「React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発」を写経してみる(9)Angular5+Firebaseでチャットアプリ作成その3
React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発
原 一浩 (著), taisa (著), 小松 大輔 (著), 永井 孝 (著), & 4 その他
技術評論社 (2018/5/9)
Firebase+React, Firebase+Angular, Firebase+Vue.js, Firebase+React nativeで同じチャットアプリを作成しているソースコードの解説が書いてある上記の本を読んでいる。前回までは、React+Firebaseでのチャットアプリ作成の写経を行った。
http://twosquirrel.mints.ne.jp/?p=23025
今回は、FirebaseサーバへデータをPOSTするコードをclient.tsに記載するとともに、メッセージフィードComponentを実装する。
<目次>
●Reactでチャットアプリ作成
0.Reactの準備 → http://twosquirrel.mints.ne.jp/?p=22822
1.チャンネル一覧Componentの実装
2.Routing設定Componentを実装。 → http://twosquirrel.mints.ne.jp/?p=22854
3.メッセージフィードComponentを実装 → http://twosquirrel.mints.ne.jp/?p=22925
4.チャンネル詳細にComponentを実装。このとき、Routing設定を更新。
5.メッセージフォームComponentを実装 → http://twosquirrel.mints.ne.jp/?p=23025
●Angular5でチャットアプリ作成
1.Angular CLIによるプロジェクト作成 → http://twosquirrel.mints.ne.jp/?p=23088
2.Angular Materialの導入
3.チャンネル一覧の実装
4.ルーティングの設定
5.メッセージフィードの実装 → http://twosquirrel.mints.ne.jp/?p=23182
6.メッセージフォームの実装 → 今回
7.親子関係にないコンポーネント間の連携
ソースコードは、以下に記載されているので大変ありがたい。
https://github.com/okachijs/jsframeworkbook/tree/master/3_7_angular

(開発環境)(構築方法はこちら1とこちら2へ)
Windows 8.1 Pro
VisualStudioCode 1.23.1
node v8.11.2
npm v6.1.0
angular/cli@1.7.3
angular/material@5.2.4
angular/cdk@5.2.4
今回は、チャットメッセージ一覧を表示するための、MessageFeedComponentを実装する。
メッセージ一覧のデータは、「FirebaseでチャットアプリAPIサーバの実装」でFirebaseで作成したサーバからGETでとってくる。また、そのサーバに新しいメッセージをPOSTする。
(参考)
https://qiita.com/ponday/items/1ec0e500cd801286845e
![image_thumb[11] image_thumb[11]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2018/06/image_thumb11_thumb.png)
Angularとサーバでhttpでやり取りするために、@angular/common/http というものを用いるが、これはAngular2のときは、@angular/http だったのが、変更になっており、例えば、
の本では、@angular/httpの解説のみであり、この部分だけはAngular4では対応していないので、注意する必要がある。(ググッたり、本家サイトを読んだりする必要がある。)。ちなみに、この本はソースコードもダウンロードでき、辞書代わりにも使えるし、1ページ目からやっていっても分かりやすく、Angular5やIonic3をやるなら超おすすめです。
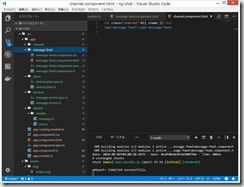
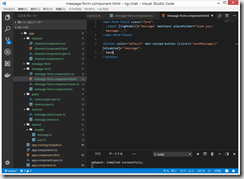
C:/js/ng-chat/ フォルダに、上記のようなファイル構成で作成している。
前回はメッセージフィードの作成を行った。
http://twosquirrel.mints.ne.jp/?p=23182
今回は続きで、"ng serve –open" したままの状態で続ける。
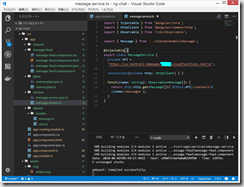
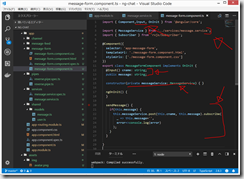
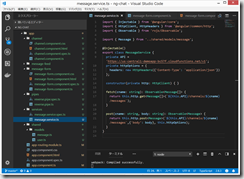
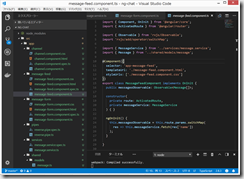
(1)サービスにpostメソッドを追加
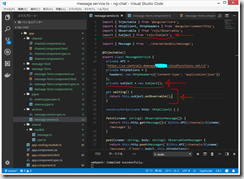
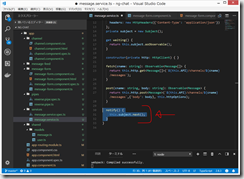
src/app/services/message.service.ts
むむ、 ”)” の位置が間違っていたらしい。
(2)メッセージフォームComponentの作成
ng g component message-form
フォーム開発のために、@angular/forms から、FormsModuleをインポートしておく。
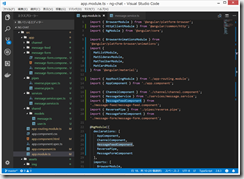
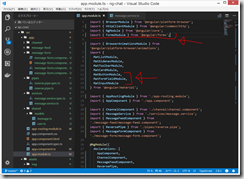
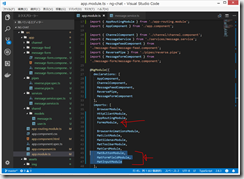
また、UIには、Angular MaterialのMatButtonModule, MatFormFieldModule, MatInpurtModuleを使用するので、src/app/app.module.ts にインポートしておく。
src/app/app.module.ts
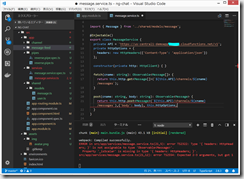
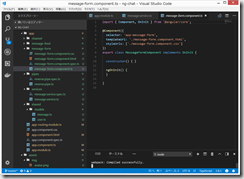
src/app/message-form/messeage-form.component.ts では、clickイベントにhも付けるメッセージ送信メソッドを、postメソッド(@message.service.ts)を利用して実装する。
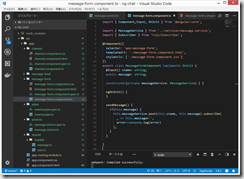
src/app/message-form/messeage-form.component.ts
@Input() デコレータは、親コンポーネント(channel.component.ts)から、子コンポ―ト(message-form.component.ts)への単方向データバインディングを可能にするらしい。
(3)channel.component の訂正
src/app/channel/channel.component.html
ここの、 により、親コンポーネント(channel.component)のcnameの値(右側)を、子コンポーネント(message-form component)がcname(左側)というプロパティ名で受け取ることができるようになるとのこと。
により、親コンポーネント(channel.component)のcnameの値(右側)を、子コンポーネント(message-form component)がcname(左側)というプロパティ名で受け取ることができるようになるとのこと。
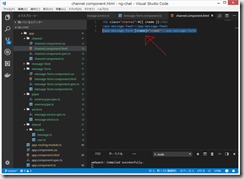
(4)message-form componentの編集
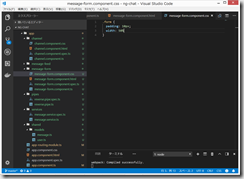
src/app/message-form/message-form.component.html
src/app/message-form/message-form.component.css

