Ionic3でchatを写経してみる(2)
前回に引き続き、以下のサイトをIonic3に変更しながら、写経していきたい。
https://qiita.com/Yamamoto0525/items/65d5a0b36eb4dbd8079b![image_thumb[1] image_thumb[1]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2018/03/image_thumb1_thumb.png)
VisualStudioCode
C:/ionic3/ フォルダに、firebase-chat アプリを作成している。
今回は、https://qiita.com/Yamamoto0525/items/a6995da3ffbb4985c5e2 を写経していきたい。
(1)ngIfで自分のコメントを表示させる。
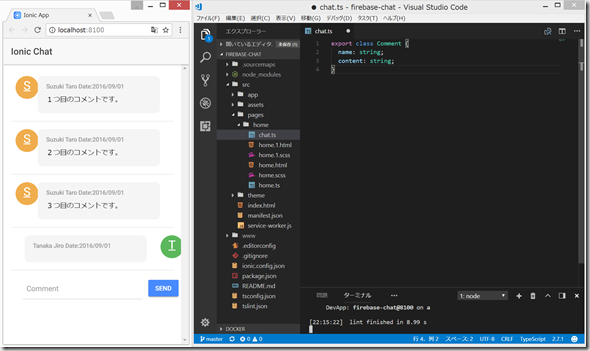
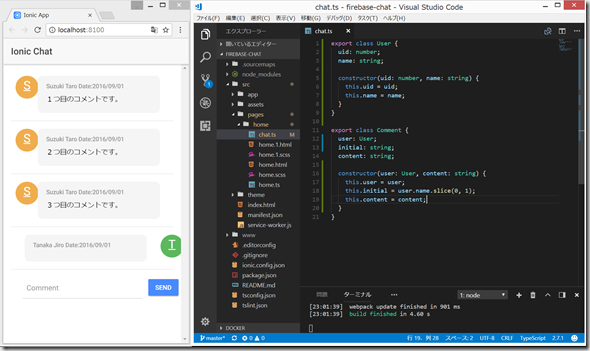
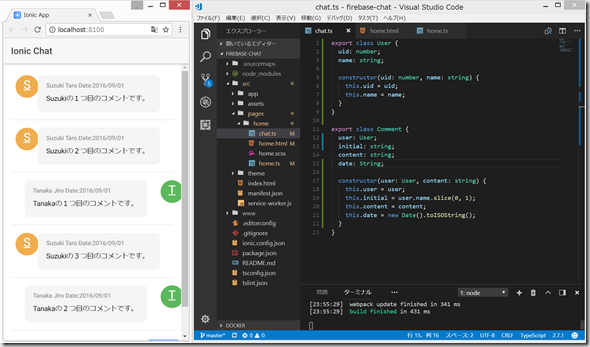
src/app/class/chat.ts
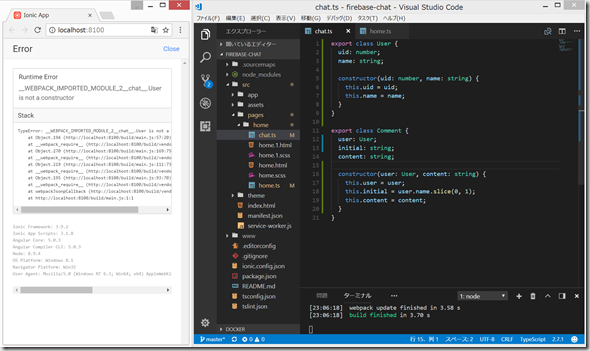
src/pages/home/home.ts
(2)ngIfで自分のuidを判別し、自分のコメントとして表示させる
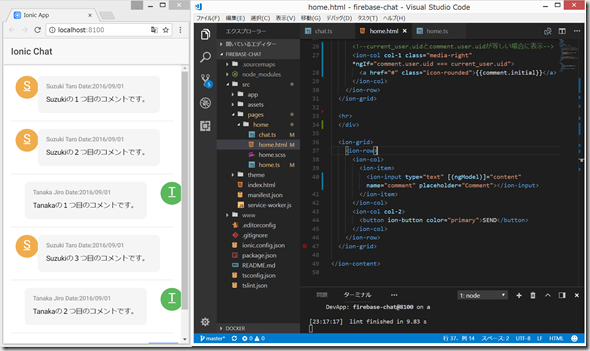
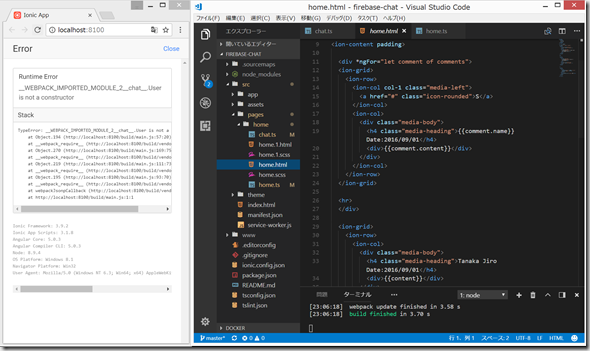
