Ionic3でchatを写経してみる(3)
前回に引き続き、以下のサイトをIonic3に変更しながら、写経していきたい。
https://qiita.com/Yamamoto0525/items/65d5a0b36eb4dbd8079b![image_thumb[1]_thumb image_thumb[1]_thumb](http://twosquirrel.mints.ne.jp/wp-content/uploads/2018/03/image_thumb1_thumb_thumb.png)
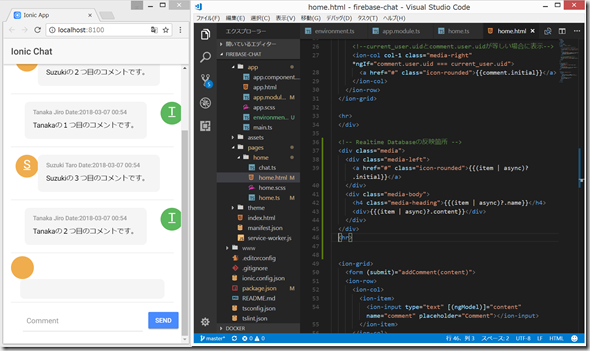
VisualStudioCode
C:/ionic3/ フォルダに、firebase-chat アプリを作成している。
今回はhttps://qiita.com/Yamamoto0525/items/fb23707831ff6d181544 を写経していきたい。
(1)Firebase CLIのインストール
npm install -g firebase-tools
firebase login
私の場合は、以前、ログインしたことがあったため、
“Already logged in as xxxxxxxxxxxx@gmail.com"
と表示された。
(2)IonicプロジェクトにFirebaseを導入(参考:AngularのプロジェクトにFirebaseを導入する)
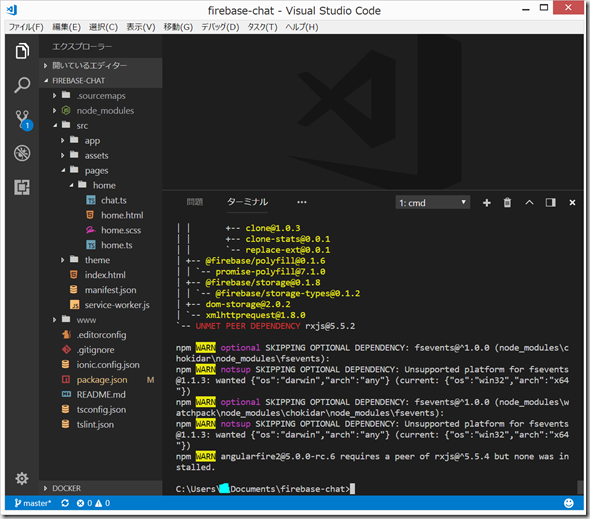
npm install firebase angularfire2 --save
