Dialogflow(Googleのチャットボット)を試してみる(4)Fulfillmentの基礎
まだ全然、Dialogflowのfulfillment(V2)のjavascriptでの記載方法が分からない。
とりあえず、以下のサイトを写経してみる。
Dialogflow入門については、こちらのページが分かりやすいです。
(開発環境)
Windows 8.1 Pro (MacでもLinuxでも同じです。)
Chrome
Googleアカウント(無料)
(0)内容
ユーザー 「明日の京都の天気は?」
AI 「京都は晴れです。」
ユーザー 「明日の大阪の天気は?」
AI 「大阪は雨です。」
ユーザー 「明日の天気は?」
AI 「どちらの天気ですか?大阪?京都?東京?」
ユーザー 「東京」
AI 「東京は雪です。」
という感じのものを作りたい。
(1)Dialogflowにログインと、新規Agentの作成
以下のリンク先へ行き、Googleアカウントでログイン。
https://console.dialogflow.com/api-client/#/login
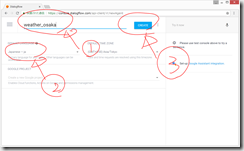
Create New Agent で、新しいAgentを作成。今回は、weather_osakaという名前をつけた。
(2)Entitiyの作成
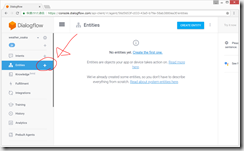
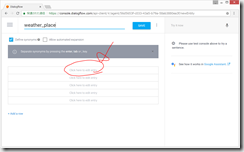
メニュー > Entities の右横の + をクリック して、新規Entitiyを作成する。
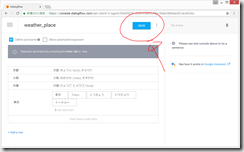
一番上に、weather_place と入力し、下のClick here to edit entry をクリックして、
京都、大阪、兵庫、東京などを入力してから、SAVE をクリック
(3)Intentの作成
天気の質問をするIntentを作成します。
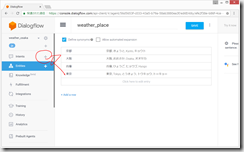
メニュー > Intents の右横の + をクリック して、新規Intentを作成する。
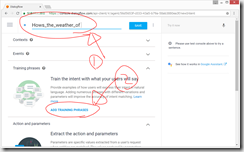
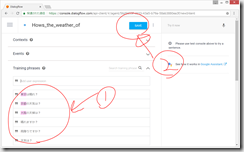
Hows_the_weather_of と入力し、Training phrases の、ADD TRAINING PHRASESをクリックして、Add user expressionのところに、以下のように入力して、SAVE をクリック
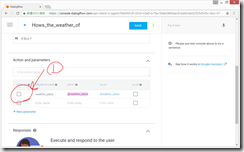
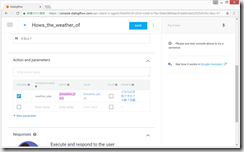
下の方へ行き、Action and parameters の、weather_place のところの左横の REQUIREDのチェックボックスをONにする
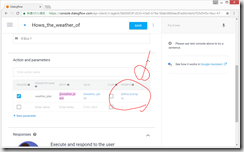
すると、一番右に、Define prompts… という青い表示が出てくるので、それをクリック
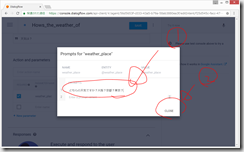
「どちらの天気ですか?大阪?京都?東京?」と入力して、CLOSE
この操作により、地域の入力がない場合は、聞き返してくれるようになります。
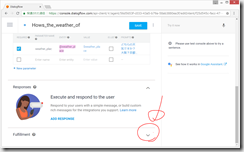
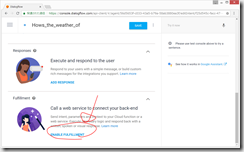
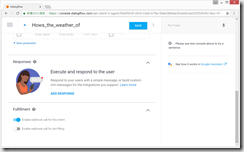
さらに下の方へ行って、Fulfillmentの右側の 矢印ボタンをクリック
