ionic3で掲示板を写経してみる
ionic3を勉強するのには、まず、以下の本がおすすめです!
Angular2によるモダンWeb開発 Kindle版
末次 章 (著)
発売日:2017/1/18
2800円
今回は、以下のページを写経して(ionic2 で、angularfire2@2.0.0 を使用しているので、公式記載とを見ながら、angularfire2@4.0.0-rc1 を使うので、少し変更)、firebaseとionic3で掲示板アプリを作ってみたい!
TECH Pjin
Firebaseとionicで掲示板アプリを作成する①
2017/3/2 クラウド firebase, Ionic, Ionic2 nakaji
http://tech.pjin.jp/blog/2017/03/02/make-firebase-board-1/
https://firebase.google.com/?hl=ja
(1)ionic3-firebase-board アプリの作成
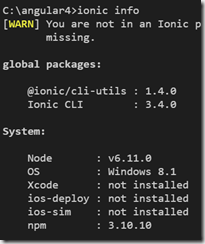
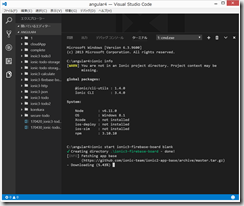
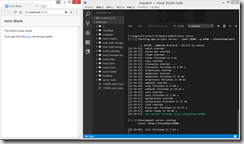
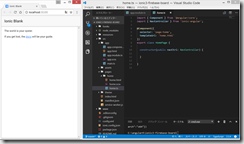
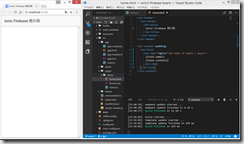
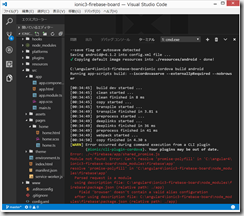
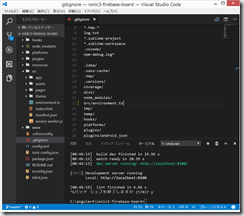
VisualStudioCodeを起動し、Ctrl+@でcmd.exeの画面を出してから、
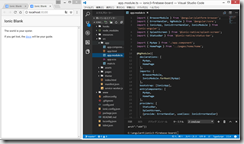
ionic start ionic3-firebase-board blank
cd ionic3-firebase-board
ionic serve
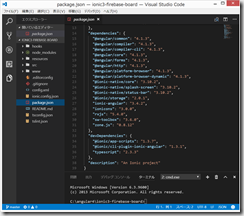
なお、package.jsonは、以下のようになっていました。(2017/6/21時点)
(2)Firebaseプロジェクトの作成
googleアカウントを作成し、Firebase consoleにログイン
https://console.firebase.google.com/?hl=ja&pli=1
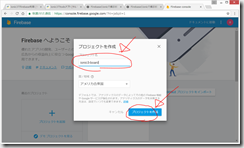
プロジェクトの追加 をクリック
ionic3-board という名前で作成
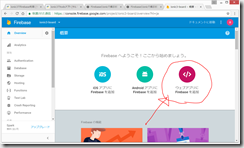
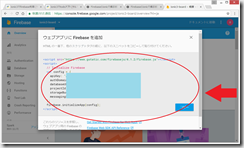
以下のような画面になるので、「ウェブアプリにFirebaseを追加」をクリック。
表示されるコードをメモ帳がどこかにコピーしておきます。一部を、あとで、ionic3にコピペします。
(3)ionic3に、firebaseと、angularfire2を、npm installする。
npm install firebase angularfire2 –save
今回は、
angularfire2@4.0.0-rc.1
firebase@4.1.2
がインストールされたようである。
(4)ionic3アプリの編集
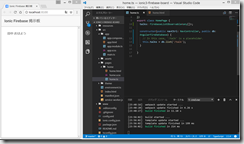
(4-1)src/app/app.module.ts : angularfire2の設定
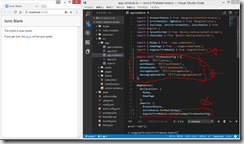
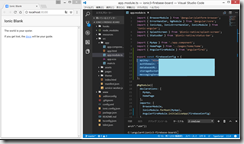