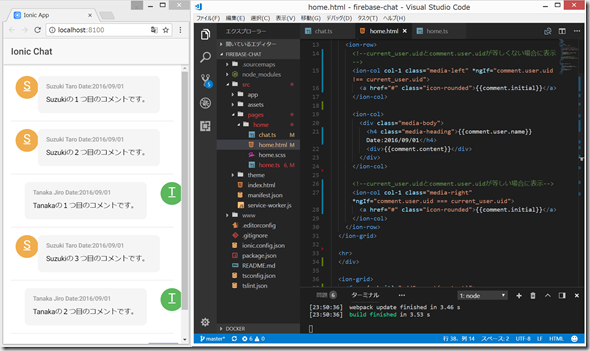
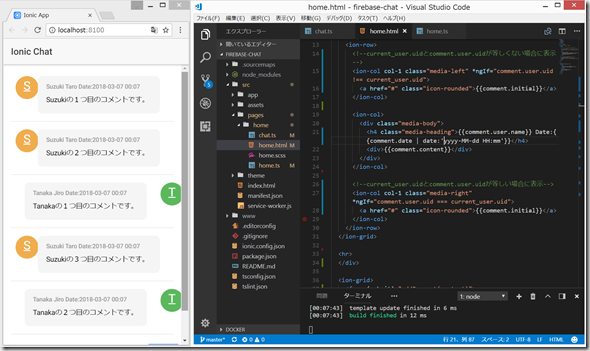
src/pages/home/home.html
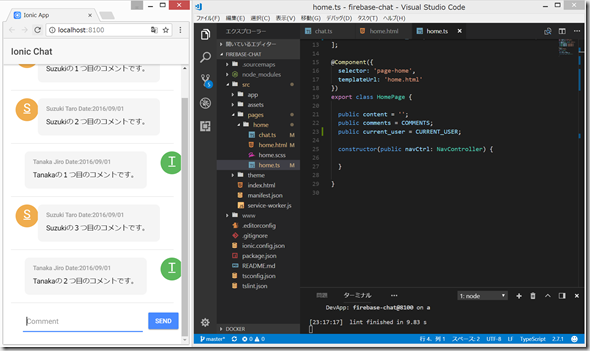
(変更後)(さらに、一度、サーバ停止してから、再度、ionic serveした)
(3)submitイベントで新しいコメントを追加する
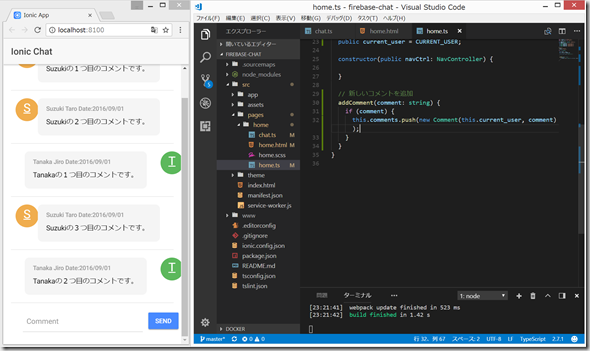
addComment関数を定義する
src/pages/home/home.ts
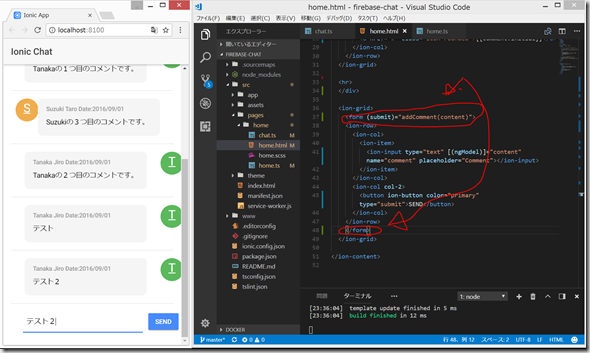
(4)submitイベントをHTMLに追加する
src/pages/home/home.html
(5)日付の表示(参考:AngularのPipeを使って、日付を変換する)
Angularでは、moment.jsを用いるのが簡単らしい。
今回は、Ionicなので、こちらのdocumentationを参考にやってみる。
https://ionicframework.com/docs/api/components/datetime/DateTime/
src/pages/home/chat.ts
home.html
とりあえず、いつも、そのときの時刻が表示されてしまっているが、まあ、とりあえず、先へ進む。
この時点でのコードは以下へ。
引き続き、Firebaseの環境構築を写経していきたい。
<Ionic3でお勧めの本>














ディスカッション
コメント一覧
まだ、コメントがありません