「React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発」を写経してみる(5)React+Firebaseでチャットアプリ作成その3
React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発
原 一浩 (著), taisa (著), 小松 大輔 (著), 永井 孝 (著), & 4 その他
技術評論社 (2018/5/9)
紙の本の価格: ¥ 2,462
Kindle 価格: ¥ 2,280
Firebase+React, Firebase+Angular, Firebase+Vue.js, Firebase+React nativeで同じチャットアプリを作成しているソースコードの解説が書いてある上記の本を読んでいる。前回は、チャンネル一覧Componentの実装を行った。
http://twosquirrel.mints.ne.jp/?p=22854
今回は、Firebaseサーバからデータをとってくるclient.tsの作成とともに、メッセージフィードComponentを実装する。
<目次>
●Component実装の流れ
0.Reactの準備 → http://twosquirrel.mints.ne.jp/?p=22822
1.チャンネル一覧Componentの実装
2.Routing設定Componentを実装。 → http://twosquirrel.mints.ne.jp/?p=22854
3.メッセージフィードComponentを実装 →今回
4.チャンネル詳細にComponentを実装。このとき、Routing設定を更新。
5.メッセージフォームComponentを実装
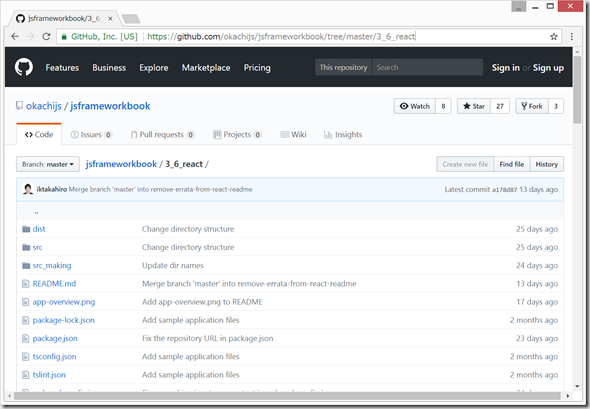
ソースコードは、以下に記載されているので大変ありがたい。
https://github.com/okachijs/jsframeworkbook/tree/master/3_6_react

(開発環境)(構築方法はこちら1とこちら2へ)
Windows 8.1 Pro
VisualStudioCode 1.23.1
node v8.11.2
npm v6.1.0
react@16.2.0 react-dom@16.2.0
react-router@4.2.0 react-router-dom@4.2.2
semantic-ui-react@0.78.3
axios@0.18.0
@types/react@16.0.40 @types/react-dom@16.0.4
@types/react-router@4.0.22 @types/react-router-dom@4.2.4
typescript@2.7.2 ts-loader@4.0.1
webpack@4.1.1 webpack-cli@2.0.10 webpack-dev-server@3.1.0
tslint@5.9.1
tslint-config-typings@0.3.1
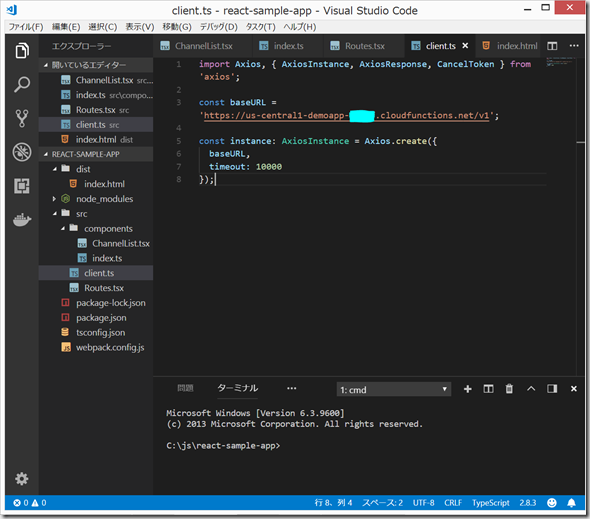
(1)GETリクエストの実装
HTTPクライアント関連の実装を行う。
src/clinet.ts
なお、baseURLの 'https:// …..’ の部分は、FirebaseでチャットアプリAPIサーバの実装で作成した自分のアドレスを用いる。以下のFirebaseのconsole画面にログインすれば、自分で作成したチャットサーバのアドレスを調べることができる。
https://console.firebase.google.com

