「React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発」を写経してみる(6)React+Firebaseでチャットアプリ作成その4
React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発
原 一浩 (著), taisa (著), 小松 大輔 (著), 永井 孝 (著), & 4 その他
技術評論社 (2018/5/9)
紙の本の価格: ¥ 2,462
Kindle 価格: ¥ 2,280
Firebase+React, Firebase+Angular, Firebase+Vue.js, Firebase+React nativeで同じチャットアプリを作成しているソースコードの解説が書いてある上記の本を読んでいる。前回は、メッセージフィードComponentを実装を行った。
http://twosquirrel.mints.ne.jp/?p=22925
今回は、FirebaseサーバへデータをPOSTするコードをclient.tsに記載するとともに、メッセージフィードComponentを実装する。
<目次>
●Component実装の流れ
0.Reactの準備 → http://twosquirrel.mints.ne.jp/?p=22822
1.チャンネル一覧Componentの実装
2.Routing設定Componentを実装。 → http://twosquirrel.mints.ne.jp/?p=22854
3.メッセージフィードComponentを実装 → http://twosquirrel.mints.ne.jp/?p=22925
4.チャンネル詳細にComponentを実装。このとき、Routing設定を更新。
5.メッセージフォームComponentを実装 → 今回
ソースコードは、以下に記載されているので大変ありがたい。
https://github.com/okachijs/jsframeworkbook/tree/master/3_6_react

(開発環境)(構築方法はこちら1とこちら2へ)
Windows 8.1 Pro
VisualStudioCode 1.23.1
node v8.11.2
npm v6.1.0
react@16.2.0 react-dom@16.2.0
react-router@4.2.0 react-router-dom@4.2.2
semantic-ui-react@0.78.3
axios@0.18.0
@types/react@16.0.40 @types/react-dom@16.0.4
@types/react-router@4.0.22 @types/react-router-dom@4.2.4
typescript@2.7.2 ts-loader@4.0.1
webpack@4.1.1 webpack-cli@2.0.10 webpack-dev-server@3.1.0
tslint@5.9.1
tslint-config-typings@0.3.1
今回の範囲は、何回か繰り返し読んでみたのだが、本当に理解できていない。。。React、難しすぎます。
<メッセージフォームの実装>
(1)POSTリクエストの実装
Firebaseサーバにメッセージを送信するための、postMessage() を実装。
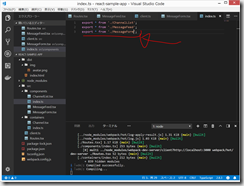
src/client.ts
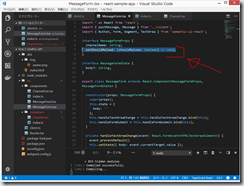
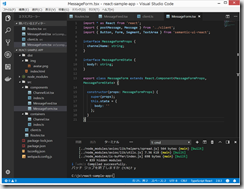
(2)メッセージフォームComponentの実装
src/components/MessageForm.tsx の作成
stateのbocyの初期状態は" (空、から)とする。
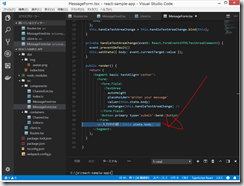
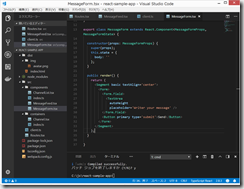
(3)続いて、render() を実装。
(4)データをstateに反映させるためのメソッド handleTextAreaChange() を実装
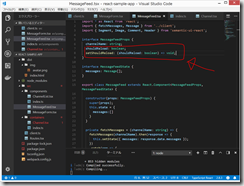
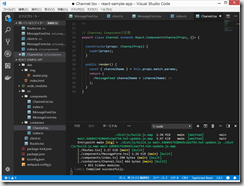
src/components/MessageForm.tsx

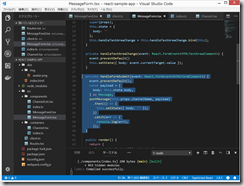
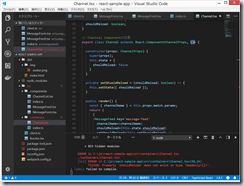
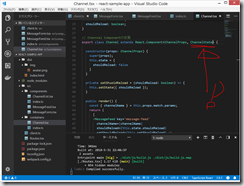
constructor() の変更
src/components/MessageForm.tsx

