Windows10でIonic5(Angular)の環境構築とNetlifyで公開
Ionic frameworkは、JavaScriptによる、Web/iPhone/Androidアプリ作成のためのフレームワークです。Ionic3まではAngularのみの対応でしたが、Ionic4から、React.jsやVue.jsとも、徐々に使用できるよになってきているようです。

Ionic5(Angular)入門の本、買ってしまいました。
Ionic2のときの同じ作者の方の本と同じで、わかりやすかったです。今回は、広告の入れ方も掲載されていて、また写経してみたいと思います。
参考: https://github.com/ionic-jp/handbook-angular-2019
開発環境
Windows 10 Pro
Chrome
VisualStudioCode 1.43.2
git version 2.20.1.windows.1
nvm 1.1.7
Android Studio 3.5gitのインストールについては、こちらのサイトが分かりやすいです。
今回構築した環境
node 13.12.0
npm 6.14.4
yarn 1.22.4ソースコードとデモサイト
ソースコード
https://github.com/adash333/ionic5-tabs
デモサイト
https://gracious-einstein-de9c14.netlify.com/
nvm-windowsとNode.jsの更新
私は、Windows10上のNode.jsのVersion管理を、nvm-windowsで行っています。
そこで、まず、nvm-windowsのバージョンをあげてから、node.jsのバージョンを上げようと思います。
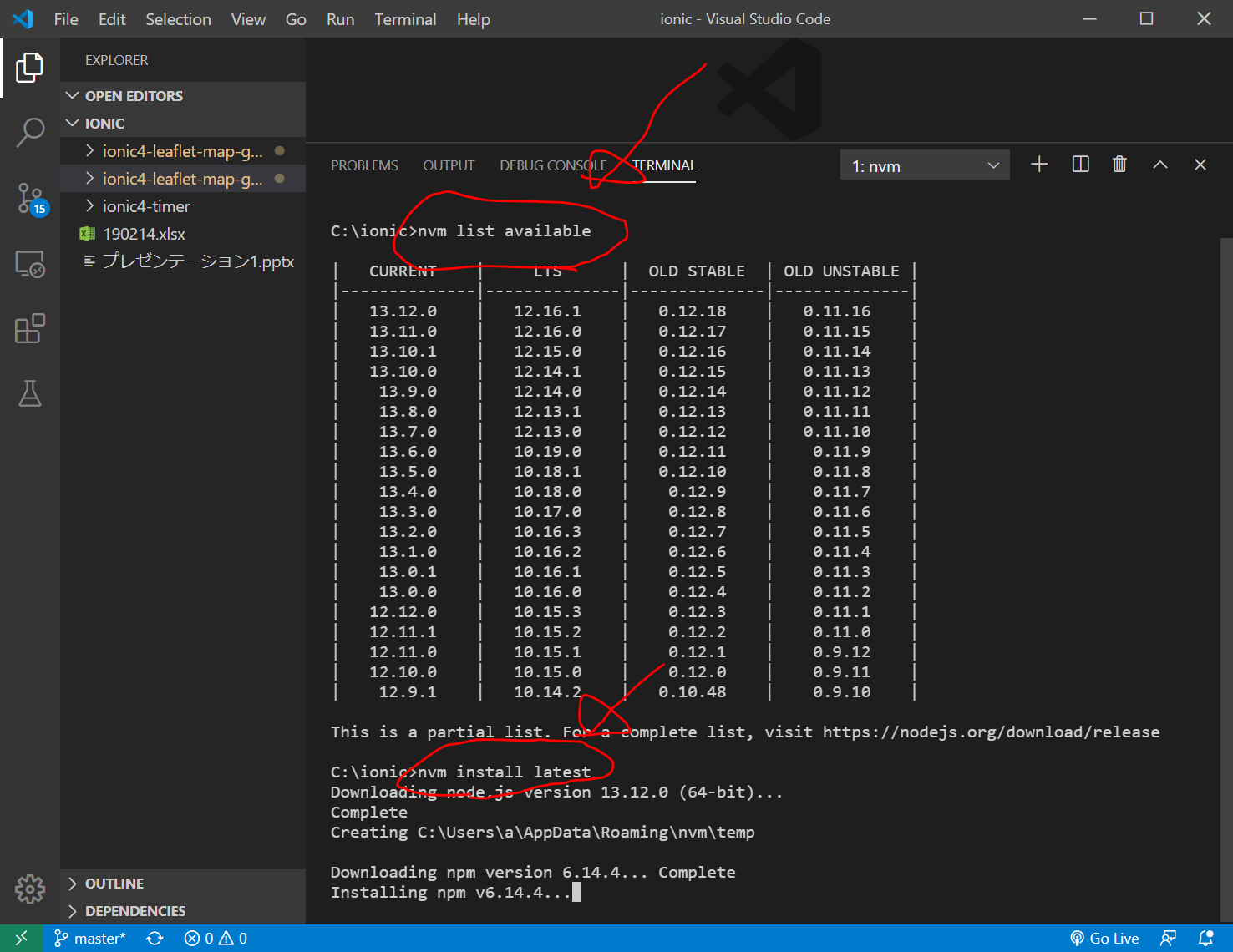
C:/ionic/ フォルダを、VisualStudioCodeで開き、Ctrl+@でターミナル画面を開き、以下を入力します。
nvm list available
nvm install latest
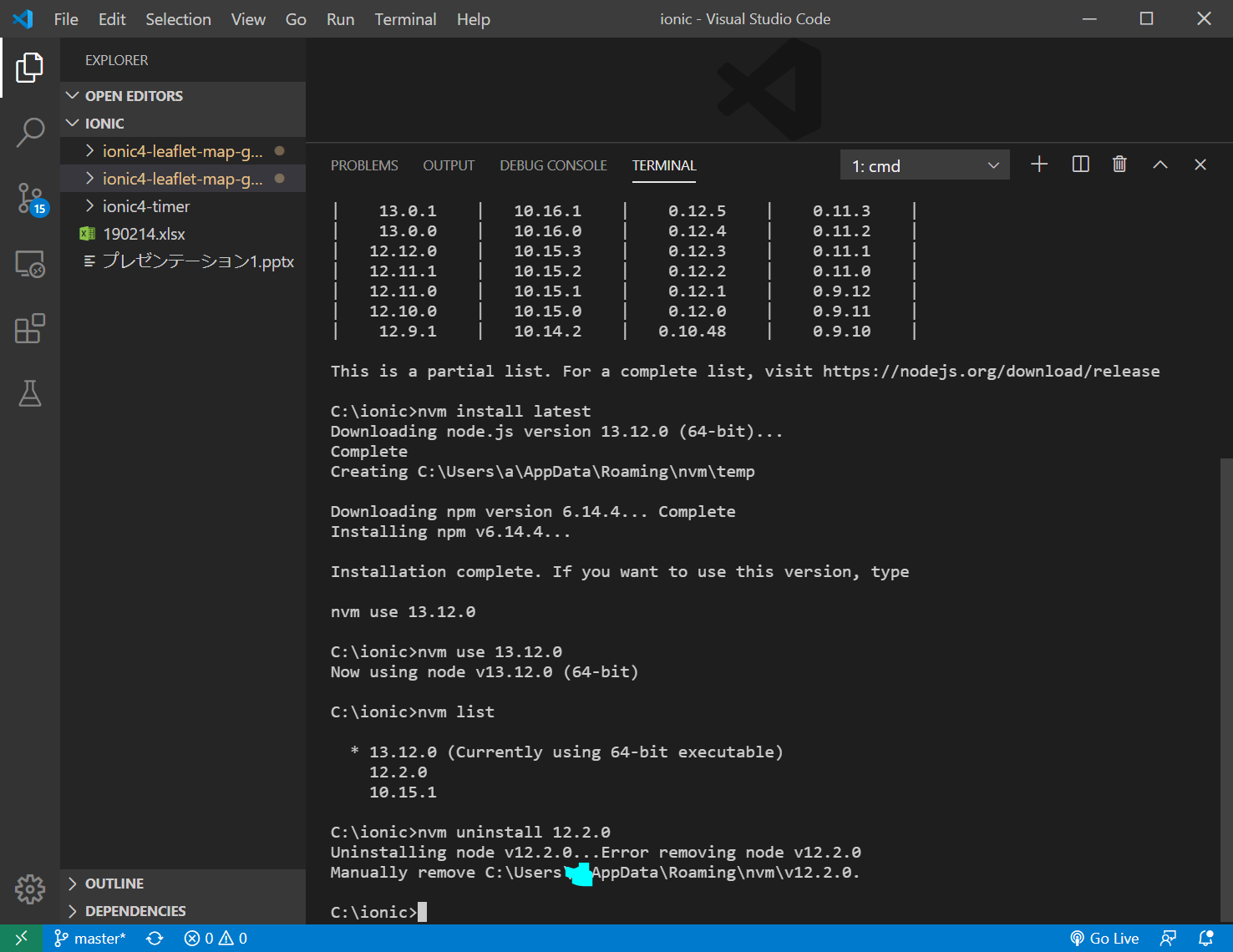
今回(2020/3/28)は、 node.js version 13.12.0 がインストールされましたので、以下を入力して、
node.js version 13.12.0
に変更します。(変更前は node12.2.0 でした。)
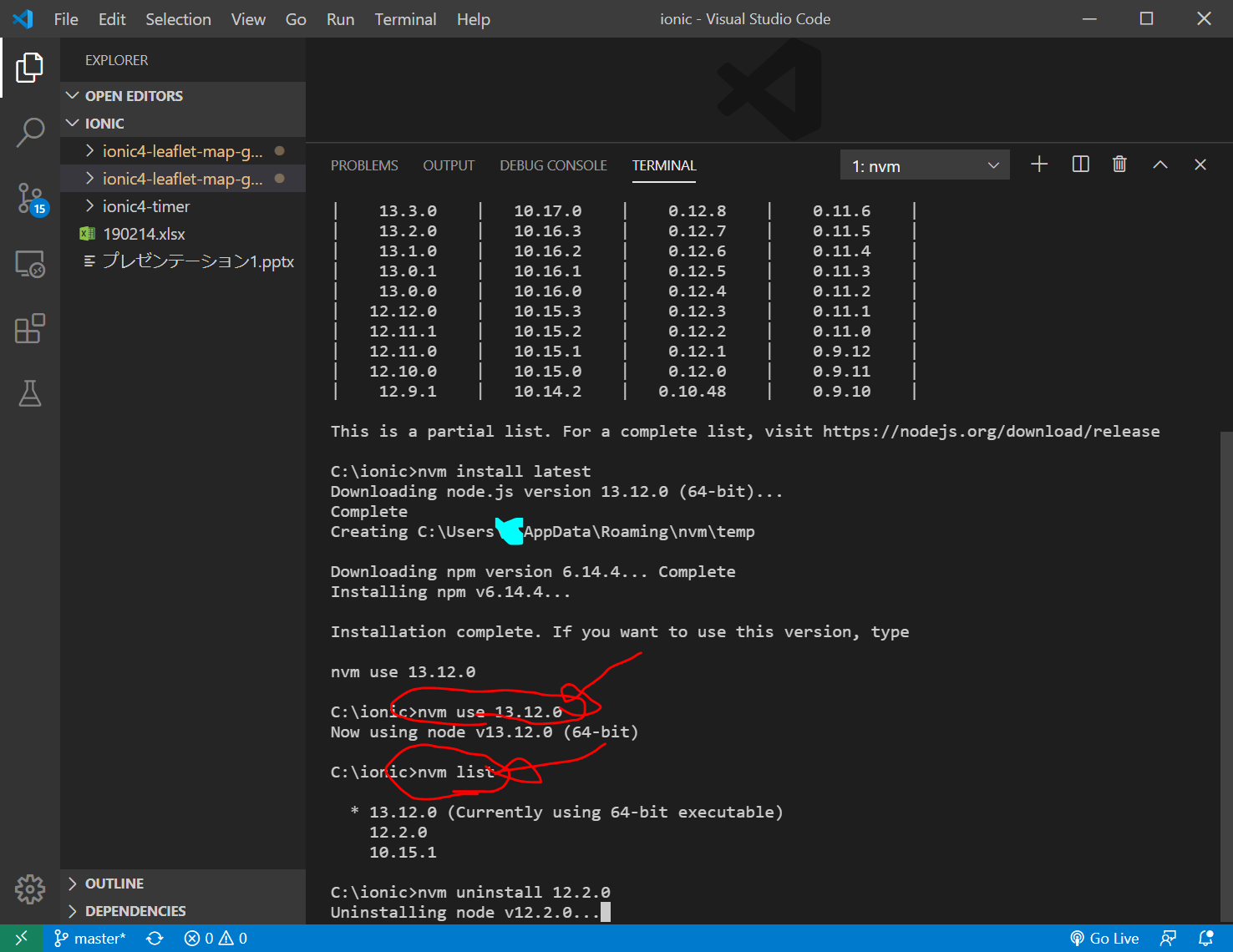
nvm use 13.12.0
nvm list
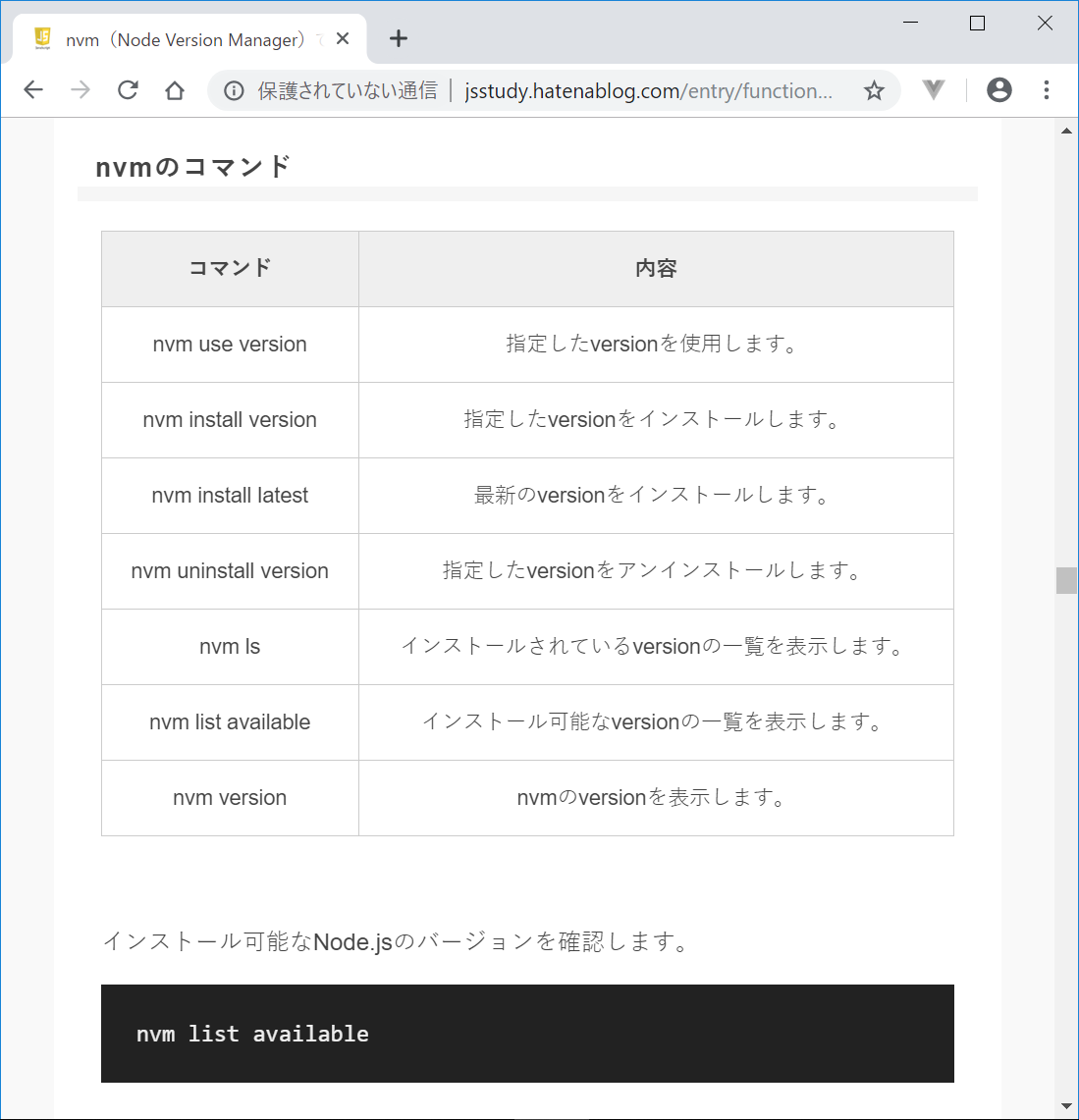
nvmのコマンド
参考: http://jsstudy.hatenablog.com/entry/functionaljs-9-nvm-windows

