Ionic3でJSON(1)(外部サイトのJSONファイルを使用)
Angular 2 (, Angular 4, ionic3)に関して、以下の本を繰り返し読んでいる。
Angular2によるモダンWeb開発 Kindle版
末次 章 (著)
発売日:2017/1/18
2800円
今回は、JSONを使ってみたい。
以下のサイトを写経してみる。
Loading Remote JSON Data with HTTP in Ionic 2
BEGINNER IONIC2 VIDEO
Josh Morony · April 5, 2017
https://www.joshmorony.com/loading-remote-json-data-with-http-in-ionic-2/
(環境)
Windows8.1
Node 6.10.2
cordova 6.5.0
Ionic CLI 2.2.2
VisualStudioCode
Git 2.8.1
(0)今回は、こちらのJSONデータをとってくるらしい。。。
https://www.reddit.com/r/gifs/top/.json?limit=10&sort=hot

(1)Ionic3アプリの作成
cmd.exe(コマンドプロンプト)で、アプリを作成したい場所に移動してから、
ionic start ionic3-http blank –v2
cd ionic3-http
ionic serve
(2)HttpProviderファイルの作成
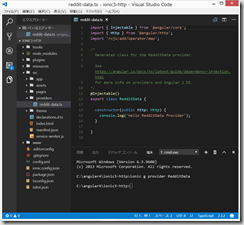
ionic g provider RedditData
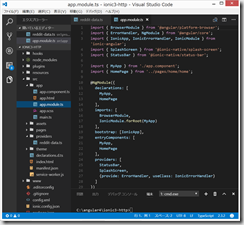
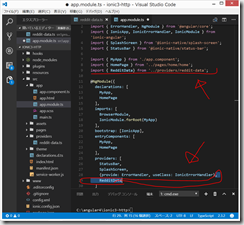
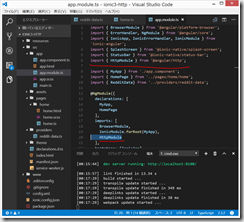
(3)src/app/app.module.ts の修正。
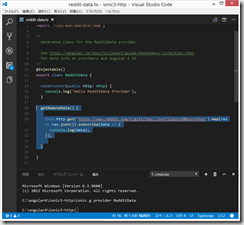
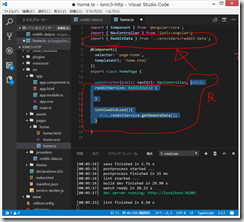
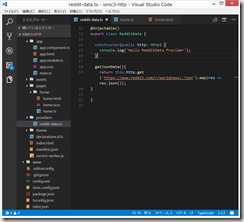
(4)src/providers/reddit-data.ts
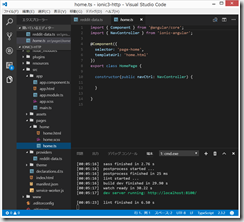
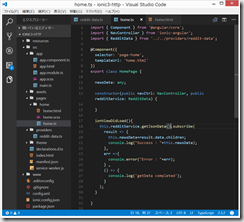
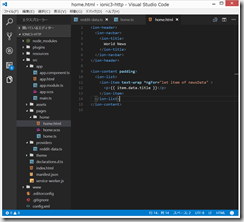
(5)src/pages/home/home.ts
http://stackoverflow.com/questions/33721276/angular-2-no-provider-for-http
src/app/app.module.ts
import { HttpModule } from '@angular/http’;
…….
imports: [
BrowserModule,
IonicModule.forRoot(MyApp),
HttpModule
],
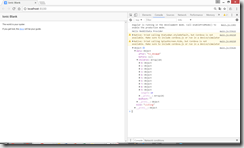
うまくいったようであるが、これを本当は表示したいんだけど、、、
疲れたのでまた今度、、、
と思ったが、試行錯誤の結果、以下のように一応、表示はできた。理解には程遠い。。。
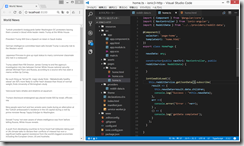
(6)アプリ上にJSONデータを表示。
(参考)以下のページをそのままやってもうまくいかなかったが、上記内容をもとにmodifyした。
Fetch and Parse JSON data from web service in Ionic 2 app using Angular 2
February 23, 2017 Nargis Hameed
http://www.icoderslab.com/how-to-fetch-json-data-from-web-service-in-ionic-2-app-using-angular-2/
ふう。少しうれしい。
ソースコードは下記にアップロードした。
















ディスカッション
コメント一覧
まだ、コメントがありません