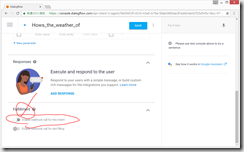
ENABLE FULFILLMENT をクリック
Enable webhook call for this intent を、ON にします。
最後にもう一度、右上の、SAVE をクリック。
(4)Fulfillmentの作成
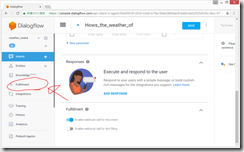
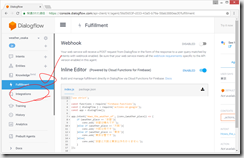
メニュー > Fulfillment をクリック
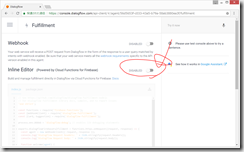
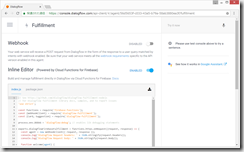
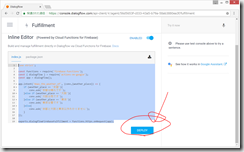
Inline Editor の右側の図の部分をクリックして、DISABLED を、ENABLED にします。
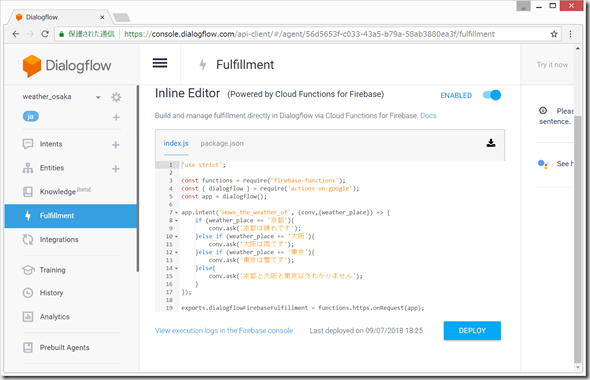
index.js の中身をすべて消去して、以下の文章をコピペします。
(こちらのページのほぼコピペです。)
'use strict';
const functions = require('firebase-functions');
const { dialogflow } = require('actions-on-google');
const app = dialogflow();
app.intent('Hows_the_weather_of', (conv,{weather_place}) => {
if (weather_place == '京都'){
conv.ask('京都は晴れです');
}else if (weather_place == '大阪'){
conv.ask('大阪は雨です');
}else if (weather_place == '東京'){
conv.ask('東京は雪です');
}else{
conv.ask('京都と大阪と東京以外わかりません');
}
});
exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
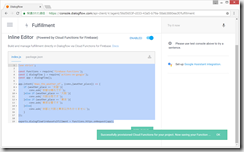
その後、画面右下の、DEPLOY をクリック。
少し時間がかかります。
(5)Google Assistant Simulator で確認
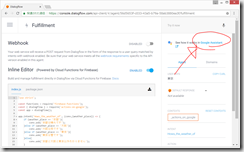
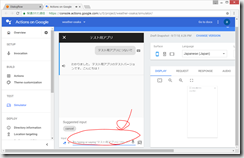
画面右上の、青文字の、Google Assistant をクリック
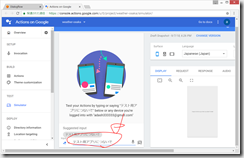
数秒待つと、以下のようあ画面になるので、カーソルを画面真ん中下の、「テスト用アプリにつないで」にあわせてから、Enter
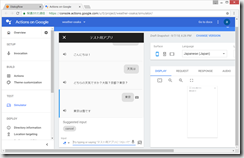
図の部分に、天気? などと入力して、応答を確認する。
Simulator(シミュレーター)では、うまくいっているようである。
(6)チャットボットを、WordpressなどのWEBページに掲載する。
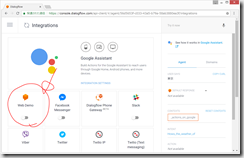
メニュー > Integrations をクリック
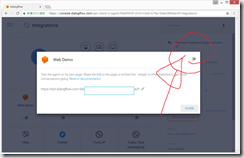
Web Demo をクリック
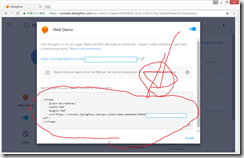
画面右上の、スライドの部分をクリックして、ON にする
ONにすると出てくる、<iframe… ></iframe> の部分をコピーして、WorpressやWebページにコピペする。
こちらの下にコピペしてみます。
うまくいったかな?