私は古いnvmはアンインストールしておきました
nvm uninstall 12.2.0何分か待った後、以下のようなエラーが出ていたので、表示から、『隠しファイル』を表示 をして、v12.2.0 フォルダの中身を見たら、空でしたので、そのままにしておきました。

yarnのインストール
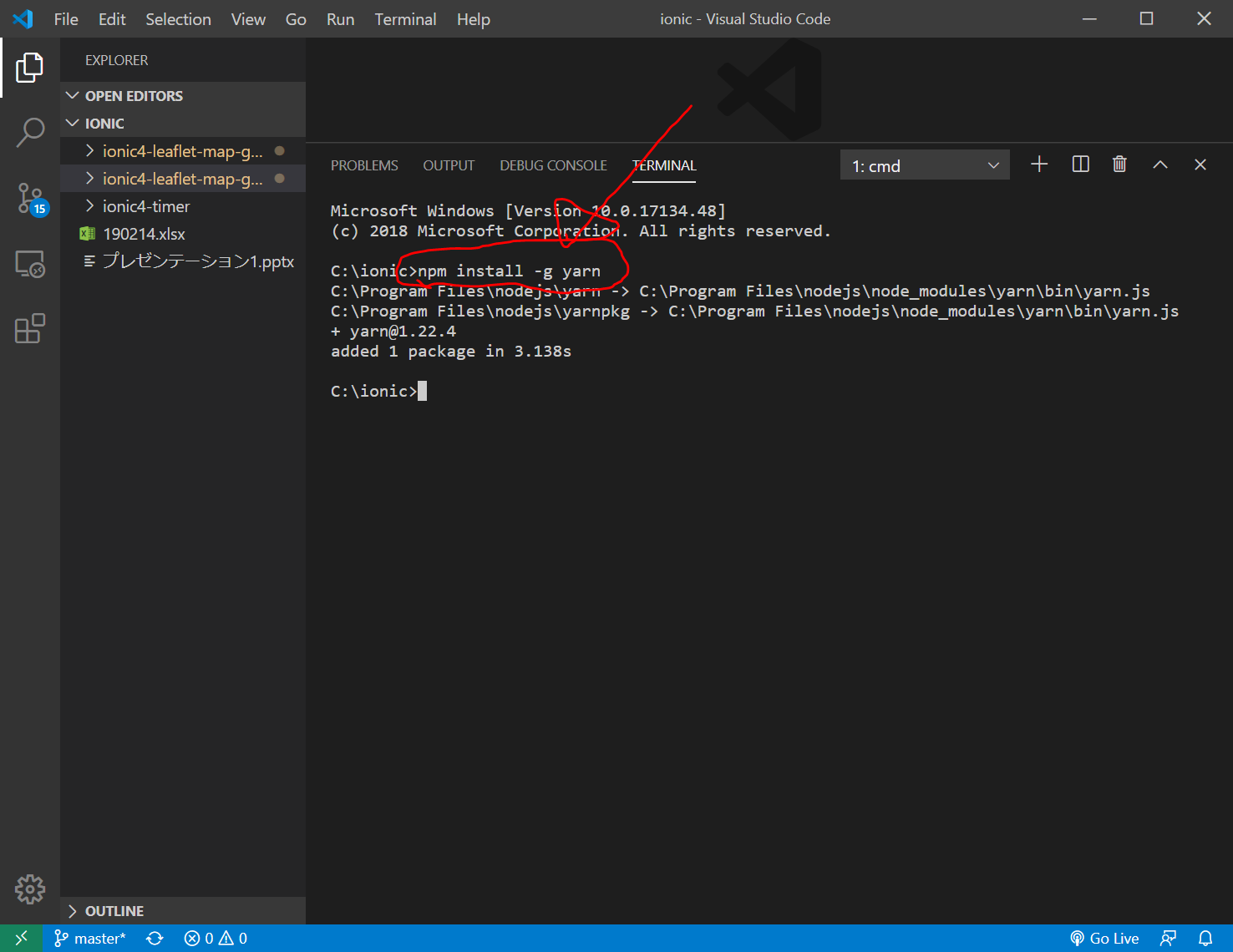
npm install -g yarnyarn@1.22.4 がインストールされました。

Ionic-CLIのインストール
引き続き以下を入力し、Ionic CLIをインストールします。
参考: https://ionicframework.com/jp/docs/angular/your-first-app
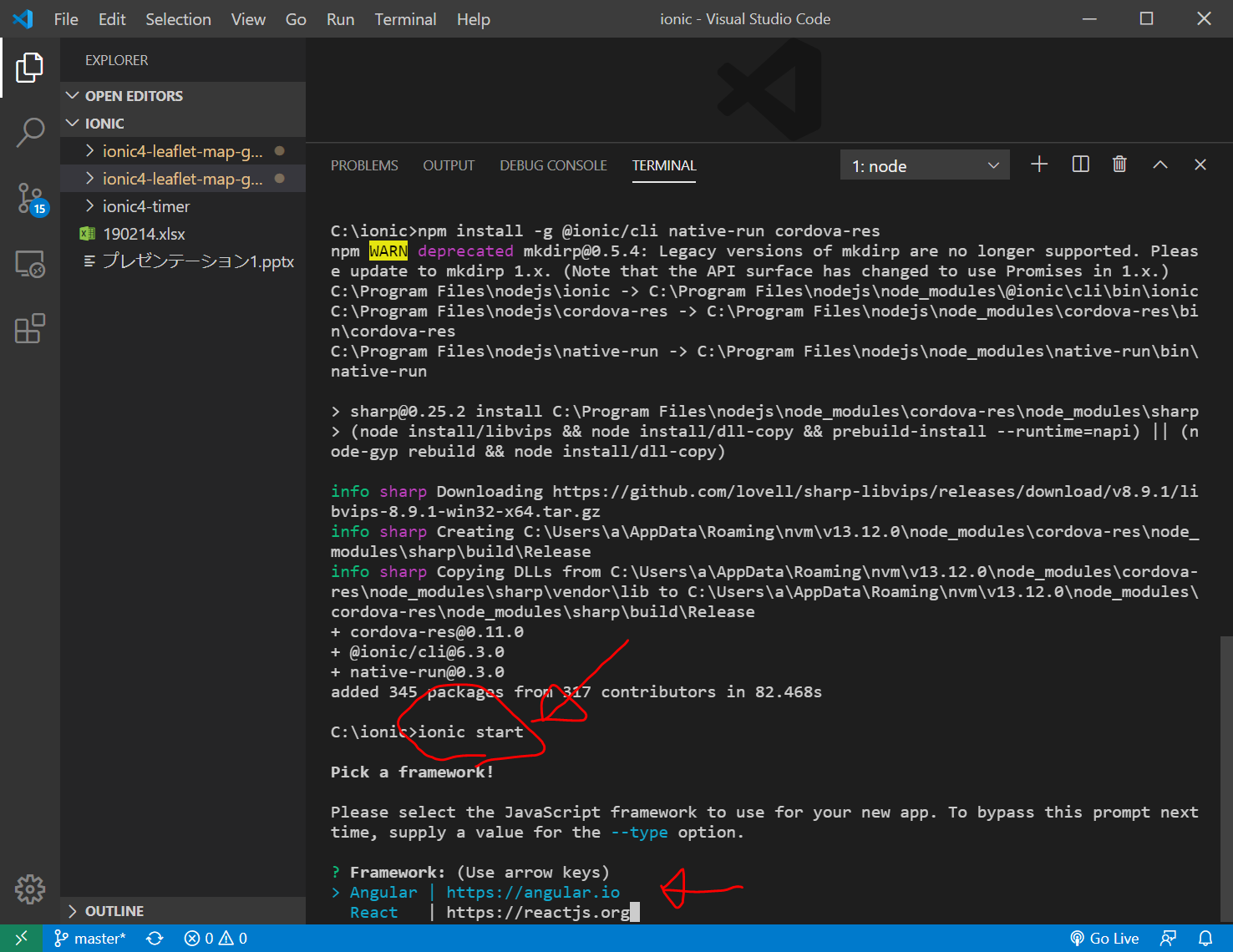
npm install -g @ionic/cli native-run cordova-res
+ cordova-res@0.11.0
+ @ionic/cli@6.3.0
+ native-run@0.3.0がインストールされました。
新規Ionicアプリの作成
とりあえず、Angularで、tabsタイプのIonicアプリを作成し、WEBアプリとしてNetlifyにデプロイしてみたいと思います。以下を入力します。
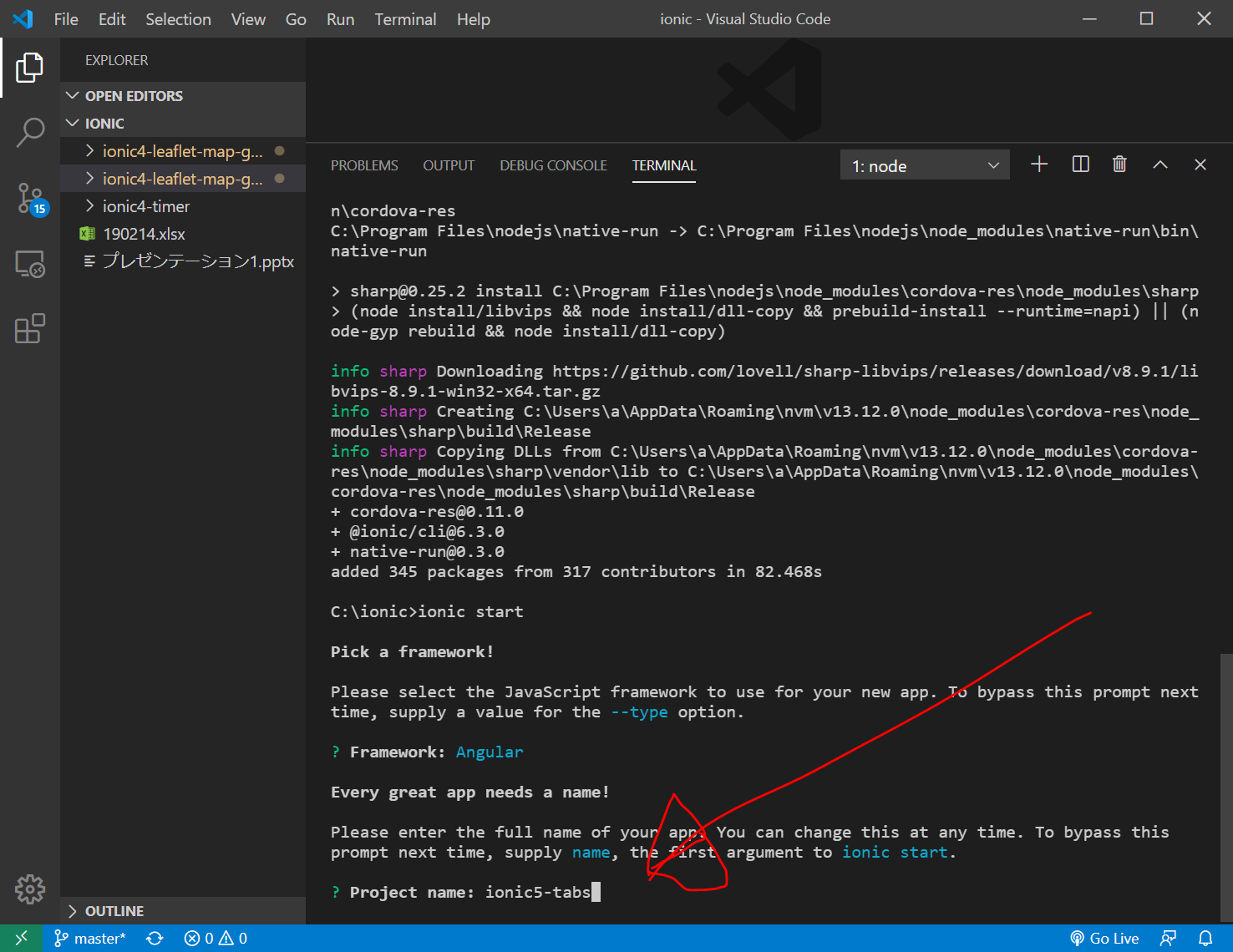
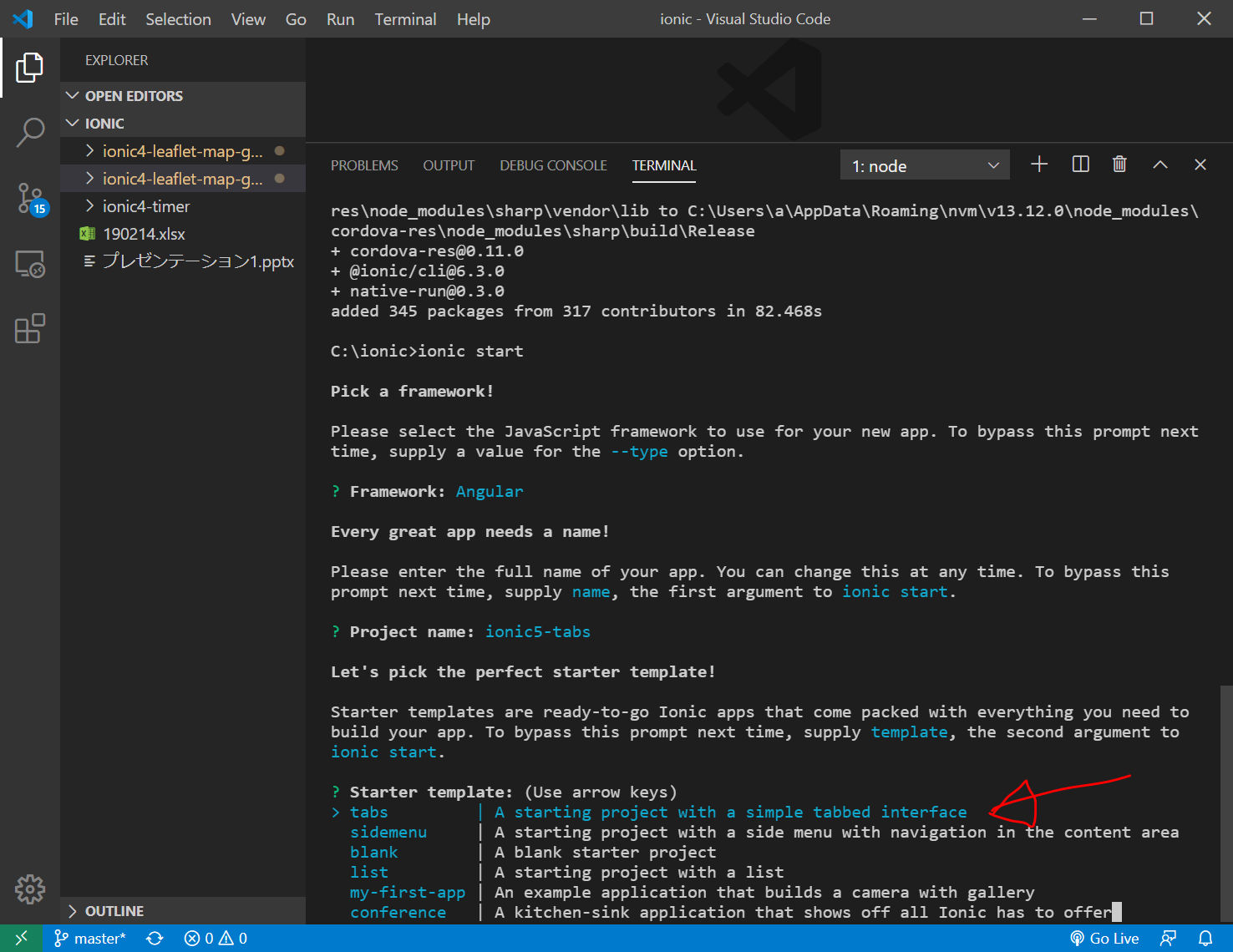
ionic startAngularが選択された状態で、Enter

