React.jsを触ってみる(2)
http://twosquirrel.mints.ne.jp/?p=10192
に引き続き、
http://qiita.com/kuniken/items/c0f5ed06695ce52d4854
の通りにやってみる。
(環境)
Windows8.1
React15.3.2
VisualStudioCode
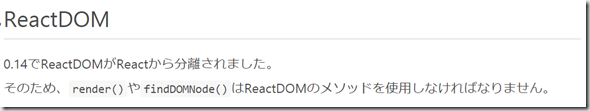
React0.14以降は、以下の注意点あり
http://qiita.com/kuniken/items/2fc5b782da5d302247ab
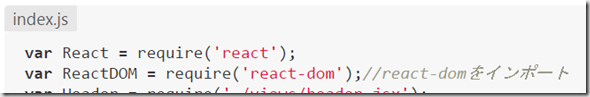
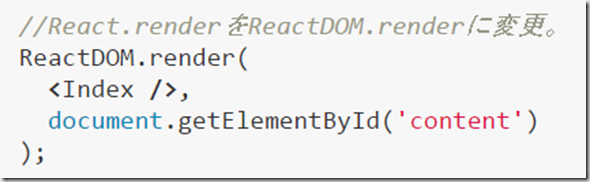
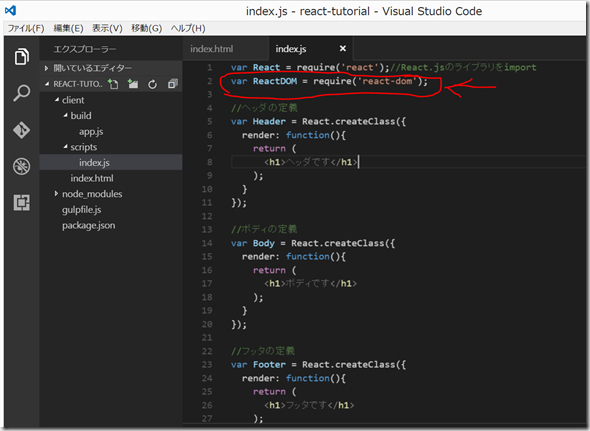
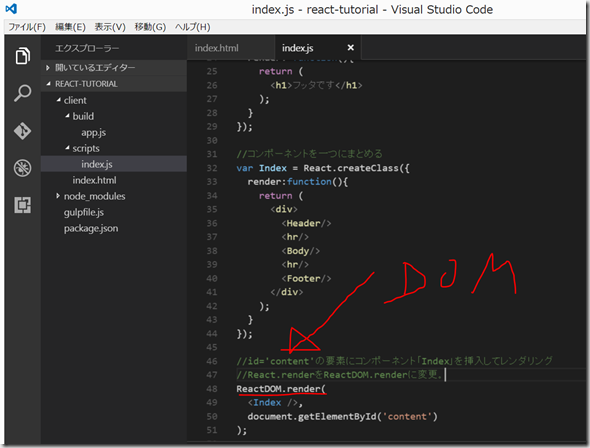
(1)index.js の書き換え
参考:http://qiita.com/kuniken/items/c0f5ed06695ce52d4854
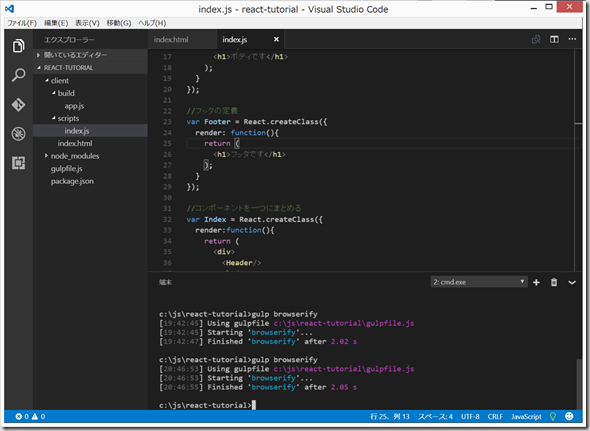
gulp browserify
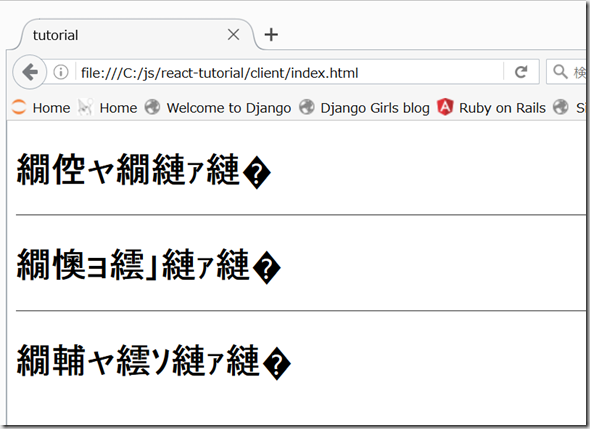
なぜか文字化け、、、
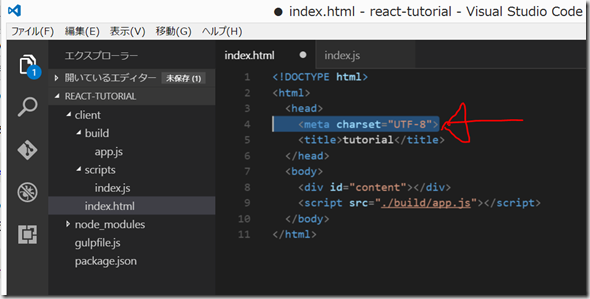
UTF-8 にすると、
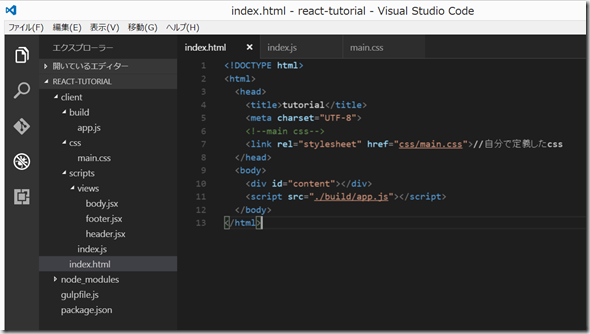
<meta charset="UTF-8″> をindex.htmlに入れてみる。
