いきなりionic startできなくなくなった(2017/6/27)
以下のサイトを写経してみたい[
Ionic 3 and Angular 4 Mobile App Example
by Didin J. on 4 06, 2017
https://www.djamware.com/post/58e657b680aca764ec903c2d/ionic-3-and-angular-4-mobile-app-example
(環境)
Windows 8.1 Pro
Visual Studio Code 1.13.1
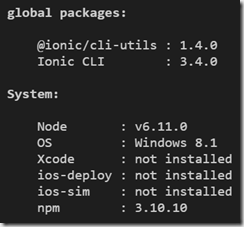
$ionic info
C:/angular4/ フォルダの下に、ionic3-angular4 というアプリを作成する。
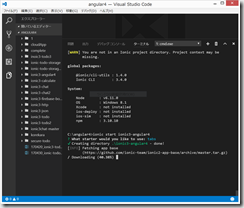
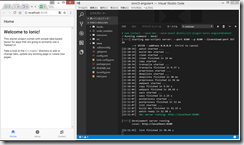
(1)C:/angular4/ の中で右クリック>Open with Codeで、VisualStudioCodeを開き、Ctrl+@ でcmd.exeの画面を出す。
ionic start ionic3-angular4tabs のまま、Enter
いきなりエラー。
ぐぐってみた。いろいろ。。。
https://github.com/npm/npm/issues/17460
なんと4時間前にスレッドがたっている。
以下をためしてみる。
npm update and npm update node
ionic start ionic3-angular4
それでも、
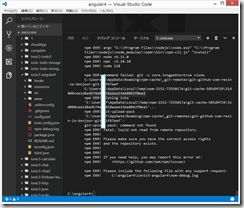
npm ERR! Command failed: git -c core.longpaths=true clone
C:\Users\(xxxx)\AppData\Roaming\npm-cache\_git-remotes\git-github-com-resin
-io-bonjour-git-41f67eef
とにかく、bonjourというのが悪さをしているらしい。。。
これ、ionicを仕事に使うのは、かなり厳しいのでは?と思った。
明日には解決しているのだろうか。。。
(翌日)
まだ解決できていないようである。とりあえず、私の環境では、下記の通りに、
ionic start ionic3-angular4
でエラーが出た後、
cd ionic3-angular4
npm uninstall object-keys
npm install -g object-keys
npm install
とすることにより、無事、画面が立ち上がった。
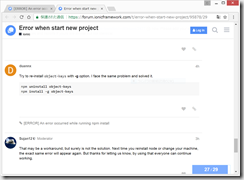
https://forum.ionicframework.com/t/error-when-start-new-project/95878/29
(2017/6/29 追記)
Ionic Teamによって改善されたようである。私も無事、ionic startできるようになってほっとした。
https://forum.ionicframework.com/t/cant-ionic-start-on-windows-10/95916/22
(2)ionic3 サービスの作成
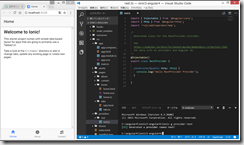
ionic g provider rest
(参考)
https://github.com/didinj/ionic3-angular4-sample-app/blob/master/src/providers/rest.ts
(3)app.module.ts
Httpをimportしておく。なお、RestProviderは、「ionic g provider rest」のときに、自動でインポートしてくれている。
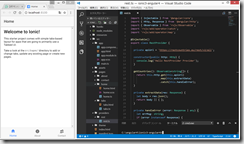
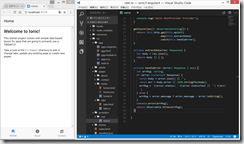
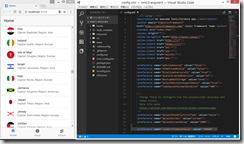
(4)home.ts
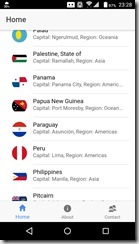
(5)home.html
わおー!これは楽しい。以下のサイトのおかげである!
(6)スマホアプリ作成
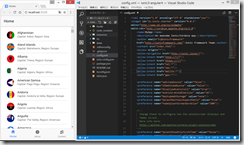
config.xml
なぜ変更が必要なのか分からないが、とりあえず、言われた通りに変更。
ionic cordova platform add android
ionic cordova build android
出来上がったapkファイルを自分のスマホにメールしてインストール
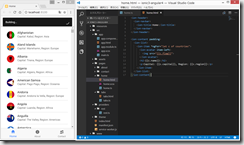
arrows M03にインストールしたら、うまくいった。このアプリは国と首都の名前と国旗の絵をリストしただけのアプリではあるが、無料のWeb APIを利用すると、けっこう見栄えがよくてうれしい。
次回は、Rails5とAngular4の組み合わせの、以下を写経してみたい。
できれば、Railsの方はHerokuにデプロイして、Angular4をIonic3でスマホアプリにして、実際に動かしてみたい!
angular4とrails5をスッと使ってみる
kanadai
2017年05月06日に更新
http://qiita.com/kanadai/items/0034f0c0fe26efab2f2b
(参考)
Angular 2 (, Angular 4, ionic3)に関しては以下の本がお勧めです!





















ディスカッション
コメント一覧
まだ、コメントがありません