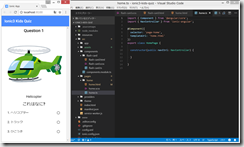
しかし、これでも、ブラウザの横幅を大きくすると、Question2と「これはなに?」が消えてしまう。。。
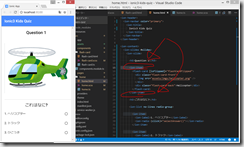
home.htmle で、画像(<flash-card></flash-card>)の部分を、<ion-item></ion-item>で囲んだ。(デザインはキニシナイ。。。)
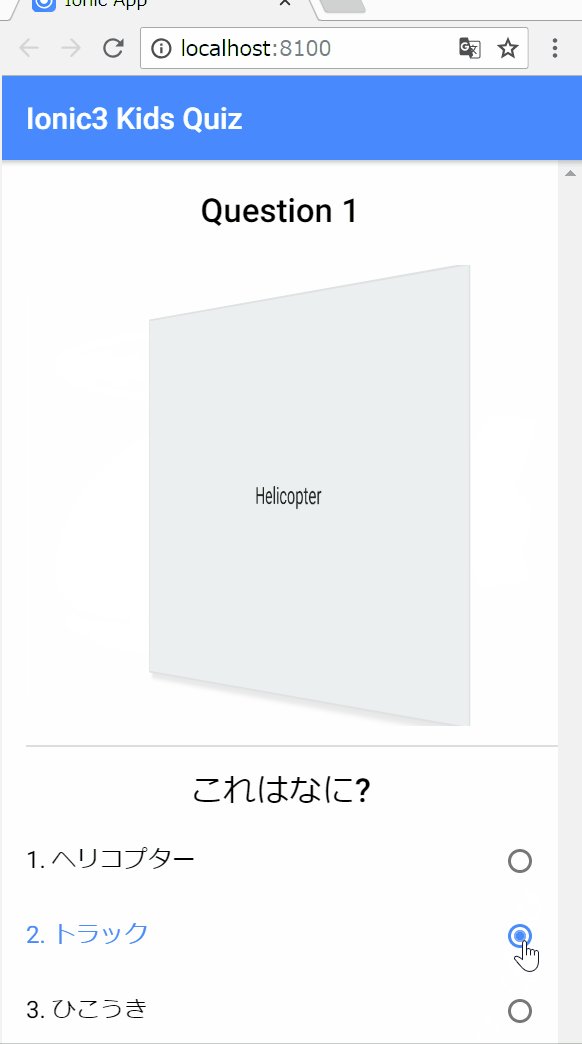
選択肢をクリックすると、くるっと画像が回転して、解答が現れる。
GIF動画にしてみた
(参考)Windowsで画面の一部の動画をGIFとして保存する方法
ここまでのソースコード:https://github.com/adash333/ionic3-kids-quiz/tree/5cb18f927dc441121799772baabe45cdff4bd41d
次は、続きのPart2を写経していきたい。
https://www.joshmorony.com/create-a-data-driven-quiz-app-in-ionic-2-part-2/





















ディスカッション
コメント一覧
まだ、コメントがありません