Ionic4(beta)でルーティングとページ遷移(2)
前回、Ionic4のルーティングについて少し触ってみた。
http://twosquirrel.mints.ne.jp/?p=26533
今回は、以下のサイトを写経して、もう少し、Ionic4のルーティングを触ってみたい。
https://www.joshmorony.com/implementing-a-master-detail-pattern-in-ionic-4-with-angular-routing/

(1)Ionic4アプリの作成
C:/ionic4/ フォルダを、VisualStudioCodeで開き、Ctrl+@でターミナルを開き、以下を入力。
ionic start ionic4-routing2 blank –type=angular
何か聞かれたら、 y, N の順に入力。
さらに、以下を入力して起動してみる。
cd ionic4-routing2
ionic serve
(2)DetailPageと、TodoServiceの作成
VisualStudioCodeのターミナル画面に、以下を入力
ionic g page Detail
ionic g service Todo
参考:https://beta.ionicframework.com/docs/cli/generate/

(3)src/app/app-routing.module.ts の編集
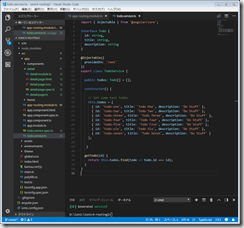
(4)src/app/todo.service.ts の編集
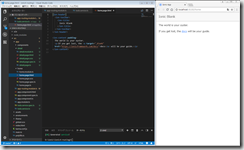
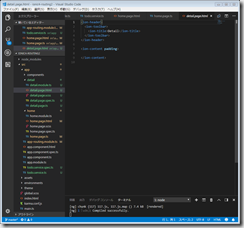
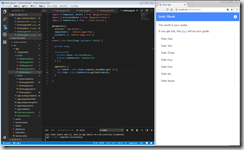
(5)src/app/home/home.page.html の編集
src/app/home/home.page.ts の編集
(変更後)
(一度、Ctrl+Cでサーバ停止してから、ionic serveで再度サーバ起動)

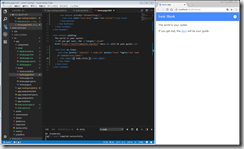
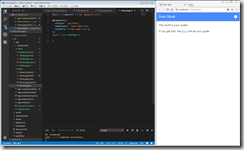
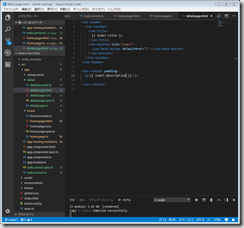
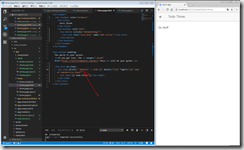
(6)src/app/home/detail.page.html の編集
src/app/home/detail.page.ts の編集
detail/ とDetail/ で小文字と大文字と気を付けないといけない。。。
すべて小文字にしておくのがわかりやすいか。
そのためには、
ionic g page detail
とすべきであった。。。(ionic g page Detail ではなく。。。)














ディスカッション
コメント一覧
まだ、コメントがありません