Ionic3でFirebaseでパスワード制限の写経にtry(2)(うまくいかず)
以前、tryして挫折したことがあった。
http://twosquirrel.mints.ne.jp/?p=22264
今回、ソースコードがちゃんと公開されていることを把握したので、前回の途中から再度tryしてみたい。
本家サイト:https://medium.com/appseed-io/integrating-firebase-password-and-google-authentication-into-your-ionic-3-app-2421cee32db9
本家GitHub:https://github.com/appseed-io/ionic3-firebase-auth
firebaseを用いて、emal とパスワードによるログイン機能を実装する。らしい。
(1)Ionicアプリの作成
C:/ionic3/ フォルダに、右クリックで、「VisualStudioCodeで開く」をクリック。
Ctrl + @ で、ターミナルを開き、以下のサイトからgit cloneする。
git clone https://github.com/appseed-io/supermodular2.git
C:\ionic3\supermodular2 フォルダを、VisualStudioCodeで開き、ターミナルで、
npm install
ionic serve
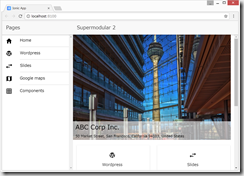
なんかいきなりこんな感じなので、
src/assets/img/ フォルダに、適当な画像を保存。
architecture_640.jpg
という名前で保存。
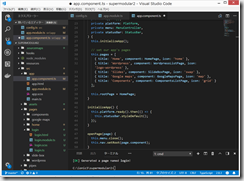
src/app/home/home.html
(参考)
画像の配置場所
http://ionic.keicode.com/basics/image-location.php
<Ionicで画像を配置する場合>
src/assets/img/ フォルダに画像 hoge.jpg を保存し、たとえば、home.htmlに表示したい場合は、
<img src="assets/img/hoge.jpg">
のように記載すれば、画像が表示される。
(2)firebaseプロジェクトの作成
http://twosquirrel.mints.ne.jp/?p=22264
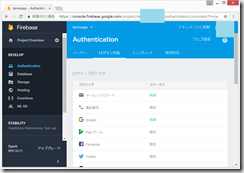
と同様に行った。プロジェクト作成後、Authenticationの「ログイン方法」のところを、メール/パスワードと、Googleのところを 有効 にしておく。
(3)ionicとFirebaseの連携
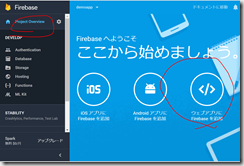
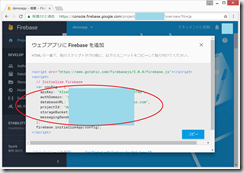
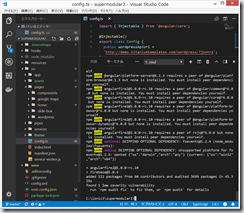
Firebase Console画面のProject Overview のところの、ウェブアプリにFirebaseを追加 をクリックして出てくる画面の一部をメモしておく。
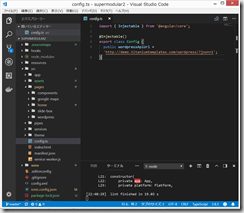
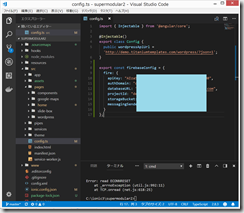
この部分の var config = { } の中身を、src/config.ts の一部にコピペする。
(4)firebaseとangularfire2のインストール
npm install firebase angularfire2 --save
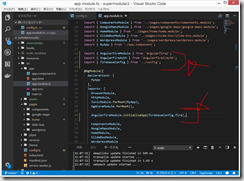
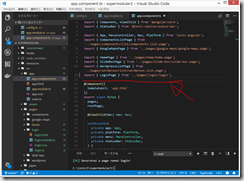
src/app/app.module.ts の変更
(5)loginページの作成
ionic g page login
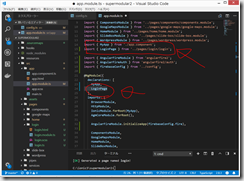
src/app/app.module.ts に、loginページをimport
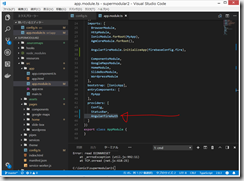
めずらしく、declarations のところにLoginPageを記載する。
LoginPageを、entryComponentsに追加する。
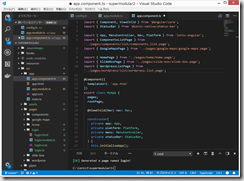
src/app/app.commponent.ts
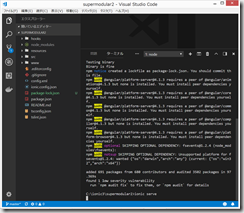
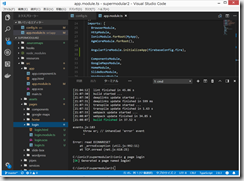
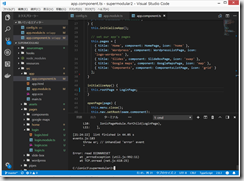
(6)ionic serveしてみる
なんかエラーが出てうまくいかない。
なんかややこしいので、このサイトの写経はあきらめて、次は、以下のサイトの写経にtryしてみる。
http://masteringionic.com/blog/2017-09-19-adding-a-login-page-to-an-ionic-sidemenu-project/
その次は、以下のサイトを写経してみたい。
http://javasampleapproach.com/firebase/ionic-3-firebase-example-crud-operations-with-firebase-realtime-database
























ディスカッション
コメント一覧
まだ、コメントがありません