Ionic3+Firebaseでタップゲーム(2)タップゲームをHomePageに実装(Ionic3でjQueryを利用)
前回に引き続き、monaca+NCMBでオンラインランキング入りタップゲームを参考にして、同様のことをIonic3+Firebaseで実装にtryしてみる。
http://twosquirrel.mints.ne.jp/?p=24596
<Ionic3+Firebaseでタップゲーム 目次>
(1)ビュー(html)の作成とAngularfire2の準備
(2)タップゲームをHomePageに実装(Ionic3でjQueryを利用)
(3)rankingの作成
(4)Windows8.1でBitbucketに非公開リポジトリをアップロード(2018年6月時点、OpenSSH使用)
(5)Ionic3WebアプリをPWA(ProgressiveWebApps)化
ソースコード:https://github.com/adash333/ionic3_firebase_renda
(開発環境)
Windows 8.1 Pro
VisualStudioCode
git version 2.16.1.windows.4
Sourcetree Version 2.4.8.0
Android Studio 3.0.1
Node v8.11.2
npm 6.1.0
@ionic/cli-utils 1.19.2
Ionic (Ionic CLI) 3.20.0
firebase@4.8.0
angularfire2@5.0.0-rc.4
promise-polyfill@8.0.0
npm install --save firebase@4.8.0 npm install --save angularfire2@5.0.0-rc.4 npm install --save promise-polyfill
C:/ionic3/ フォルダ下に、tapGame/ というIonic3アプリを作成している。
(0)今回行うこと
次はhome.ts を編集して、
連打ゲームの実装
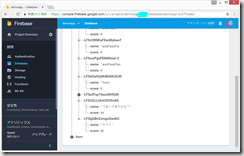
firebaseへの記録(AngularFireListのpushメソッドを使用して、新しい記録(name, score)を、Realtime Databaseに追加する。)
(1)連打ゲームの実装
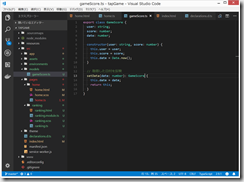
src/pages/home/home.ts
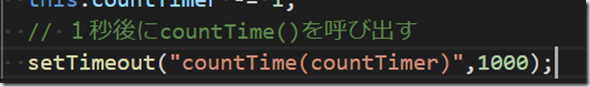
次に、タイマーの実装を行いたいが、ここで、htmlの書き換えが、jQueryでは簡単なのだが、Angularでの書き換え方が分からない!
jQueryだと、元サイトによると、以下のようなコードになるとのこと。
何かの条件式が true or falseで場合分けが2つであれば、*ngIf を使用すればよいが、今回は、
”スタートボタンをタップする前”
タップしてから3秒間(3,2,1と変化)
タップしてから3秒後(”スタート”と表示)
タップしてから4秒後から13秒後まで(10,9,8、…,1と表示)
タップしてから14秒後以降(”終了”と表示)
と、場合分けが5個?(しかも、なんかカウントダウンしないといけない。)
このようなときは、NgSwitch を使用するらしいが、これをググって見つけるだけでも疲れたので、また今度。
っていうか、jQueryを自力でAngular形式で書き直すのをあきらめて、さっさとjQueryをionicで使えるようにすればよいだけなのだが、、、
(参考) https://angular.io/api/common/NgSwitch
http://karoten512.hatenablog.com/entry/2017/10/04/180242
http://developers.goalist.co.jp/entry/2017/04/13/170000
(2)Ionic3でjQueryを使えるように設定する。
C:/ionic3/tapGame/src/assets/ フォルダに、 plugin フォルダを作成。
以下のサイトにしたがってやってみる。
https://qiita.com/rdlabo/items/a66063019aa5b65fa0ad
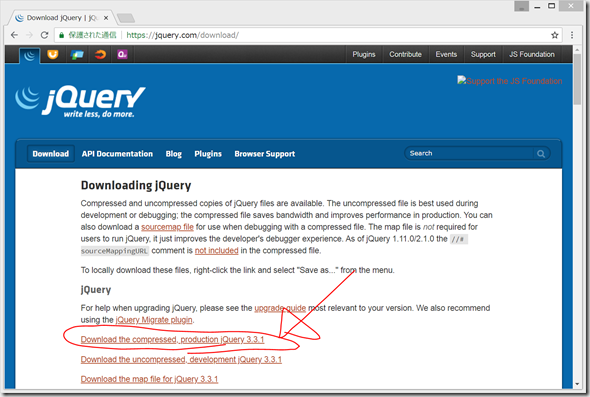
(2-1) jquery-3.3.1.min.js のダウンロードと保存(src/assets/plugin/ に保存)
jQuery公式サイトから、Download the compressed, production jQuery 3.3.1 を右クリック > 「名前をつけてリンク先を保存」 で、
C:/ionic3/tapGame/src/assets/plugin/ フォルダに保存。(名前はそのままであり、今回は、jquery-3.3.1.min.js という名前でした。