Project Name は、今回は、ionic5-tabs とします。

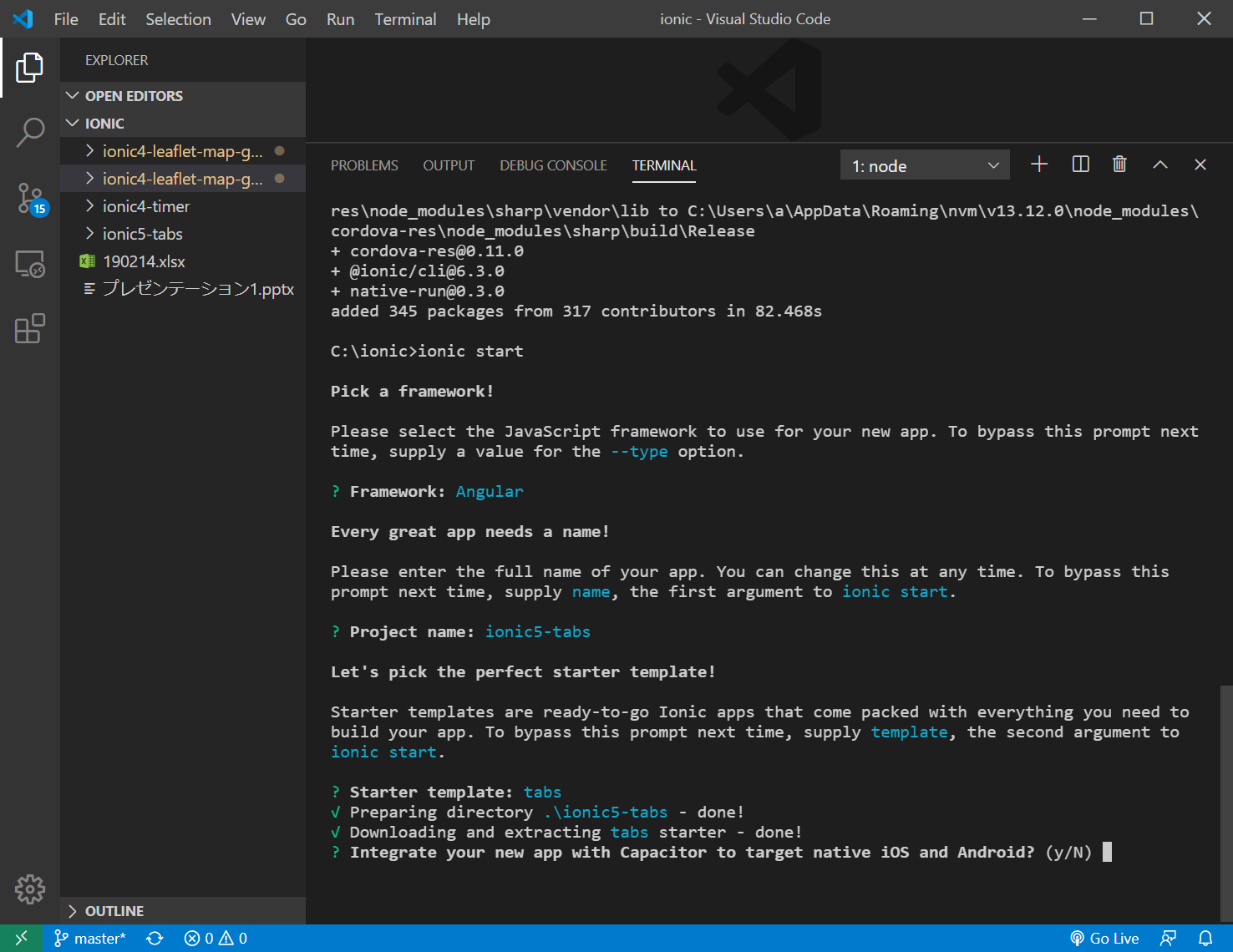
Starter templateは、tabs を選択した状態で、Enter

? Integrate your new app with Capacitor to target native iOS and Android?
と聞かれるので、とりあえず今回は無しということで、そのまま、Enter を押します。

このあと、数分待ちます。5分以上かかった気がします。長い、、、

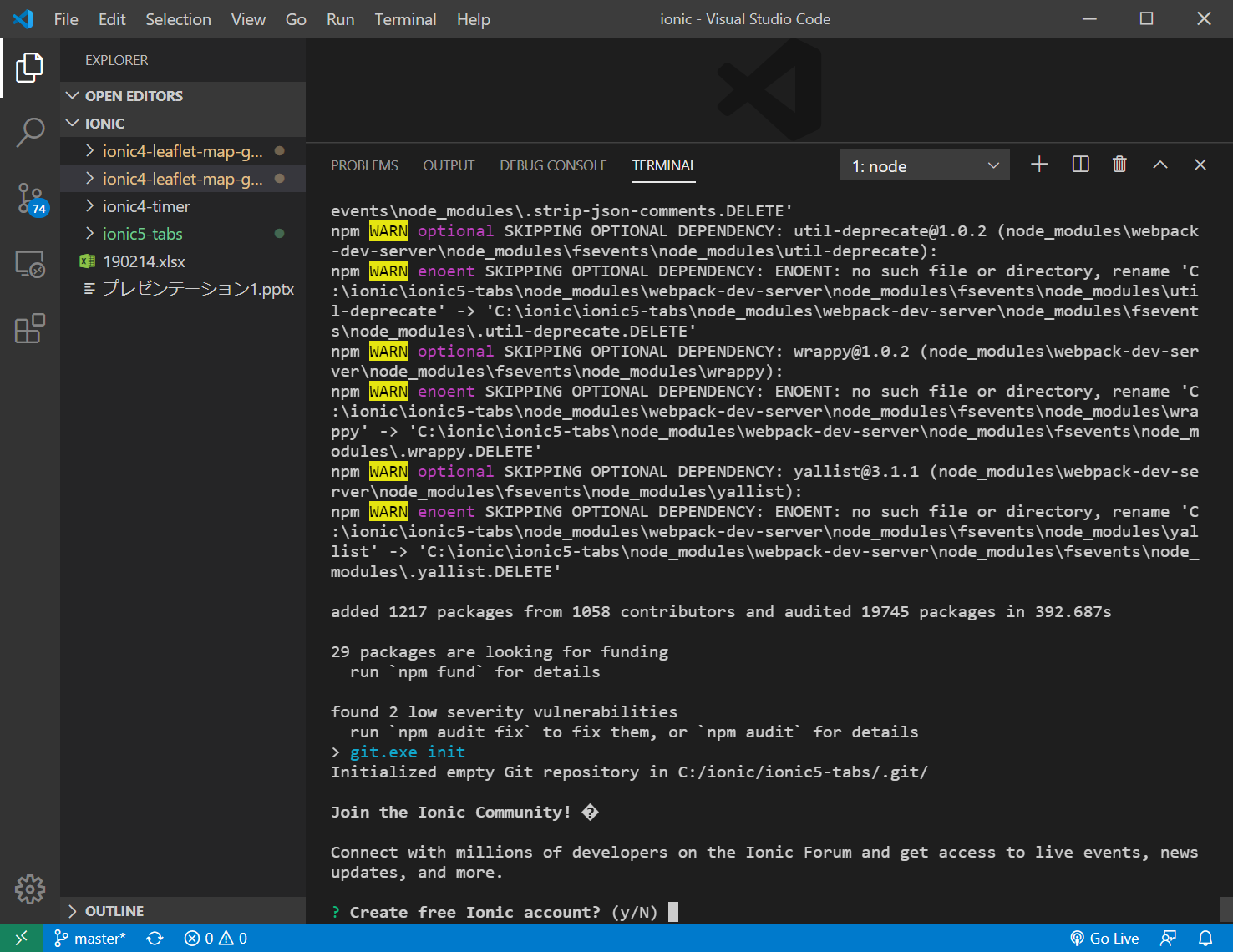
? Create free Ionic account?
は、 そのまま、Enter を押します。

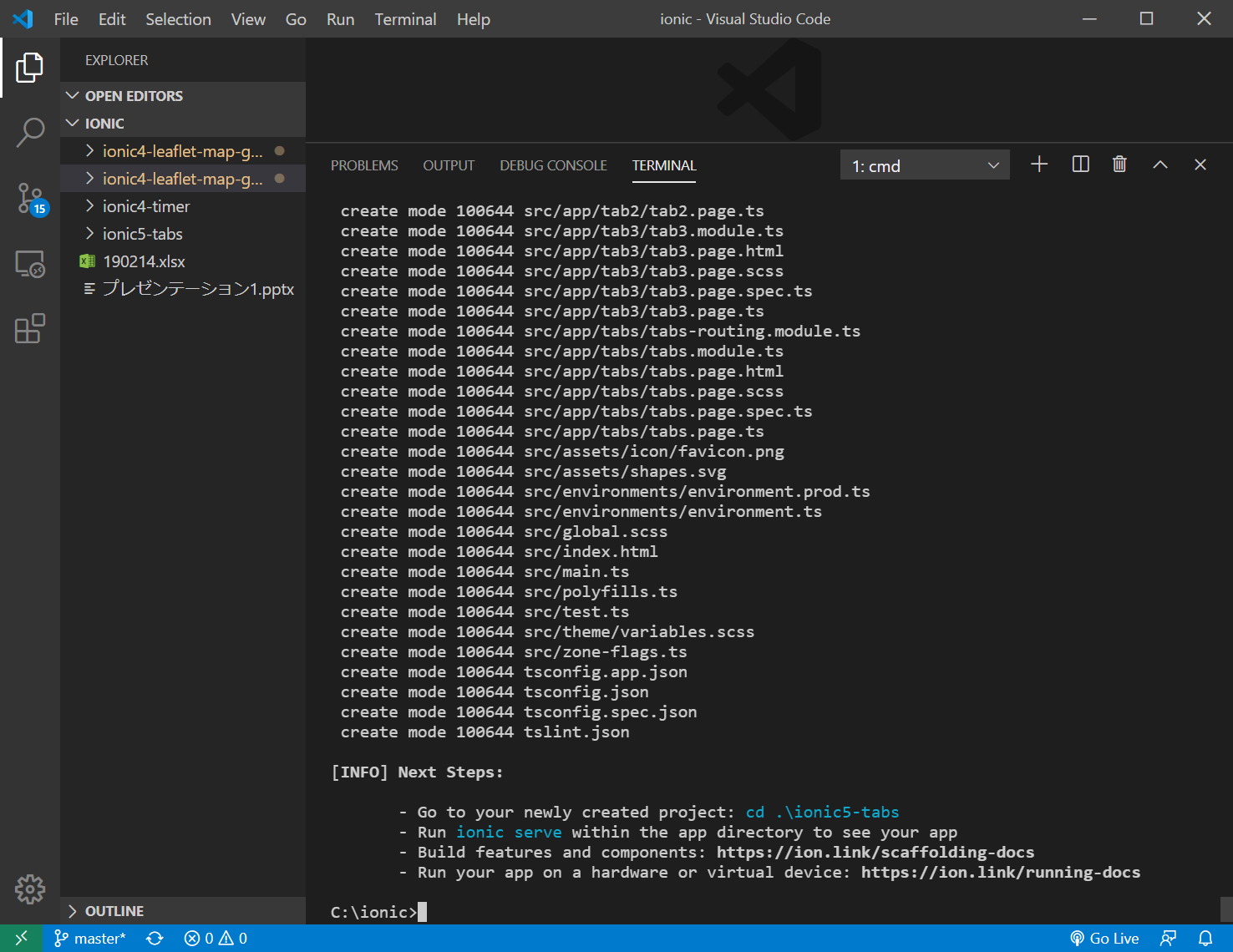
開発サーバを起動(ionic serve)
以下を入力して、開発サーバを起動します。
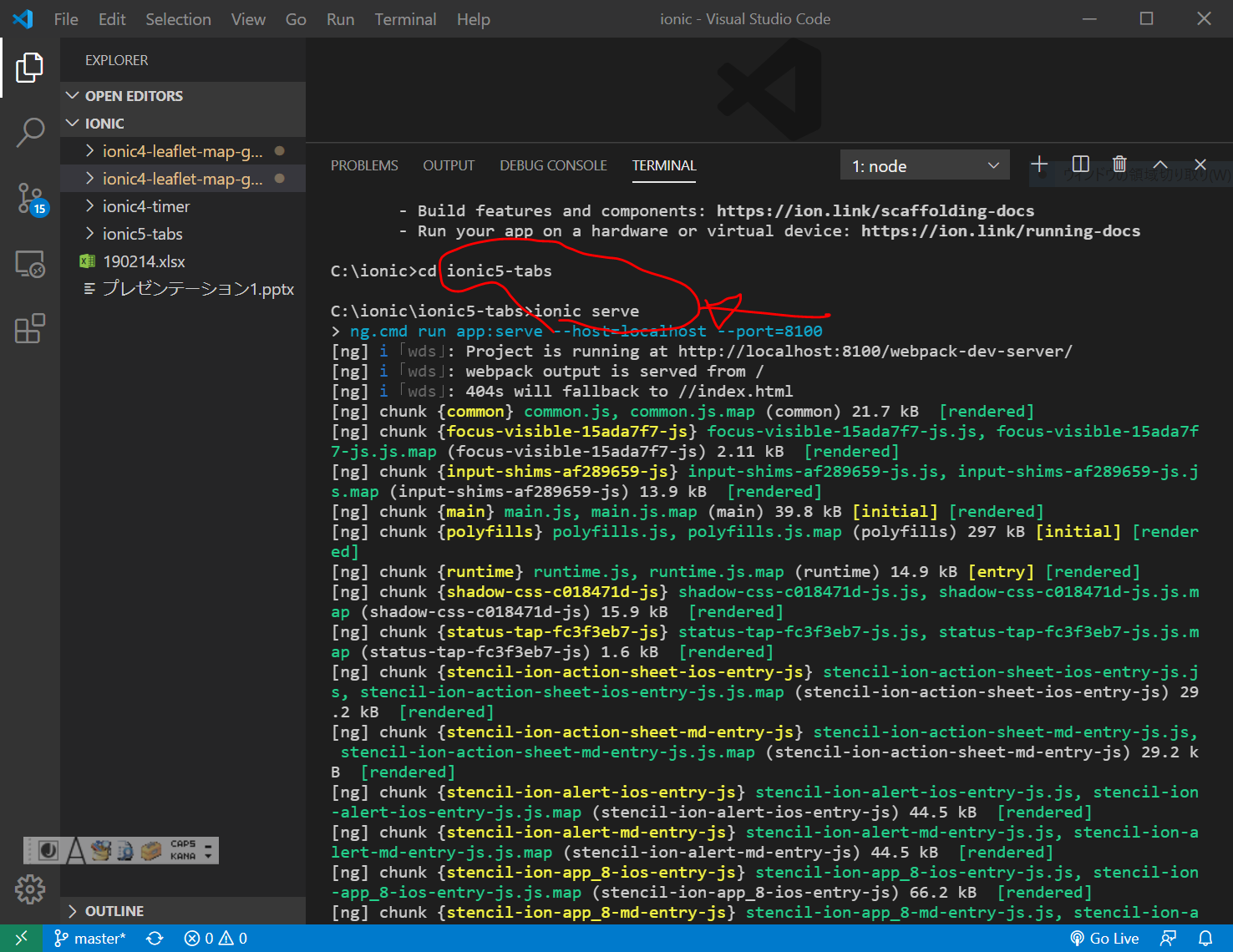
cd ionic5-tabs
ionic serve
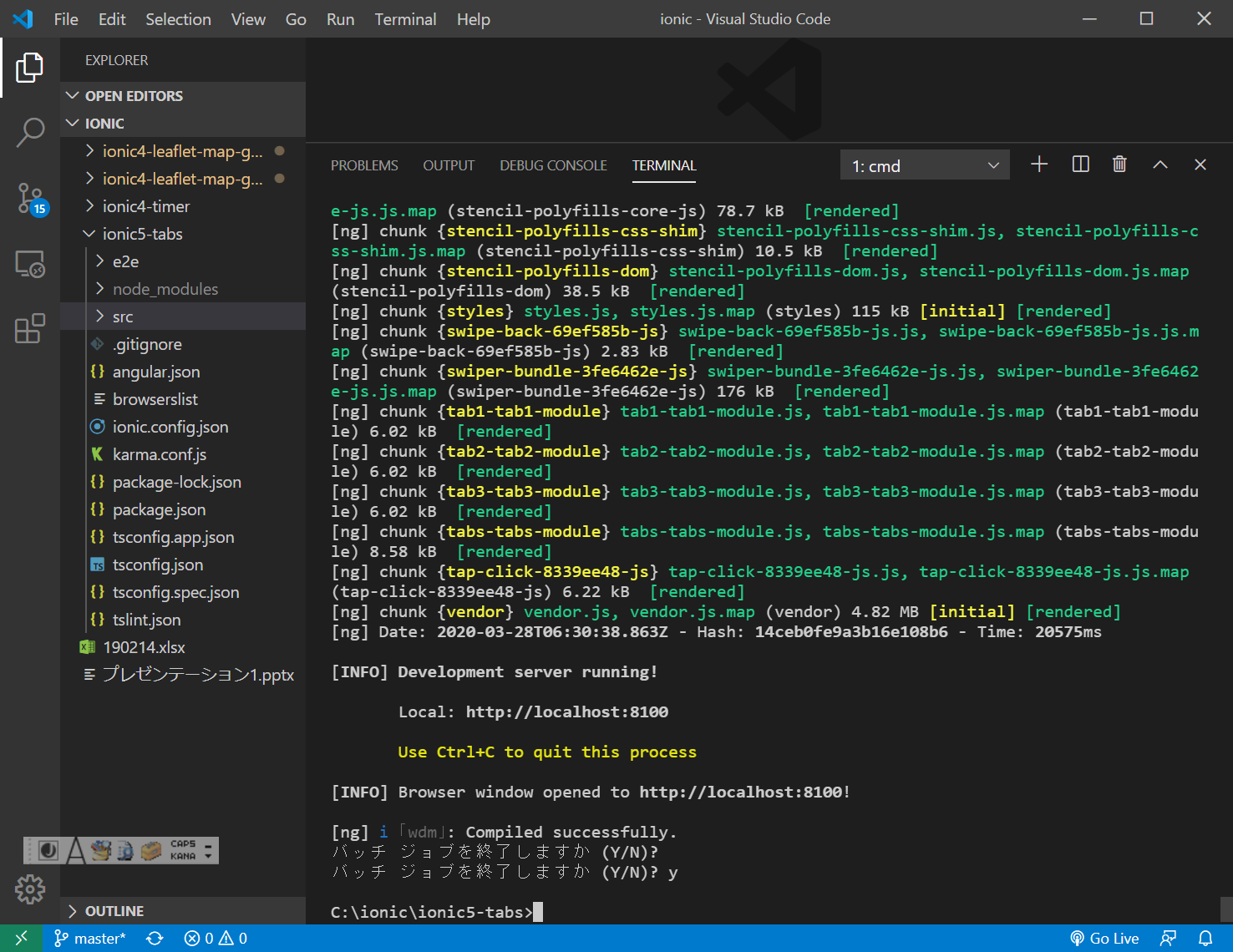
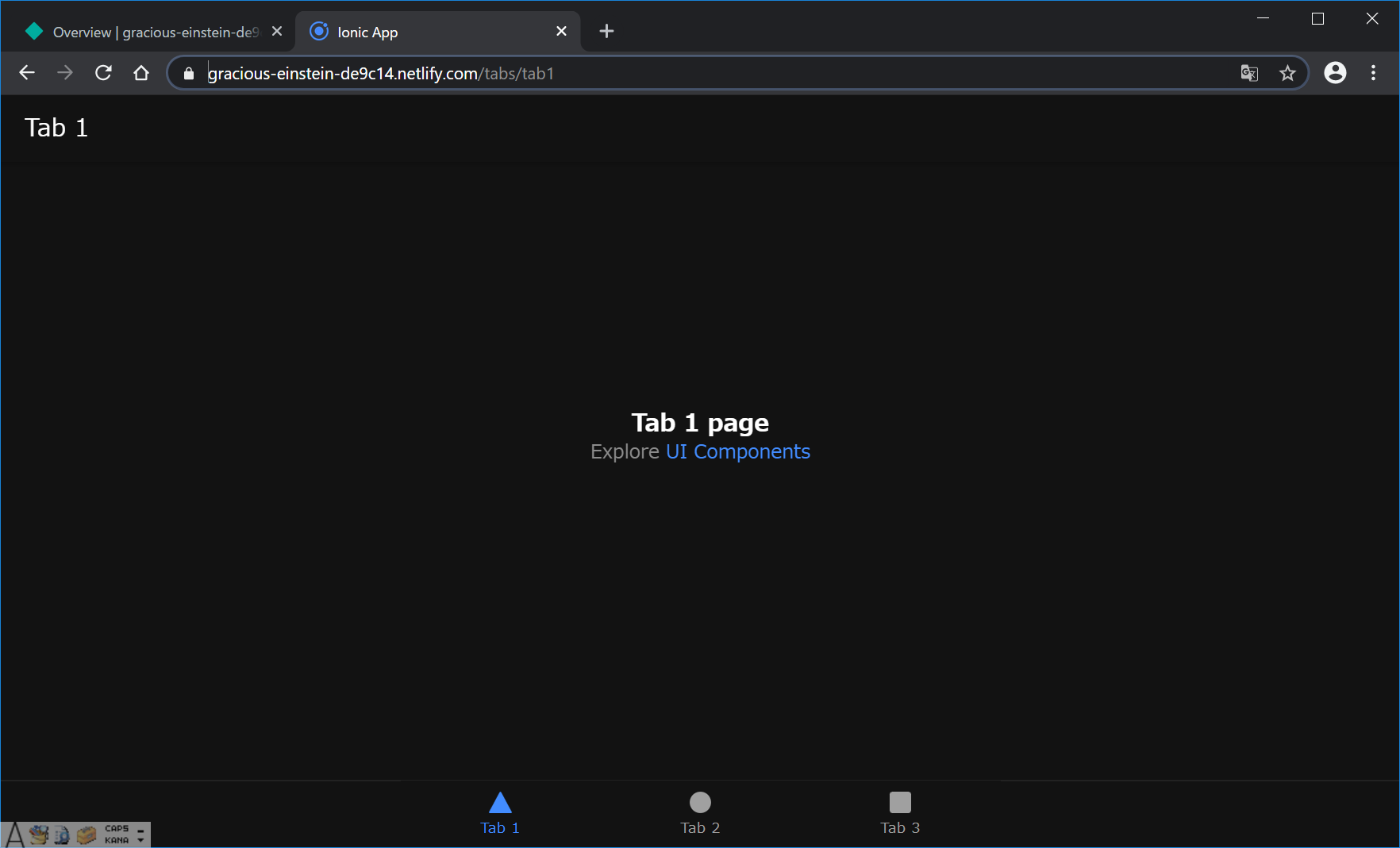
少し待つと、自動的にChromeが開いて、黒い画面が表示されます(Ionic4までは、白い画面でした。)。

