Ionic3でlocalStorageを試してみる(2)
前回は、まだTodoアプリの作成途中で、localStorageまでたどりついていなかった。
http://twosquirrel.mints.ne.jp/?p=16200
引き続き、以下のサイトを写経してみる。
Build a Todo App from Scratch with Ionic 2 & 3
Josh Morony · April 6, 2017
https://www.joshmorony.com/build-a-todo-app-from-scratch-with-ionic-2-video-tutorial/
Angular 2 (, Angular 4, ionic3)に関してお勧めの本は以下。
(環境)
Windows8.1
Node 6.10.2
cordova 6.5.0
Ionic CLI 2.2.2
VisualStudioCode
Git 2.8.1
(0)注意点
http://stackoverflow.com/questions/42788623/local-storage-in-ionic-2-error

https://github.com/driftyco/ionic-storage/releases/tag/v2.0.0
(意訳)
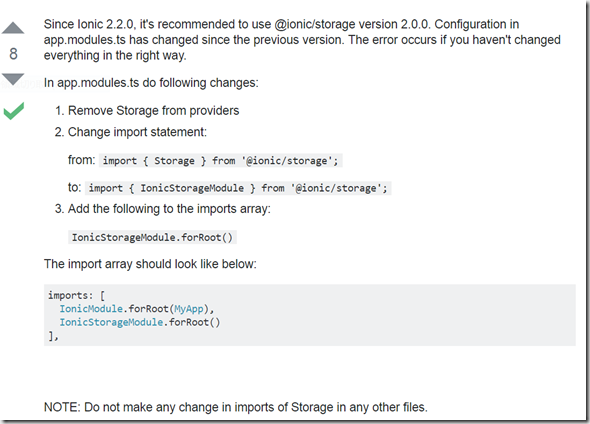
Ionic 2.2.0以降、@ionic/storge version 2.0.0 が推奨されている。
app.module.ts の設定が変更となった。
(1) Remove Storage from providers
(2)import statementを、
import { IonicStorageModule } from '@ionic/storage’;
(3)imports array: に、以下を追加する。
IonicStorageModule.forRoot()
Imports: [ IonicModule.forRoot(MyApp), IonicStorageModule.forRoot() ]
(1)Saving Data Permanently with Storage
Dataサービスを作成して、Ionic2のStorageサービスを利用する。
ionic g provider Data
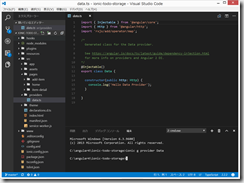
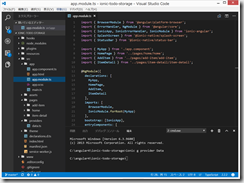
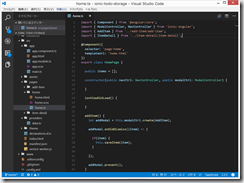
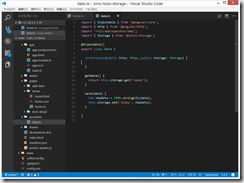
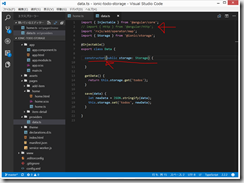
src/providers/data.ts の修正
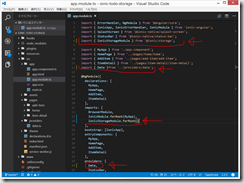
(2)Storageサービスと、Data providerを、app.module.tsにセットアップ
src/app/app.module.ts
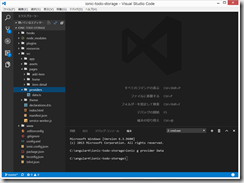
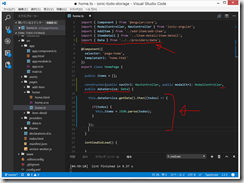
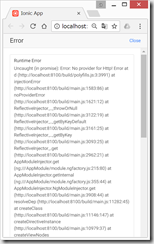
この時点で以下のようなエラー。これは参った。。。
npm install @ionic/storage しても、ダメ。。。
ググっても解決方法が見つからない。何が悪いのか。。。
こういうのは本当に困る。と、他人のせいにしていたのだが、やはり、私が間違っていた。
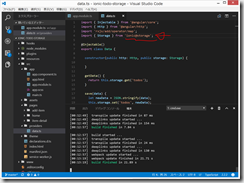
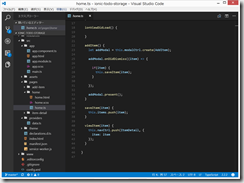
(3)home.ts で、dataサービスが使用できるように修正する
No provider for Http! というエラーが出てしまう。
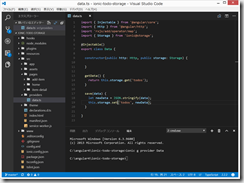
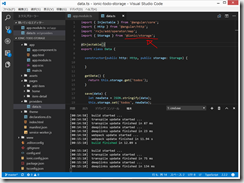
data.ts を修正
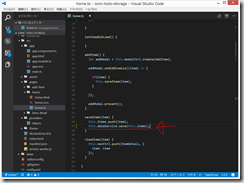
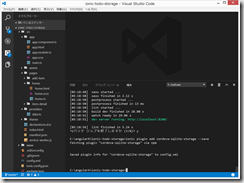
コマンドプロンプトで、Ctrl+C => y 、Enter で、サーバを停止したあと、再度、ionic serveでサーバを起動すると、以下のように、データがちゃんと保存されている。
(4)Androidアプリの作成
ionic plugin add cordova-sqlite-storage –save
ionic platform add android<br>ionic build android
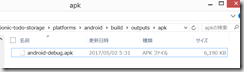
約6MB
(5)android-debug.apk を自分のスマホにメールしてインストール。
インストールできて、保存できた。一度アプリをcloseしてから、また起動したところ、ちゃんと、一度保存したTodoリストが表示された。Storageがちゃんと使えているようである。
とりあえず、これで、Storageを利用することができるようになった。
またVersion Upのたびに、こういう面倒な変更が必要になるのだろうか、、、とほほ。
































ディスカッション
コメント一覧
まだ、コメントがありません