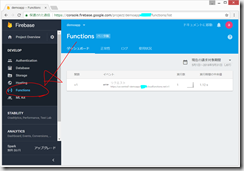
私の場合は、demo-app という名前でチャットサーバを作成したので、そちらをくりっくして、その後、 Functions というところをクリックすると、
https://us-central1-demoapp-xxxxxxxxxx.cloudfunctions.net/v1
というアドレスを確認することができた。
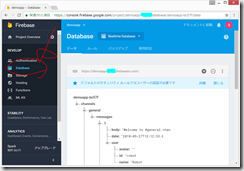
なお、Daatabaseは以下のようになっている。
また、私の場合は、 自分のパソコンでは、C:/react-sample/ フォルダに作成している。
(参考:FirebaseでチャットアプリAPIサーバの実装)
(2)メッセージ一覧を取得するfetchMessages() を実装
src/client.ts
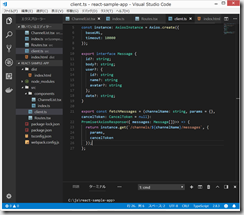
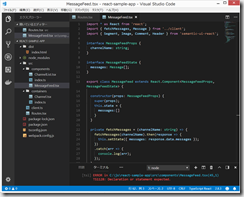
(3)メッセージフィードComponentの実装
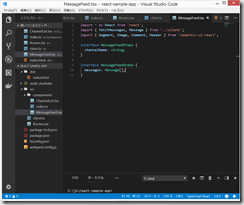
src/components/MessageFeed.tsx を作成
出てきました。props と state 。たしか、propsは変更できないもの、stateは変更できるものだったと思いますが、なんのことやらさっぱりです。とりあえず写経していきます。
このMessageFeedPropsとMessageFeedStateを利用して、Componentを定義するらしい。。。(???だが、とにかく、チャンネルに対応したメッセージ一覧を表示するコンポーネントを記述するらしい。。。)
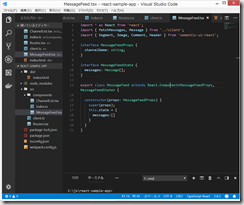
stateの初期状態は、constructor() で定義する。
messagesには空(から)の配列を指定しておく。
らしい。。。
src/components/MessageFeed.tsx
ここで、よく分からない単語が、
interface
props
state
まあ、おいておく。。。
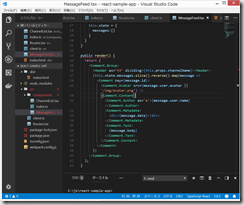
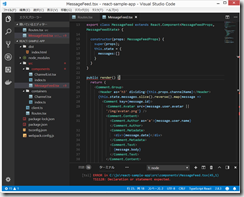
(4)MessageFeedのreder() の実装
src/components/MessageFeed.tsx
メッセージの一覧を外部から取得するようにする。
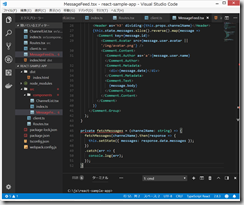
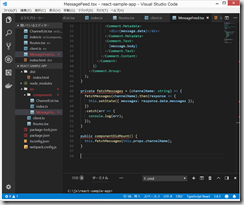
(5)サーバサイドアプリケーションからメッセージ一覧を取得するためのメソッドとして、fetchMessages()を定義する。
src/components/MessageFeed.tsx
Componentのstateを更新するには、setState() を利用する。らしい。。。
(6)Componentがマウントされた段階で実行されるよう、componentDidMount()を定義し、その内部でfetchMessage()を実行するようにする。
src/components/MessageFeed.tsx
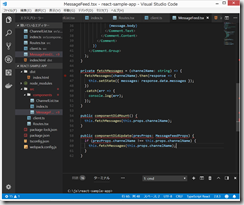
チャンネルが線維した場合に、propsの変化を利用してメッセージ一覧を再取得するよう、componentDidUpdate() を利用する。
src/components/MessageFeed.tsx
更新前と更新後の値について、気をつけないといけないらしい。。。(???)
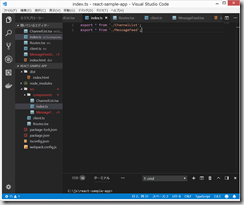
(7)Componentの情報を、components/index.ts に記載
components/index.ts
(8)チャンネル詳細の実装
●実装するComponent(再掲載)
Routing設定:Routes.tsx
チャンネル一覧:ChannelList.tsx
チャンネル詳細:Channel.tsx
メッセージフィード:MessageFeed.tsx メッセージの一覧を管理するComponent
メッセージフォーム:MessageForm.tsx 新規メッセージを送信する役割を持つComponent
メッセージフィード(MessageFeed.tsx)とメッセージフォーム(MessageForm.tsx)を束ねたチャンネル詳細Component(Channnel.tsx)を作成する。
ここがよく分からなかったのだが、「チャンネル詳細Componentは、Routing設定に対応するComponentであるため、componentsディレクトリとは別のcontainersディレクトリに配置」するらしい。
src/containers/Cannel.tsx を新規作成
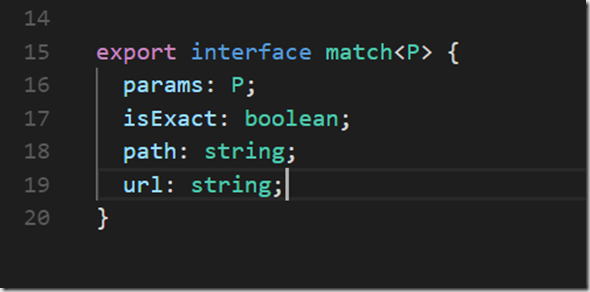
match はreact-routerの型定義ファイルで、以下のように定義されているらしい。
src/containers/Cannel.tsx
(9)src/containers/index.ts (新規作成)
(10)Channel ComponentをRoutingせっていに加える
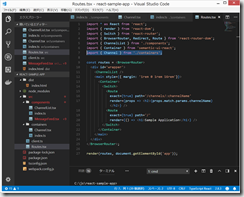
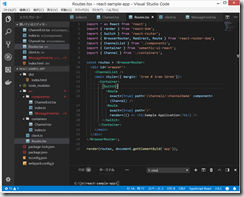
src/Routes.tsx
Componentをレンダリングするように差し替え
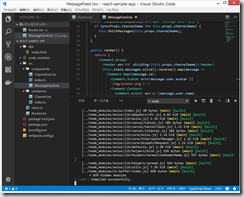
(11)実行してみる。
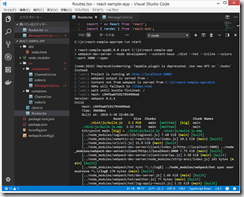
npm run start
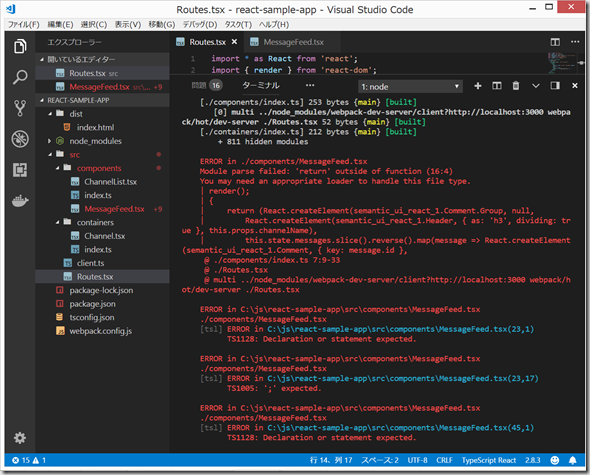
→エラー。がーん。
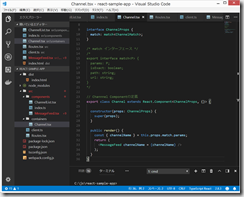
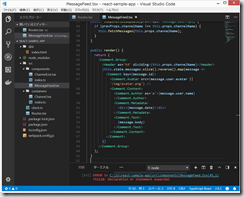
MessageFeed.tsx を、公式GitHubのソースコードを見ながら、訂正する。
https://github.com/okachijs/jsframeworkbook/blob/master/3_6_react/src_making/v0.3/components/MessageFeed.tsx