やはりうまくいかない。。。
これは厳しい。。。V2ではなく、V1でやれということなのかもしれない。。。
かなりググってみたが、それらしき質問が一個見つかっただけで、質問に対する解決策の回答もなく、行き詰まってしまった、、、
https://stackoverflow.com/questions/49997623/google-actions-webhook
参考:https://dialogflow.com/docs/samples
2018/9/12追記
なんと、上記写経元サイトのyuta様より、コメントを頂きました。
本当にありがとうございます!
conv.ask('京都は晴れです');
の部分を、
conv.json(
JSON.stringify({
“fulfillmentText”: “京都は晴れです。”
})
);
といった感じに変更するとうまくいくかもしれないとのことでした。
やってみます。
(7)Fulfillmentの変更
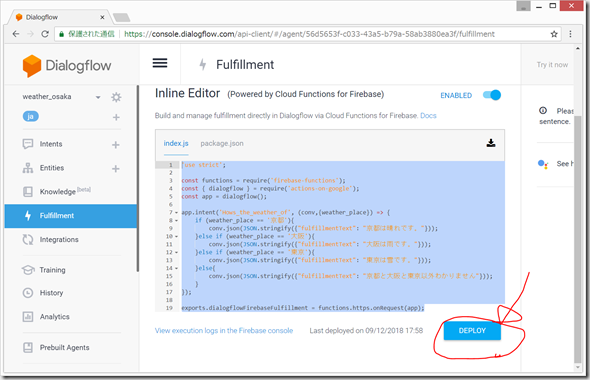
メニュー > Fulfillment > Inline Editor
こちらの中身を、以下のように書き換えてみます。(Googleアシスタントから、Web Demoで利用できるように変更)
(こちらのページのほぼコピペです。)
'use strict';
const functions = require('firebase-functions');
const { dialogflow } = require('actions-on-google');
const app = dialogflow();
app.intent('Hows_the_weather_of', (conv,{weather_place}) => {
if (weather_place == '京都'){
conv.json(JSON.stringify({"fulfillmentText": "京都は晴れです。"}));
}else if (weather_place == '大阪'){
conv.json(JSON.stringify({"fulfillmentText": "大阪は雨です。"}));
}else if (weather_place == '東京'){
conv.json(JSON.stringify({"fulfillmentText": "東京は雪です。"}));
}else{
conv.json(JSON.stringify({"fulfillmentText": "京都と大阪と東京以外わかりません"}));
}
});
exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
その後、画面右下の、DEPLOY をクリック。
Web Demoを、以下にコピペしてみます。
試してみます。
やったー!
https://yutakami.work/?p=447 の方のコメントのおかげで、
なんか2週間くらいモヤモヤしていたものが一気に晴れました!
感謝感激です。
これなら、これからDialogflow、楽しめそうです!


































ディスカッション
コメント一覧
こんにちは、yutaと申します。
私のサイトをご参照いただきありがとうございます。
InlineEditorで書いた内容がWebDemoに反映されない件ですが、お試しいただいた通り、どうもconv.askはGoogle Assistantなど高級なレスポンスにのみ対応しているみたいです。
Web Demoに回答を反映させるには、conv.askを次のように書き換えてみていただけますか?
conv.json(JSON.stringify({“fulfillmentText”: “京都は晴れです。”}));
私はこれでWebDemo、またTry it nowのDefault Responseに回答を反映させることができました。
私もまだまだ勉強中なのであまり詳しくはご説明できないのですが、conv.jsonでjsonデータを直接引数に与えられるので、中身を単純なテキスト(fulfillmentText)のみにして渡しています。
こちらの内容についてはまた私のサイトにも追記させていただきます。
お試しください。
yuta様
分かりやすく教えて頂き誠にありがとうございます。
おっしゃる通りに書き換えてみて、また、結果をこちらに記載させていただきたいと思います。