Ionic3でchatを写経してみる(1)
前回、angularfire2が2018年版になってから、"Create"がうまくいかないので、あきらめて、Angular5+Firebaseによるチャットの構築のサイトが(途中までの解説が)あったので、Ionic3での写経にtryしてみる。
https://qiita.com/Yamamoto0525/items/65d5a0b36eb4dbd8079b

VisualStudioCode
C:/ionic3/ フォルダに、firebase-chat アプリを作成する。
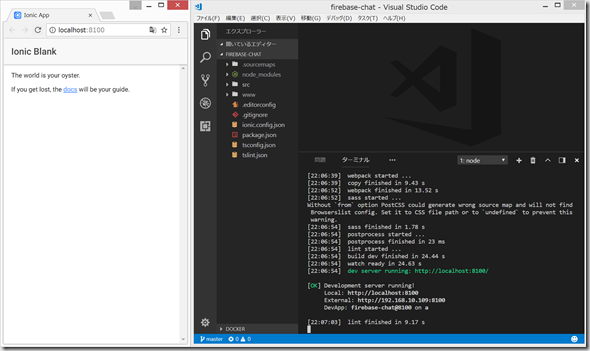
(1)firebase-chat プロジェクトの作成
ionic start firebase-chat blank
// 何か聞かれたら、適宜、Enterを押していく
cd firebase-chat
ionic serve
(2)ビューの作成(参考:Angularでビュー(チャット画面)を作る)
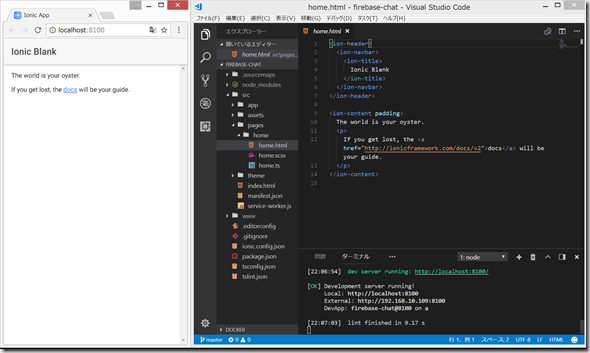
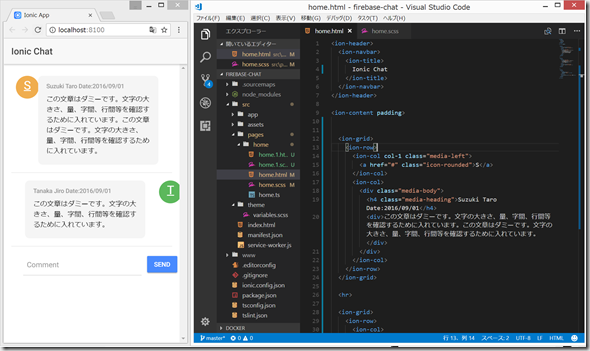
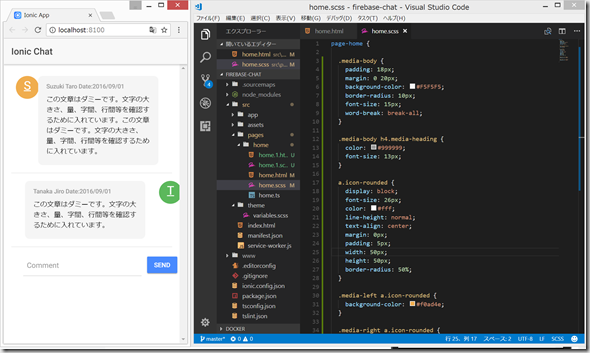
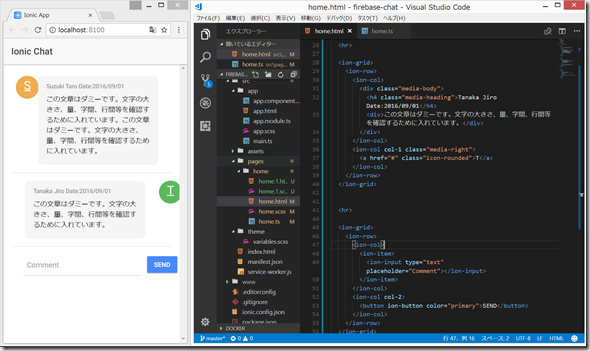
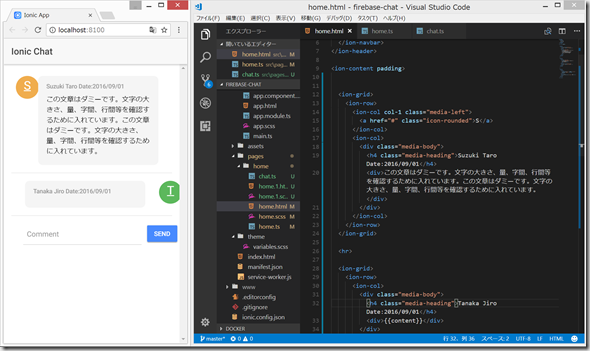