gulp browserify して、index.html をブラウザで開く。
無事、文字化けせずに表示された。
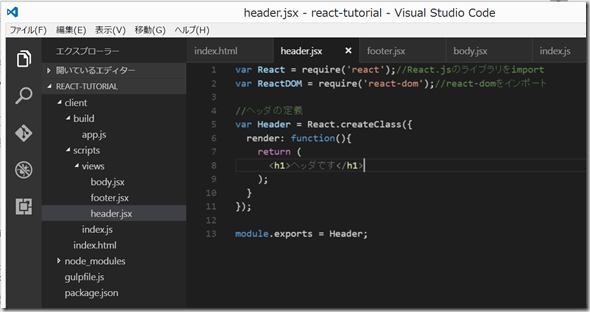
(2)コンポーネントごとにファイル分割する。
C:/js/react-tutorial/client/scripts/views/
フォルダを作成し、その中に、
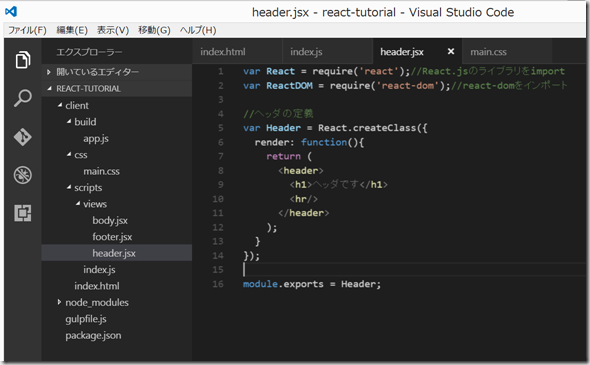
header.jsx
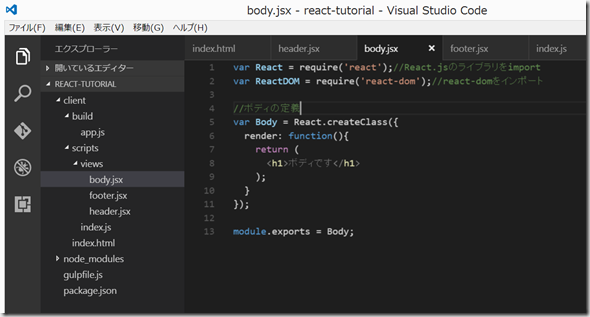
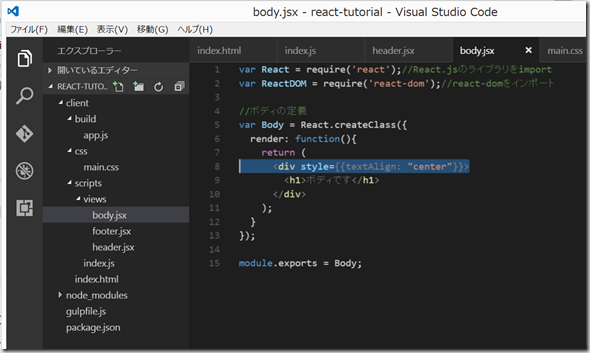
body.jsx
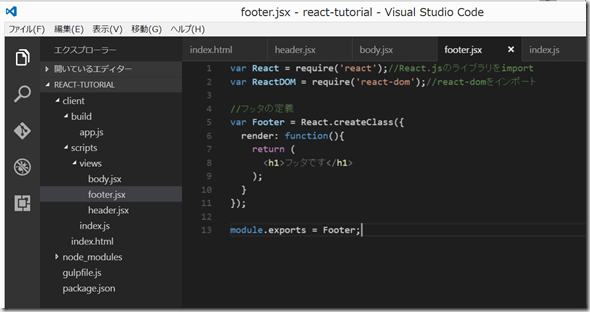
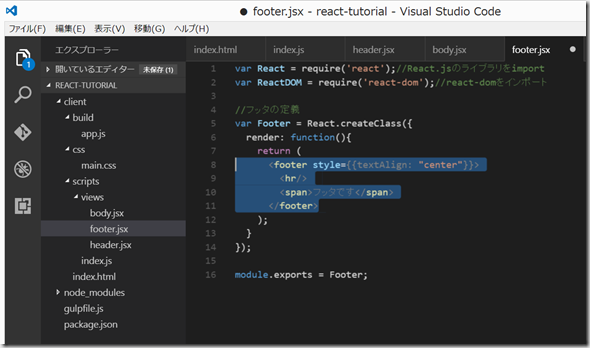
footer.jsx
を作成。
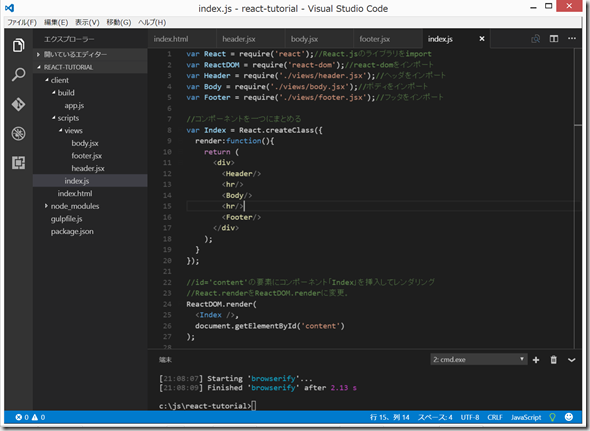
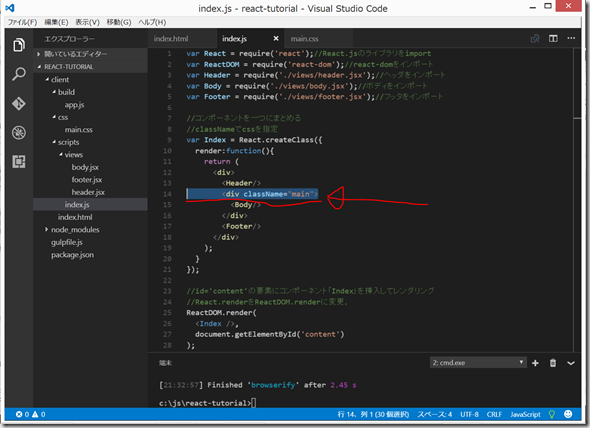
(3)c:/js/react-tugorial/client/scripts/views/index.js の変更
gulp browserify
index.html をブラウザで開く。
そのまま次は、
- 1. 今からはじめるReact.js〜スタイルの適用
kunikenが2015/10/12に投稿(2016/10/05に編集)
http://qiita.com/kuniken/items/b06de893c22f33499a22
今からはじめるReact.js〜スタイルの適用
