Ionic3+Firebaseでタップゲーム(3)rankingの作成
前回に引き続き、monaca+NCMBでオンラインランキング入りタップゲームを参考にして、同様のことをIonic3+Firebaseで実装にtryしてみる。
http://twosquirrel.mints.ne.jp/?p=24596
<Ionic3+Firebaseでタップゲーム 目次>
(1)ビュー(html)の作成とAngularfire2の準備
(2)タップゲームをHomePageに実装(Ionic3でjQueryを利用)
(3)rankingの作成
(4)Windows8.1でBitbucketに非公開リポジトリをアップロード(2018年6月時点、OpenSSH使用)
(開発環境)
Windows 8.1 Pro
VisualStudioCode
git version 2.16.1.windows.4
Sourcetree Version 2.4.8.0
Android Studio 3.0.1
Node v8.11.2
npm 6.1.0
@ionic/cli-utils 1.19.2
Ionic (Ionic CLI) 3.20.0
firebase@4.8.0
angularfire2@5.0.0-rc.4
promise-polyfill@8.0.0
npm install --save firebase@4.8.0 npm install --save angularfire2@5.0.0-rc.4 npm install --save promise-polyfill
C:/ionic3/ フォルダ下に、tapGame/ というIonic3アプリを作成している。
(0)今回行うこと
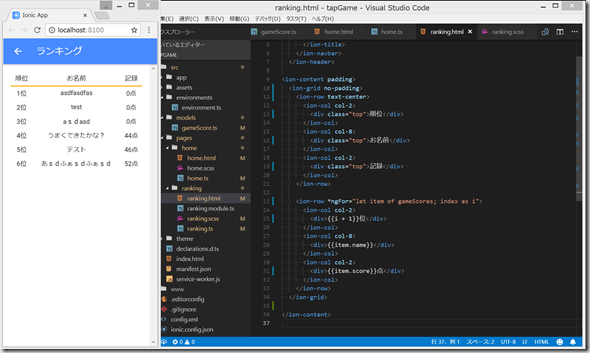
ranking.html
ranking.ts
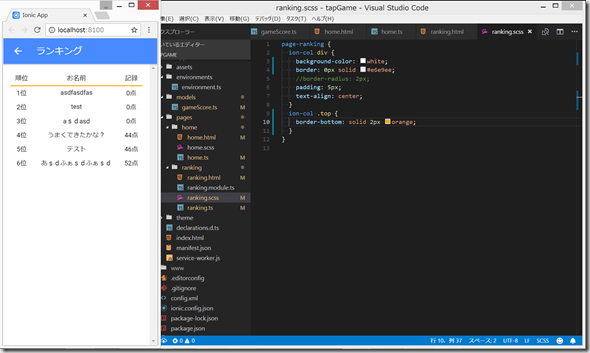
(1)ranking.html の実装
