「これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん」を読んでみる(4)Chapter5
以下の本を読んで、CSSとJavaScriptについて勉強している。
HP作成の際の、経過途中の考え方なども記載されているので、すごく分かりやすくて、初心者にぜひおすすめです。
これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん Kindle版
たにぐち まこと (著)
発売日:2017年03月27日
2580円
(環境)
Windows8.1
VisualStudioCode
『これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん』サポートサイト
https://book.mynavi.jp/supportsite/detail/9784839959715.html
ここからサンプルファイルをダウンロードできる。URLなどもしっか掲載されていて、とても親切。
前回は、第4章を写経してみた。
http://twosquirrel.mints.ne.jp/?p=16723
今回は、第5章「JavaScriptのきほんを学ぼう」を写経してみる。
やっと、本題の、JavaScriptである。
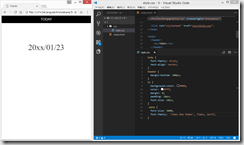
(1)index.html ファイルの作成
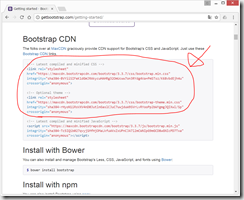
(2)Bootstrapの導入
(3)style.css の作成
(4)画面に文字を表示する document.write
いよいよJavaScript
変数
出た! var!
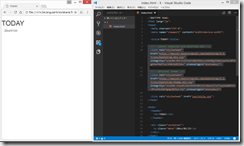
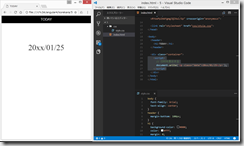
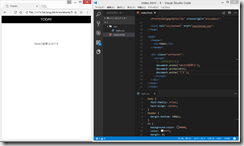
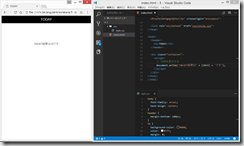
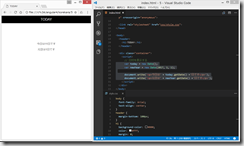
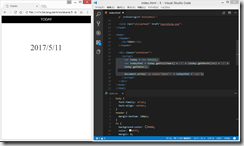
(5)日時を扱う Dateオブジェクト
Dateオブジェクトのインスタンスを作らなければならないらしい。。。(???)なんとなく、分かったような、分からないような。。。
オブジェクト指向ってやつかな?
わーい!簡単なサイトですが、JavaScriptで今日の日付を表示することができるようになりました。
次は、いよいよDOM(Document Object Model)!














ディスカッション
コメント一覧
まだ、コメントがありません