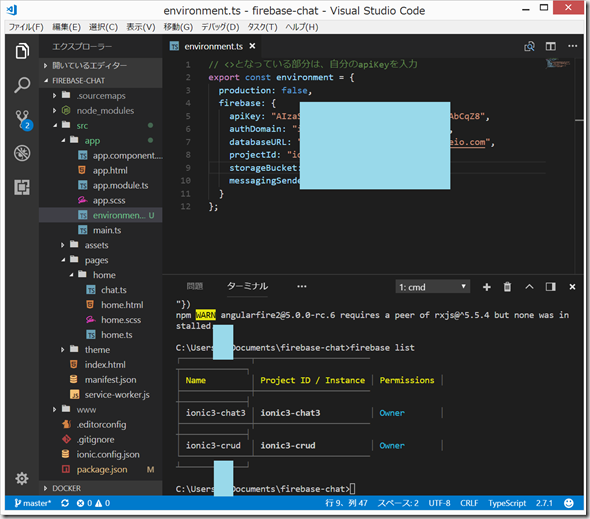
src/app/environment.ts の作成
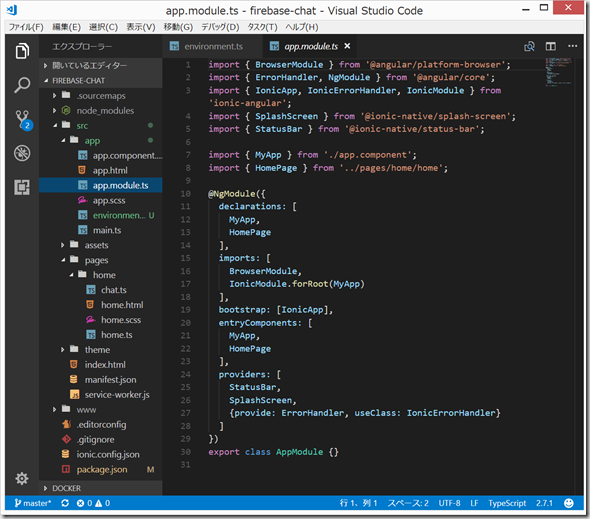
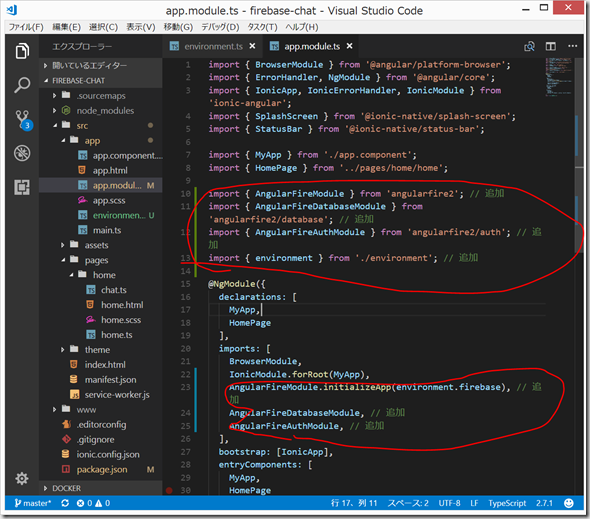
src/app/app.module.ts
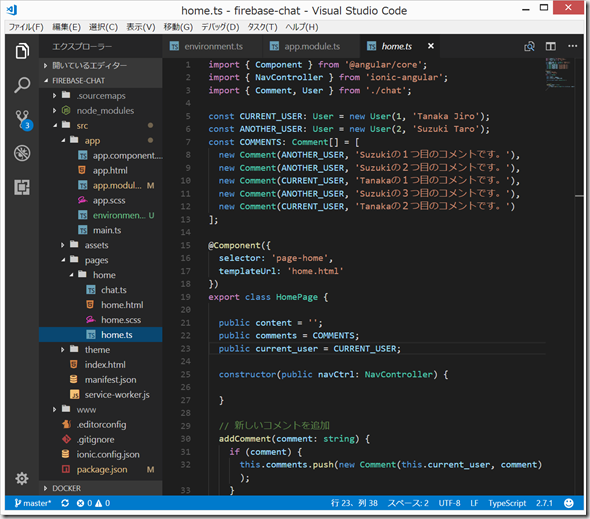
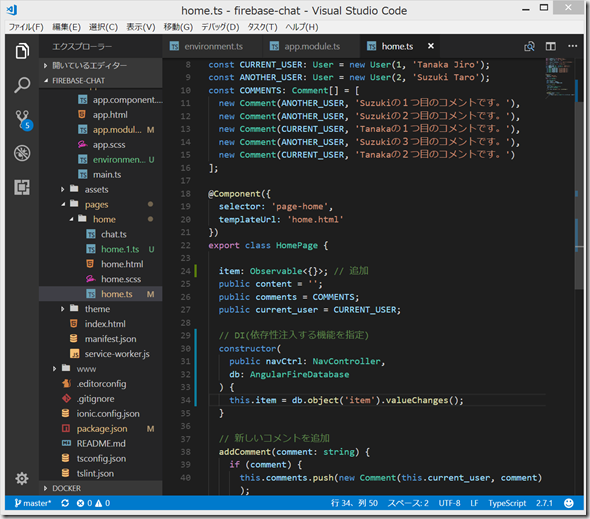
src/pages/home/home.ts
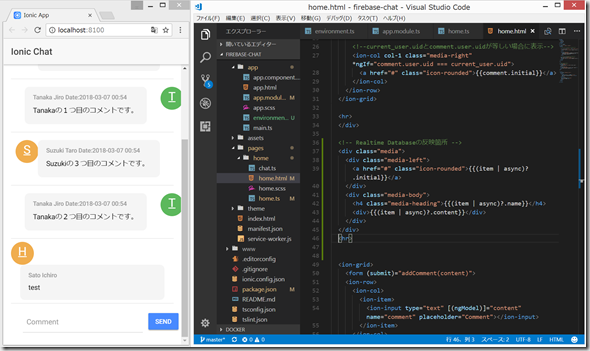
src/pages/home/home.html
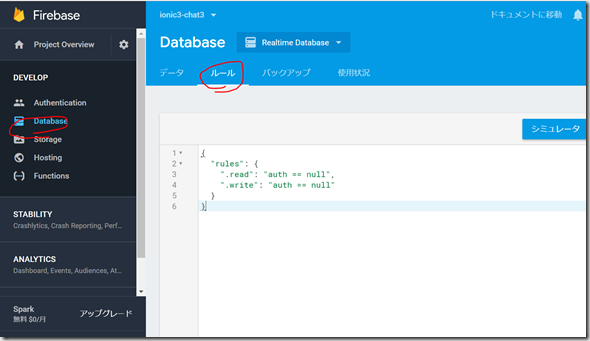
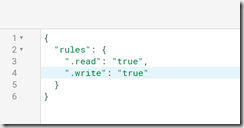
(3)FirebaseでDatabaseのルールの設定変更(一時的)
(挙動をチェックしたら、すぐに、ルールはもとに戻しておいた方が安全です。)
これを以下のように変更してから、「公開」をクリック。
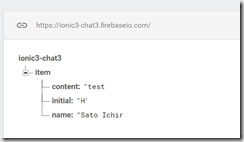
Database > データ で、以下のように入力。
すると、すぐに、以下のように表示される。
この時点でのソースコード
<Ionic3でお勧めの本>














ディスカッション
コメント一覧
まだ、コメントがありません