src/pages/home/home.html
思いっきりずれていてかなり微妙だが、気にせず次へ進もうと思います。
(3)チャットコメントの実装(参考:AngularのngForでチャットコメントを実装する)
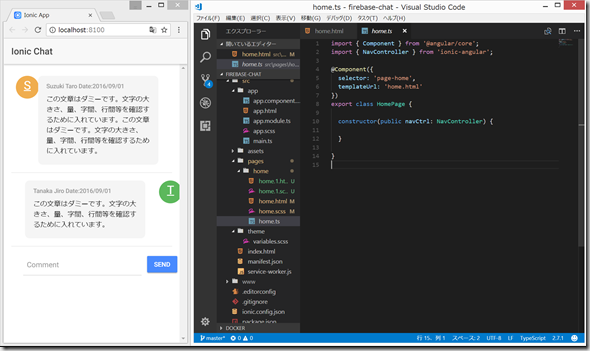
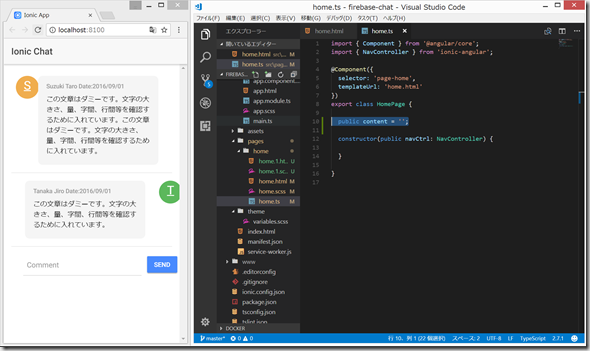
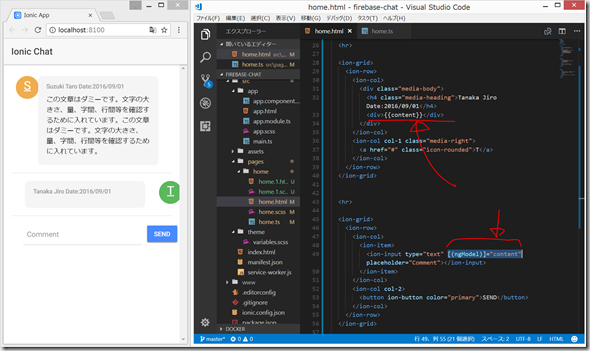
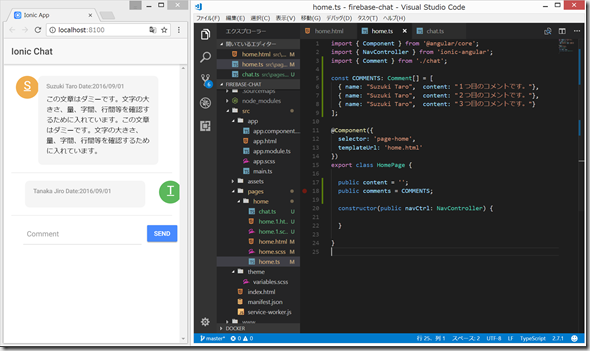
src/pages/home/home.ts
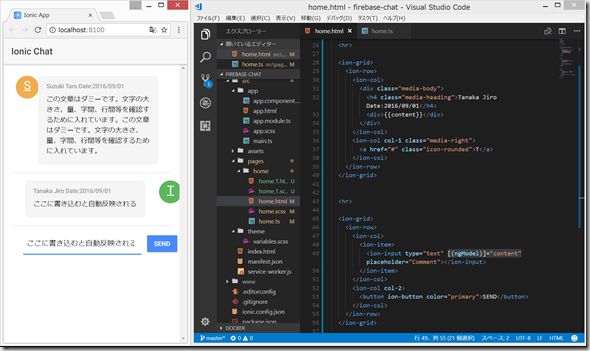
src/pages/home/home.html
書き込むと、自動反映される。
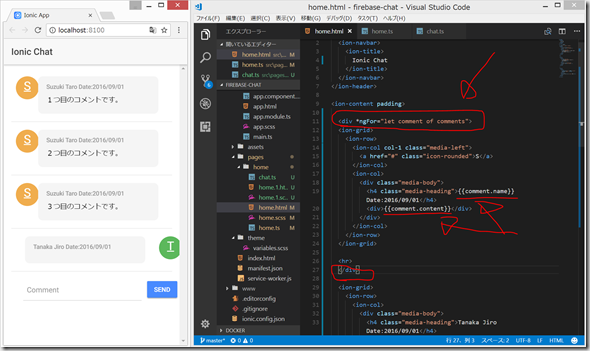
(4)ngForでコメントを繰り返し表示させる
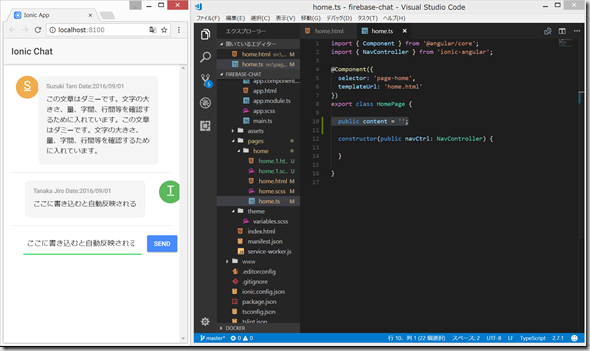
home.ts
この直前に、新たに、chat.ts を作成している。
home.html
次は、引き続き、
https://qiita.com/Yamamoto0525/items/a6995da3ffbb4985c5e2
を写経していきたい。
<Ionic3でお勧めの本>















ディスカッション
コメント一覧
まだ、コメントがありません