src/pages/ranking/ranking.html
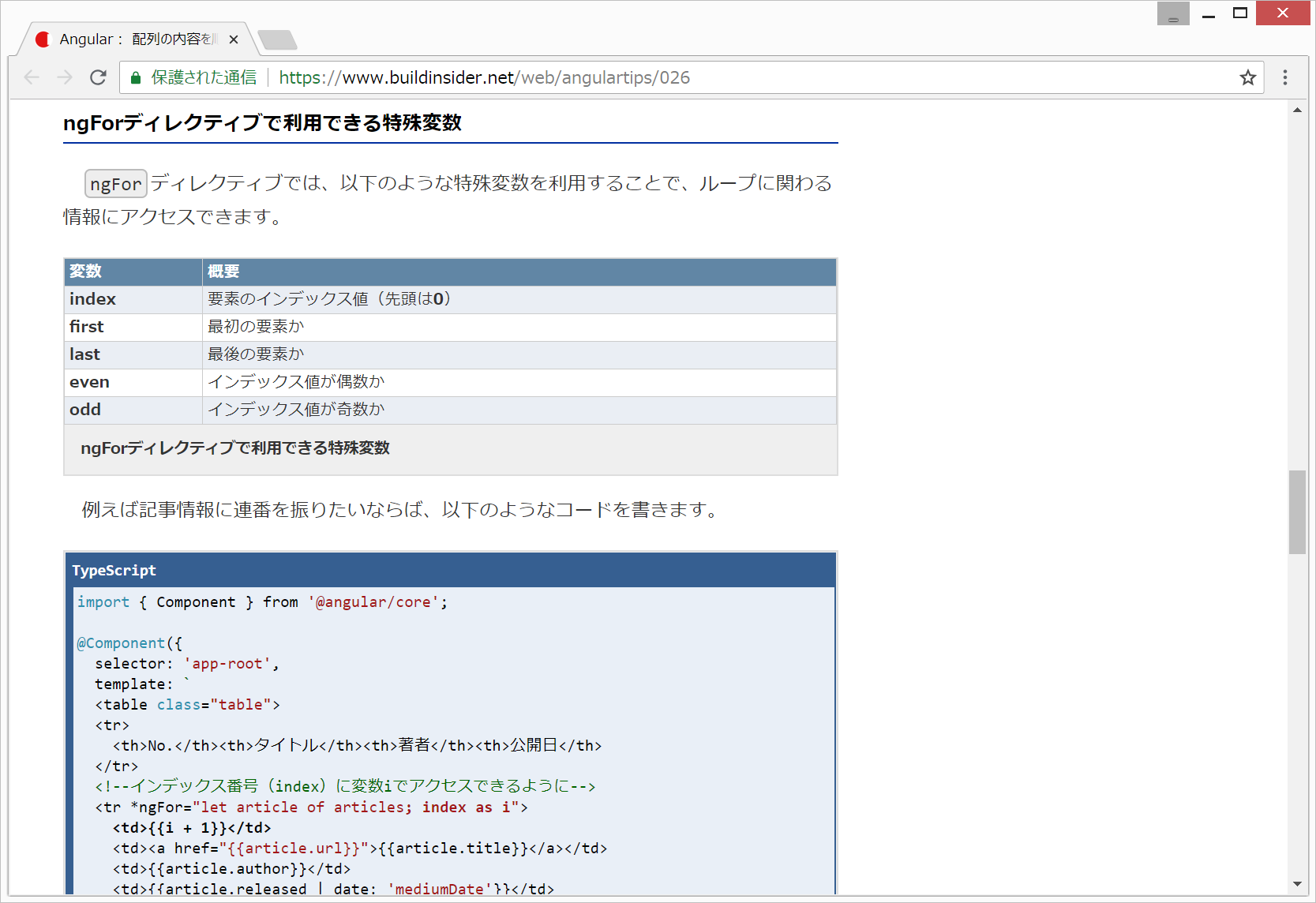
(参考) * ngFor の使い方
https://www.buildinsider.net/web/angulartips/026
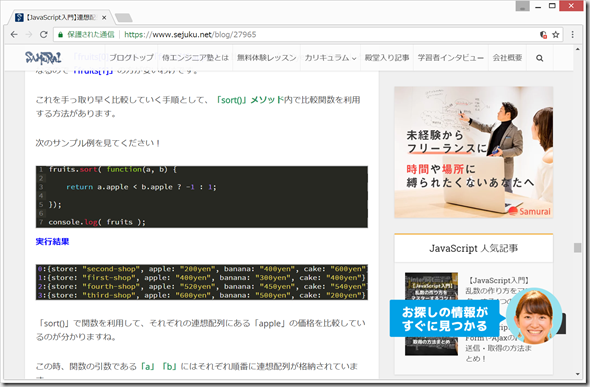
(参考)連想配列の配列の並び替え
https://www.sejuku.net/blog/27965
https://saruwakakun.com/html-css/reference/border
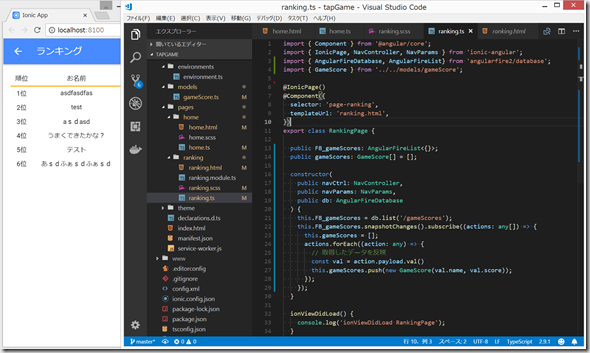
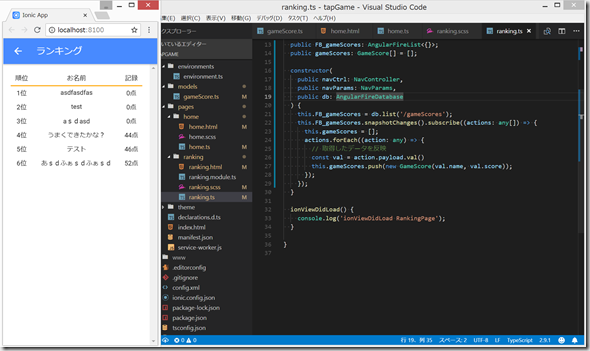
(2)ranking.ts の実装
とりあえず、順位は無視して、firebase登録順に表示。
コードは、こちらのサイトをコピペしています。
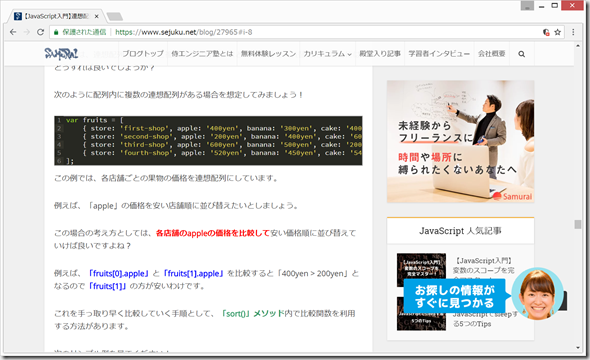
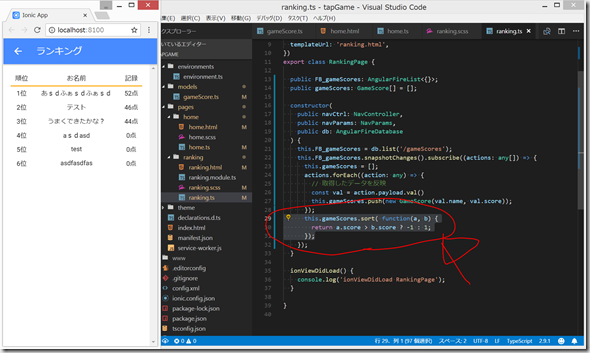
(3)Firebaseからとってきたデータをソートする。
おそらく、 gameScores は、 連想配列(たとえば、{ name: “太郎", score:11 } )の配列になっていると思われる。
連想配列 並び替え で検索。
https://www.sejuku.net/blog/27965#i-8
「sort()」メソッド内で比較関数を利用する方法があるらしい。。。
参考:三項演算子(比較演算子)
「sort()」には「0」よりも大きいか小さいかで配列に格納する順番を入れ替える機能がある らしい。。。
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
途中






ディスカッション
コメント一覧
まだ、コメントがありません