Ionic5(Angular)をわずかに改変してNetlifyにデプロイ(2020/3/28時点)
前回は、Windows10でIonic5の環境構築を行い、かなり迷いながら、デフォルトの"tabs" をNetlifyにデプロイしました。
今回は、デフォルトの “blank" を少しだけ改変して、その後、Netlifyにデプロイしたいと思います。
開発環境
Windows 10 Pro
Chrome
VisualStudioCode 1.43.2
git version 2.20.1.windows.1
nvm 1.1.7
Android Studio 3.5
node 13.12.0
npm 6.14.4
yarn 1.22.4
@ionic/cli 6.3.0
@ionic/angular 5.0.7
@angular/cli 8.3.25新規Ionic5アプリの作成
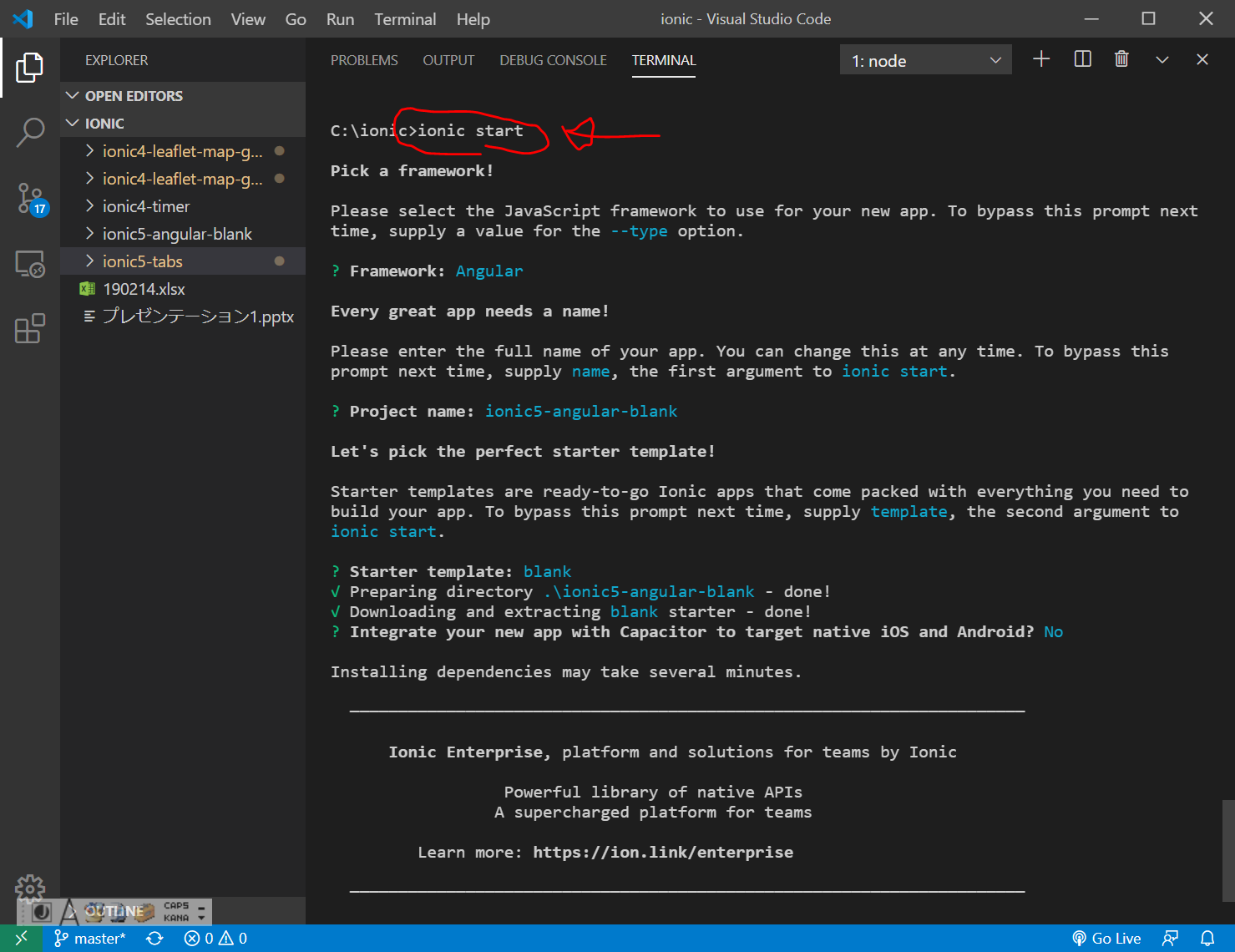
C:/ionic/ フォルダをVisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力します。
ionic startその後は、以下のように選んでいきます。6分くらいかかります。
? Framework: Angular
? Project name: ionic5-angular-blank
? Starter template: blank
