「React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発」を写経してみる(7)Angular5+Firebaseでチャットアプリ作成その1
React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発
原 一浩 (著), taisa (著), 小松 大輔 (著), 永井 孝 (著), & 4 その他
技術評論社 (2018/5/9)
Firebase+React, Firebase+Angular, Firebase+Vue.js, Firebase+React nativeで同じチャットアプリを作成しているソースコードの解説が書いてある上記の本を読んでいる。前回までは、React+Firebaseでのチャットアプリ作成の写経を行った。
http://twosquirrel.mints.ne.jp/?p=23025
今回は、FirebaseサーバへデータをPOSTするコードをclient.tsに記載するとともに、メッセージフィードComponentを実装する。
<目次>
●Reactでチャットアプリ作成
0.Reactの準備 → http://twosquirrel.mints.ne.jp/?p=22822
1.チャンネル一覧Componentの実装
2.Routing設定Componentを実装。 → http://twosquirrel.mints.ne.jp/?p=22854
3.メッセージフィードComponentを実装 → http://twosquirrel.mints.ne.jp/?p=22925
4.チャンネル詳細にComponentを実装。このとき、Routing設定を更新。
5.メッセージフォームComponentを実装 → http://twosquirrel.mints.ne.jp/?p=23025
●Angular5でチャットアプリ作成
1.Angular CLIによるプロジェクト作成 → 今回
2.Angular Materialの導入
3.チャンネル一覧の実装
4.ルーティングの設定
5.メッセージフィードの実装
6.メッセージフォームの実装
7.親子関係にないコンポーネント間の連携
ソースコードは、以下に記載されているので大変ありがたい。
https://github.com/okachijs/jsframeworkbook/tree/master/3_7_angular
(開発環境)(構築方法はこちら1とこちら2へ)
Windows 8.1 Pro
VisualStudioCode 1.23.1
node v8.11.2
npm v6.1.0
(今回構築した環境)
angular/cli@1.7.3
angular/material@5.2.4
angular/cdk@5.2.4
今回は、「Angular CLIによるプロジェクト作成」を行う。
個人的に、Angular2の本(Angular2によるモダンWeb開発)(Javascript初めての人に非常にお勧め!)と、Ionic3の本(Ionicで作る モバイルアプリ制作入門)(スマホアプリをとりあえず作ってみたい方には超お勧め!)を読んで写経したことがあるので、Angularにはなじみがあり、今回も比較的読みやすかった。
個人的に、Angular(またはIonic)の方が、ReactやVueよりも初心者向けと思われる。
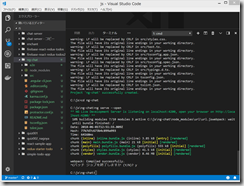
(1)Angular CLIのインストール
c:/js/ フォルダで、右クリック > VisualStudioCodeで開く。
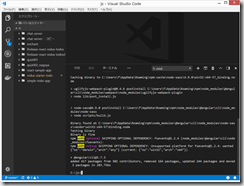
Ctrl+@ で、ターミナル画面を出して、以下を入力。
npm i -g @angular/cli@1.7.3
ここでいきなり10分くらいインストールに時間がかかった。
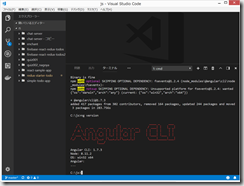
ng version
(2)Angular5アプリの作成
ng new ng-chat --routing
ここでも15分くらいかかった。。。とほほ。
(3)サーバ起動
下記コマンドでHello World。
cd ng-chat ng serve --open
1分くらいののち、Chromeが自動的に開いて、以下のような画面になる。
なお、サーバは、Ctrl+C => y => Enter で停止する。
ng serve実行中に変更されたファイルは自動的にビルドされる。ここは、reactのときと同様で、とっても便利。
以下は、C:/js/ng-chat/ フォルダ以下の操作とする。
C:/js/ng-chat/ フォルダ を、VisualStudioCodeで開いた。
再度、
ng serve --open
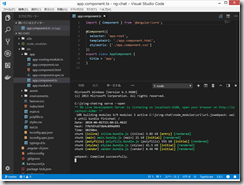