ここは、「thisをバインドしておくためのコード」らしいのだが、本当にさっぱり分からなかった。。。
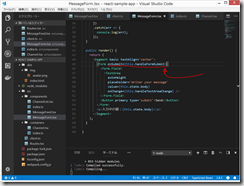
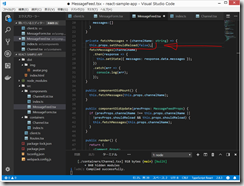
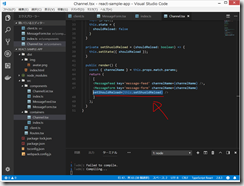
handleTextAreaChange() と、TextAreaを関連づける
src/components/MessageForm.tsx

value={this.state.body} により、TextAreaの値がComponentのstateを参照するようになるらしい。。。(???この言葉の言い回しが私にはわかりにくい。TextAreaに入力された値が、state.bodyに代入されるということでよいのだろうか。。。)
onChangeイベントは、TextAreaの内容が変更された場合に呼び出されるイベント とのこと。
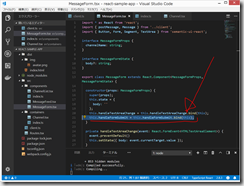
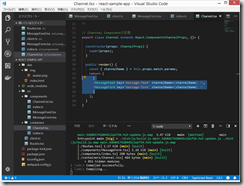
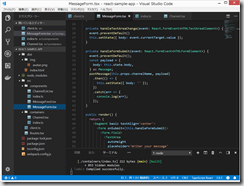
(5)Componentのstateが更新されているかどうかを確認するためのコード
src/components/MessageForm.tsx

(6)実行してみる
npm run start
general をクリック。
しまった。まだMessageForm.tsx を、src/components/index.ts に追記していなかった。追記する。
src/components/index.ts にMessageFormを追加。
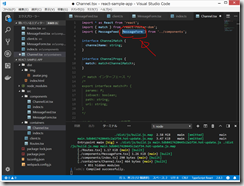
src/containers/Channel.tsx に、MessageForm Componentを読み込む
チェンネル詳細のrenderの更新
src/containers/Channel.tsx
render() で、複数のComponentを戻すときに配列 [] を利用している。
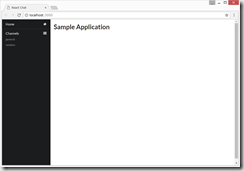
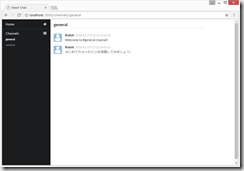
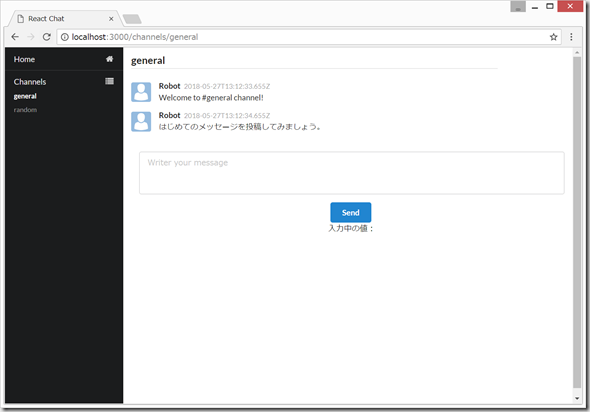
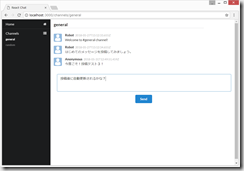
npm run start したままだと、Chromeは以下のような画面になっている。
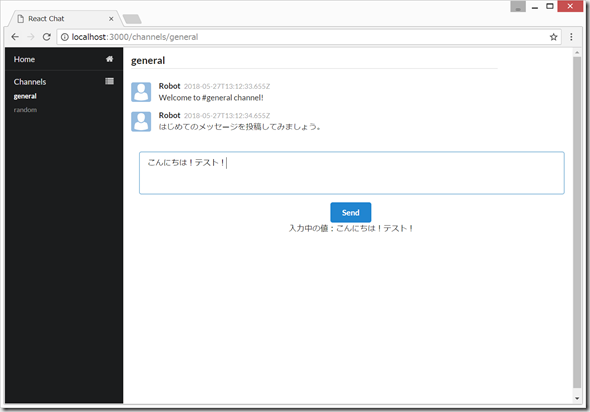
こんにちは!テスト! と入力すると、以下のようになる。少し楽しい!
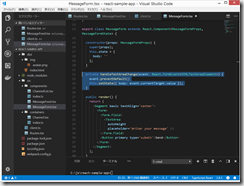
(7)メッセージの送信
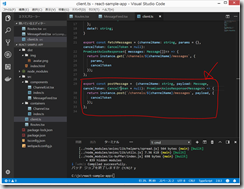
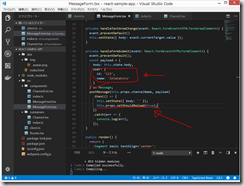
メッセージ送信の役割を担うhandeFormSubmit() を実装
src/components/MessageForm.tsx