? Integrate your new app with Capacitor to target native iOS and Android? No
以下を入力して、開発サーバを起動します。
cd ionic5-angular-blank
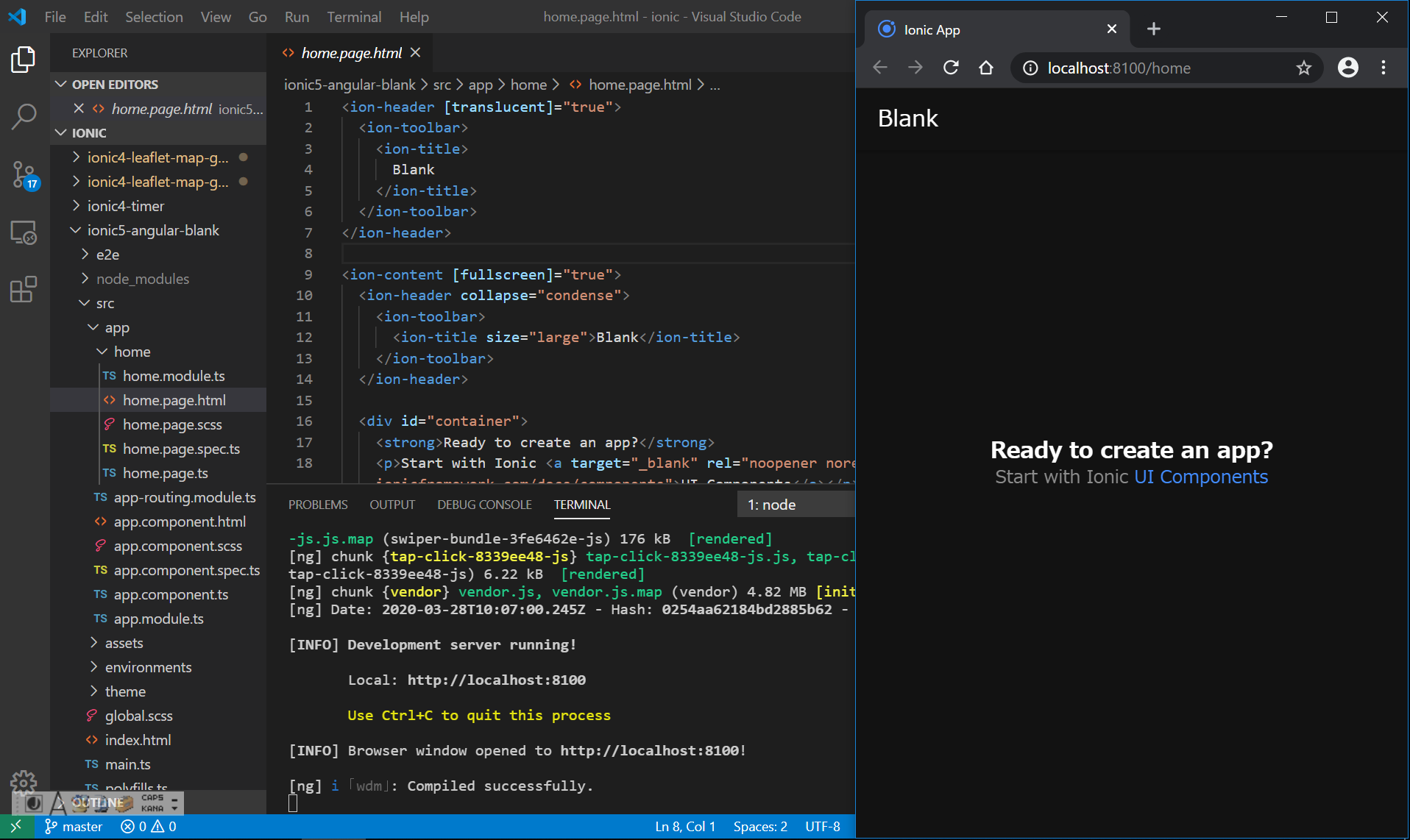
ionic serve
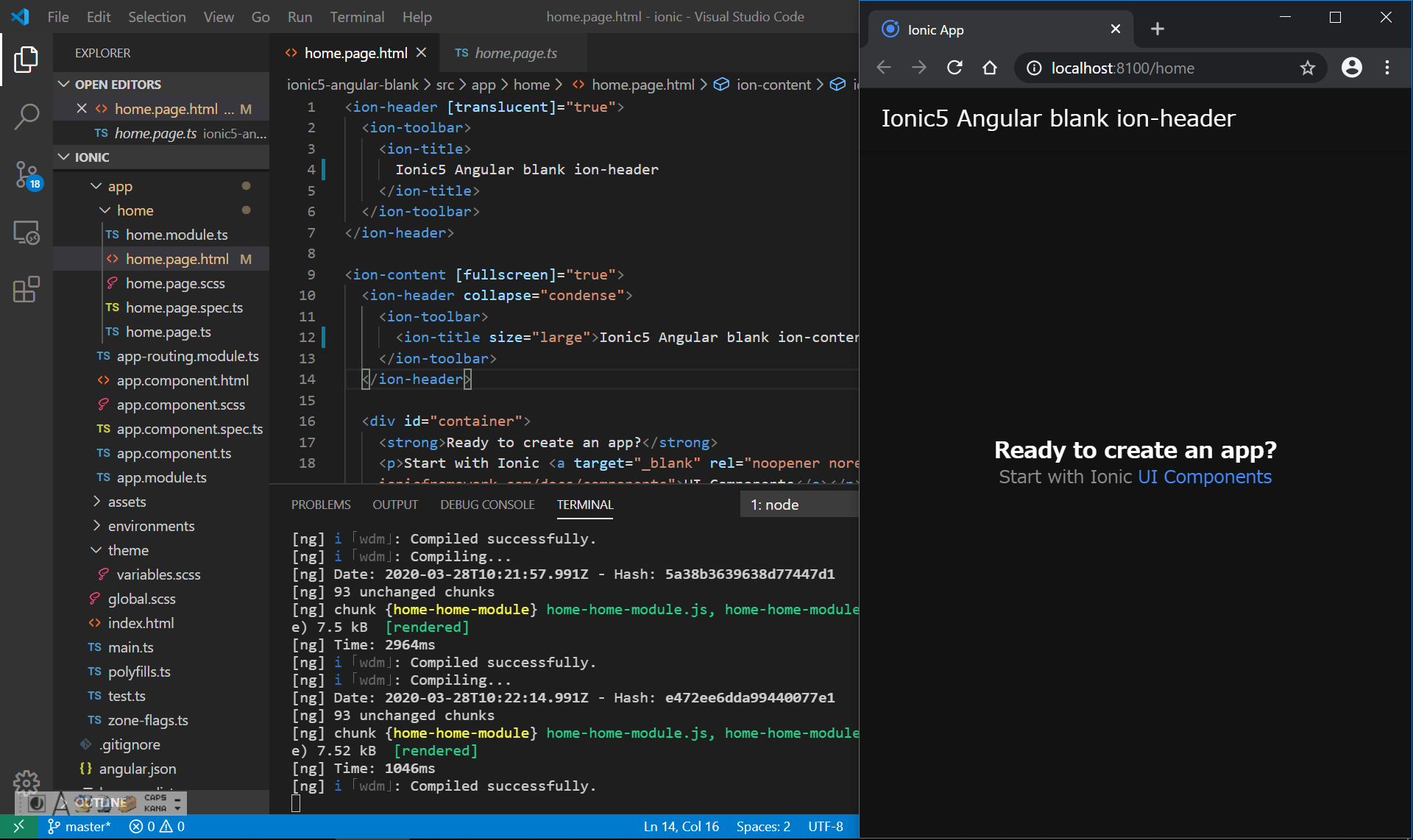
src/app/home/home.page.html を、以下のように2か所、変更すると、自動的に画面が更新されます。

Ionic4までと異なり、やはり画面は真っ黒だし、"ion-header"と"ion-content"の挙動もIonic4までと異なっているように見えます。また、 [transluscent]="true"とか、[fullscreen]="true"とか、見たことのない文字が出てきています。