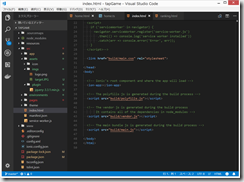
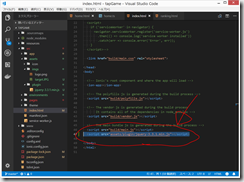
(2-2)src/index.html でjquery-3.3.1.min.js を読み込む。
<script src="build/main.js"></script> の下に、以下を記載。
<script src="assets/plugin/jquery-3.2.1.min.js"></script>
src/indx.html
(2-3)型定義ファイル src/declarations.d.ts を作成。
typescriptは型定義が必要なので、jQueryでよく出てくる"$" が関数function ですよ!と定義する。
src/declarations.d.ts を新規作成
declare const $: Function;
この3ステップで終了らしいです。かなり簡単でした。
(3)home.ts の編集
以下の記事で、angularfire2のCRUDについて記載した。(こちらのサイトを写経しました。)
http://twosquirrel.mints.ne.jp/?p=23919
一部抜粋。
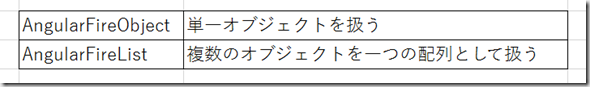
angularfire2の2つのサービス”AngularFireObject service”と、”AngularFireList service
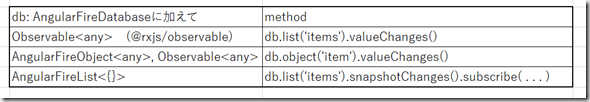
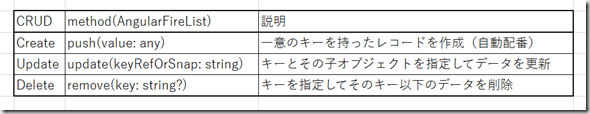
上記のような違いがあるらしいのだが、結局、チャットアプリで新しいコメントを追加(Create)、特定のコメントを編集(Update)、削除(Delete)するようなときは、AngularFireListの以下のような関数を使うらしい。
Realtime Databaseからデータをビューに読み込む方法としては、
firebaseのitemsのリストを表示する方法 (間違っているかもしれません。)
例は、以下の参考ページにあります。今回は、AngularFireList<{}> のsubscribe()関数を用いた方法の解説がされていますので、そちらの真似をしてみます。
(参考)https://qiita.com/Yamamoto0525/items/c1ec1b7ce2350b294aeb
● gameScore.ts のモデルを作成する
src/models/gameScore.ts (新規作成)
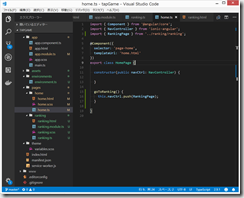
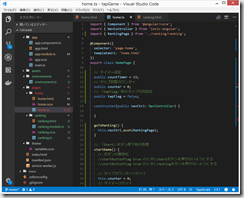
●home.ts に、gameScore モデルと、AngularFireDatabase, AngularFireListをimport
export class HomePage { の直後に、gameScores を定義
public gameScores: AngularFireList<{}>;
constructorの中に、gameScoresを記載。(rankingのみに必要かもしれない。。。)
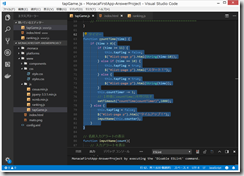
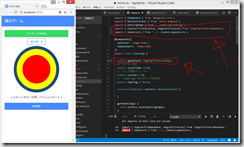
なんか、このあとごちゃごちゃやったのだが、
という、countTime is not defined というエラーが出てきてしまい、どうにもならず。
Typescript、一人で開発するには無駄に面倒に感じる。
この部分でひっかかっているのか???
(参考)
https://st40.xyz/one-run/article/199/
なんだかさっぱりわからない。
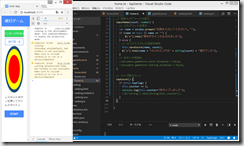
かなり苦労したが、home.html とhome.ts は出来上がったようである。
Firebaseにも名前と得点が登録されていた。
本当は、alert の代わりに、Ionicのalert系のメソッド?を使用するのがよいのだと思われるが、とりあえずおいておく。
https://gist.github.com/adash333/93f36801f1d59fcc34c6392b5d65611c#file-home-html
https://gist.github.com/adash333/93f36801f1d59fcc34c6392b5d65611c#file-home-ts
次は、ranking.ts を編集したい。




















ディスカッション
コメント一覧
まだ、コメントがありません