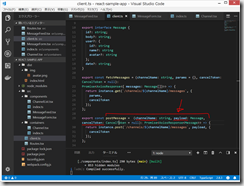
handleFormSubmit() では、clientに実装したpostMessage() を利用する。
postMessage() 関数を再掲載しておく。
payload というのがさっぱりわからないが、POSTリクエストのBodyに必要な内容をpayload として定義するらしい。。。
すっごく難しいが、とにかく、これで、メッセージをFirebaseサーバへ送ってくれる儒にができたらしい。
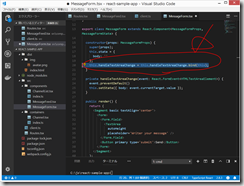
handleFormSubmit() を、render()中の、Formに関連付ける。
src/components/MessageForm.tsx

(8)実行してみる
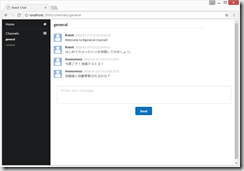
npm run startしたままの状態で、Chromeを見ると、以下のようになっている。
テスト書き込み!2! と入れて、Enterを押してみる
そのあと、ブラウザのリロードボタンを押しても、以下のようになってしまい、うまくいっていない。
src/components/MessageForm.tsx の、入力中の値。。。 のところを削除。
相変わらずうまくいかない。Firebaseサーバにテキストを送れていない。
あ、抜かしていた。
「handleFormSubmit() に、this をバインド」
これ、本当に何をやっているのか理解不能です。
src/components/MessageForm.tsx

Chromeでやってみる。
Sendをクリック
ブラウザをリロード
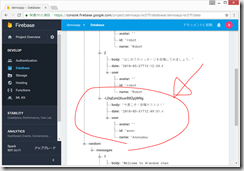
ふう。うまくいったようです。Firebaseでも確認。
ちゃんと反映されている。うむ。面白い!
あとは微調整だけかなと思いきや、その微調整が地獄のようでした。。。
(9)Component間の連携
メッセージ送信後に、自動的にメッセージを再取得するように実装を追加する。
なんかいろいろ方法があるらしいのだが、
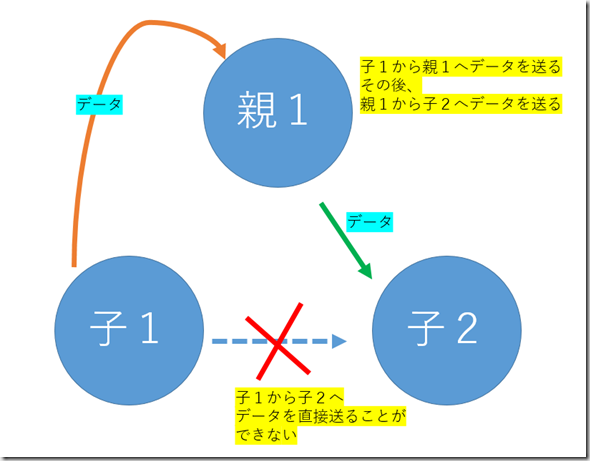
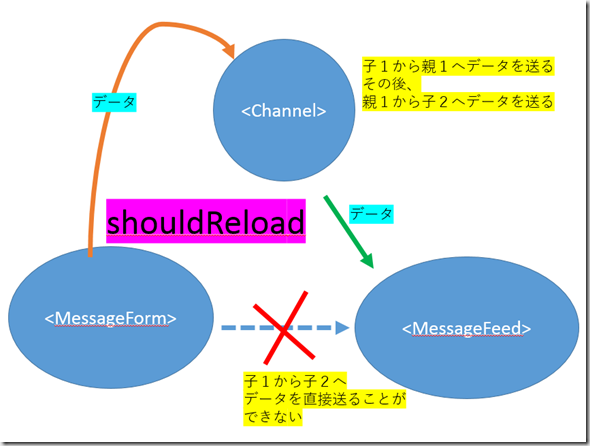
「MessageForm から MessageFeed へ、メッセージの再取得をするよう、何らかの手段で伝える方法」
が解説されているらしいので、それを写経していく。
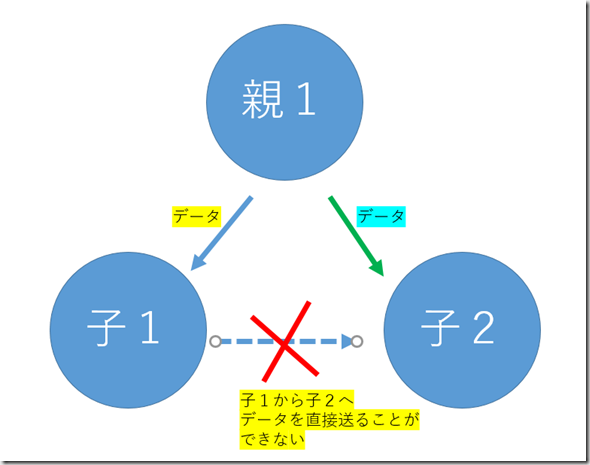
Reactでは、「データ」は、親Component から 子Component へ流れるというデータフローの原則があるらしい。
上はダメなので、下のように、なんだが紛らわしいことをやるらしい。
src/containers/Channel.tsx に、shouldReload を追加。
shouldReloadの値を変更するためのメソッドである、setShouldReload を用意
setShouldReload() を、propsとして、MessageFormに渡すために、MessageFormProps(@MessageForm.tsx)に、setShouldReload()に関する型を追加する。
src/components/MessageForm.tsx

