Rails5でAngular4アプリの作成を写経してみる(1)
以下のサイトを写経してみたい。
angular4とrails5をスッと使ってみる
kanadai
2017年05月06日に更新
http://qiita.com/kanadai/items/0034f0c0fe26efab2f2b
最終的には、できれば、Railsの方はHerokuにデプロイして、Angular4をIonic3でスマホアプリにして、実際に動かしてみたい!(ずっと前から、こういうことがやりたかった。。。)
(環境)
Windows 8.1
Ruby2.3.3-p222
SQLite 3.18.0
DevKit mingw64-64-4.7.2
Node.js v6.10.2
Rails 5.1.0
(0)環境構築(かなり面倒)
Ruby2.3.3と、SQLite 3.18.0、DevKit mingw64-64-4.7.2、Node.js、Rails 5.1.0は、以下の書き込み通りにインストールした。
http://twosquirrel.mints.ne.jp/?p=15995
Angular4(正確には、angular-cli 1.0.0)は、以下のコードでインストールした
npm install -g @Angular/cli
<フォルダの構成>
C:/angular4/testApp/ フォルダの中に、
test-web/ フォルダ : angular4アプリを作成
test_api/ フォルダ : Rails5 APIサーバを作成
の予定とする。
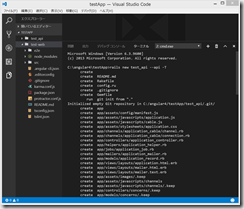
(1)testAppフォルダの作成
C:/angular4/ フォルダの中に、testApp フォルダを作成。
testAppフォルダを開き、中で、右クリック > Open with Code をクリック。
Ctrl+@で、cmd.exeを開く。
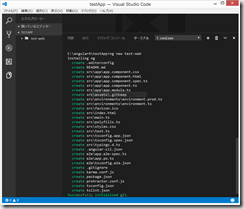
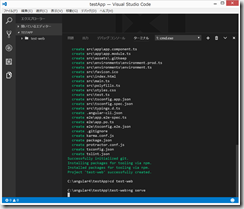
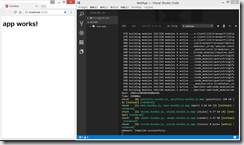
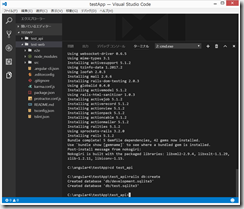
ng new test-web cd test-web ng serve
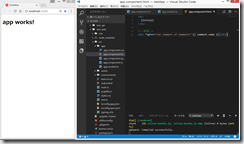
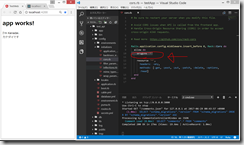
ブラウザで、loclhost:4200 を開く。
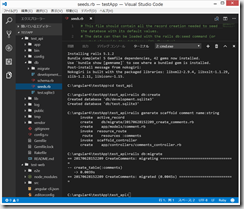
(2)Rails5でAPI作成
rails new test_api --api -T cd test_api rails db:create
comment一式をscaffold
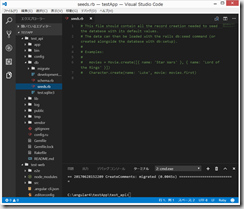
rails generate scaffold comment name:string rails db:migrate
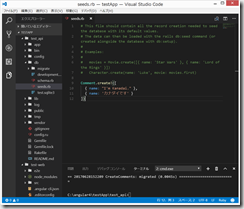
test_api/db/seed.rb の変更
seed投入して、rails server する。
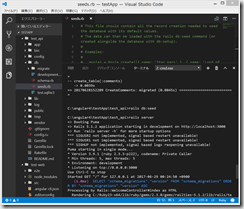
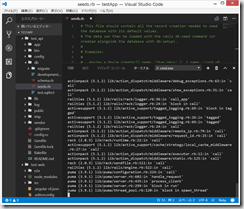
rails db:seed rails server
ブラウザで、loclhost:3000を開く。
http://localhost:3000/comments.json を開く。
個人的に、初めて、Railsのjson形式を見た。
(3)AngularからRails APIをゲットしに行く。
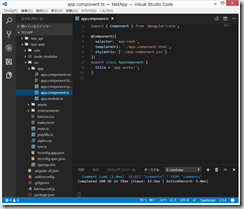
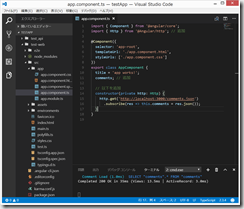
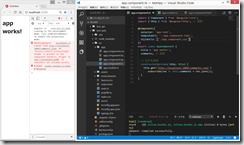
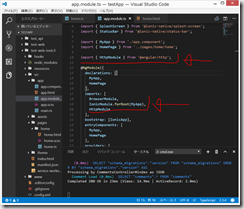
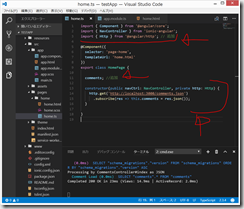
test-web/src/app/app.component.ts
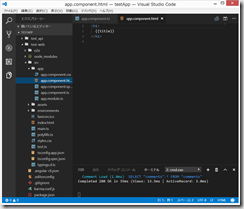
test-web/src/app/app.component.html
(4)cors対策。
Rails側
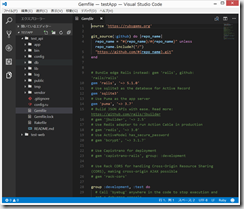
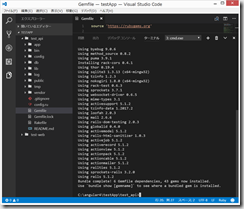
test_api/Gemfile
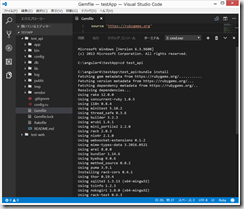
bundle install
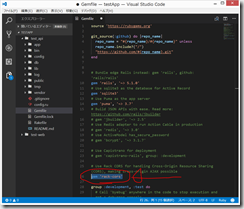
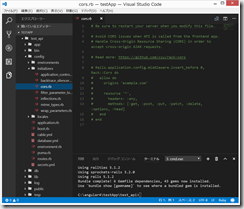
test_api/config/initializers/cors.rb
rails serverの方を、Ctrl+C => y , Enterで一度サーバ停止してから、再度、rails server でサーバ起動
あらら、うまくいかない。CORSにひっかかってしまう。。。うう。
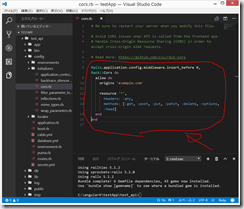
test_api/config/initializers/cors.rb の10行目を、
origins '*'
に変更してから、再度、rails サーバを再起動。できた!
このあとは、最終的には、できれば、Railsの方はHerokuにデプロイして、Angular4をIonic3でスマホアプリにして、実際に動かしてみたい。
(参考)
http://twosquirrel.mints.ne.jp/?p=4449
http://qiita.com/dogwood008/items/ed7c82413500c2557ebb
http://qiita.com/tjinjin/items/e53f59b84eab6a23815f
(5)angular4ではなく、ionic3アプリの場合
ionic start test-web-ionic3 cd test-web-ionic3 ionic serve
うむ。angular4 →ionic3は、app.module.tsにだけ気を付ければ簡単。
Angular 2 (, Angular 4, ionic3)に関しては以下の本がお勧めです!



































ディスカッション
コメント一覧
まだ、コメントがありません