開発サーバの停止は、ターミナル画面で、"Ctrl + C" => y + Enter を押します。

GitHubへpush
GitHubアカウントを持っていなければ、作成して、サインインします。
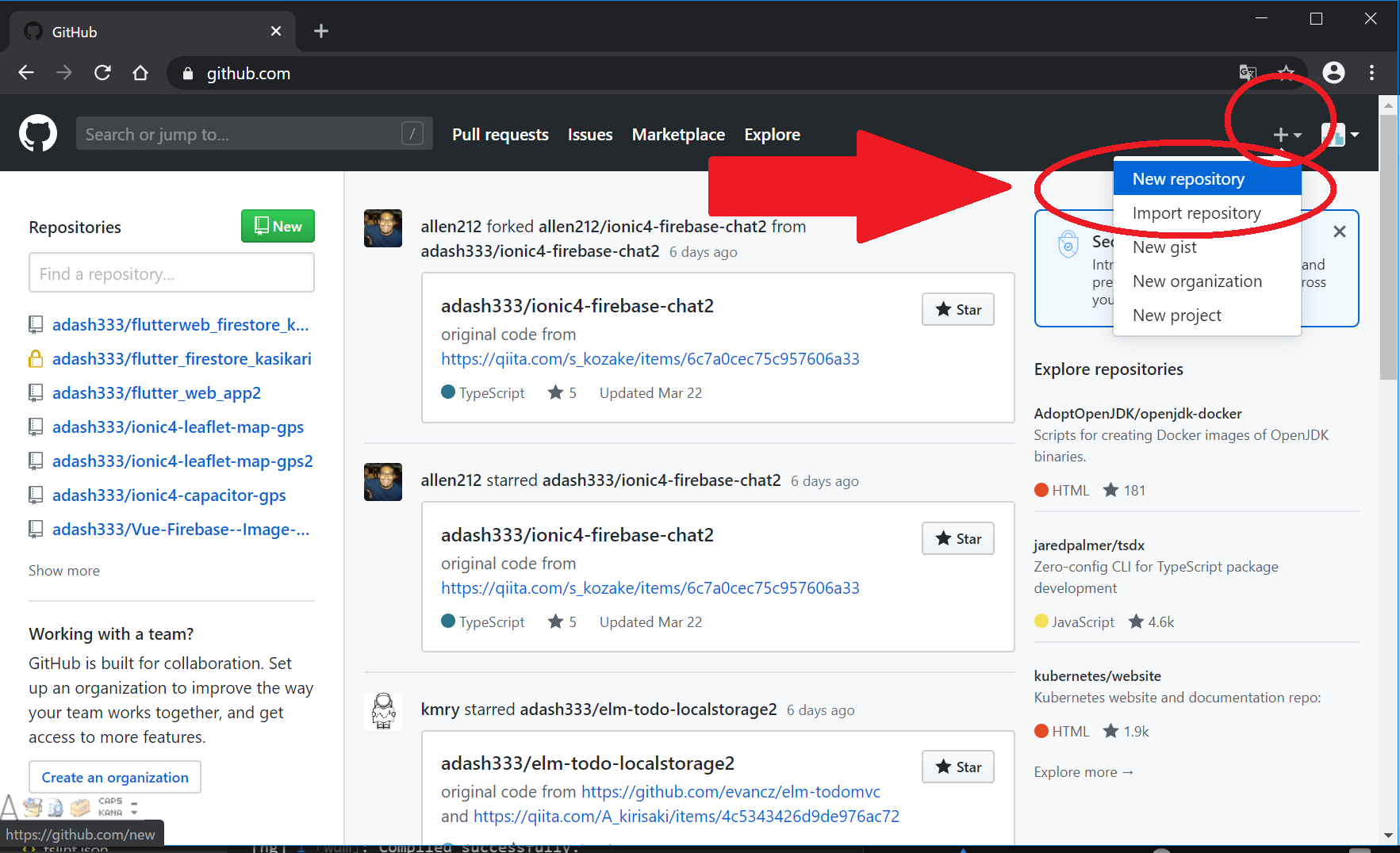
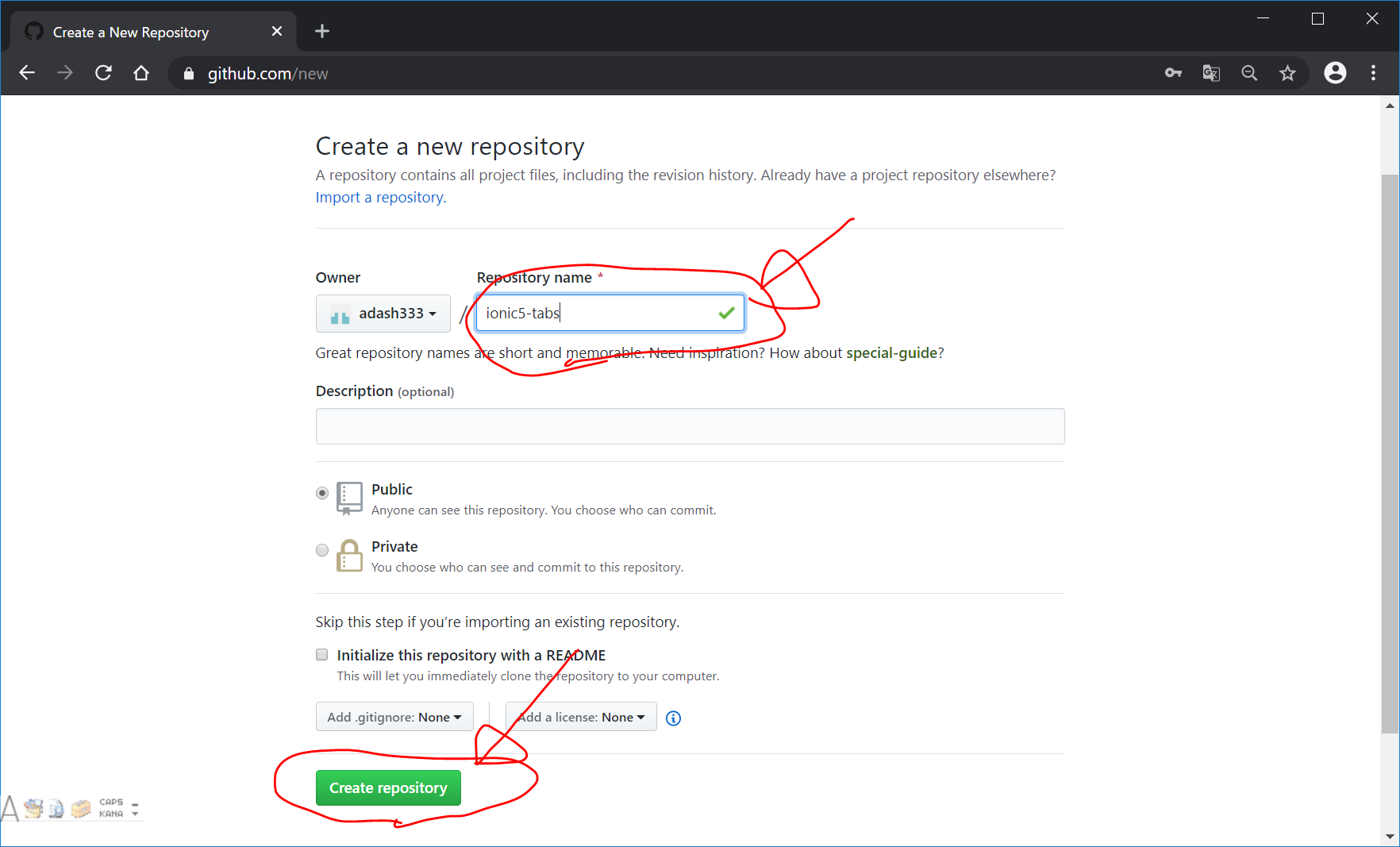
新規リポジトリを作成します。