src/components/MessageFeed.tsx
エラーにも記載されているが、export class MessageFeed extends React.Component<MessageFeedProps, MessageFeedState> {} の中に、fetchmMessagesやらcomponentDidUpdate やらを定義しないといけなかったらしい。
上記のように訂正すると、自動的に再コンパイルされ、以下のような表示になった。
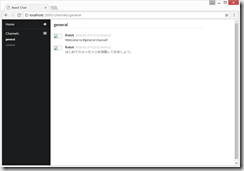
また、自動的に、Chromeでも以下のように表示された。
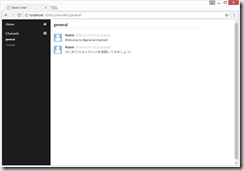
general をクリックすると、以下のようになった!うれしい!
(12)アバター画像をとってくる。
https://github.com/okachijs/jsframeworkbook/blob/master/3_6_react/dist/img/avatar.png

dist/img/avatar.png として保存。
おお!いい感じになってきた!React全く分からないけれど、とりあえず、楽しくなってきました。
次は、メッセージフォームの実装を写経してみます。
React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発
原 一浩 (著), taisa (著), 小松 大輔 (著), 永井 孝 (著), & 4 その他
技術評論社 (2018/5/9)
紙の本の価格: ¥ 2,462
Kindle 価格: ¥ 2,280































ディスカッション
コメント一覧
まだ、コメントがありません