ionic2でクイズアプリを写経をtry
こんなサイトがあった。写経してみたい。動くかな?
https://www.joshmorony.com/create-a-data-driven-quiz-app-in-ionic-2-part-1/
ソースコードはメーリングリストにメールアドレスを登録すれば、見られるらしい。。。
(環境)
Windows8.1
Node 6.9.1
VisualStudioCode
Git 2.8.1
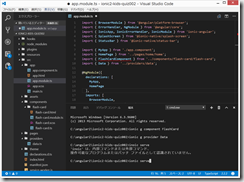
(1)Projectの作成
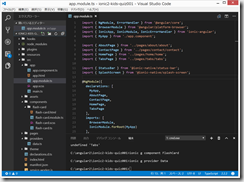
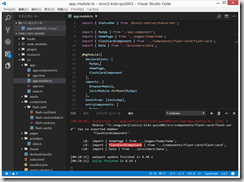
src/app/app.module.ts
ここで、ionic startのときにblankにするのを忘れていたことに気付く。
Projectの作成からやり直し
(参考) https://forum.ionicframework.com/t/ionic-3-generated-page-throws-error/85540
Change that IonicModule to IonicPageModule.
なんという、Ionic3の罠!
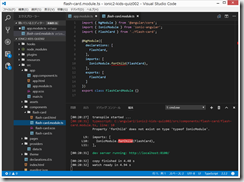
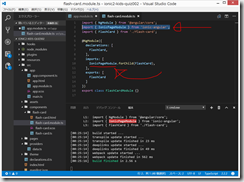
(2)Flash Card Componentの作成
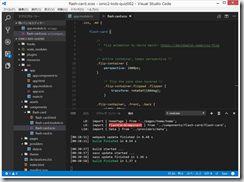
src/components/flash-card.scss

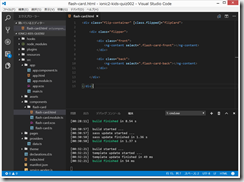
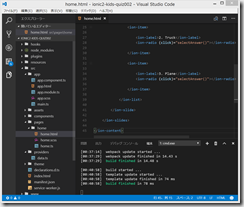
src/components/flash-card/flash-card.html

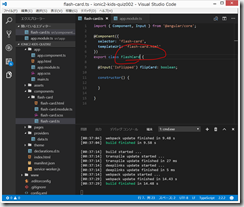
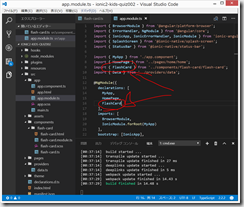
src/components/flash-card/flash-card.ts

なぜか、FlashCardComponent ではなく、FlashCard に変更してみたら、エラーが消えた。
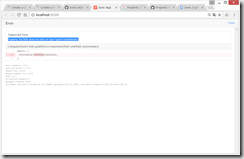
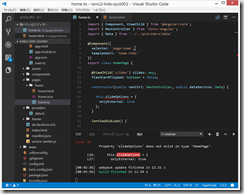
(3)Quiz Pageの作成
slideOptionsのところでエラー。全く分からない。。。
●あきらめて、メールアドレスを、以下のサイトに登録して、ソースコードをダウンロード(Part 2しかなかった)
https://www.joshmorony.com/create-a-data-driven-quiz-app-in-ionic-2-part-2/
しかし、
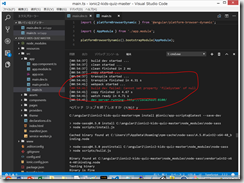
build dev failed: Cannot set property 'fileSystem’ of null
http://stackoverflow.com/questions/41719924/build-dev-failed-cannot-set-property-filesystem-of-null
を参考に、
npm install @ionic/app-scripts@latest --save-dev npm install
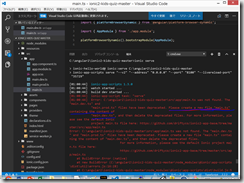
エラーで言われた通りに、src/app/main.dev.ts を、 main.ts という名前で別名で保存。
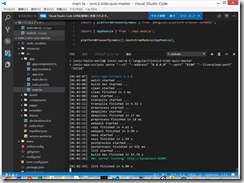
ionic serve
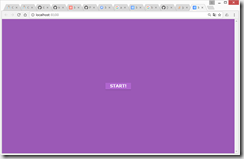
おお!すごい!これでクイズアプリが作れるかな?
どうだろうか。。。
(参考)
Create a Data Driven Quiz App in Ionic 2 – Part 1
https://www.joshmorony.com/create-a-data-driven-quiz-app-in-ionic-2-part-1/
Create a Data Driven Quiz App in Ionic 2 – Part 2
https://www.joshmorony.com/create-a-data-driven-quiz-app-in-ionic-2-part-2/

























ディスカッション
コメント一覧
まだ、コメントがありません