Angular4でTodoアプリを写経してみる(1)
アプリといえば、CRUD(create, read, update, delete)!
CRUDといえばTodo!
以下を写経してみたい!最近は、Ionic2ばかりやっていたので、久しぶりのAngular(まあ、そっくりですが。)
世界初!?Angular4を使ってtodoMVCよりも先にtodoアプリを作ってみた
komatsu-kenta
2017年04月06日に更新
http://qiita.com/komatsu-kenta/items/1d29469100355c20a600
Angular 2 (, Angular 4)に関しては、以下の本がおすすめ!
(環境)
Windows8.1
Node 6.9.1
@angular/cli 1.0.0
VisualStudioCode
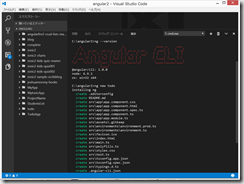
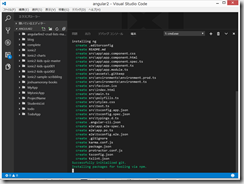
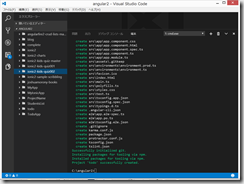
(1)アプリの新規作成
ng new todo
cd todo
ng serve –open
Ctrl+C => y => Enter でサーバ停止
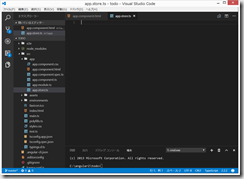
(2)デフォルトのファイル構成
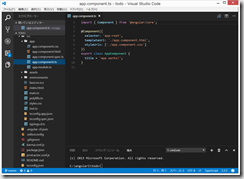
(3)src/app/app.component.ts
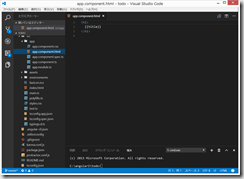
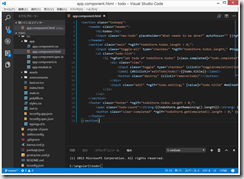
(4)src/app/app.component.html
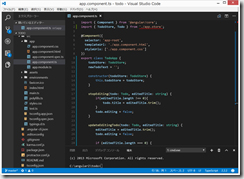
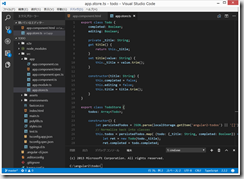
(5)src/app/app.store.ts (新規作成)
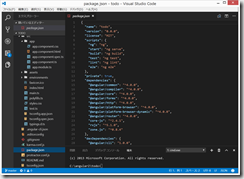
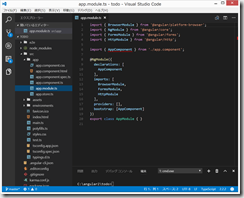
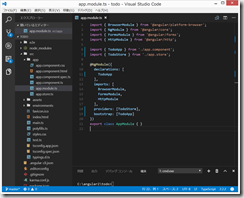
(6)src/app/app.module.ts
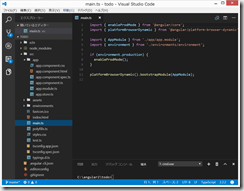
(7)src/main.ts (変更無し)
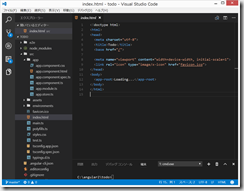
(8)src/index.html (変更無し)
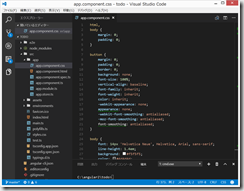
(9)src/app/app.component.css
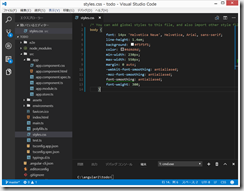
(10)src/styles.css
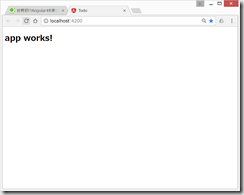
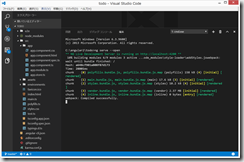
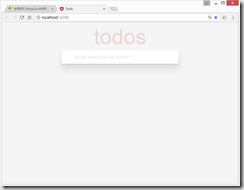
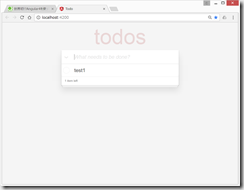
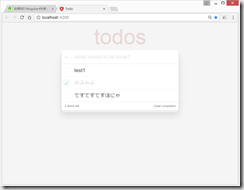
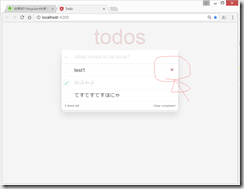
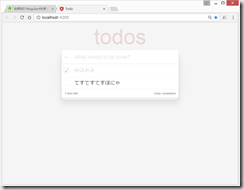
(11)ng serve –open してみる
ng serve –open
おお!これはすごい!
(参考)以下を、写経しました。感謝です。
世界初!?Angular4を使ってtodoMVCよりも先にtodoアプリを作ってみた
komatsu-kenta
2017年04月06日に更新
http://qiita.com/komatsu-kenta/items/1d29469100355c20a600

































ディスカッション
コメント一覧
まだ、コメントがありません