Ctrl +C => y + Enter で開発サーバを停止します。
GitHubへpush
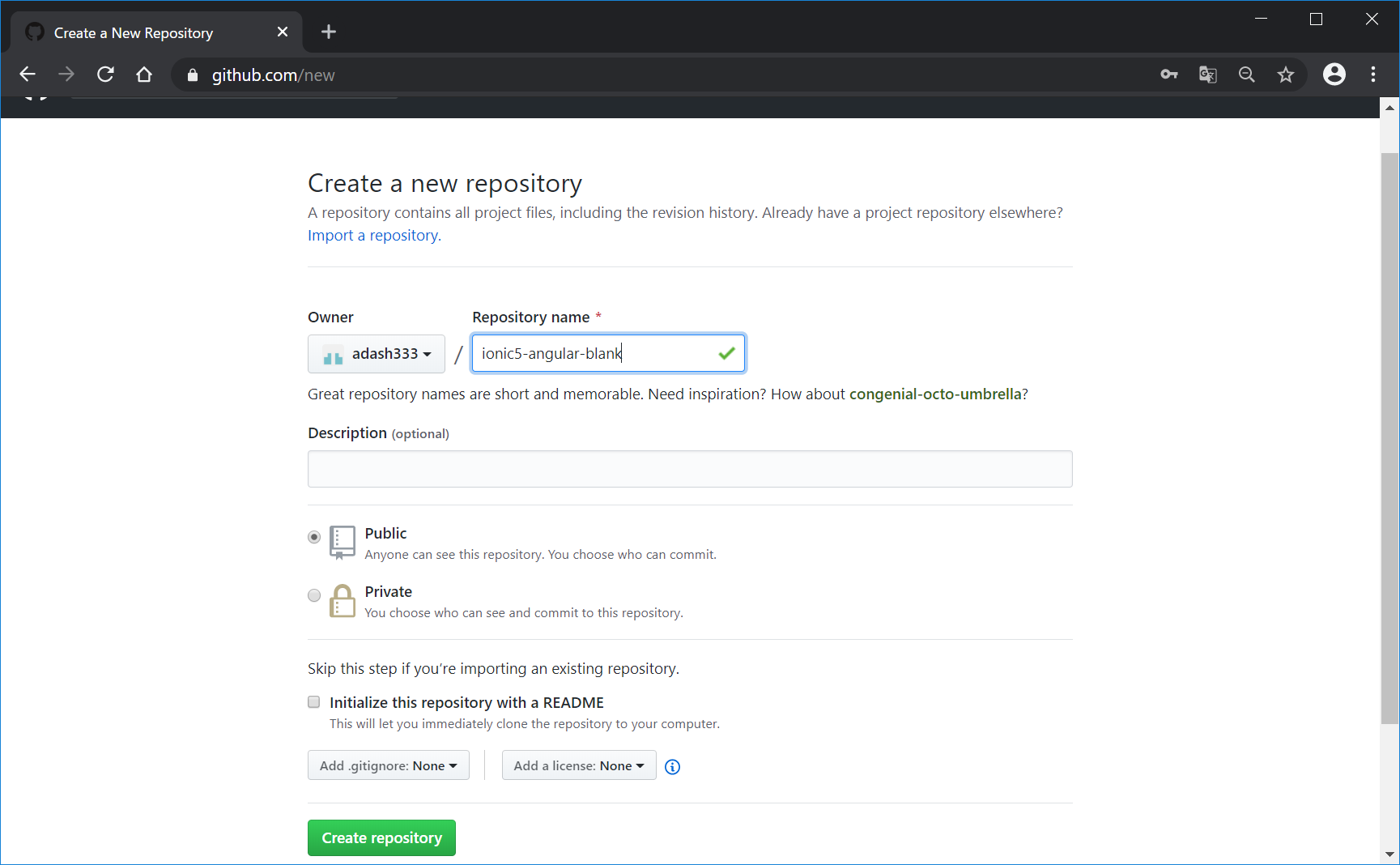
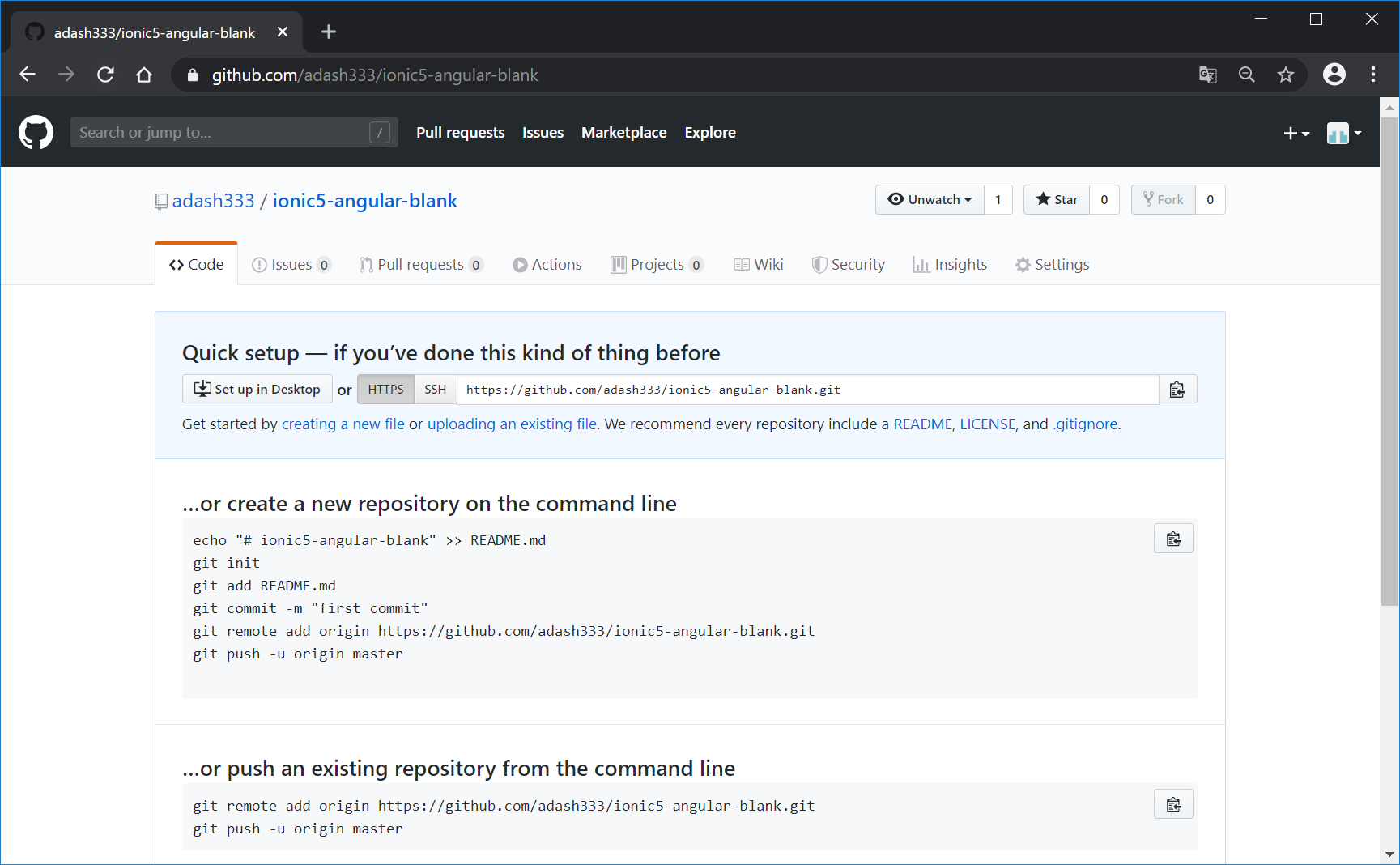
https://github.com/new で、新規リポジトリを以下のように作成します。

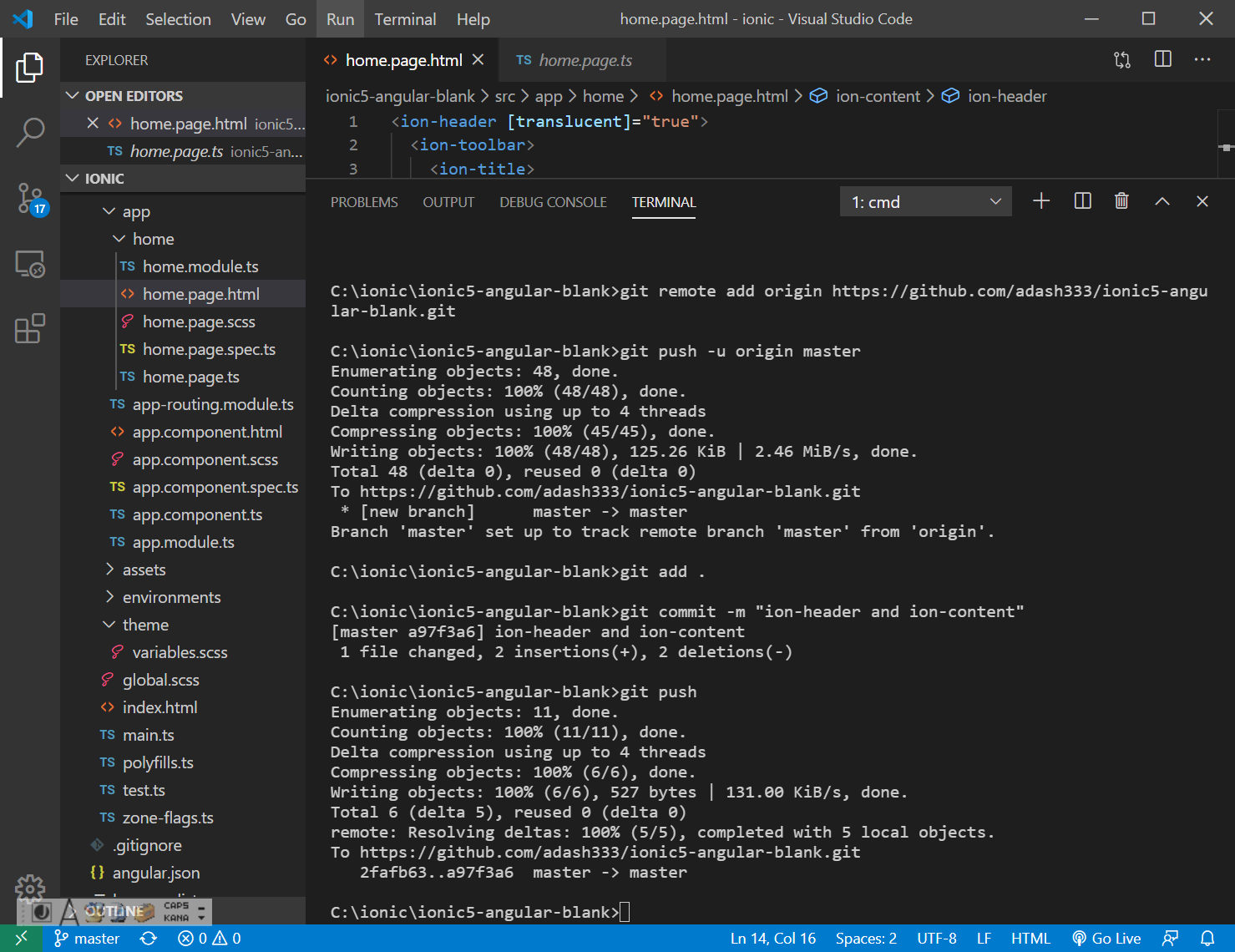
以下を参考に、ローカルのパソコンのVisualStudioCodeのターミナル画面から、GitHubへpushします。

git add .
