Ionic3+Firebaseでチャットアプリを写経してみる
以下のサイトで、Ionic3とFireabaseを使ったチャットアプリの解説がある。
https://www.djamware.com/post/5a629d9880aca7059c142976/build-ionic-3-angular-5-and-firebase-simple-chat-app

なんとソースコードもあるらしい。
https://github.com/didinj/ionic3-angular5-firebase-simple-chat
写経して、Androidアプリにして、自分のスマホで動かしてみたい!
なお、Progressive Web App対応のWEBサイト、スマホアプリ同時作成のための初心者向けの本としては、以下の本が非常におすすめです。
榊原昌彦 (著) Ionicで作る モバイルアプリ制作入門 Web/iPhone/Android対応 Kindle版
(1)Firebaseのセットアップ
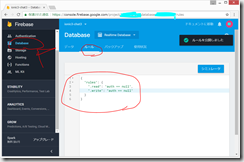
Gmailアカウントで、以下にログインして、「プロジェクトの追加」でプロジェクトを作成。今回は、ionic3-chat3 という名前とした。
https://console.firebase.google.com/

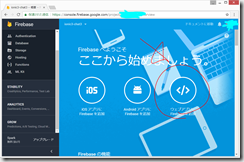
ちなみに、プロジェクトログイン直後の画面で、WEBアプリに追加 をクリックすると、
あとで、Ionicアプリに記述すべきコードの一部が記載されているので、こちらはメモしておく。
(2)新規Ionic3アプリの作成
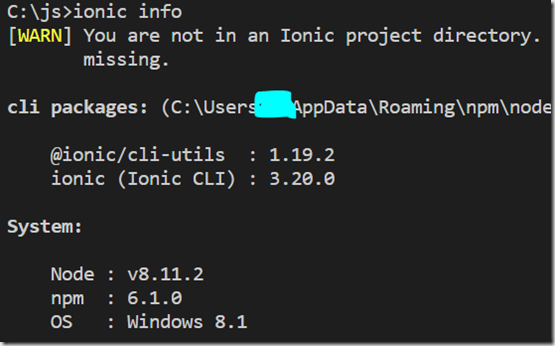
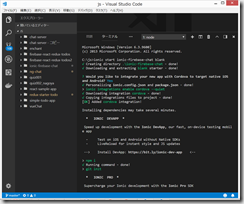
私の場合は、C:/js/ フォルダをVisualStudioCodeで開き、Ctrl+@でターミナル(cmd.exe)を開き、以下のように入力。
ionic start ionic-firebase-chat blank最初に聞かれる、
? Would you like to integrate your new app with Cordova to target native iOS and Android?
は、y とした。
PROなんちゃらは、n として、次に、
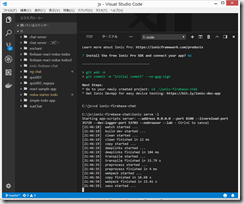
cd ionic-firebase-chat
ionic serve
自動的にブラウザ(私の場合はChrome)が開き、以下のような画面となる。
(3)FIrebaseモジュールのインストールと設定
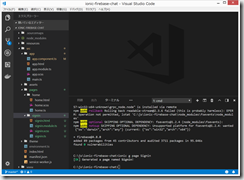
VisualStudioCodeのターミナル画面で、Ctrl + C => y => Enter で、一度サーバを停止後、firebase@4.8.0 をnpmでインストール
(angularfire2 とかはインストールしないのかな???)
