ionic3でstorage利用todoアプリ
Angular 2 (, Angular 4, ionic3)に関しては以下の本がお勧めです!
何度も同じようなことを繰り返しているが、storageを利用したアプリは自分では作成できていないので、なんとか一からコードを書きこんで作成してみたい。できるかな?
=> ソースコードは以下のリンクへ
https://github.com/adash333/ionic3-todo
前半は、ほとんど以下のコピペ。
http://twosquirrel.mints.ne.jp/?p=16200
http://twosquirrel.mints.ne.jp/?p=16218
(1)ionic-todo-storage2アプリの作成
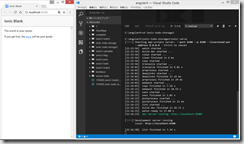
ionic start ionic-todo-storage2 blank cd ionic-todo-storage2 ionic serve
(2)src/pages/home.html
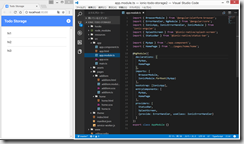
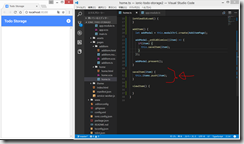
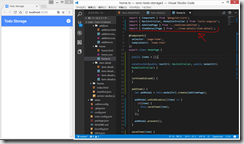
(3)src/pages/home/home.ts
items を定義
ionViewDidLoad() 関数という、ページがloadされると同時に呼び出される関数を使用して、itemsに、(titleとdescriptionをキーとする連想配列を要素とする)配列を代入(?)している。
(4)Additemページの作成
ionic g page Additem
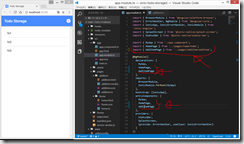
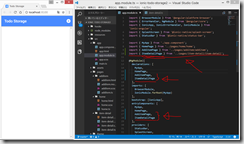
src/app/app.module.ts の修正
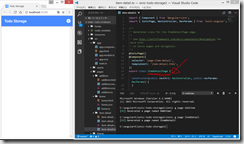
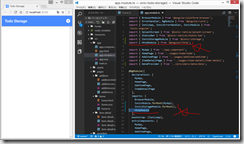
参考:src/pages/additem/additem.ts

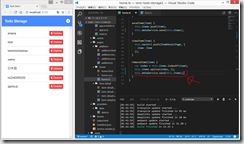
今回は、AdditemPageをimportいているが、Versiongが少し変わるごとに、additem.tsの、![]() のところが、AddItemだったりadd-itemだったりころころ変わるので、要注意。
のところが、AddItemだったりadd-itemだったりころころ変わるので、要注意。
(5)AdditemPageのセットアップ
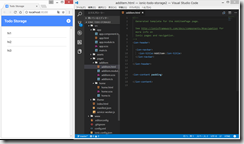
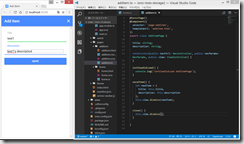
add-item.html
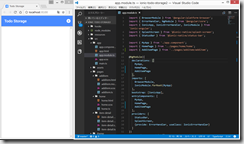
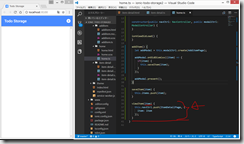
(6)add-item.ts
ViewControllerというサービスをimportしている。
saveItem()関数を定義して、newItemオブジェクトをセットアップしている。
newItemオブジェクトは、titleと、descriptionという値を持っている。これは、two-way data bindingでインプットフィールドに入っているものである。
(7)Saving Items in the Home Page
src/pages/home/home.ts
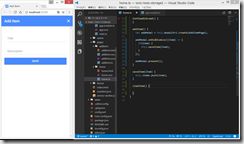
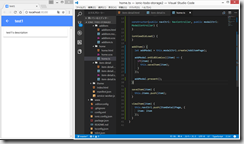
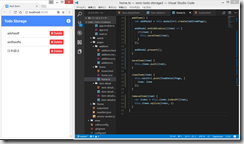
ブラウザ内の右上のプラスボタンをクリックすると、Add Itemページが表示される。
これで、titleとdescriptionを追加できるようになった。
home.tsに、AddItemコンポーネントをimportして、home.htmlでプラスボタンをクリックしたときに、AddItemビューが表示されるようにした。
詳細はさっぱり分からないが、Page間でtitle, descriptionの値をやり取りするのに、Modalと、onDidDismss listenerを用いるらしい。。。
saveItem()関数は、add-item.tsで定義されているが、additem.htmlで、Saveボタンがクリックされると同時に、home.htmlにページ遷移(そのとき、配列itemsに入っているすべてのitemを入れたもの???)する。
(8)ItemDetailページの作成
ionic g page ItemDetail
src/app/app.module.ts の修正
src/pages/item-detail/item-detail.html
src/pages/item-detail/item-detail.ts
home.ts に、viewItem(item)関数を定義して、ItemDetailページに遷移するようにする。
home.ts
ここまでで、Itemの追加、Item一覧の表示、Item詳細表示ができるようになった。
(9)削除ボタンの作成
(参考)https://blog.mismithportfolio.com/web/ngtodo#f
