Ionic3+Firebaseでログイン機能つき掲示板を写経してみる(2)
こちらのサイトのログイン機能つき掲示板(Ionic3 + Firebase)の写経を行っている。
前回は、FirebaseのデータをIonic3で表示するところまでを行った。
今回は、Firebaseとionicで掲示板アプリを作成する③を写経して、Ionic3上から、Firebaseにデータを追加できるようにしたい。
C:/ionic3/ フォルダに、firebase-sample アプリを作成している。
Firebaseとionicで掲示板アプリを作成する③
2017/3/4
http://tech.pjin.jp/blog/2017/03/04/make-firebase-board-3/
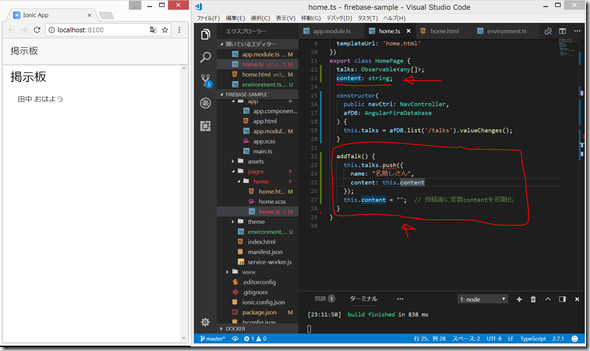
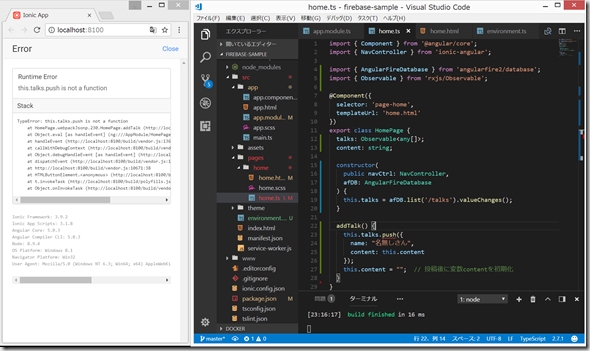
(1)home.ts に、Firebaseへデータを追加するメソッドと入力に使用する変数を作成
src/pages/home/home.ts
content という変数で、home.html から、入力を受け取る。
// content という変数で、home.html から、入力を受け取る。
content: string;
// addTalk()関数で、Firebaseに、contentの中身を追加する。
addTalk() {
this.talks.push({
name:"名無しさん",
content:this.content
});
this.content ="";
}
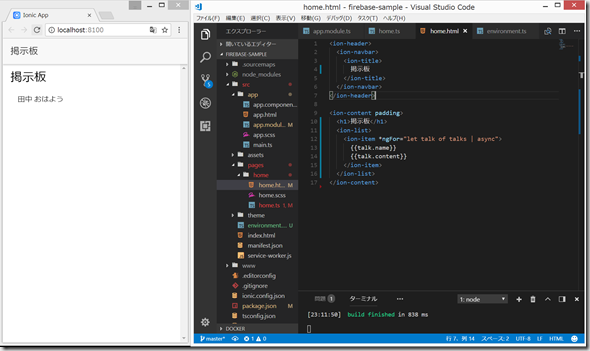
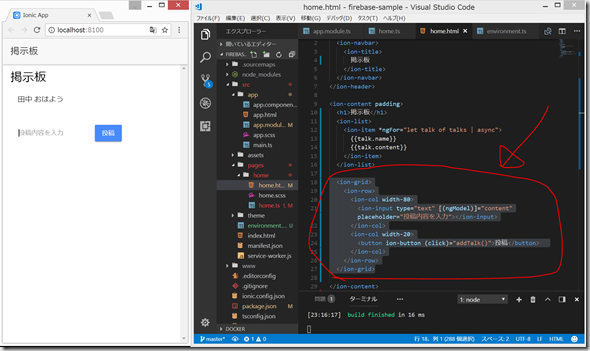
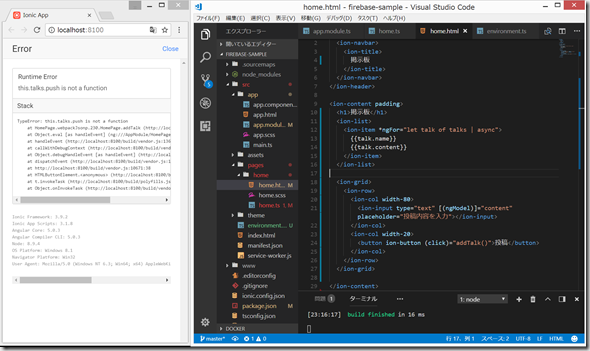
(2)home.htmlに入力する領域と投稿ボタンを作成
src/pages/home/home.html
<ion-grid>
<ion-row>
<ion-col width-80>
<ion-input type="text"[(ngModel)]="content"placeholder="投稿内容を入力"></ion-input>
</ion-col>
<ion-col width-20>
<button ion-button (click)="addTalk()">投稿</button>
</ion-col>
</ion-row>
</ion-grid>
投稿してみる。
Runtime Error
this.talks.push is not a function
というエラー。
https://www.joshmorony.com/building-a-crud-ionic-2-application-with-firebase-angularfire/
いろいろ見ても、できない。。。挫折。。。
src/pages/home/home.ts
(参考)
https://qiita.com/Yamamoto0525/items/c1ec1b7ce2350b294aeb
https://github.com/angular/angularfire2/blob/master/docs/rtdb/lists.md
https://www.joshmorony.com/building-a-crud-ionic-2-application-with-firebase-angularfire/









ディスカッション
コメント一覧
まだ、コメントがありません