npm install --save firebase@4.8.0上記サイトによると、2018年1月時点では、とにかく、version 4.8.0 がいいらしい。。。
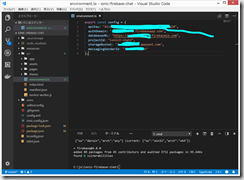
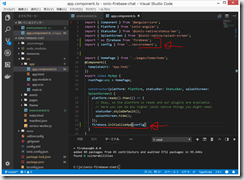
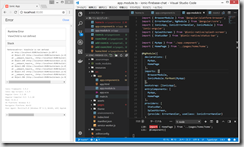
src/environment.ts を新規作成して、上記の(1)の最後でメモしたコードの一部をコピペする。
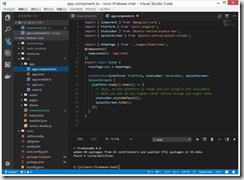
src/app/app.component.ts
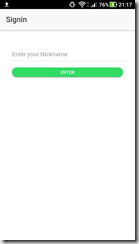
(4)Sign-in または、ニックネーム挿入ページを作成する。
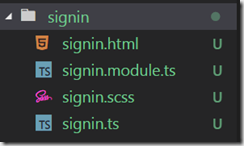
ionic g page Signinsrc/pages/signin/ フォルダが作成され、以下の4つのファイルが作成される。
同様に、Roomリストページと、AddRoomページを作成。
ionic g page Room
ionic g page AddRoom
Signinページを編集。
src/pages/signin/signin.ts
後半では、enterNickname() メソッドを作成している。
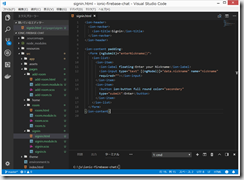
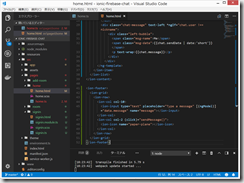
src/pages/signin/signin.html
(5)HomePageをチャットページとして編集する。
本家サイトでは、先にRoom List and Add-Room Page 作成しているが、途中経過を見たいので、先にHomPageの編集をしてみる。
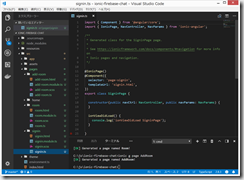
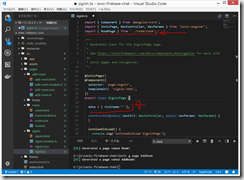
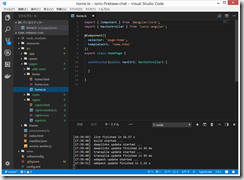
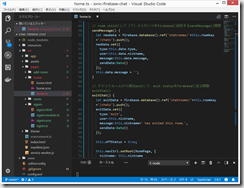
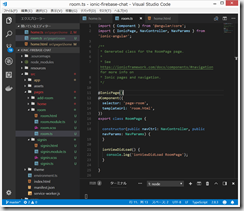
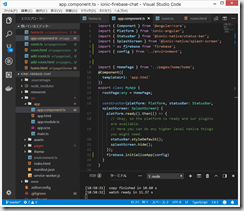
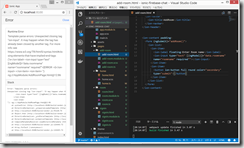
src/pages/home/home.ts
src/pages/home/home.html
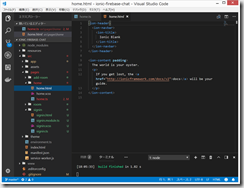
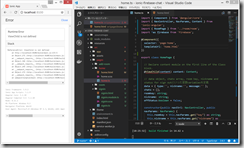
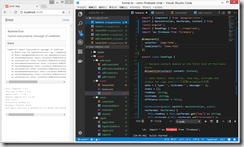
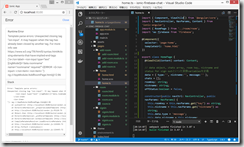
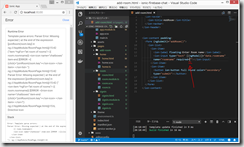
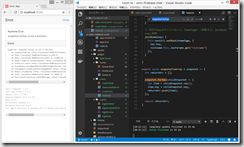