Repository nameは ionic5-tabs とします。

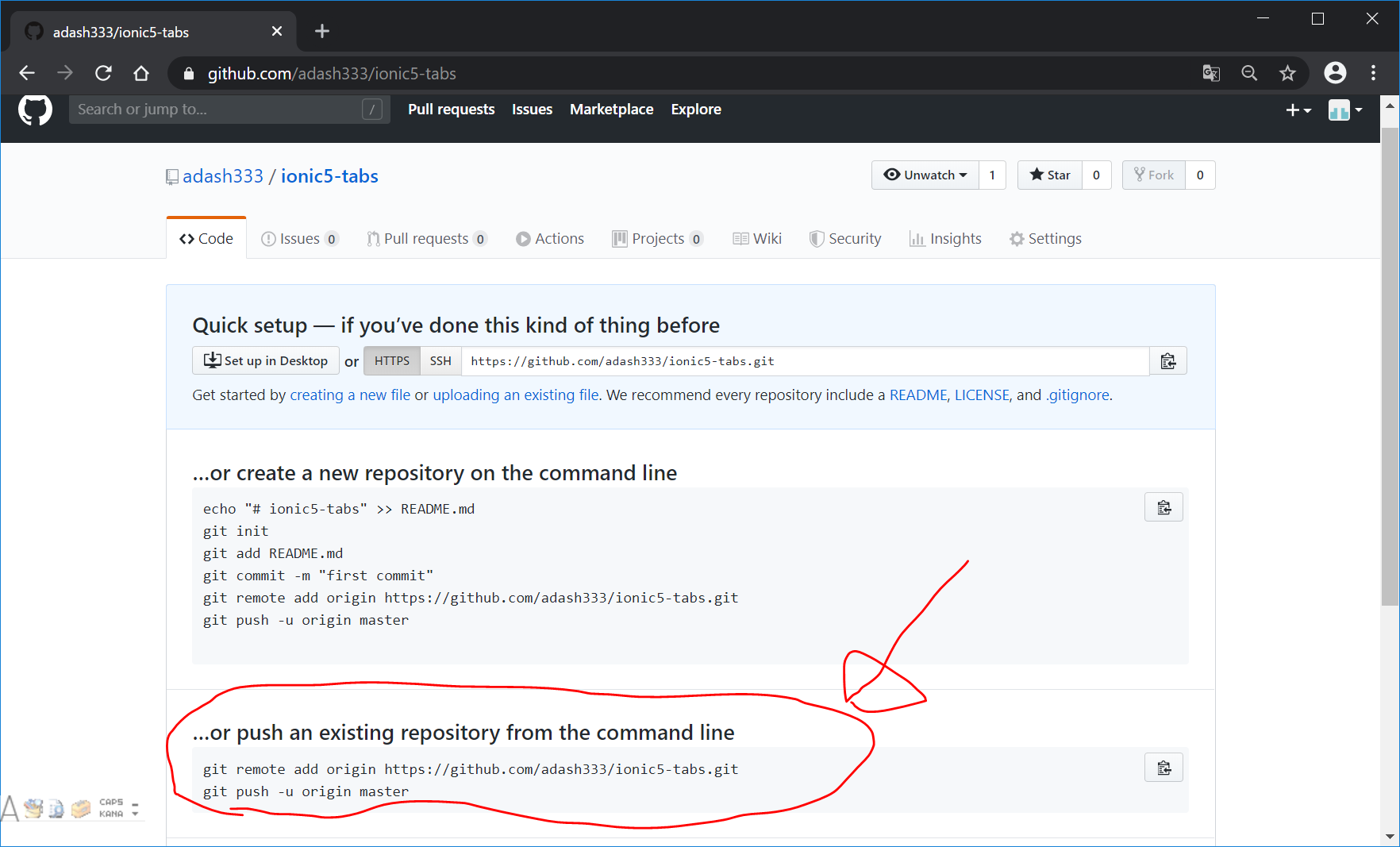
以下のような画面になります。

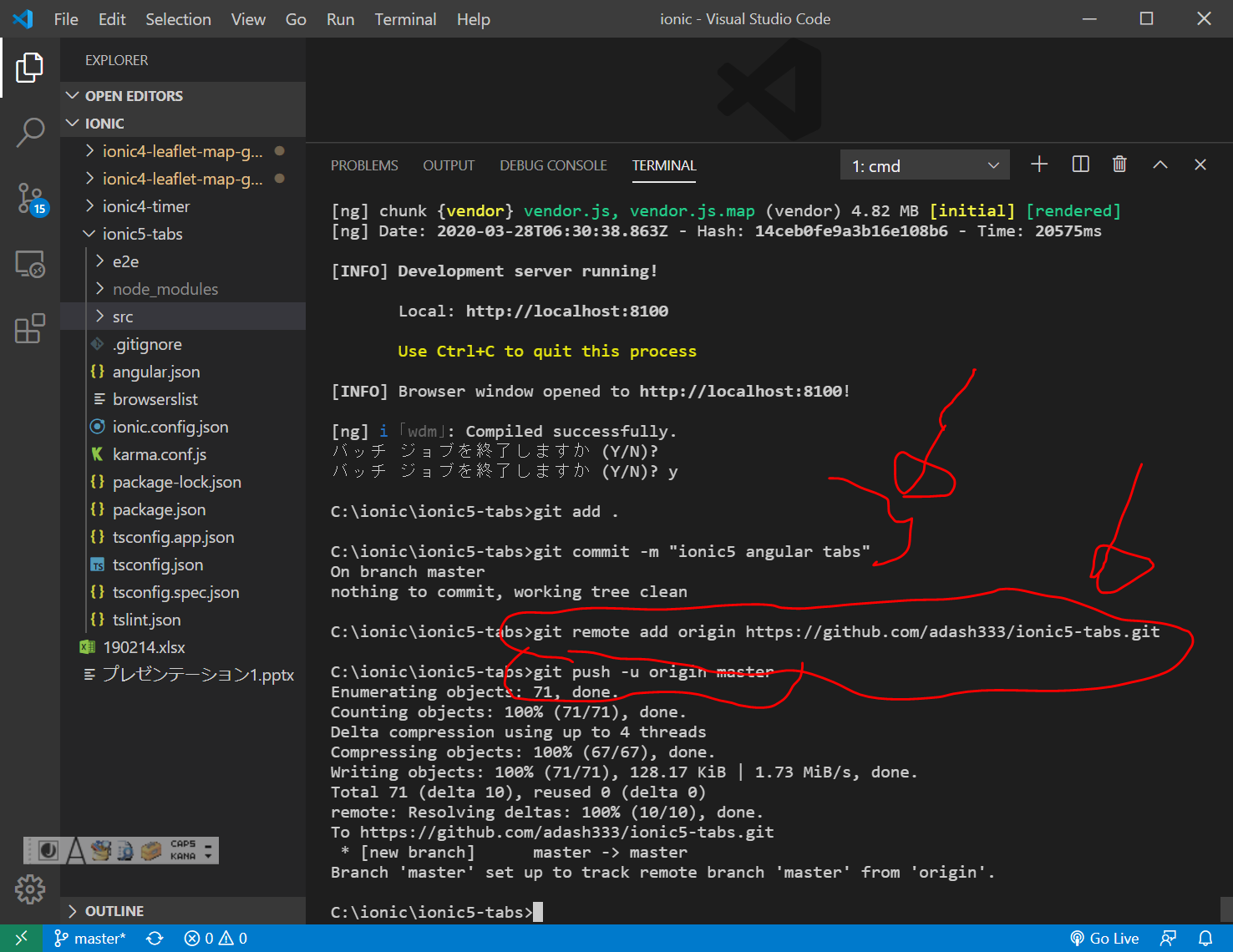
上記を参考に、VisualStudioCodeのターミナル画面で、以下を入力し、GitHubへpushします。
git add .
git commit -m "ionic5 angular tabs"
git remote add origin https://github.com/adash333/ionic5-tabs.git
git push -u origin master
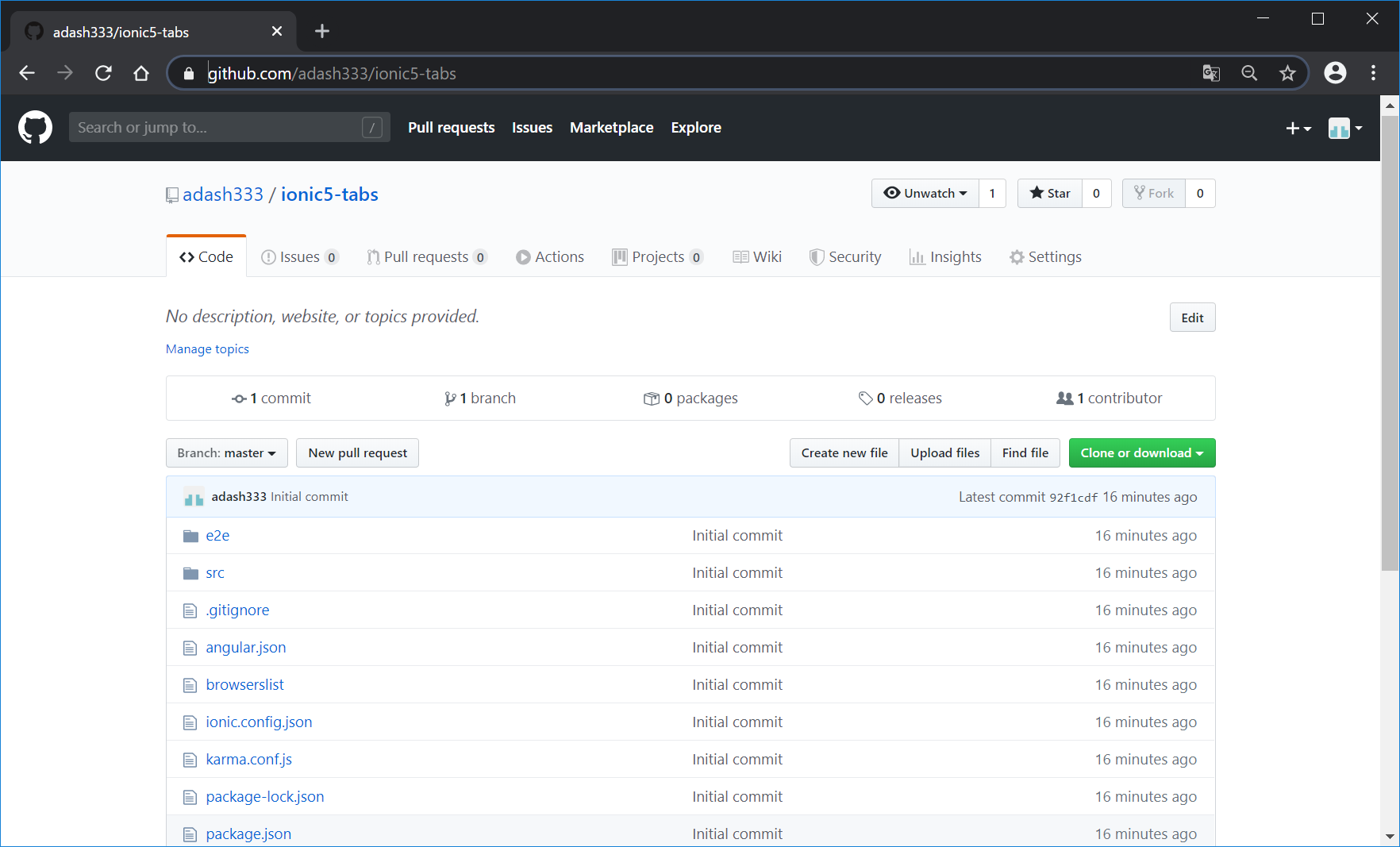
このあと、 https://github.com/adash333/ionic5-tabs を見ると、以下のようにpushされていることが確認できます。

Netlifyにデプロイしようとするもかなり苦労する(2020/3/28時点)
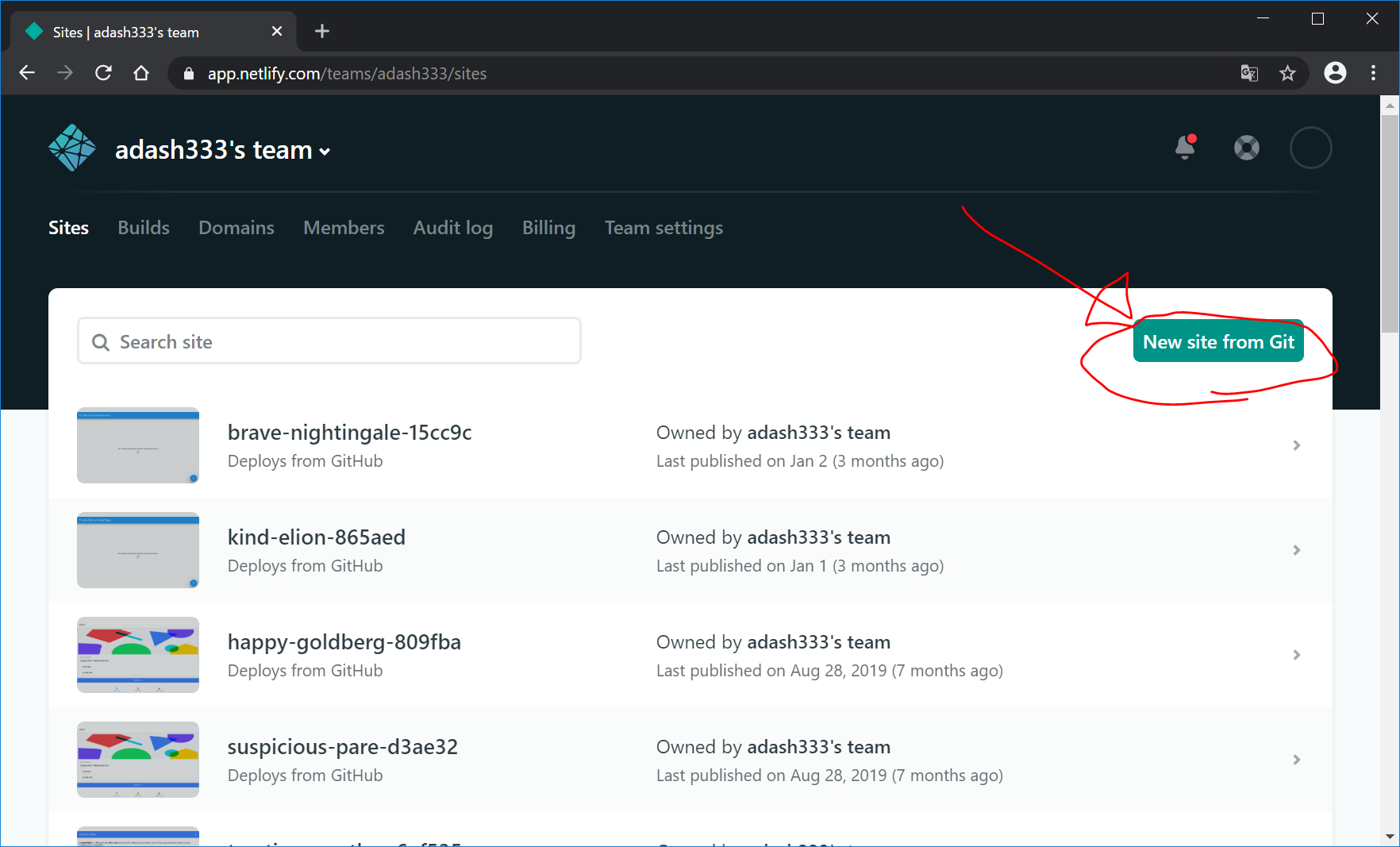
このまま、Webアプリとして公開します。 https://www.netlify.com/ にログインして、画面右上の、”New site from Git” をクリック


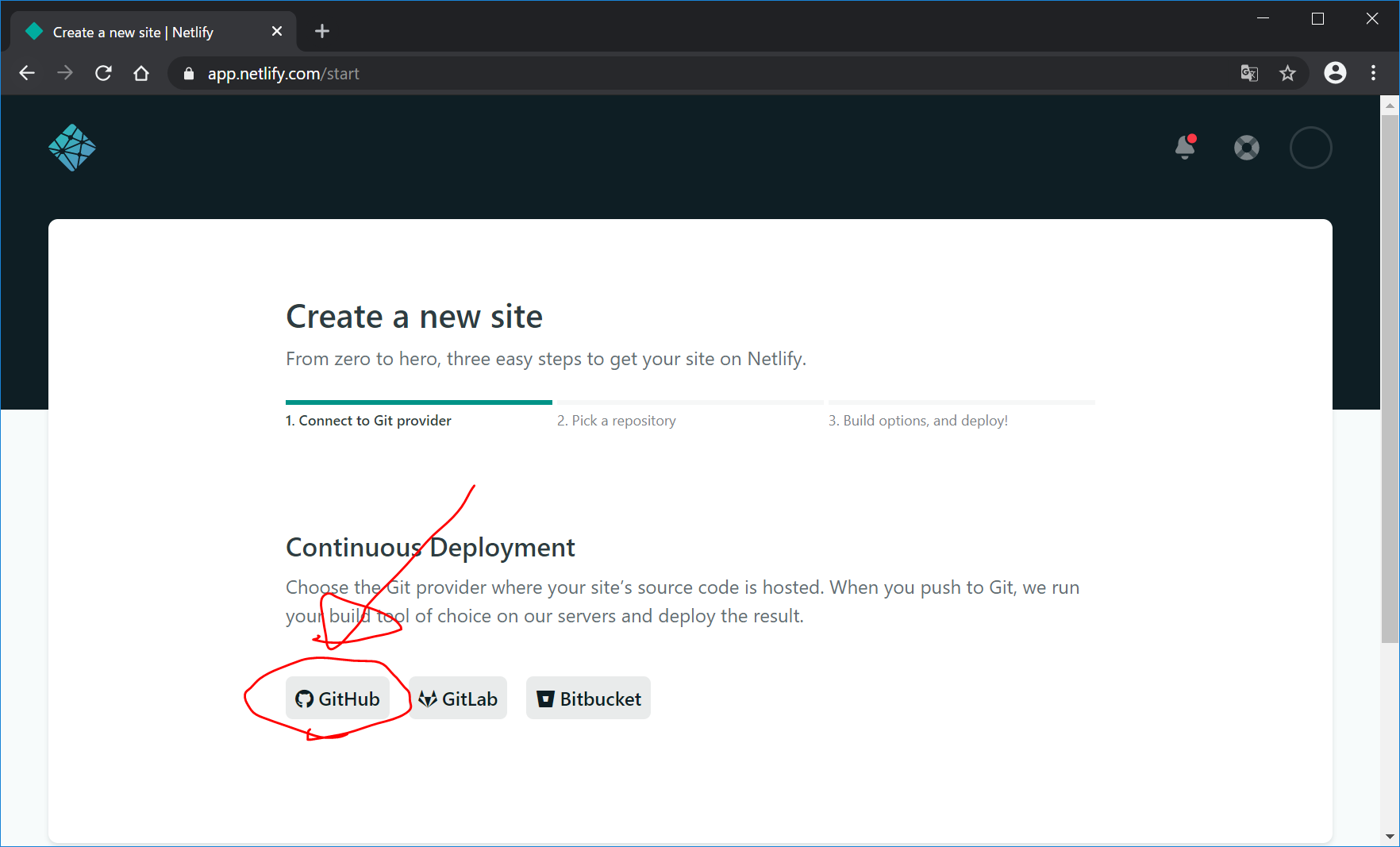
GitHub をクリックして、

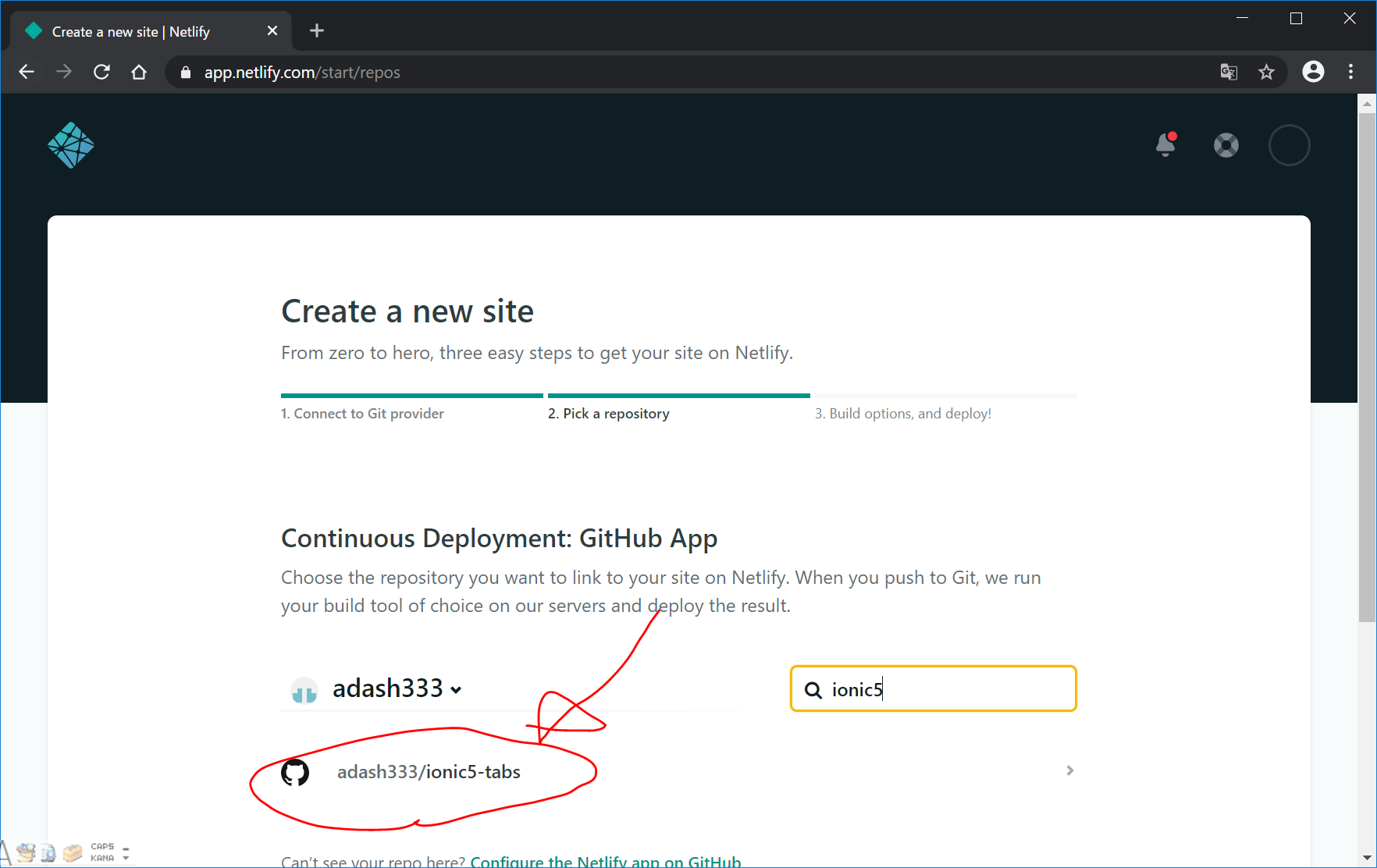
先ほどGitHubにデプロイした、"ionic5-tabs" をクリック

次のページで、Build commandのところを、
npm run build -- --prod && echo '/* /index.html 200' >> www/_redirectspublic directoryは www/ と入力して、"Deploy site" をクリックします。

