ニフティクラウドmobile backendを試してみる(3)クイズアプリ前半再挑戦
前回、クイズアプリ前半で挫折。
http://twosquirrel.mints.ne.jp/?p=11393
しかし、それより前の、
http://twosquirrel.mints.ne.jp/?p=11341
では、とにかく、データをNCMBに登録できたので、それをコピペして、クイズアプリにつなげることができないか試してみる。
(1)NCMBで、新しいアプリを作成で、「testquiz201611」を作成。
アプリケーションキーと、クライアントキーを控えておく。
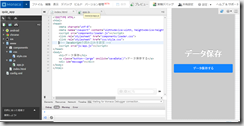
(2)monacaでアプリ作成
Import Projectで作成
dataDemo
https://github.com/ncmbadmin/monaca_data_registration
https://github.com/ncmbadmin/monaca_data_registration/archive/master.zip
quiz_app を開き、index.htmlに、appKeyと、clientKeyをコピペ。
さらに、
Monacaでクイズアプリを作る(前半)
http://mb.cloud.nifty.com/doc/current/tutorial/monaca_quiz_01.html
を参考に、ほんの少し書き換え。
[sourcecode language="javascript" padlinenumbers="true"]
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, user-scalable=no">
<script src="components/loader.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script>
var appKey = "(アプリケーションキー)";
var clientKey = "(クライアントキー)";
var ncmb = new NCMB(appKey, clientKey);
function saveData() {
var Data = ncmb.DataStore("Data");
var data = new Data();
var key = "message";
var value = "Hello, NCMB!";
data.set(key, value);
data.save()
.then(function(object) {
// 保存完了後に実行される
$("#message").html("<p>データ保存に成功!</p>");
})
.catch(function(error) {
// エラー時に実行される
$("#message").html("error:" + error.message);
});
}
</script>
</head>
<body>
<h1>データ保存</h1>
<a class="button–large" onclick="saveData()">データ保存する</a>
<div id="message"></div>
</body>
</html>
[/sourcecode]
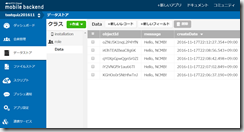
おお!?NCMBで確認。
ちゃんとできてる!
(参考)
(3)ログインページを作りたい。
www/js フォルダを作成し、www/js/app.js ファイルを作成。
index.html内のscriptをコピペ。
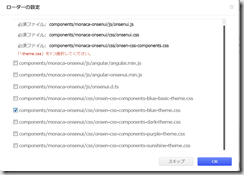
Onsen UI (Monaca Version)をインストール
onsen uiは使い方がよく分からないので、あきらめた。
index.htmlの書き換え
[sourcecode language="javascript"]
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, user-scalable=no">
<script src="components/loader.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<!– JavaScriptの読み込みを設定 –>
<script src="js/app.js"></script>
</head>
<body>
<h1>データ保存</h1>
<a class="button–large" onclick="saveData()">データ保存する</a>
<div id="message"></div>
<div align="center">
<h2>会員登録してみる</h2>
<div align="center">
<p>
<!– ユーザー名とパスワードを入力するテキストボックスを用意 –>
ユーザー名<br/>
<input type="text" id="user_name"/><br/>
パスワード<br/>
<input type="text" id="password"/><br/>
</p>
<!– 会員登録するボタンが押されたらloginメソッドを呼び出す –>
<a class="button–large" onclick="login()">会員登録する</a>
<!– ログインしている会員のユーザー名を表示する段落を用意 –>
<p id="current_user">
</p>
</div>
</body>
</html>
[/sourcecode]
app.js の書き換え
[sourcecode language="javascript"]
// This is a JavaScript file
var appKey = "(アプリケーションキー)";
var clientKey = "(クライアントキー)";
var ncmb = new NCMB(appKey, clientKey);
function saveData() {
var Data = ncmb.DataStore("Data");
var data = new Data();
var key = "message";
var value = "Hello, NCMB!";
data.set(key, value);
data.save()
.then(function(object) {
// 保存完了後に実行される
$("#message").html("<p>データ保存に成功!</p>");
})
.catch(function(error) {
// エラー時に実行される
$("#message").html("error:" + error.message);
});
}
//mobile backendへの会員登録を行うメソッド
function login(){
//テキストボックスからユーザー名とパスワードを取得
var userName = $("#user_name").val();
var password = $("#password").val();
//ユーザークラスのインスタンスを作成
var user = new ncmb.User();
//インスタンスにユーザー名とパスワードを設定
user.set("userName", userName)
.set("password", password);
//会員登録を行うsignUpByAccountメソッドを実行
user.signUpByAccount()
.then(function (object){
//成功する時の処理
ncmb.User.login(userName, password)
.then(function(data){
// ログイン後処理
getCurrentUser();
})
.catch(function(err){
// エラー処理
console.log("error:" + error.message);
});
})
.catch(function (error){
//エラーが発生する時の処理
console.log("error:" + error.message);
});
}
//ログイン中のユーザー名を取得して画面に表示する
function getCurrentUser(){
//ログイン中の会員を取得
var user = ncmb.User.getCurrentUser();
//取得した会員のユーザー名を表示する
$("#current_user").text("ログイン中のユーザー名:" + user.get("userName"));
}
[/sourcecode]
page1とpage2にするやり方が分からなかったので、見栄えは悪いが、
ユーザ名とパスワードを入力して、「会員登録する」をクリックすると、NCMBの「会員管理」には、以下のようにuserNameと(おそらく)passwordが登録されている。
ちょっと感動!
これで、不完全ながらも、
Monacaでクイズアプリを作る(前半)
http://mb.cloud.nifty.com/doc/current/tutorial/monaca_quiz_01.html
をやることができた。
















ディスカッション
コメント一覧
まだ、コメントがありません