app.module.tsの、12行目から16行目の、"控えた…."のところは、実際は、(3)のFirebaseの画面でコピーしたものをコピペします。
(projectId以外をコピペしました。)
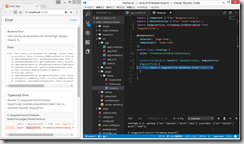
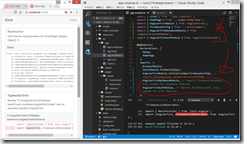
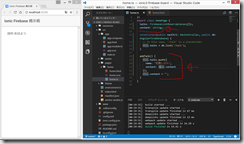
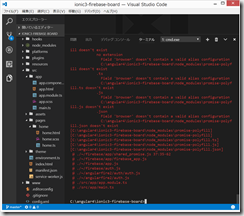
(4-2)src/pages/home/home.ts : Firebaseからデータを取得
エラーなので、ググッたところ、
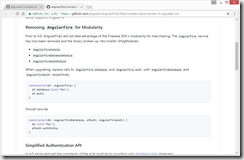
https://github.com/angular/angularfire2/blob/master/docs/version-4-upgrade.md

とのこと。なるほど、さっぱりわからん。日本語でOK.
あきらめて、公式マニュアルを読む。
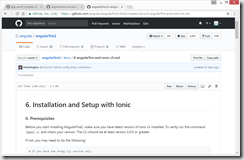
https://github.com/angular/angularfire2/blob/master/docs/6-angularfire-and-ionic-cli.md

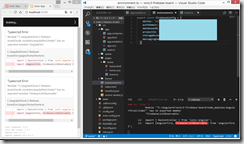
4. Add Firebase config to environments variable
src/environment.ts の作成
5. Setup @NgModule for the AngularFireModule
src/app/app.module.ts
6. Setup individual @NgModules
src/app/app.module.ts の修正
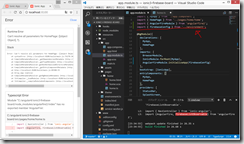
7. Inject AngularFireDatabase
8. Bind to a list
src/pages/home/home.ts
どうやら、Angularfire2のVersionが2017年5月頃に、4.0.0-rc.1 になり、なんか、やり方がまた変わったらしい。。。こういうときは、あきらめて、英語の公式サイトを見てやるしかない。っていうか、それが普通なのかな。。。
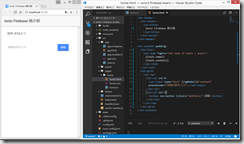
(4-3)src/pages/home/home.html : Firebaseから取得したデータを表示
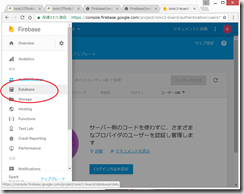
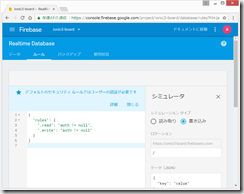
(5)Firebaseのデータベースの権限変更
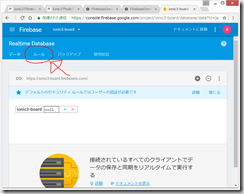
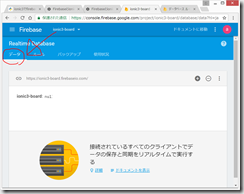
Firebase console画面で、左側の、Database をクリック。
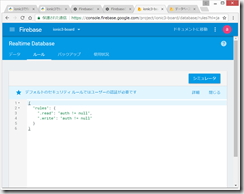
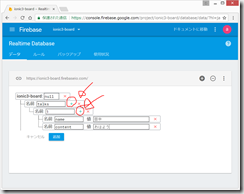
ルール タブをクリック。
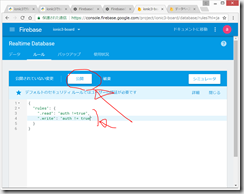
一時的に、以下のように変更する。アプリが動くことを確認したら、すぐに、元の状態に戻しておく。
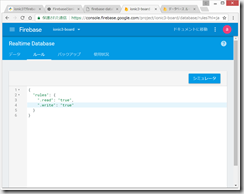
上記は間違い、下記に一時的に変更。
