ionic3とfirebaseでチャットの写経にtry(1)
Angular 2 (, Angular 4, ionic3)に関しては以下の本がお勧めです!
以下のサイトは、Angular4+Firebaseでチャットアプリの作成方法を解説してくださっており、ソースコードもあり、素晴らしい!ionic3にしてみる(私の能力がないため、UIなどが、どうしても壊れてしまう)。
Angular+Firebaseでチャットアプリを作る
Yamamoto0525
2017年06月22日に更新
http://qiita.com/Yamamoto0525/items/a76ea4b3924eeb82b0f9
ソースコード 途中
https://github.com/adash333/ionic3-chat
(1)
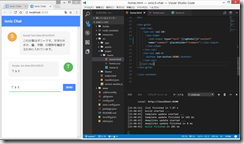
AngularのngForでチャットコメントを実装する
Yamamoto0525
2017年06月06日に更新
http://qiita.com/Yamamoto0525/items/5ee362967295ec4d2c65
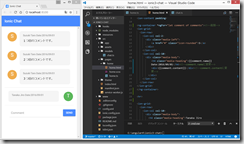
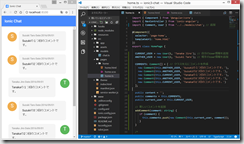
ngForでコメントを繰り返し表示させる
ionig g model chat
しても、どこにchat.tsが作られるのか分からなかったため、手動でsrc/models/chat.ts を作成。
home.ts
const COMMENTS: Comment[] = [ … とすると、
「a class member cannot have the 'const’ keyword」
と怒られてしまうので、変更前のままで。
home.html
(2)次は、
http://qiita.com/Yamamoto0525/items/a6995da3ffbb4985c5e2
にしたがってやっていく。
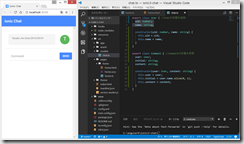
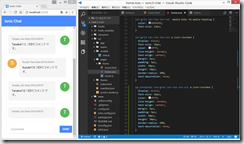
src/models/chat.ts
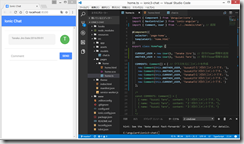
home.ts
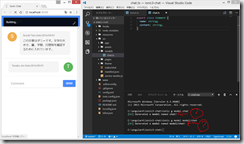
A class member cannot have the 'const’ keyword.
というエラーで、なんだか、かなり苦労したが、とりあえず以下のような感じで。。。
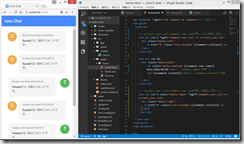
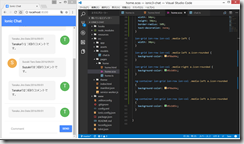
home.html
home.ts
home.scss (もうぐちゃくちゃ、、、)
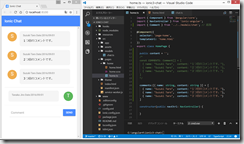
おお!コメントも追加できるようになった。
コメント追加したら、入力欄のコメントは消えてほしいところですが、、、
とりあえず、面白くなってきた!
ソースコード
https://github.com/adash333/ionic3-chat/commit/e2c55fba4a3eb0c8edc3e27d0eeabea3b6346f24
途中
(参考)
How to Create a Data Model in Ionic 2
BEGINNER IONIC2
Josh Morony · April 5, 2017
https://www.joshmorony.com/how-to-create-a-data-model-in-ionic-2/












ディスカッション
コメント一覧
まだ、コメントがありません