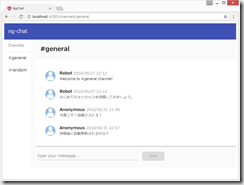
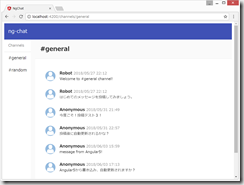
(5)実行してみる
ng serve –open
general をクリック
“message from Angular5!" と入力してSendをクリック。
これだけでは画面は変わらず、Chrome(ブラウザ)の更新ボタンをクリック。
ちゃんと、FirebaseにmessageをPOSTできているようである。
(6)親子関係にないコンポーネント間の連携
メッセージ送信後に、自動的に、メッセージを再取得するように実装する。
MessageFormComponent から MessageFeedComponent へ、メッセージの再取得を行うように伝える必要がある。
親Componentから子Componentへデータバインディング:@Inputデコレータ
子Componentから親Componentへデータバインディング:@Outputデコレータ
親子関係にないComponent AからComponent Bへデータバインディング:serviceを経由する。
src/app/services/message.service.ts
なんか、Angularで出てくるRxJSというのは、非常に分かりにくい。。。
Observableとか、subscribeとか、何回読んでもよく分からない。。。
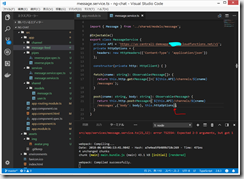
(7)通知を発行する側のMessageForm Coponentの編集
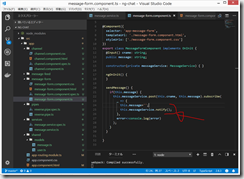
src/app/message-form/message-form.component.ts
これにより、メッセージ送信に成功したら、MessageServiceのnotify() メソッドが実行されるようになった。
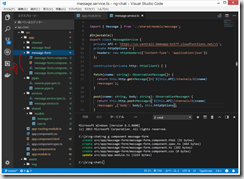
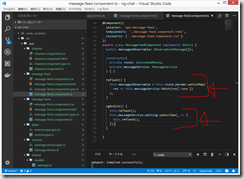
(8)通知を受け取る側のMessageFeed Copomnentを編集
src/app/message-feed/message-feed.component.ts
メッセージフィードを更新するための、reflesh() メソッドを作成。
また、それにあわせて、ngOnInit() 内を、書き換えた。
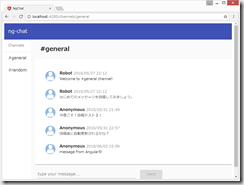
(9)実行してみる
ng serve –open
general をクリックして、フォームから、"Angular5から書き込み、自動更新されますか?" と入力してSendをクリック
うまくいった。
しかし、このチャット、どんどん下にメッセージが追加されるだけで、過去のメッセージが上に行ってくれないところが微妙、、、古いメッセージが自動で上にずれていくように実装する方法は不明だが、まあ、今回はこれでよしとする。
これで一旦Angular5によるチャットアプリの写経は終了。
(AngularFire2を用いた、AngularとFirebaseの関連づけは、またいつか、、、)
Reactのときと比べて、難しさはあまり変わらないが、なんとなくファイル構成が分かりやすい気がした。(個人的にAngularとIonicの本を読んで写経したことがあるからかもしれないが。。。)
React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発
原 一浩 (著), taisa (著), 小松 大輔 (著), 永井 孝 (著), & 4 その他
技術評論社 (2018/5/9)




























ディスカッション
コメント一覧
まだ、コメントがありません