https://ionicframework.com/docs/components/#buttons-in-components
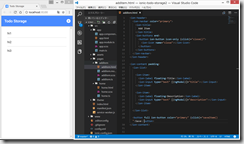
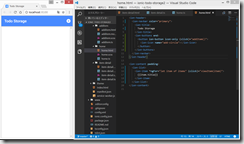
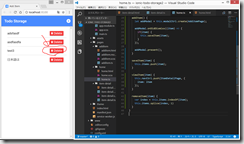
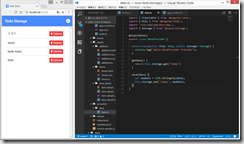
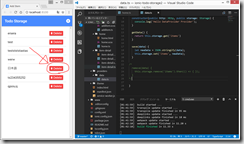
home.html
home.ts
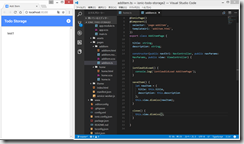
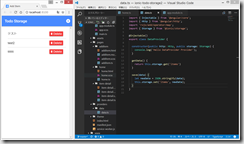
赤いDeleteボタンを押すと、消えた。上記サイトのコードをコピペして改変しただけなので、詳細は全く分からない。
なんかeditは疲れたので、今回はパス。(DeleteとCreateができれば、ある程度はeditを代用できるしね!?(爆))
(10)Saving Data Permanently with Storage
(参考)https://www.joshmorony.com/build-a-todo-app-from-scratch-with-ionic-2-video-tutorial/
https://github.com/driftyco/ionic-storage/releases/tag/v2.0.0
http://stackoverflow.com/questions/42788623/local-storage-in-ionic-2-error
Dataサービスを作成して、Ionic2のStorageサービスを利用する。
ionic g provider Data
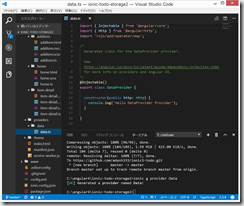
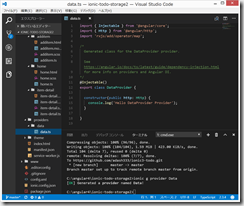
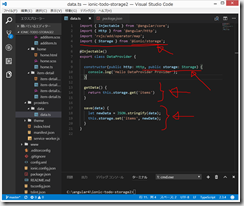
src/providers/data.tsの変更
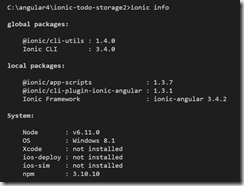
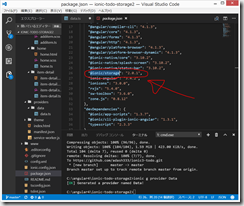
ここで、package.jsonを参考にする
(11)Storageサービスと、Data providerを、app.module.tsにセットアップ
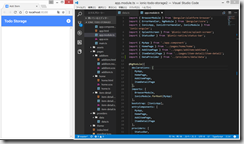
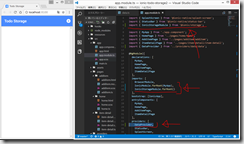
src/app/app.module.ts
(12)home.ts で、dataサービスが使用できるように修正する
(参考)https://forum.ionicframework.com/t/no-provider-for-http-error-in-ionic-2/85762
Providersを使用する場合は、app.module.tsに、HttpModuleを追加しないといけないらしい。(そのうち、ionicのVersion upで、勝手に入れてくれるようになる予感、、、)
app.module.ts
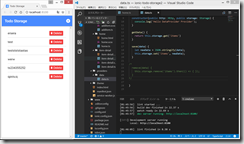
試してみる。
一度、Ctrl+C, y, Enterでサーバを停止後、再度、ionic serve
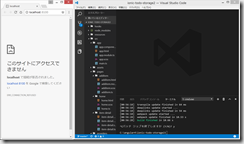
むむっ、Deleteできていない。
これは、私が後でDeleteだけ付け加えたからであるが、どのようにしたら、local storageからdeleteできるのかは、また今度調べてみたい。。。
結構悩んだ。。。
最初、
https://github.com/ionic-team/ionic-storage
を読んで、
としたら、1個消そうとしてDelteボタンをクリックすると、local storage内の全てのデータすべてが消えてしまった。
再度、
https://golb.hplar.ch/p/Secure-Todo-app-with-Ionic-2
のソースコードを読んでみると、saveDataのときも、deleteDataのときも、local storageではencryptAndSaveTodos()関数を使っていて、変だなと思ったが、それを真似したらうまくいった。しかし、これだと、Deleteするたびに全部のitemを保存し直しているのかな?まあ、todoリストだから、テキストデータだし、30個以上とかにはならないので、まあ、このやり方で十分か。
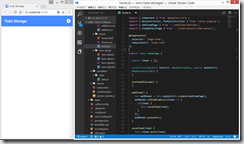
home.ts
data.ts
1個削除して、Ctrl+C, y, Enterでサーバ停止してから、再度、ionic serveしても、ちゃんと、1個削除したままになっていた。疲れた。。。
ソースコードは以下にアップロードした。
https://github.com/adash333/ionic3-todo
(13)androidスマホアプリの作成
$ ionic cordova platform add android
$ ionic cordova build android約4.1MB




























































ディスカッション
ピンバック & トラックバック一覧
[…] ionic3でstorage利用todoアプリ […]