公開 をクリック。
繰り返しますが、アプリが動くことを確認したら、すぐに、元の状態に戻しておいてください。
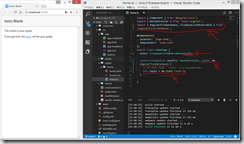
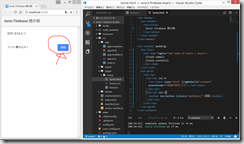
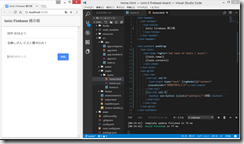
ionicアプリを、ionic serveしたままの状態で、ブラウザの更新をすると、以下のようになる。
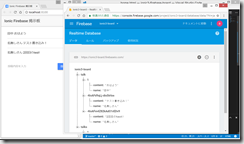
(6)Firebaseにデータを追加。
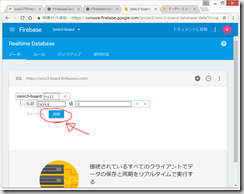
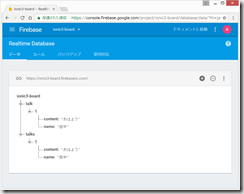
firebase console のRealtime Databse の、データ タブで、データを追加する。
ionicアプリを、ionic serveしたままの状態で、ブラウザの更新をすると、以下のようになる。
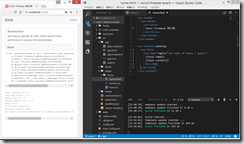
(7)掲示板への書き込み機能を入れる。
src/pages/home/home.ts
src/pages/home/home.html
ブラウザから書き込んでみる
たしかにうまくいっているようだ。
(安全のため、なるべく早く、firebaseのdatabaseのルールは、デフォルトに戻しておく。)
(参考)
TECH Pjin
Firebaseとionicで掲示板アプリを作成する③
2017/3/4 クラウド firebase, Ionic, Ionic2 nakaji
http://tech.pjin.jp/blog/2017/03/04/make-firebase-board-3/
https://ionicframework.com/docs/components/#grid

(8)androidアプリの作成
ionic cordova platform add android ionic cordova build android
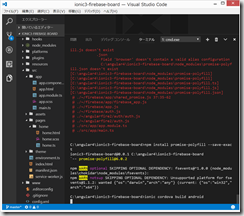
出来上がったapkファイルを自分のandroidスマホにメールしてインストール。。。しかたかったのであるが、いきなりエラー。
https://github.com/ionic-team/ionic-app-scripts/issues/1001
npm install promise-polyfill --save-exact
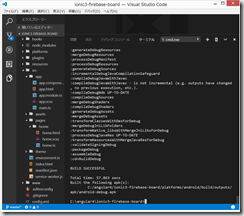
ionic cordova build android
今度こそ、出来上がったapkファイル(約4.3MB)を自分のandroidスマホにメールしてインストール。
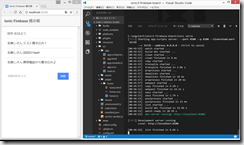
書き込みもできた。
Windowsパソコンの方でも、自動的に携帯電話からの書き込みが反映されている。firebaseすごい!あとは、ログイン機能をつけられれば、テキストのみのチャットはこれで十分かもしれない。。。
安全のため、なるべく早く、firebaseのdatabaseのルールは、デフォルトに戻しておく。
{
“rules": {
“.read": “auth != null",
“.write": “auth != null"
}
}
.gitignore に、src/environment.ts を追加しておく。












































ディスカッション
コメント一覧
まだ、コメントがありません