git commit -m "ion-header and ion-content"
git remote add origin https://github.com/adash333/ionic5-angular-blank.git
git push -u origin master
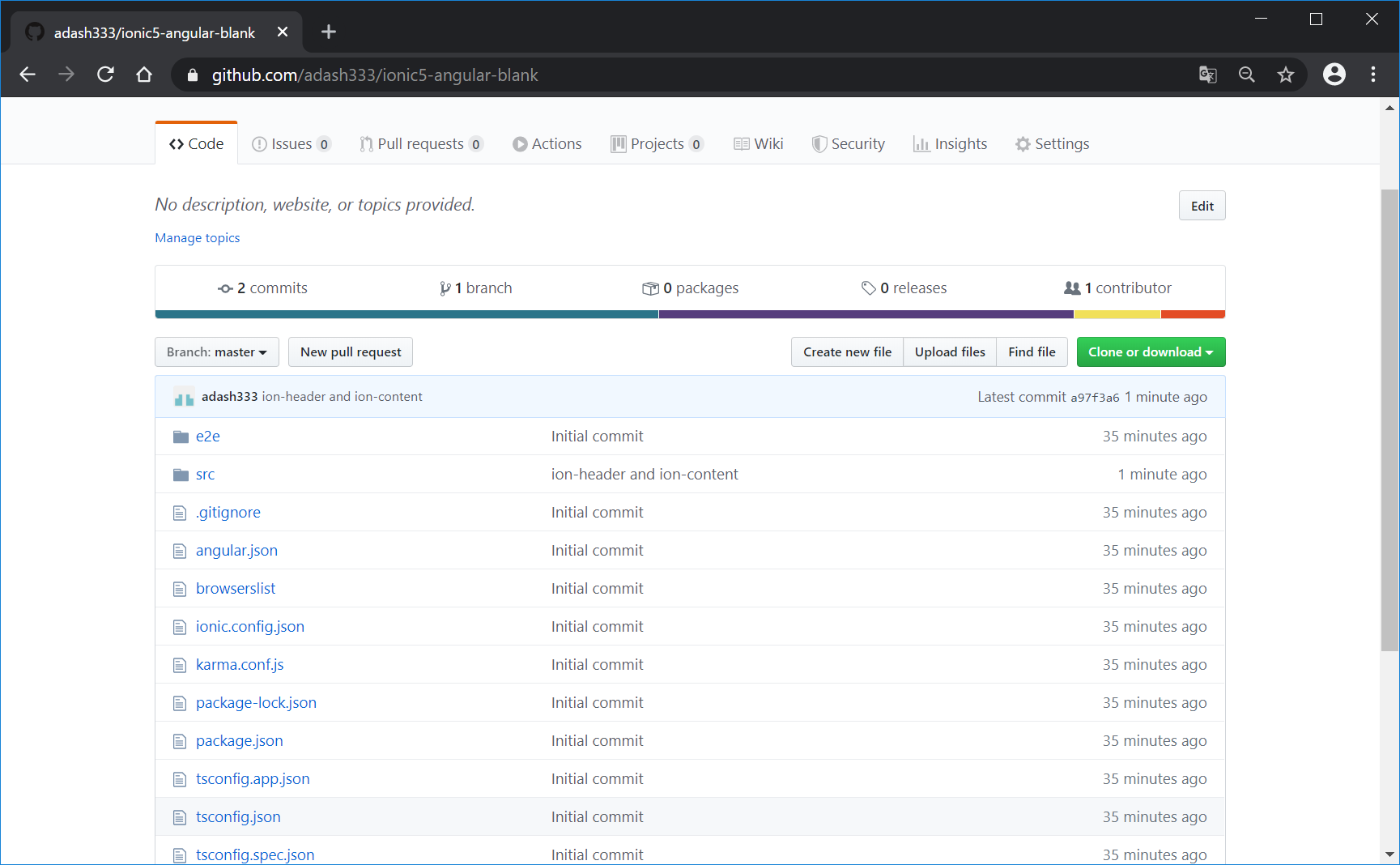
https://github.com/adash333/ionic5-angular-blank を更新すると、以下のようにpushされています。

Netlifyにデプロイ
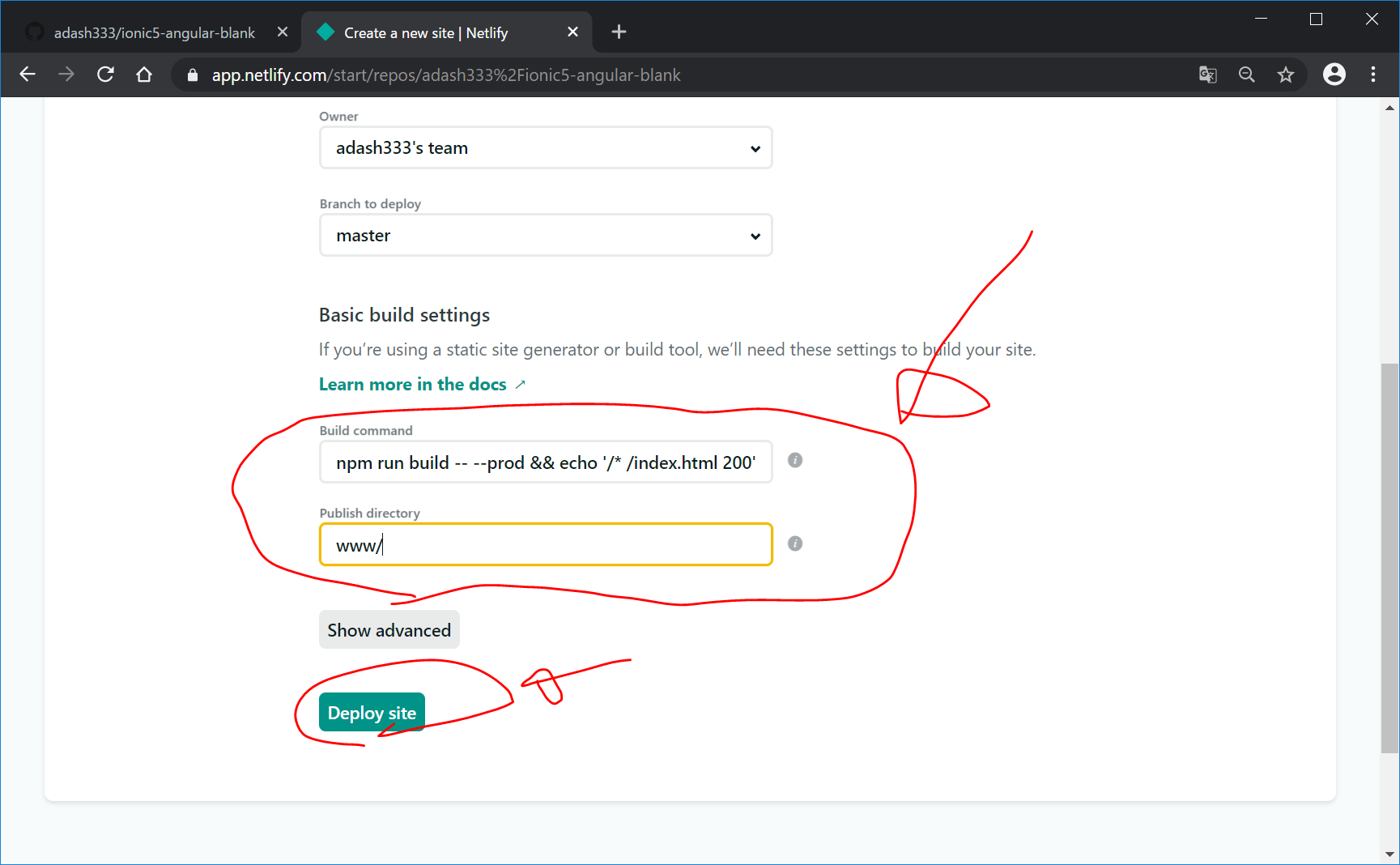
