Windows8.1でredux+react.jsを試してみる(1)
以下の本を写経してみる。
(環境)
Windows8.1
C:/js/simple-todo-app/ フォルダ下に作成
(1)visual codeを開き、
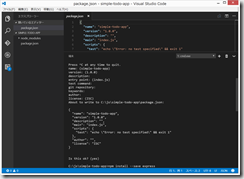
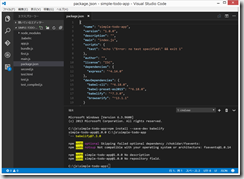
npm init
(ひたすら、Enterを押す)
npm install –save express
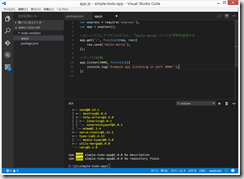
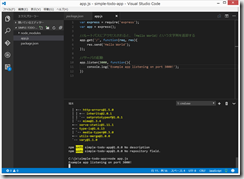
app.js の作成
node app.js
ブラウザで、 http://localhost:3000/
(2)Babelのインストール
npm install –save-dev babel-cli
npm install –save-dev babel-preset-es2015
.babelrc を作成
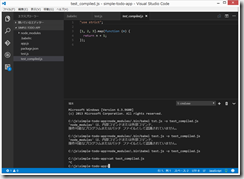
test.js を作成
node_modules\.bin\babel test.js -o test_compiled.js
test_compiled.js が作成され、以下のようになっていた。
(3)Browserify のインストール
npm install –save-dev browserify
first.js
second.js
node_modules\.bin\browserify first.js -o bundle.js
bundle.js というファイルが作成される。
test.html の作成
ブラウザで、 test.html を開く。
(4)Babelifyのインストール
npm install –save-dev babelify
なんか、だんだん、つまらなくなってきた。
とりあえずここまで。まだReduxにたどりつかないよ!
っていうかRailsもそうだったけど、環境構築が難しすぎ!スタート地点に立てません!
しかし、こんなのもあるらしい。
公式ツールを利用して簡単にReactの開発環境を構築する
cacarrotが2016/09/23に投稿
http://qiita.com/cacarrot/items/8c653128d18883a208be
2016-05-19
Heroku:React×Reduxのサンプルコードの動かし方
(ReduxのHerokuへのデプロイ)
http://tyoshikawa1106.hatenablog.com/entry/2016/05/19/230709
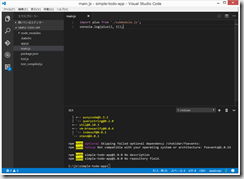
main.js
submodule






















ディスカッション
コメント一覧
まだ、コメントがありません