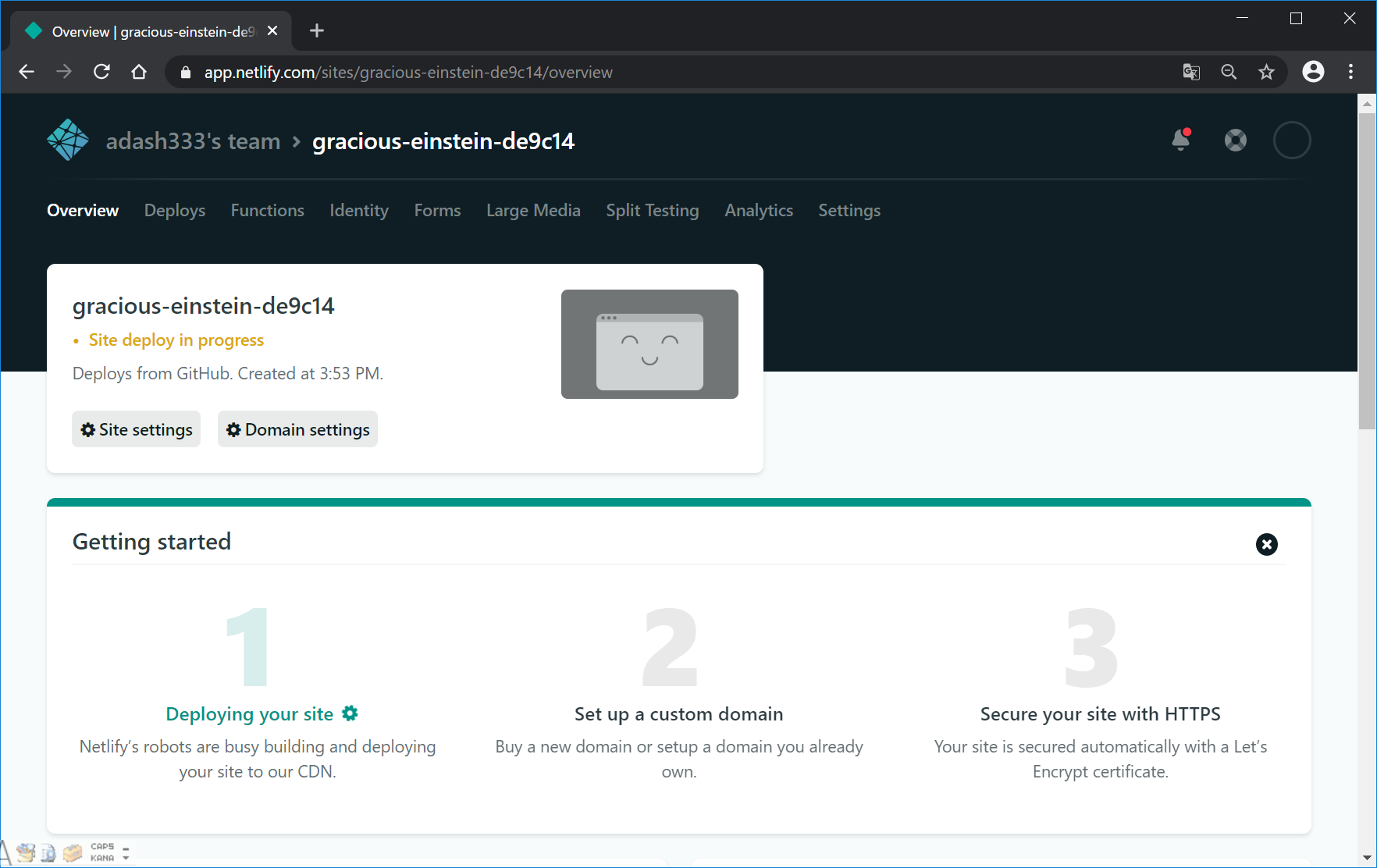
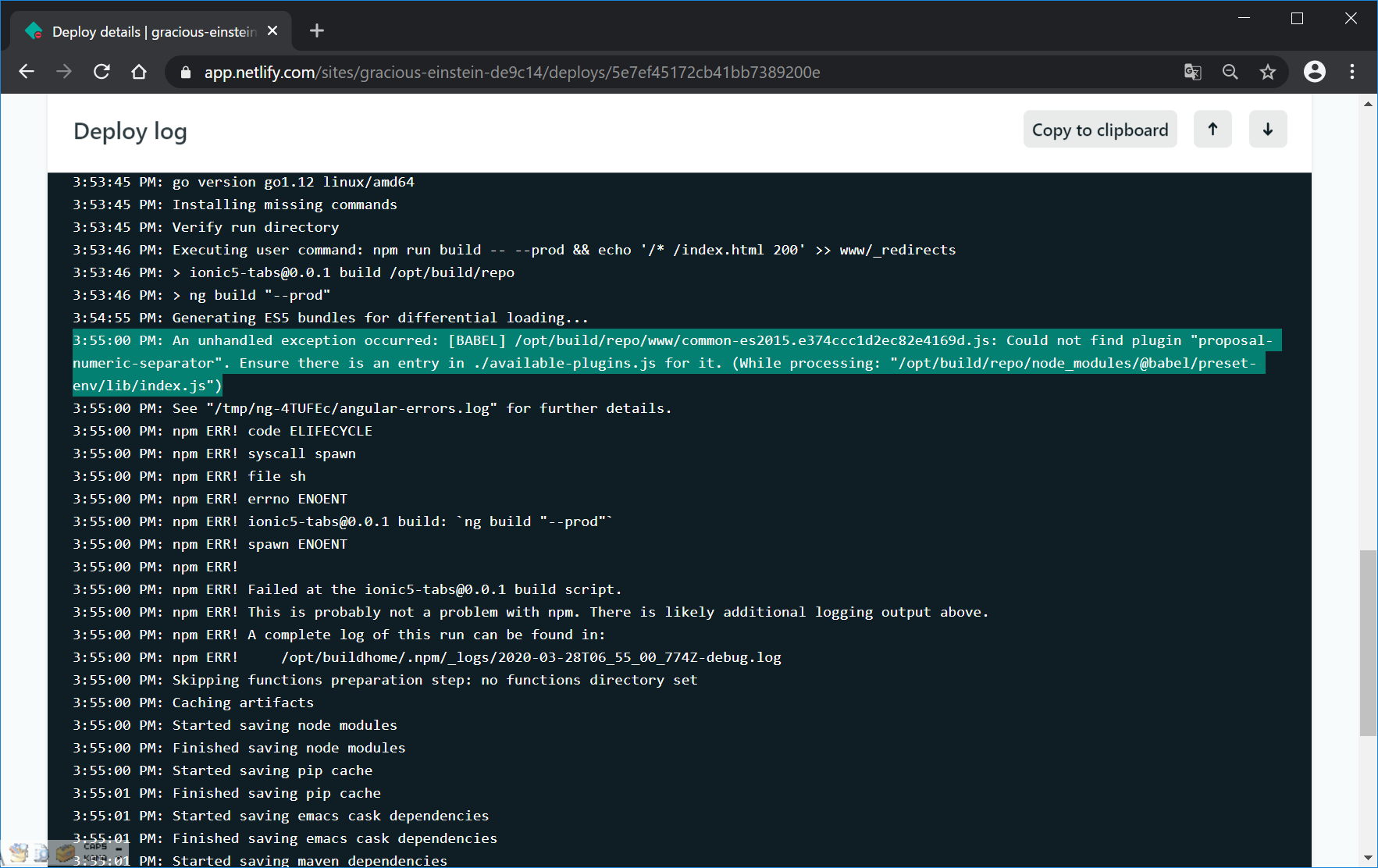
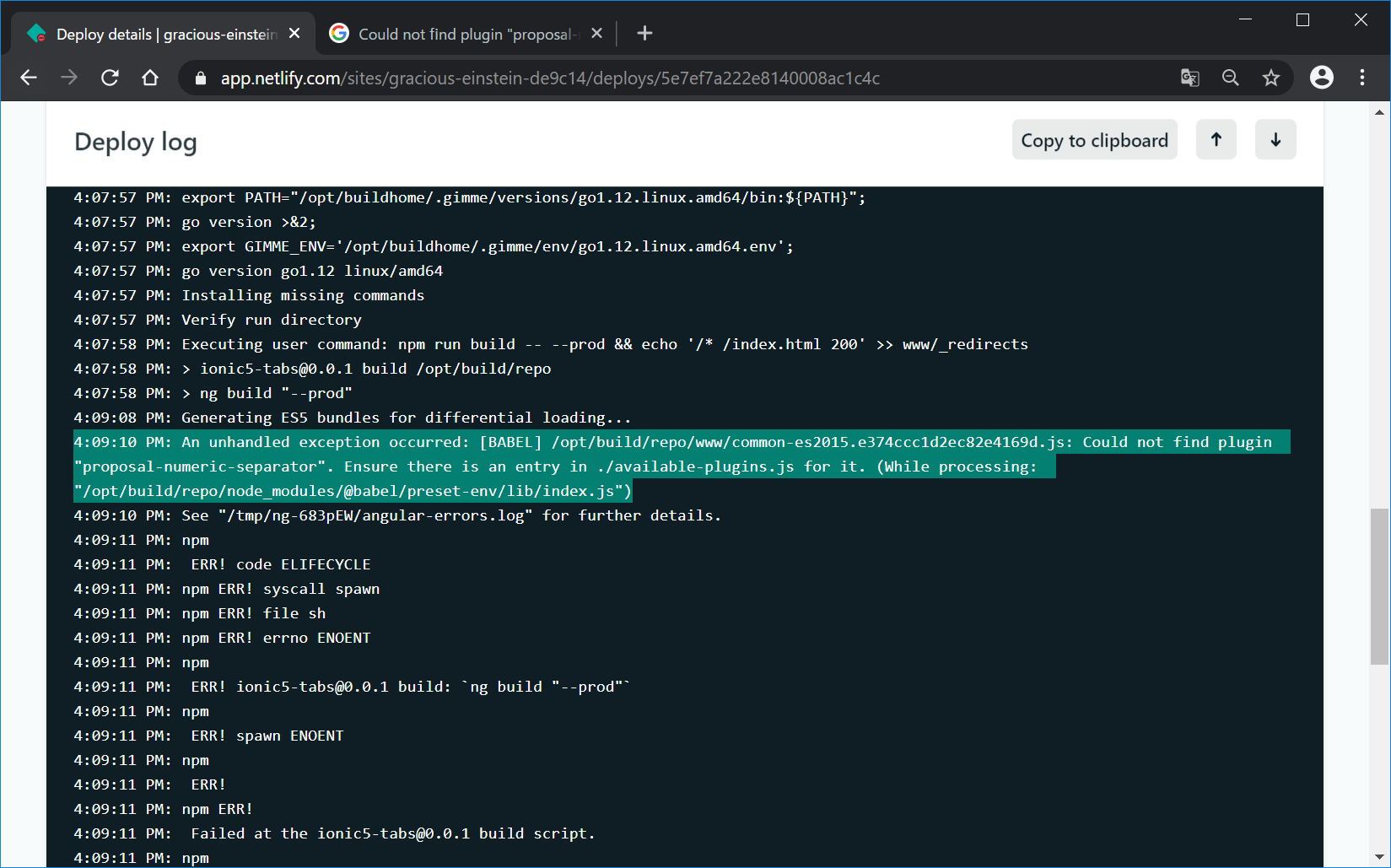
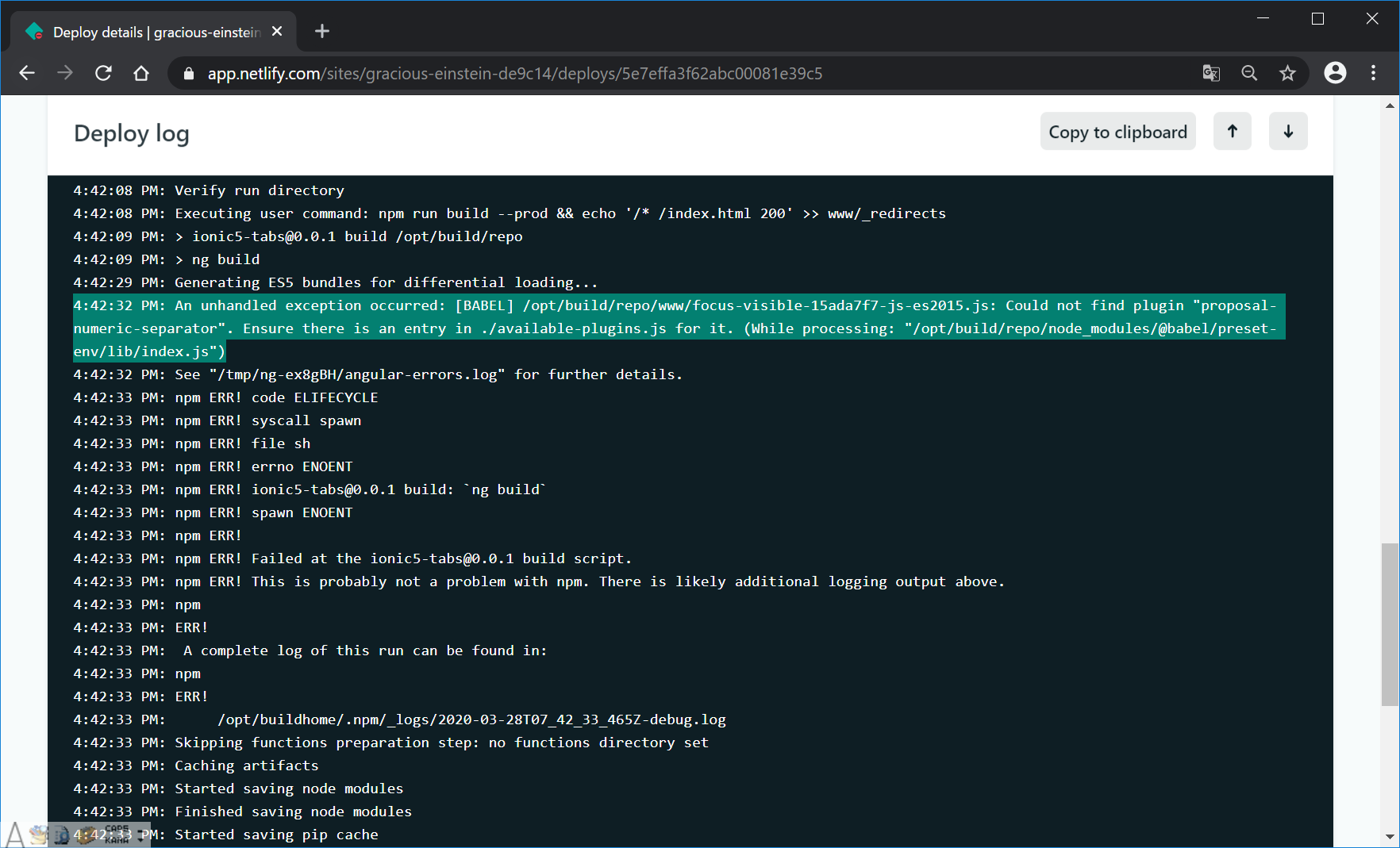
数分間、以下のような画面になるので、他のことをして待ちます。