https://www.netlify.com/ にログインして、画面右上の、”New site from Git” をクリック し、その後、先ほどの、ionic5-angular-blank を選択します。
Build Commandは、
npm run build -- --prod && echo '/* /index.html 200' >> www/_redirectspublic directoryは、
www/
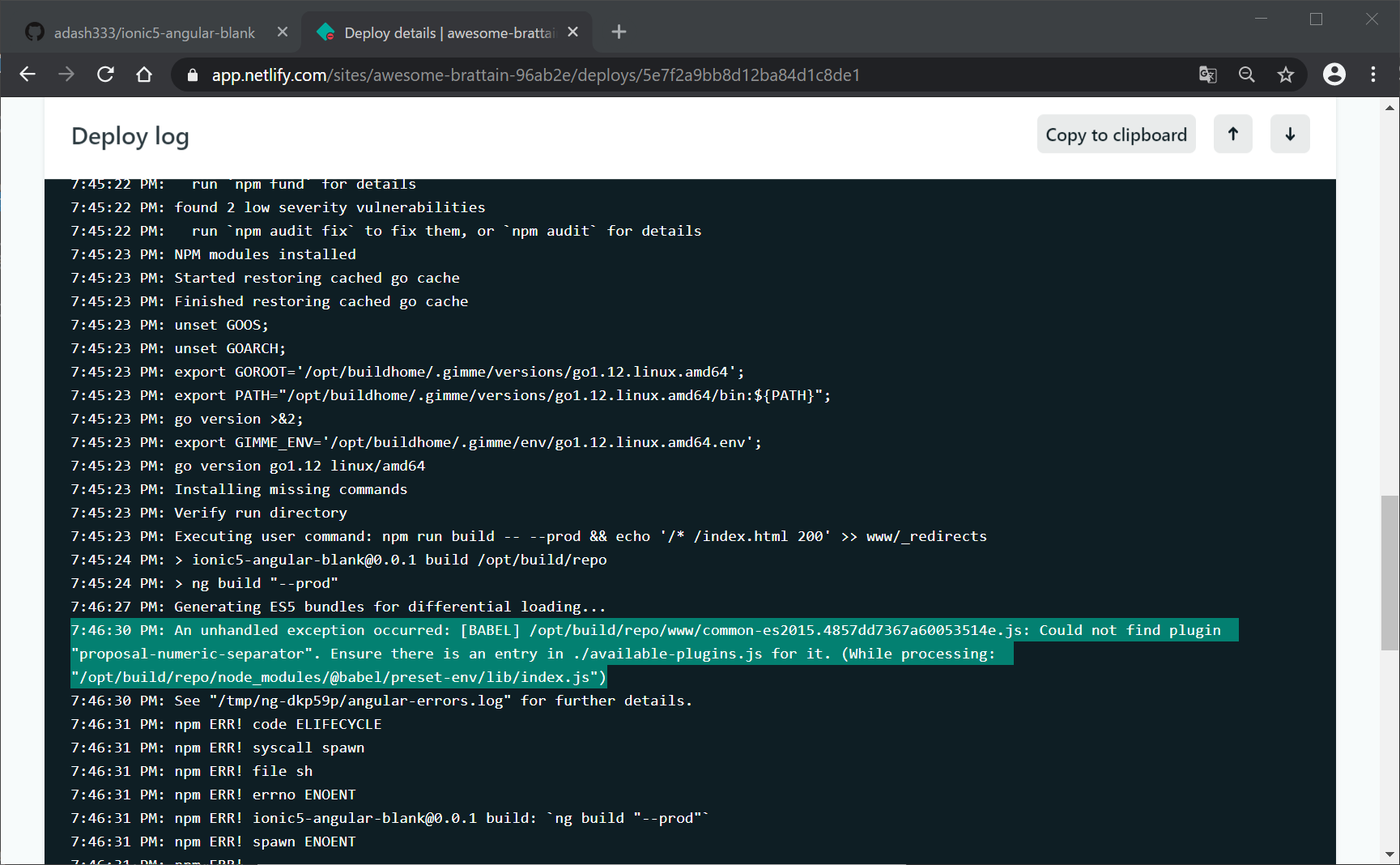
残念ながら、以下のようなエラーが出てデプロイできません。
Could not find plugin "proposal-numeric-separator". Ensure there is an entry in ./available-plugins.js for it. (While processing: "/opt/build/repo/node_modules/@babel/preset-env/lib/index.js")
package.jsonの変更
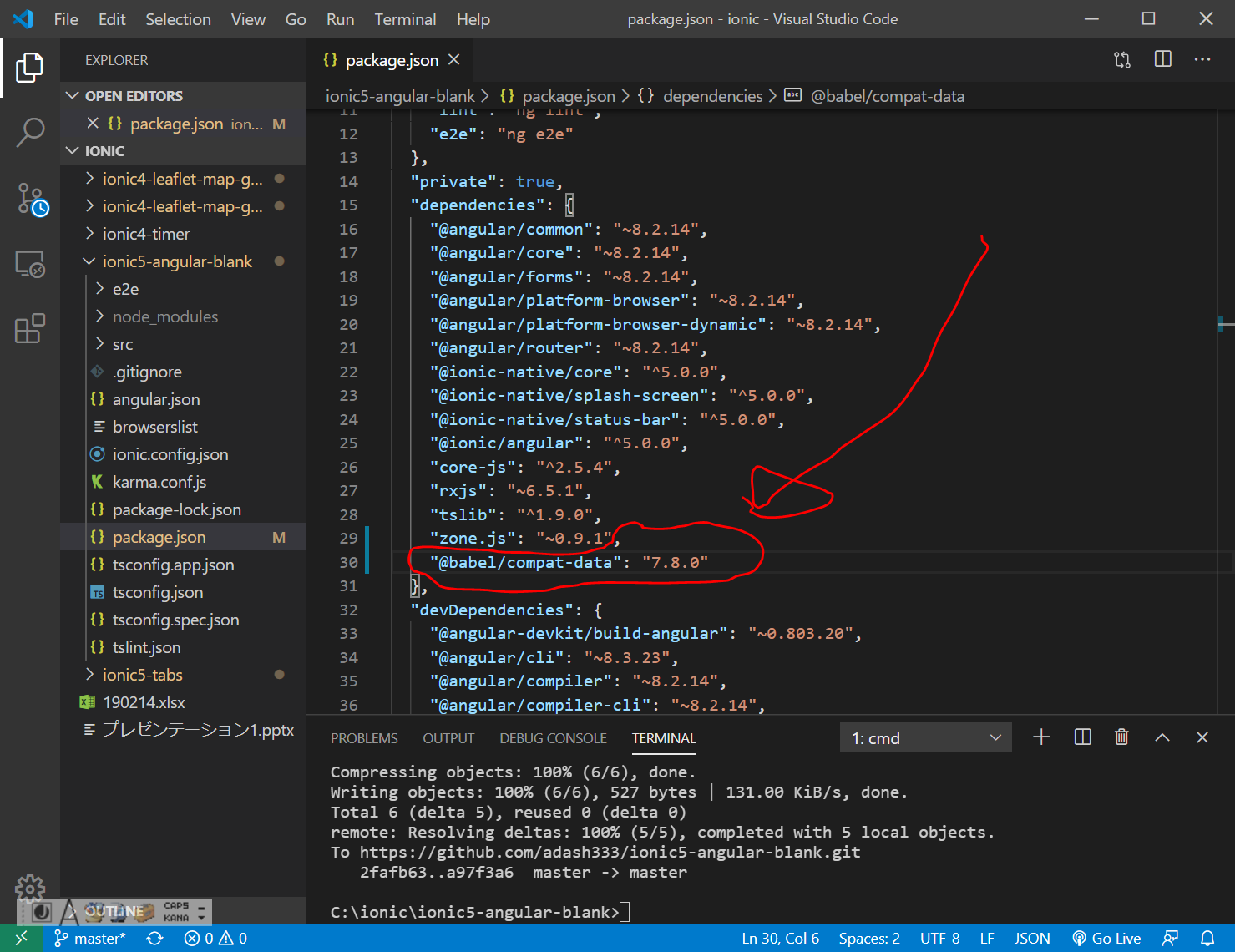
package.jsonの"dependencies": { } の中に、以下を追加します。
"@babel/compat-data": "7.8.0"(変更前)

(変更後)

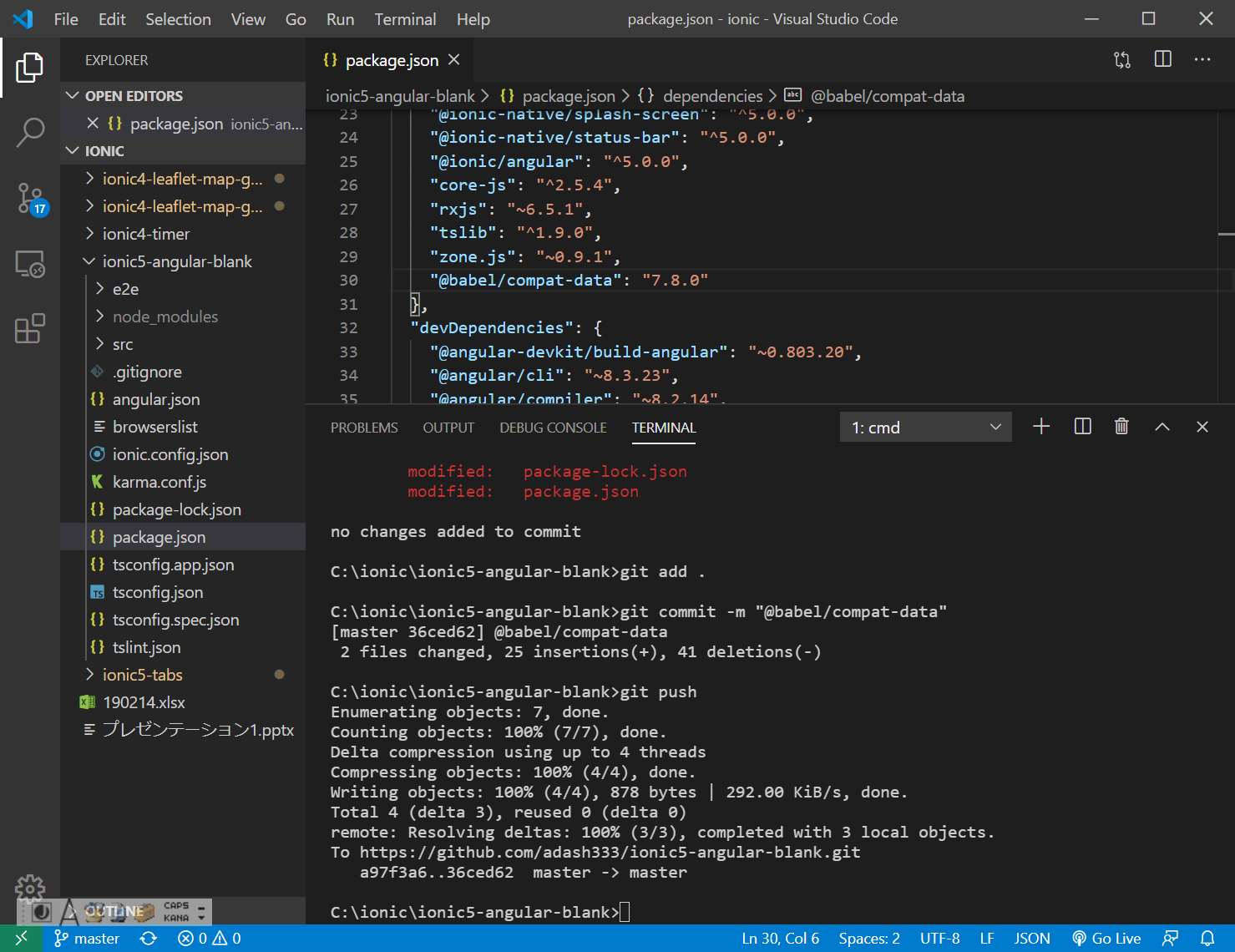
その後、ターミナル画面で以下を入力します。
npm install
git add .