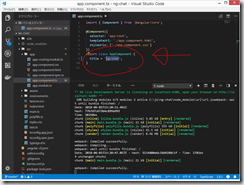
(4)試しに変更する。
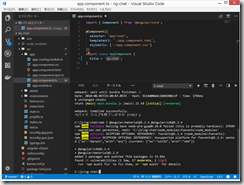
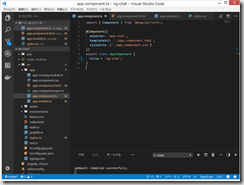
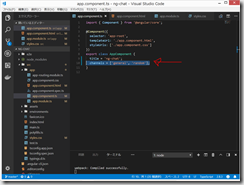
src/app/app.component.ts
Welcome to ng-chat! に変更になっている。
(5)Angular Materialの導入
UIコンポーネントとして、Angular Material を利用する。
npm i @angular/material@5.2.4 @angular/cdk@5.2.4
ツールバーの設定
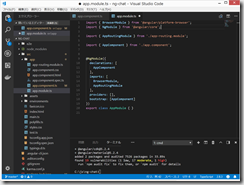
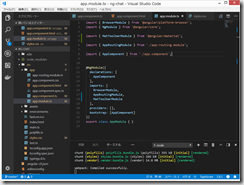
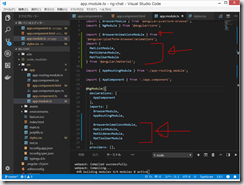
src/app/app.module.ts
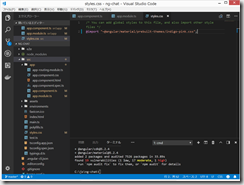
スタイルシートの設定
(6)ツールバーコンポーネントの設置
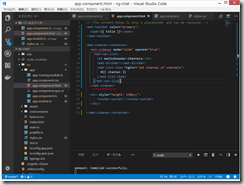
src/app/app.component.html
ng serve --open
毎回、ng serveのたびに、2分くらいかかるイメージ。
基本的に、ng serveしたまま、コードを変更して、自動的にbuiildされるようにするのがよさそう。
(7)チャンネル一覧の実装
チャンネルを一覧から選択できるサイドバーナビゲーションを実装する
MatListModuleと、MatSidenavModuleを、src/app/app.module.ts にインポート
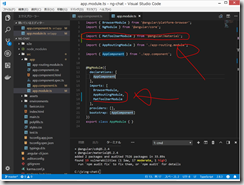
src/app/app.module.ts
(8)テンプレートにチャンネル一覧を渡すために、src/app/app.component.ts を編集
src/app/app.component.ts
(9)チャンネル一覧を表示するサイドバーナビゲーションを、src/app/app.component.html に設置。
src/app/app.component.html
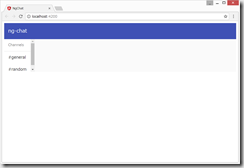
あれ?どこかタイプミスしたか?
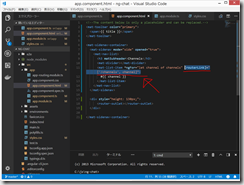
src/app/app.component.html を訂正
表示はされたが、なんか、カッコ悪い。。。原因はよく分からない。
<mat-list-item *ngFor="let channel of channels">
#{{ channel }}
</mat-list-item>
この書き方が、Angularに特徴的です。
(10)リンクの設定
サイドバーナビゲーションのチャンネル名をクリックすると、<router-outlet></router-outlet> のところに、指定されたチャンネルの詳細ページが表示されるようにリンクの設定を行う。
RouterLinkディレクティブ を使用する。
チャンネル名をクリックしても、今は何もおこらない。。。
個人的に、初心者には、propsとstateとかバンバン出てくるReactよりも、はるかに、Angularの方が分かりやすいと思います。。。
次回はメッセージフィードの実装のところを写経する。
React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発
原 一浩 (著), taisa (著), 小松 大輔 (著), 永井 孝 (著), & 4 その他
技術評論社 (2018/5/9)
ちなみに、Angular2 (Angular5もかなり近いです)やIonic3を初めて学ぶ人のための本としては、以下の2冊が非常におすすめです。
Javascriptの歴史、Angular2の説明が非常に分かりやすく、さらに、実際に動くアプリのコードも分かりやすく説明されています。
Angular5とAngular2は少しだけ異なるところもありますが、まずは上記本を読んで理解してからであれば、少しググればすぐにAngular5も理解できるようになると思います。
手っ取り早くスマホアプリ作成するならIonicが一番だと思います。(ゲームならUnityがよいと思いますが。)
Ionic3のアプリ作成方法を具体例とともに分かりやすく解説されています。
これの通りにアプリを作成して、Androidアプリを自分のAndroidで動かすと、楽しいです。





































ディスカッション
コメント一覧
まだ、コメントがありません