うまくいきませんでした。

Could not find plugin "proposal-numeric-separator". Ensure there is an entry in ./available-plugins.js for it. (While processing: "/opt/build/repo/node_modules/@babel/preset-env/lib/index.js")というエラーが出ています。ググってみると、、、Angularの問題のようです。後日解消されることを期待して、今回はあきらめようかな、、、
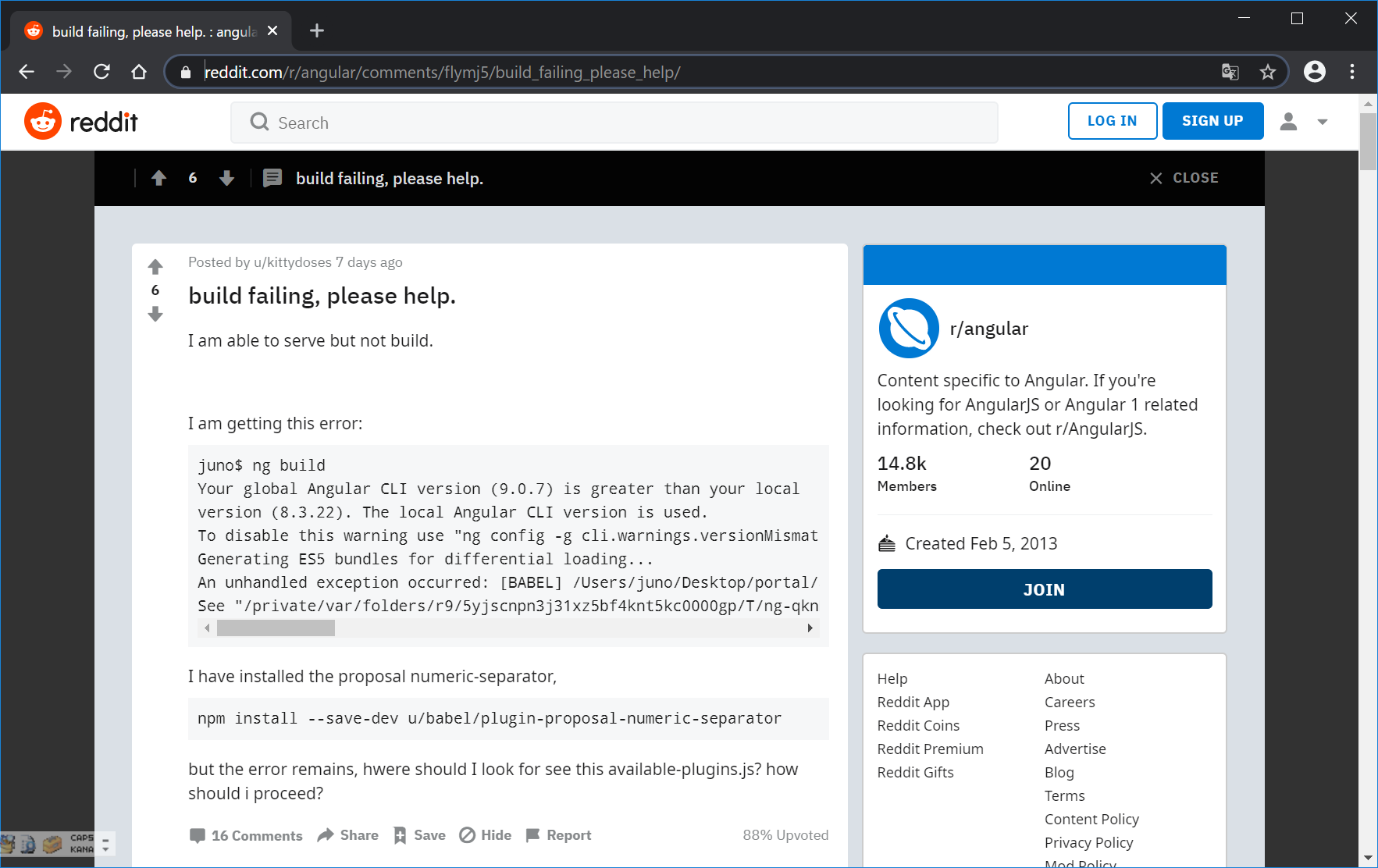
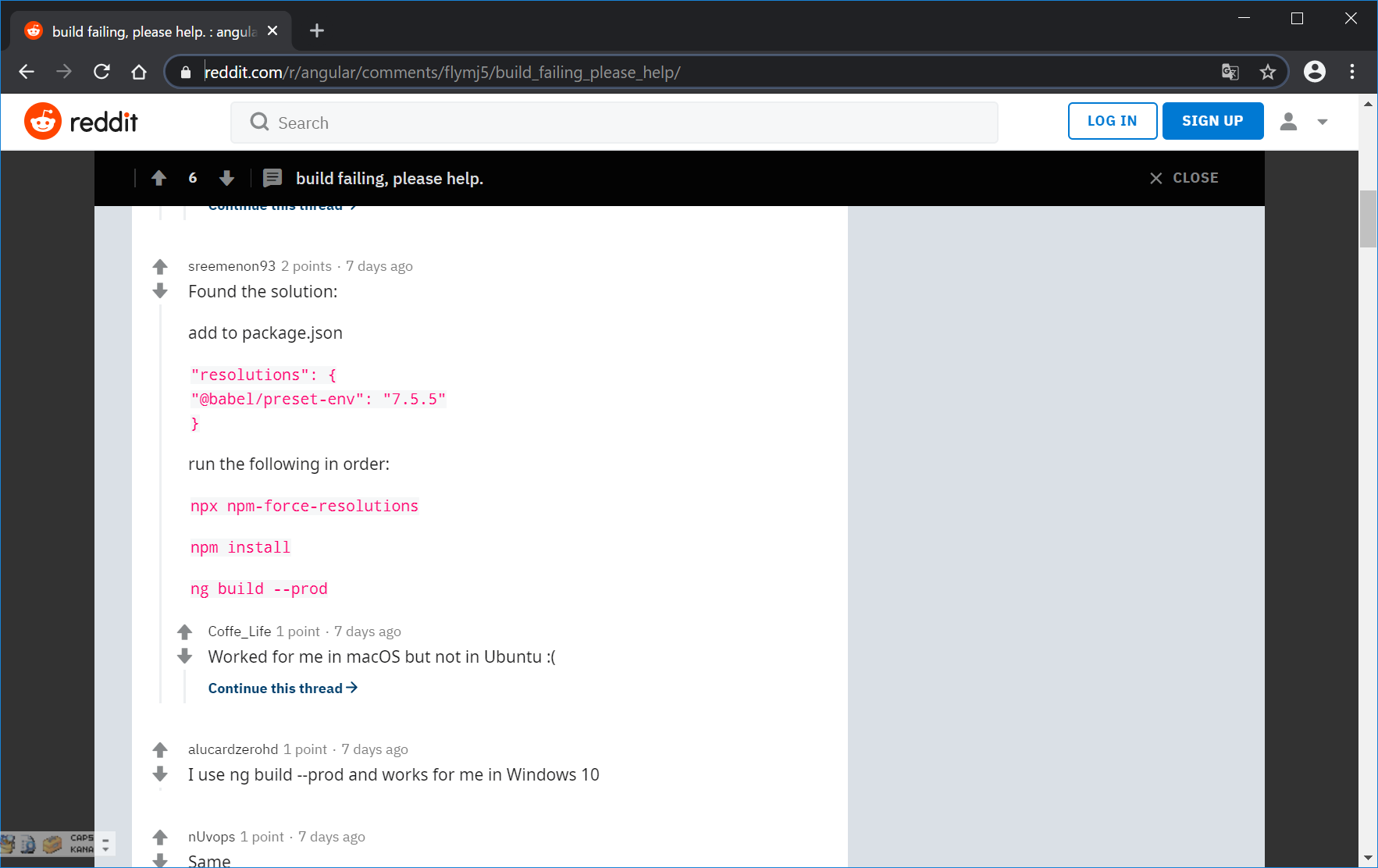
https://www.reddit.com/r/angular/comments/flymj5/build_failing_please_help/


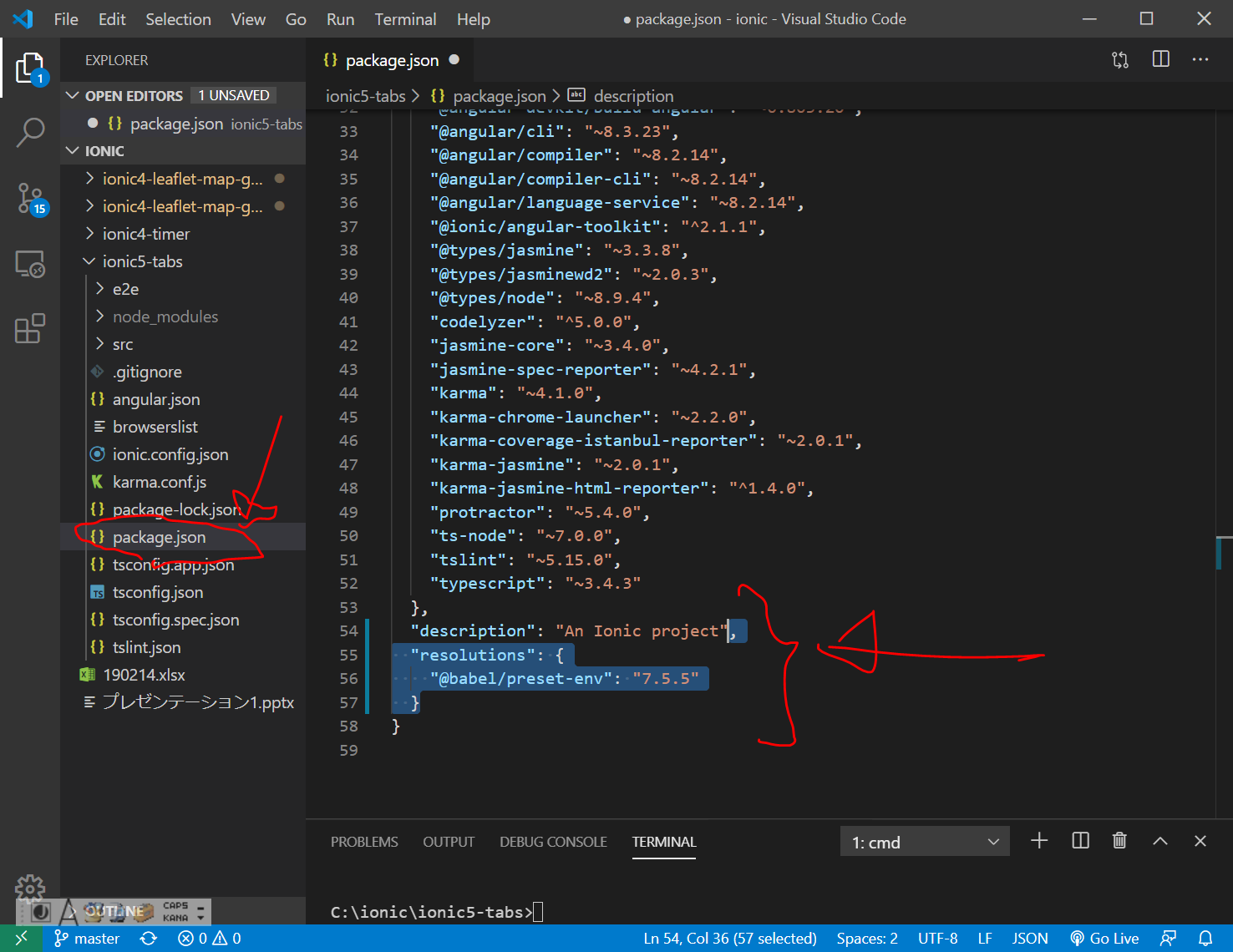
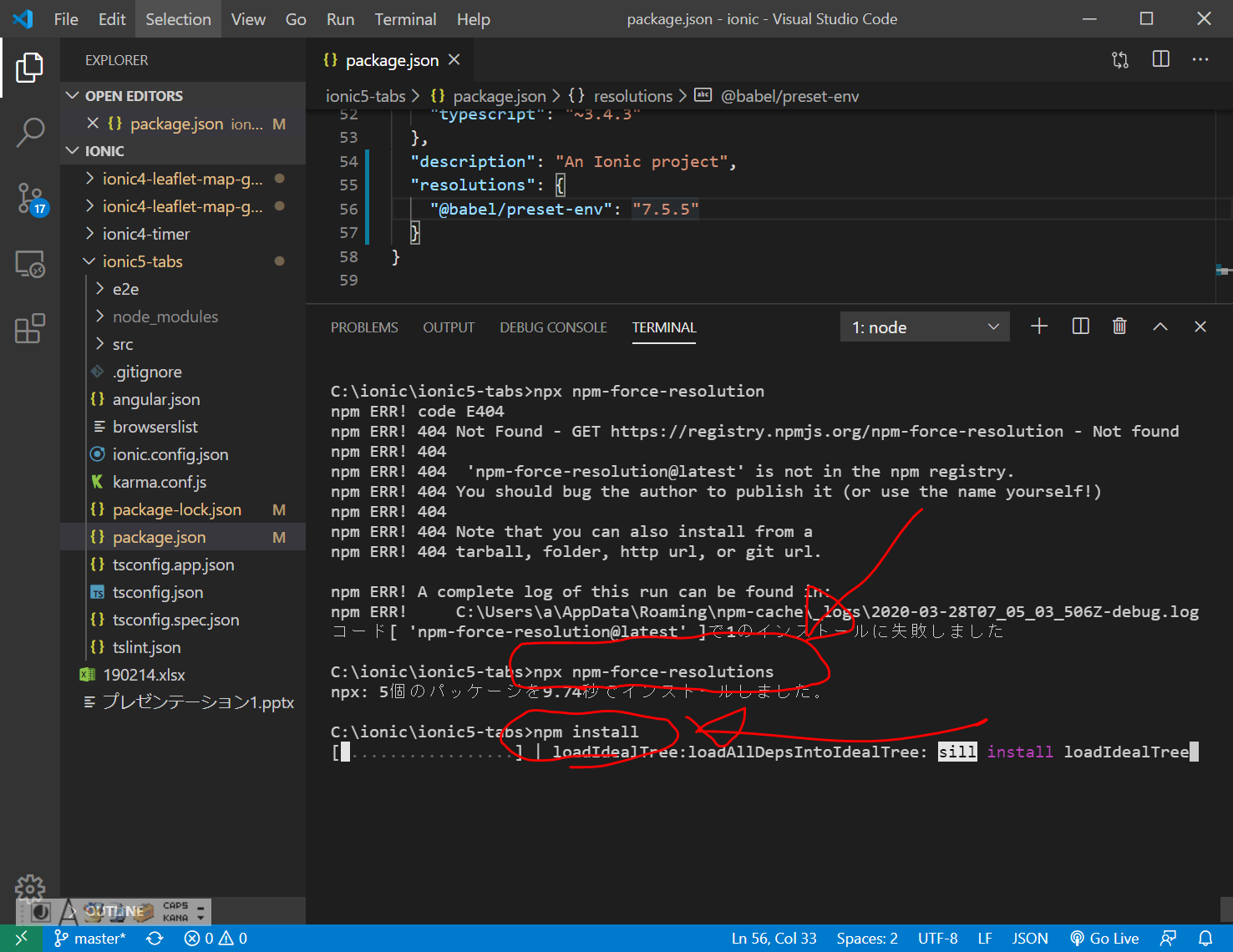
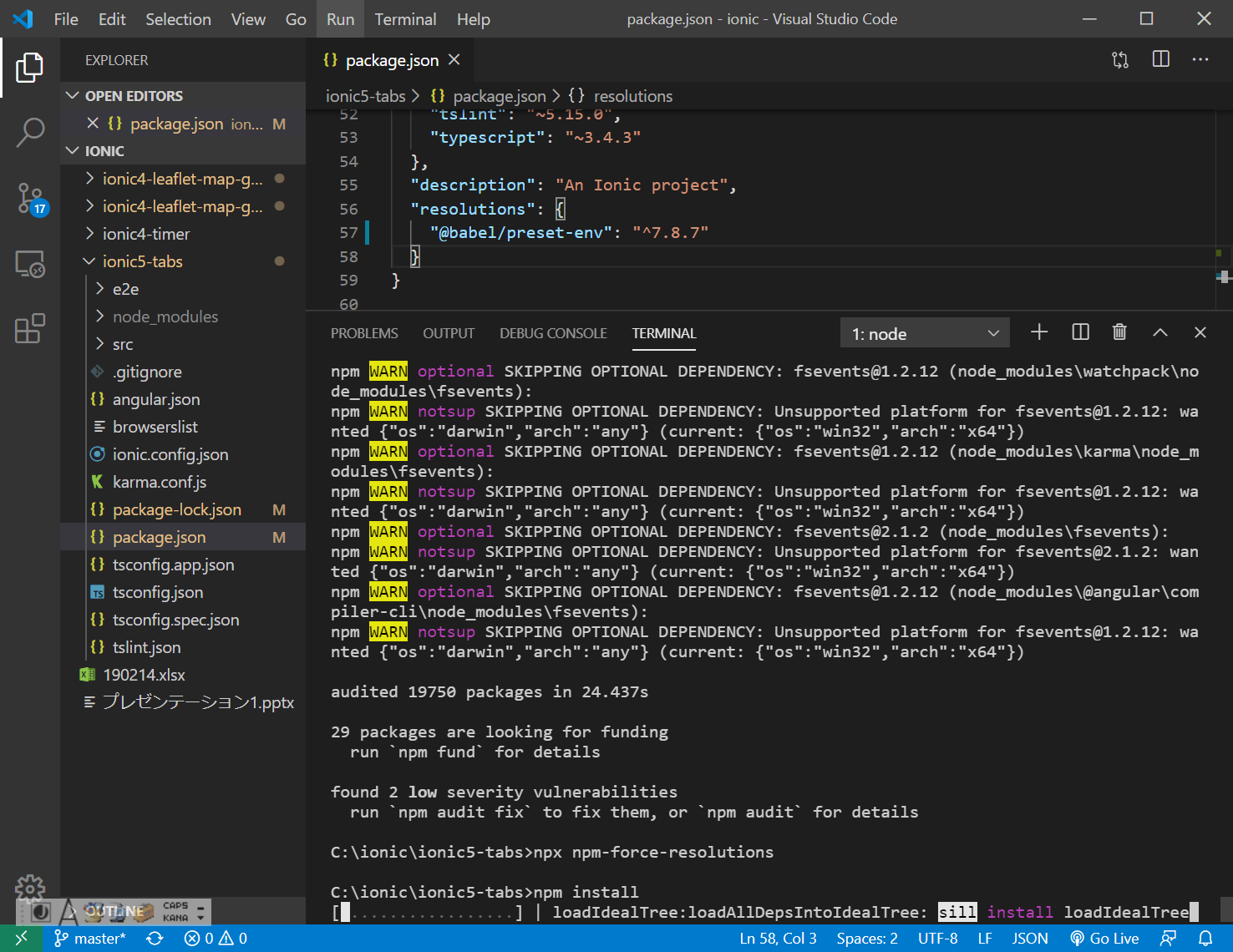
一応、VisualStudioCode上で、package.jsonに、
"resolutions": {
"@babel/preset-env": "7.5.5"
}を追加して、
npx npm-force-resolutions
npm installしてから、
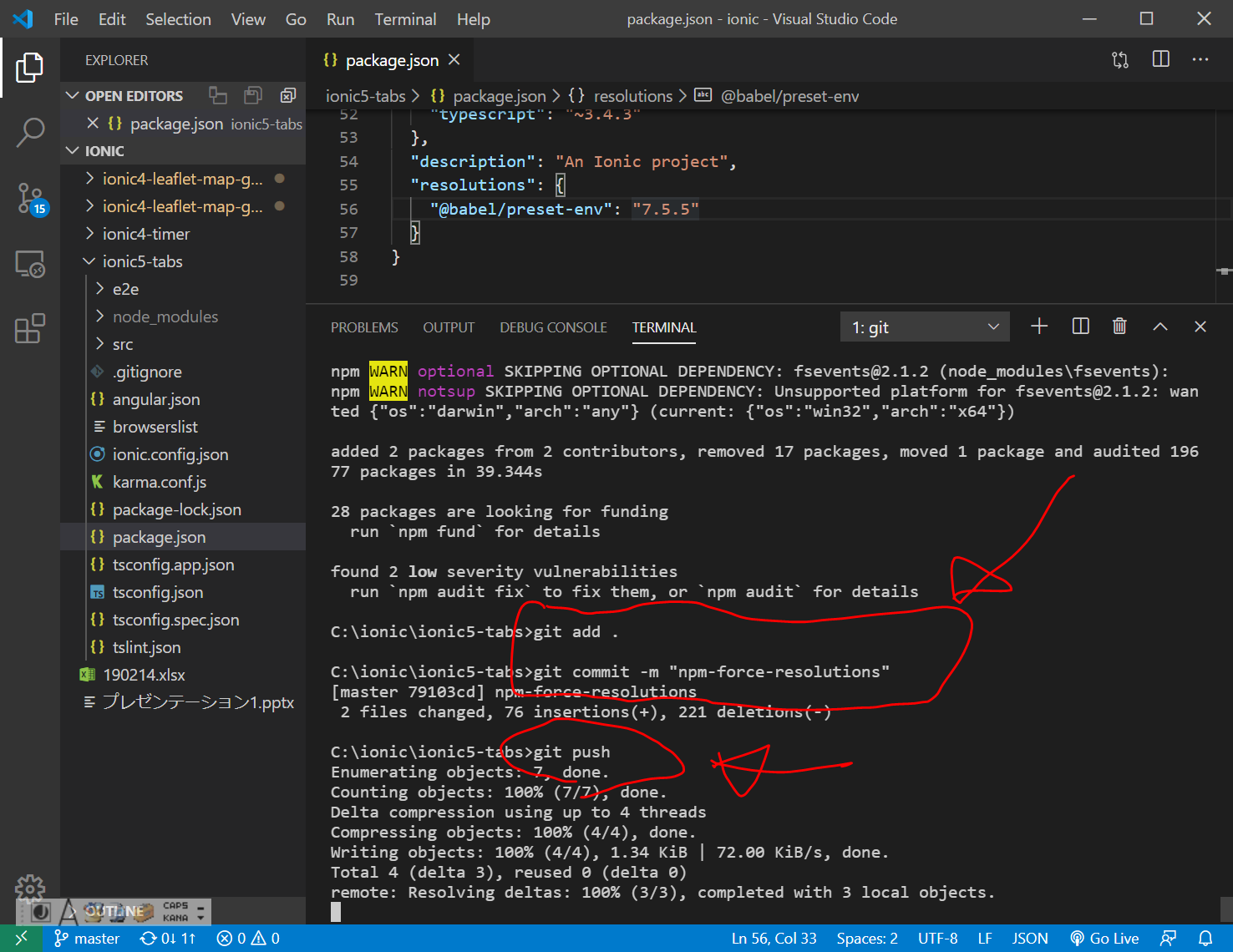
git add .
git commit -m "npm-force-resolutions"
git pushしてみました。