git commit -m "@babel/compat-data"
git push
package.jsonの変更後、上記ひょうにgit pushすると、自動的に、Netlifyの再デプロイが始まります。
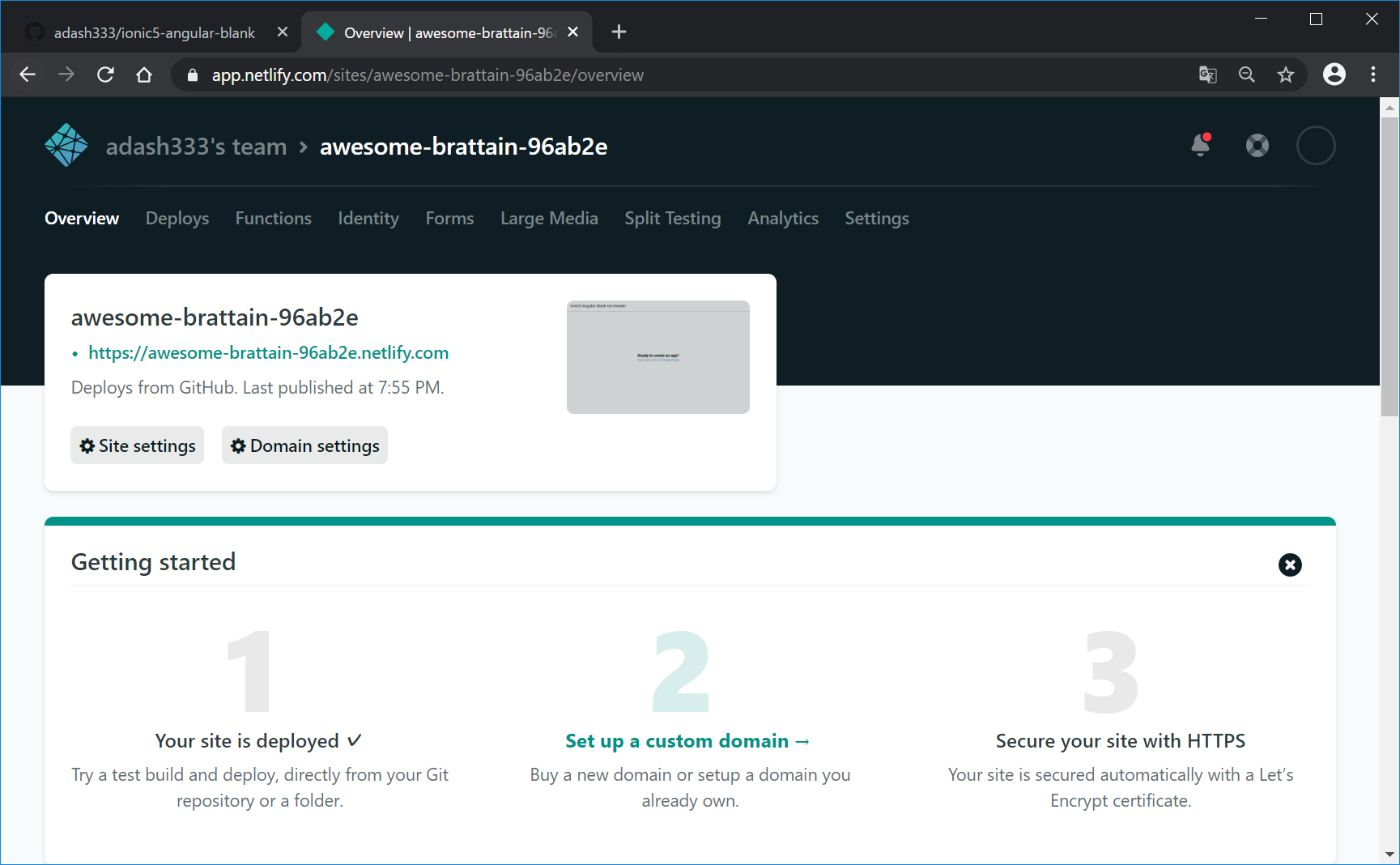
うまくいったようです。

https://awesome-brattain-96ab2e.netlify.com/

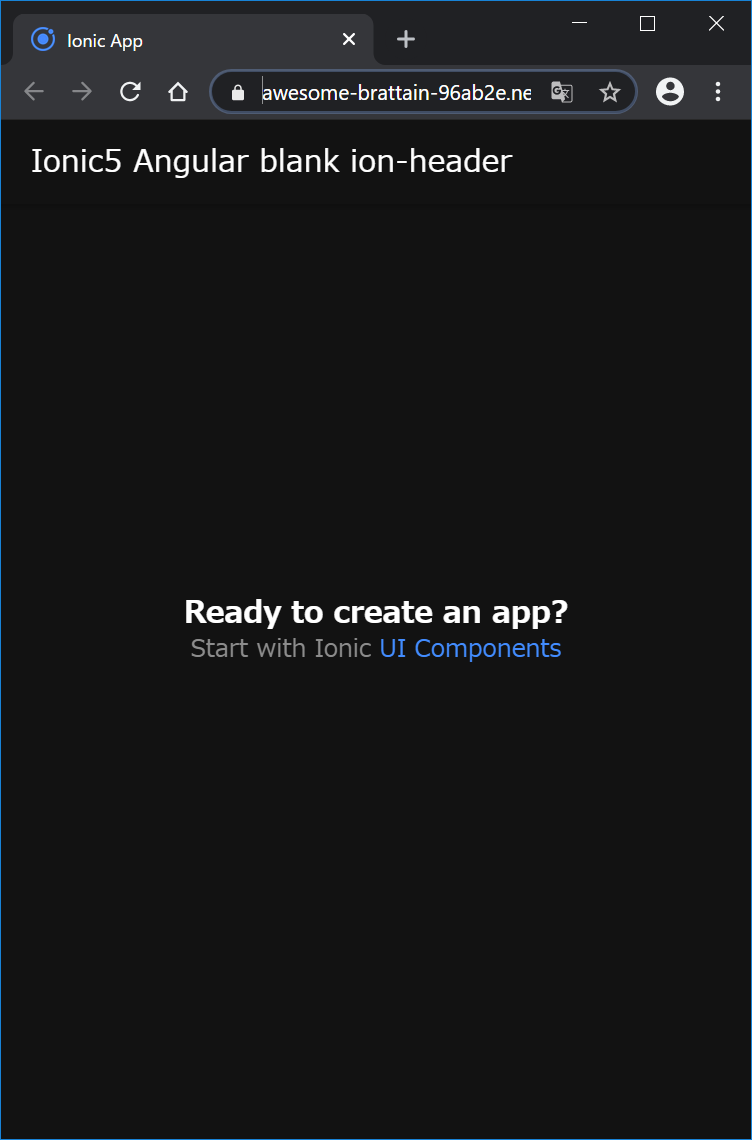
画面が黒くなるのは自分でパソコンやChromeなどを『darkモード』にしている人のみ
私はWindowsの設定を、darkモードにしていたので、Ionic5の画面が真っ黒になっているのでした。
darkモードにしていなければ、普通の白い画面となります。
なお、Windows10でのdarkモードの設定方法は、 https://www.atmarkit.co.jp/ait/articles/1912/19/news028.html が分かりやすいです。
ソースコードとDEMOサイト
ソースコード
https://github.com/adash333/ionic5-angular-blank
DEMOサイト
https://awesome-brattain-96ab2e.netlify.com/


ディスカッション
コメント一覧
まだ、コメントがありません