ionic serve しても、残念ながら、以下の画面のようになり、ViewChildが定義されていないと言われてしまう。これは、Room List、Add-Roomページを作成していないことが原因かもしれない。。。
(6)Room List、Add-Roomページを編集
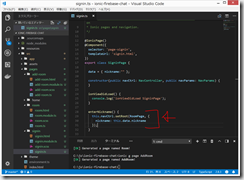
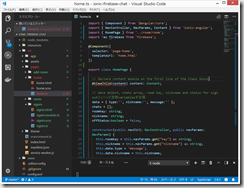
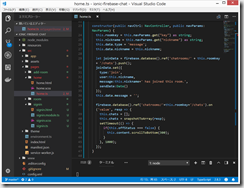
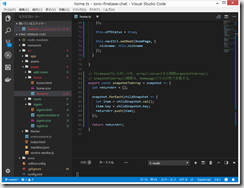
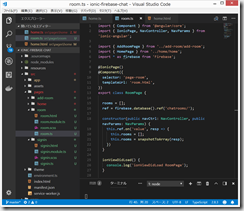
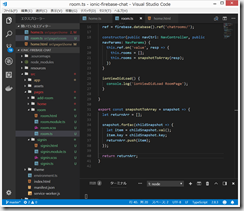
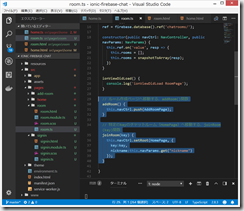
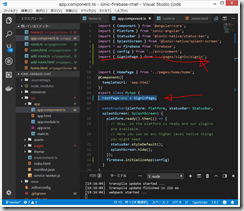
src/pages/room/room.ts
さらに、constructor の中に、addRoom()関数と、joinRoom(key)関数を定義
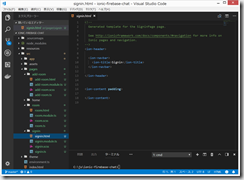
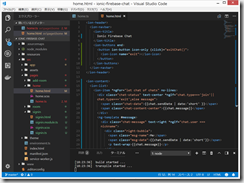
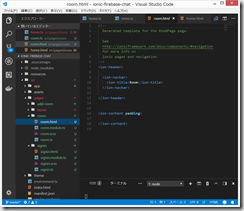
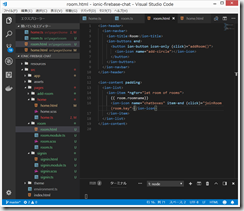
src/pages/room/room.html
(7)Add-Roomページの編集
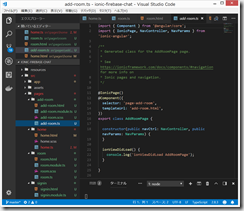
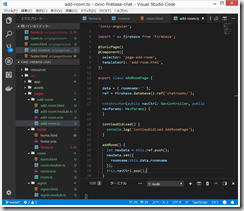
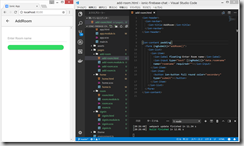
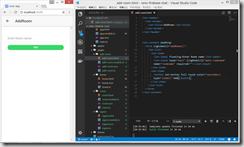
src/pages/add-room/add-room.ts
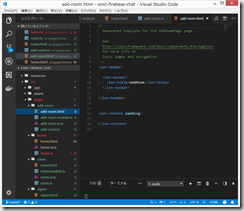
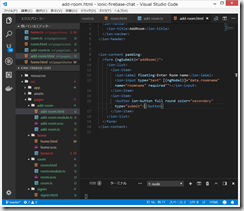
src/pages/add-room/add-room.html
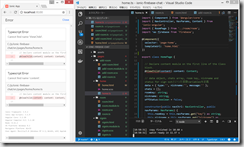
これで行けるはずなのだが、、、なんかエラー。
サーバを停止して、もう一度ionic serve
(8)スタートページをSign-in ページにする。
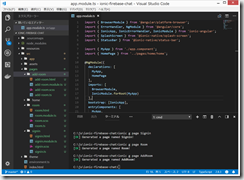
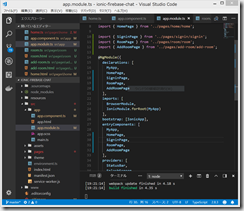
(9)app.module.ts の編集
src/app/app.module.ts
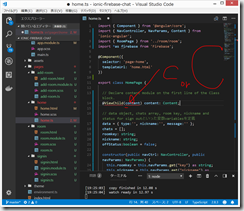
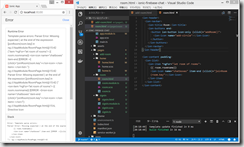
(10)@ViewChildのエラーの訂正、その他訂正
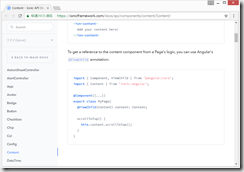
公式Documentを見てみると
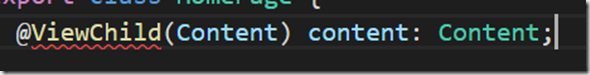
Cが大文字?小文字?