GitHubへ変更がpushされると、自動的に、Netlifyの方で、再deployが行われます。
しかし、上記変更を行っても、デプロイはできませんでした。
ちょっと、ググっても対処法が分からないので、今回は諦めます。

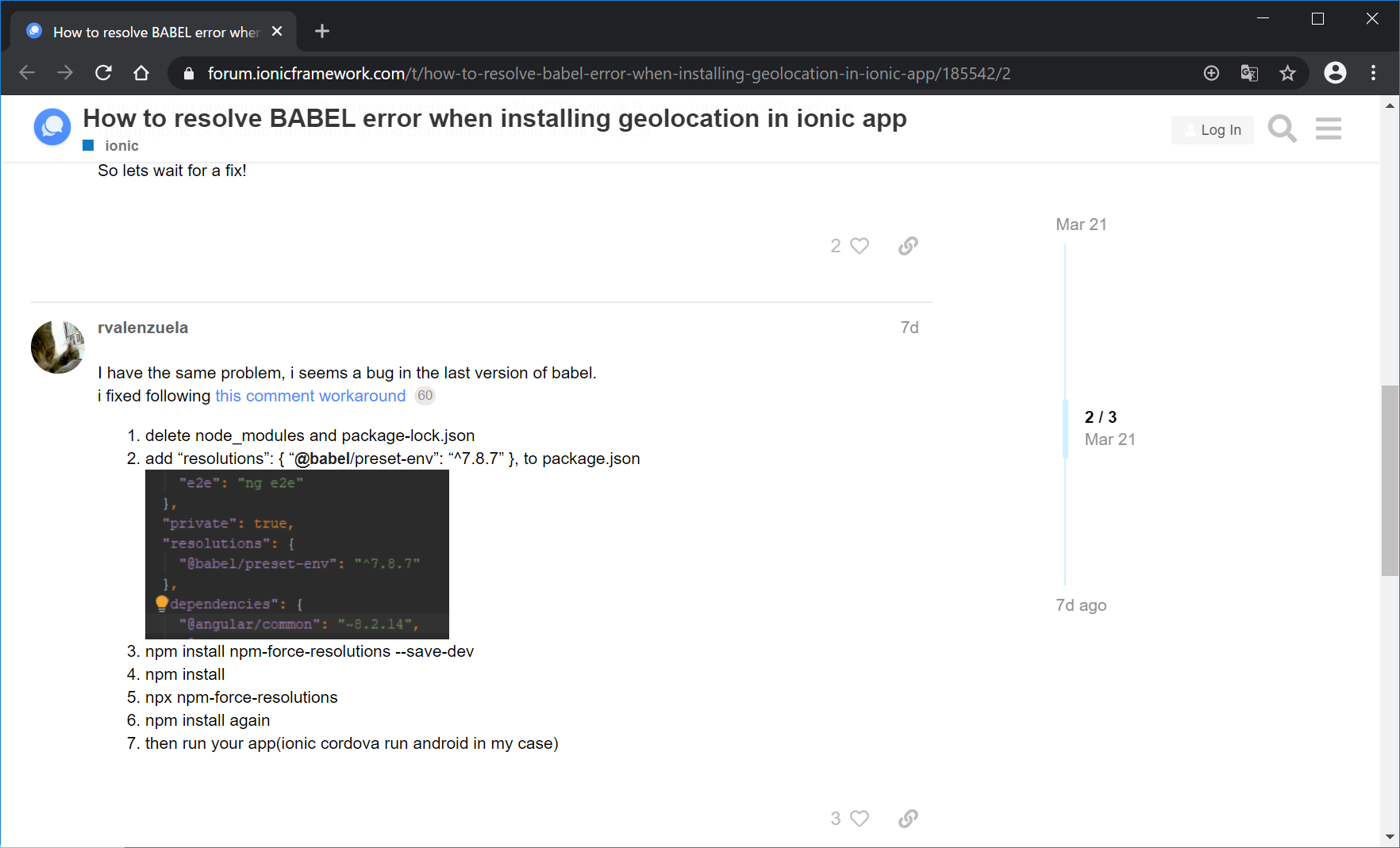
あきらめきれず、もう一度、以下を参考にやってみる
https://forum.ionicframework.com/t/how-to-resolve-babel-error-when-installing-geolocation-in-ionic-app/185542/2


git add .
git commit -m "npm-force-resolutions2"
git push
ダメでした、、、とほほ。。。
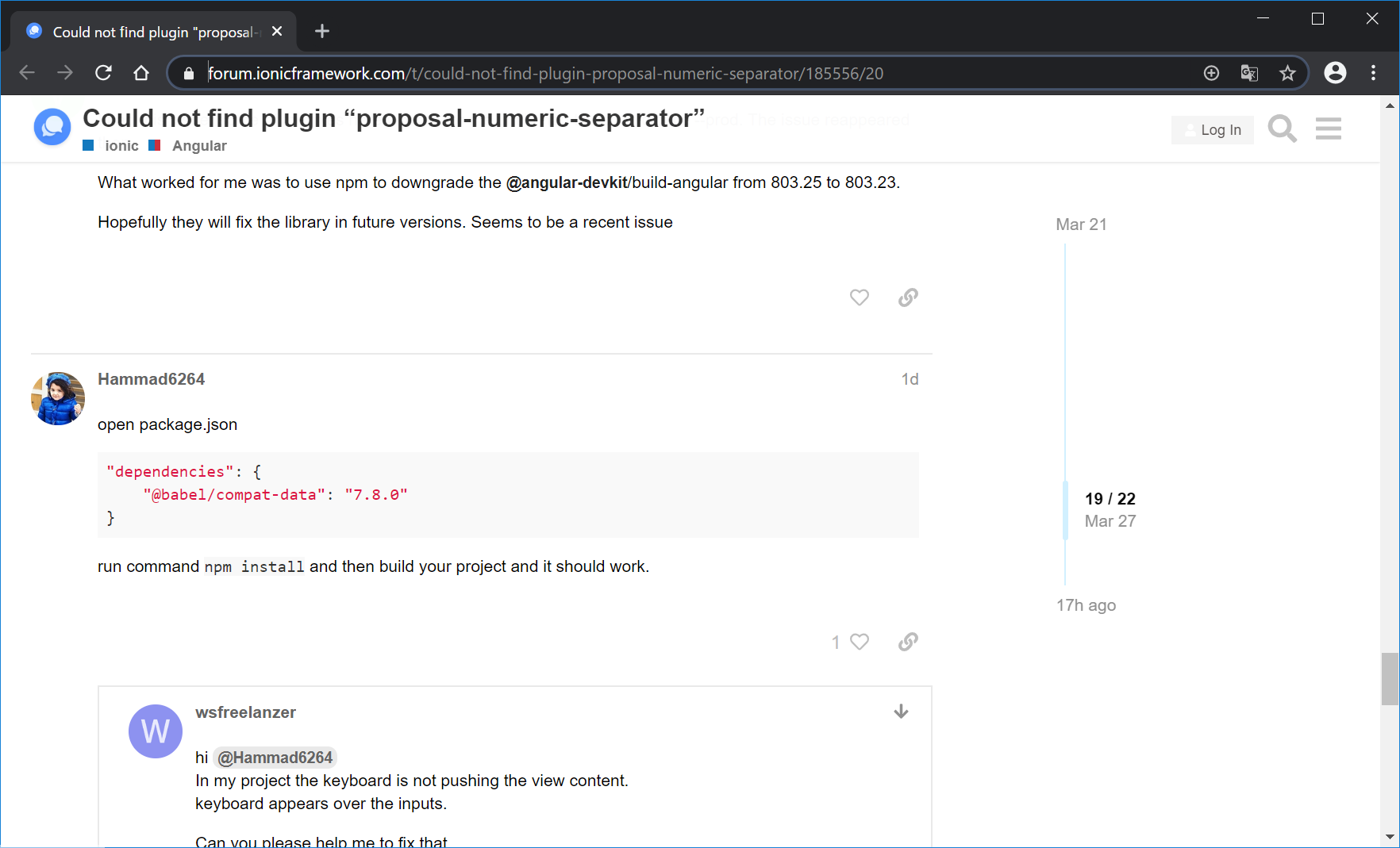
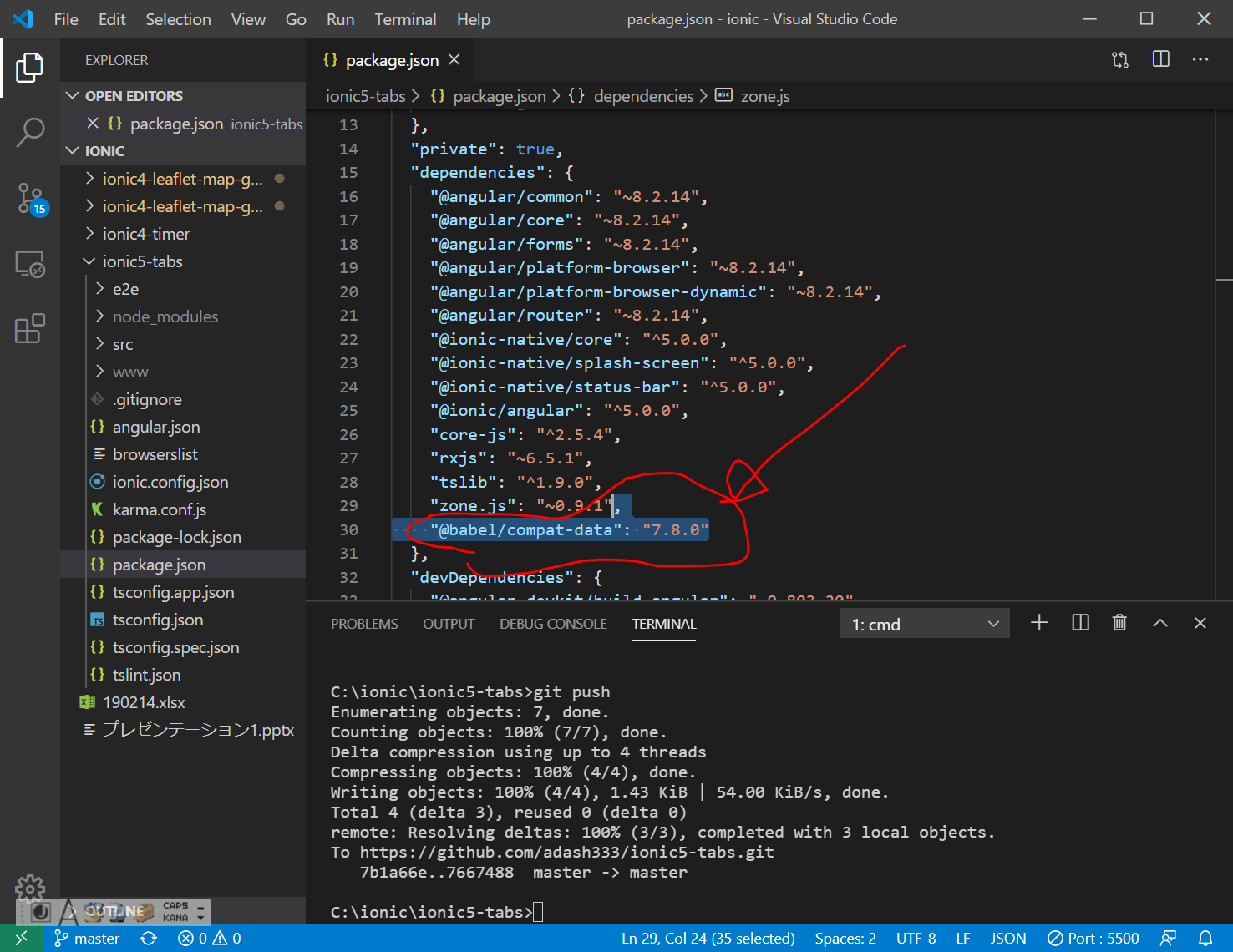
今度は、続けて、 https://forum.ionicframework.com/t/could-not-find-plugin-proposal-numeric-separator/185556/20 を見ながら、またpackage.jsonを変更

"dependencies": {
}
の中に、
@babel/compat-data": "7.8.0"
を追加
npm install
git add .
git commit -m "npm-force-resolutions2"
git push
なんと、やっと、デプロイできました。訳がわからない。。。これは、なんとかしてほしいところです。
https://gracious-einstein-de9c14.netlify.com/tabs/tab1

ソースコードとデモサイト
ソースコード
https://github.com/adash333/ionic5-tabs
デモサイト
https://gracious-einstein-de9c14.netlify.com/
お勧めの本
Netlifyにデプロイするコマンドが載っていましたが、私ではこんなコマンドは絶対に思いつきません(それでもまだデプロイできていないのですが)。やはり、初めてIonic5(Angular)をやるなら、必須の本かと思われます。



ディスカッション
コメント一覧
まだ、コメントがありません