ionic3とfirebaseでチャットの写経にtry(2)
Angular 2 (, Angular 4, ionic3)に関しては以下の本がお勧めです!
前回は、Ionic3で、chat作成の途中まで行った。
http://twosquirrel.mints.ne.jp/?p=18303
今回は、Firebaseの設定もしていきたい。引き続き以下のサイトを写経していく。
Angular+Firebaseでチャットアプリを作る
Yamamoto0525
2017年06月22日に更新
http://qiita.com/Yamamoto0525/items/a76ea4b3924eeb82b0f9
(1)Moment.jsのインストール
npm install moment --save
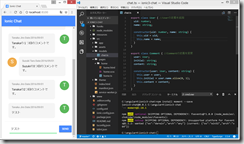
src/models/chat.ts
home.html
(2)src/pipes/chat-date.ts の作成。 以下のコマンドで作成すると、pipesフォルダ、
chat-dateフォルダ、chat-date.tsが自動で作成され、さらに、app.module.ts も自動的に変更してくれる。
ionic g pipe chat-date
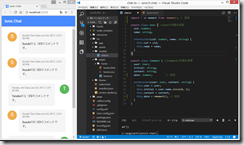
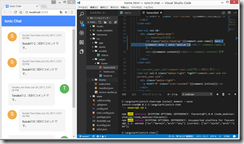
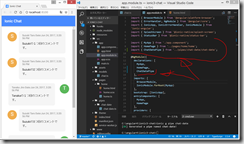
src/pipes/chat-date/chat-date.ts
さらに変更。(@pipe({ name: 'chat-date’,})のところを、’chatDate’に変更)
home.html
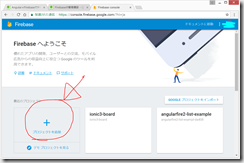
(3)Firebaseプロジェクトの作成
https://firebase.google.com/?hl=ja
からログインして、「プロジェクトを追加」をクリック。
ここでは、ionic3-chat という名前で作成した。
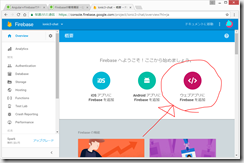
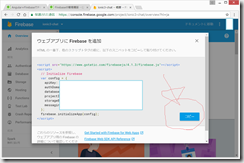
「ウェブアプリに Firebase を追加」をクリックして出てきた画面を、メモ帳が何かにコピーしておく。
(4)FIrebase CLIのインストール
VisualStudioCodeのcmd.exeの画面で、
npm install -g firebase-tools
firebase login
(5)angularfire2とfirebaseをインストール
npm install firebase angularfire2 --save
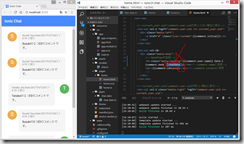
src/environment.ts の作成し、(3)でコピーしたapiKeyなどをコピペする。
参考:
https://github.com/angular/angularfire2/blob/master/docs/6-angularfire-and-ionic-cli.md
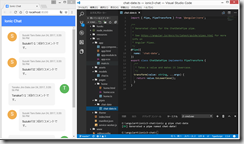
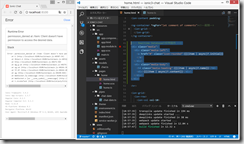
/src/app/app.module.ts
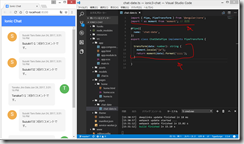
home.ts
なんだか、
Runtime Error
Cannot find module “firebase/database"
のエラーがずっと出てうまくいかず、npm firebase installもずっとエラーであったので、
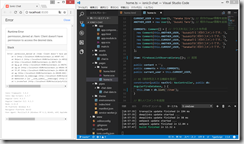
npm uninstall firebase
npm install firebase
npm install firebase --save
npm install angularfire2 --save
とした。
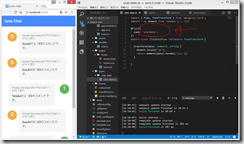
なんだかよく分からないが、結局、firebaseとangularfire2を、npm uninstall してから、npm installして、npm install –save したら、なぜだかうまくいった。
次も同じことができるかすごく不安、、、
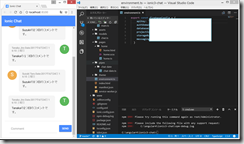
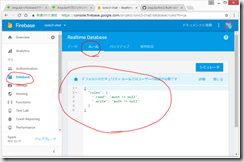
(6)Realtime Databaseを導入する
FirebaseのRealtime Databaseにある「ルール」の変更
あとで、すぐに、これはもとに戻しておいた方が安全。
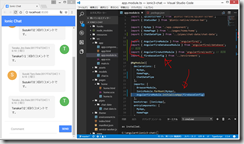
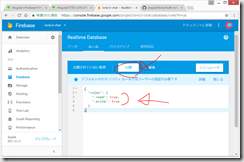
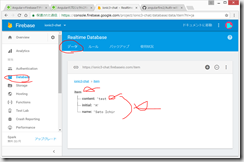
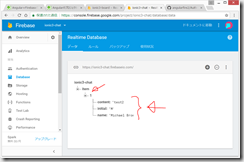
Realtime Databaseにitemを登録
ちょこっと変更
ふう。かなり疲れた。私にはこんなことでも丸一日かかりました。
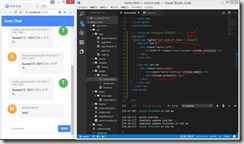
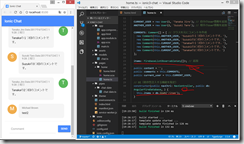
この時点でのソースコード。
https://github.com/adash333/ionic3-chat/tree/811e0516642b45c3fb1f6d69192290e6e515cbe1
なお、src/environment.ts をgitignoreしていなかったので、上記のfirebaseプロジェクトはいったん全部削除しました。
次は、やっと、CRUDを写経してみたい。
Angular+FirebaseRTDBでCRUD(CREATE, READ, UPDATE, DELETE)を実装する
Yamamoto0525
2017年06月20日に更新
http://qiita.com/Yamamoto0525/items/c1ec1b7ce2350b294aeb
(参考)
https://github.com/angular/angularfire2/blob/master/docs/Auth-with-Ionic3-Angular4.md
Custom Pipes in Ionic 2
BEGINNER IONIC2 VIDEO
Josh Morony · April 5, 2017
https://www.joshmorony.com/custom-pipes-in-ionic-2/






























ディスカッション
コメント一覧
まだ、コメントがありません