(変更前)
まだ次のエラーが出ているが、とりあえず、@ViewChildの問題は解決した。
結構悩んだ。
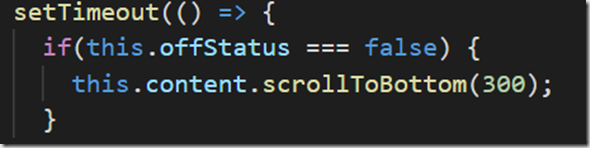
結局、スクロールなどの操作をするために
を行い、
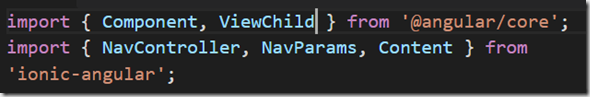
といった感じで行うらしいのだが、そのためには、
というように、@angular-core から、ViewChildをimportして、さらに、ionic-angularからContentをimportしなければならないらしいということが分かった。
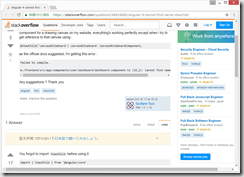
https://stackoverflow.com/questions/46816682/angular-4-cannot-find-name-viewchild

import { ViewChild } from '@angular/core’;
import { Content } from 'ionic-angular’;
export class HomePage {
@ViewChild(Content) content: Content;
●add-room.html
required="" の、 = が抜けていたので追加。
●room.html
(room.key)" の、) が抜けていたので、追加した。
やっと、画面が出てきた。
(11)動かしてみる
room.ts
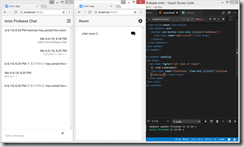
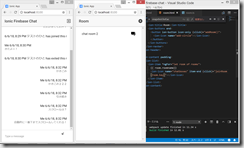
ログイン後、ちゃんとRoomリストページが出てきた。
これはすごい!やっとチャットアプリができたかも!
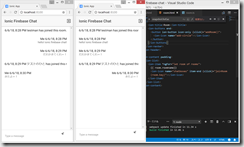
2人目がチャットルームから退出できた。
ちゃんと、自動的に一番下までスクロールもしてくれた。
add-room.html
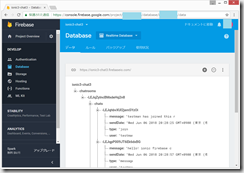
ちなみに、Firebaseを見てみると、以下のようになっている。
(12)Androidアプリを作成
(前提)Android Studioのインストール
https://developer.android.com/studio/?hl=ja

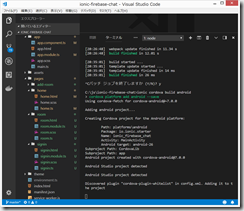
ionic cordova build android
もしかしたら、AOTコンパイルである、
ionic cordova build android --prod
の方がよかったかもしれない。。。
最初は何か追加でインストールされているらしく、だいぶ何分も時間がかかる。
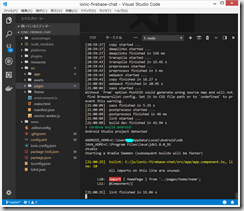
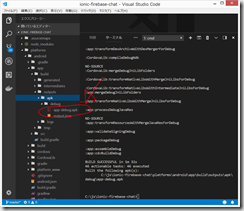
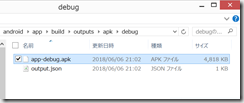
ここにapkファイルを作ったよーと表示されるので、その場所にあるapp-debug.apk ファイル(約5MB)を、自分のスマホに添付ファイルでメールしようとした。
メールしようとしたら、自分のスマホでは添付ファイルのapkファイルが表示されなかったりしたので、自分のGoogleDriveに保存して、そこからインストールする形にした。
スマホは、開発者オプション にして、身元不明のアプリをインストールする も ONにしたところ、Zenfone 4 Max に無事インストールできた。
なんかエラーがまた見つかったが、すぐにAndroidアプリを作って、実機で試すことができるのが本当に楽しい!
(13)訂正
home.html
<今回のIonicとFirebaseによるチャットアプリのポイント>
(1)IonicとFirebaseの連携に、Angularfire2ではなく、firebaseというものを使っている。ググってよく出てくるのは、AngularrFire2というモジュールだが、今回は、なぜか、firebaseという名前のモジュール?であった。
(2)Ionicで新しくページを作成した場合は、
src/app/app.module.ts
に、import して、@NgModule の、declaratios と、entryComponents に必ず記載する。
(3)Ionicで、チャットのメッセージの行数が増えて、画面におさまりきらないときに自動的にスクロールなどをしたい場合には、
import { ViewChild } from '@angular/core’;
import { Content } from 'ionic-angular’;
してから、
export class HomePage {
@ViewChild(Content) content: Content;
….
this.content.scrollToBottom(300);
のように、する。(具体例を見て写経しながら理解する必要はあり。)
(3)困ったら本家サイトのGitHubへ
https://github.com/didinj/ionic3-angular5-firebase-simple-chat
2018年6月時でスマホアプリを初めて作成する形には、Ionic3の解説がされている以下の本がお勧めです。
















































































ディスカッション
コメント一覧
まだ、コメントがありません