kunikenが2015/10/12に投稿(2016/10/05に編集)
http://qiita.com/kuniken/items/b06de893c22f33499a22
をやってみる。
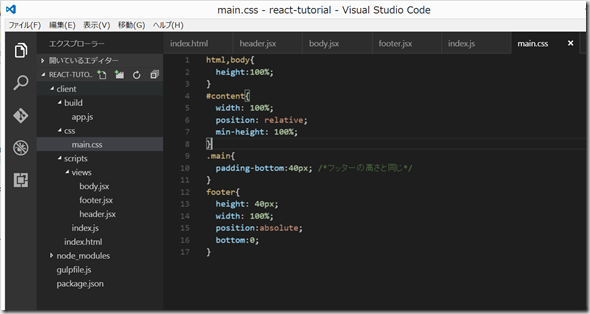
(4)c:/js/react-tugorial/client/css フォルダを作成し、main.css を作成
c:/js/react-tugorial/client/index.html の変更
c:/js/react-tugorial/client/scripts/index.js の変更
c:/js/react-tugorial/client/views/header.jsx を変更
c:/js/react-tugorial/client/views/body.jsx を変更
c:/js/react-tugorial/client/views/footer.jsx を変更
gulp browserify して、index.html をブラウザで開く。
なぜか、最初に、<head>内に記載した、
//自分で定義したcss
が表記されてかっこ悪いので、<head>内のこの記載を消しておく。
gulp browserify
次は、引き続き、以下にトライしたい
今からはじめるReact.js〜propsとstate、それからrefs〜
react.jsreact.js142
kunikenが2015/10/13に投稿(2016/10/05に編集)
http://qiita.com/kuniken/items/a22adda392ccc30011b1



























ディスカッション
コメント一覧
まだ、コメントがありません