●チャンネル詳細Componentのrender() を変更
●MessageForm.tsx のhandleFormSubmit() の中で、送信が成功したら、setShouldReload() を実行するようにする
src/components/MessageForm.tsx
MessageFormの準備は以上。
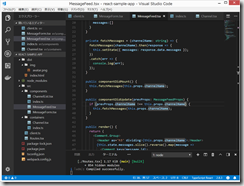
●次に、MessageFeed側で、Channel.tsxのstate shouldReloadの変化を受け取るようにする。
src/components/MessageFeed.tsx

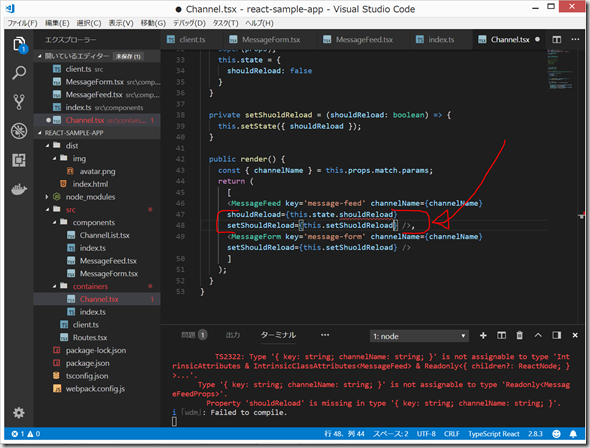
●Channel.tsx を、MessageFeedにthis.state.shouldReloadと、this.setShouldReloadを渡すように更新する。
ここで、
が気になったので、ググってみたら、以下のようなページがあり、"リスト55″を正しく写経できていなかったことが判明。
こういうのはやはり、VisualStudioCodeでコードを自動的にチェックしてもらいながらでないと私のような素人には気付けない。。。助かります。
https://stackoverflow.com/questions/47561848/property-value-does-not-exist-on-type-readonly

src/containers/Channel.tsx
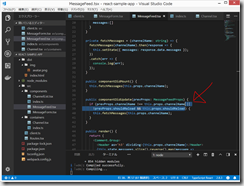
●propsの変更を利用して処理を行うためには、componentDidUpdate() を利用することができる。
componentDidUpdate() で、shouldReloadの値を変更するコードを追加。
src/components/MessageFeed.tsx
ま、|| や、&& や、何やらさっぱり分からないが、とりあえず写経してみた。
これにより、sholdReloadがfalseからtrueになったときに、fetchMessges()が実行されるようになるらしい。
最後に、fetchMessages() (@MessageFeed.tsx)の中で、親Component(Channel.tsx)のstateであるshouldReloadをfalseに戻す処理を追加する。
src/components/MessageFeed.tsx

(10)実行してみる
npm run start
したままである。Chromeを見る。
文字を入力して、Sendをクリックすると、ちゃんと自動更新された!
しかし、名前はAnonymousのままであった。
それでも結構うれしい!
書籍は基本的にここまでであった。
しかし、せっかくのチャットアプリなので、もう少し、それぞれの名前やアバターの設定ができるようなアプリの解説が欲しかった。
VisualStudioCodeで、Ctrl + C => y => Enter でサーバを停止。
これで、とりあえず、Reactに入門できたらしい。
残念ながら、一生かかっても、自分でReactを用いてWEBサイトを構築できる気がしない。。。







































ディスカッション
コメント一覧
まだ、コメントがありません