Windows8.1でAngular2を触ってみる
Angular2、何それ?おいしいの?
よくわからないが、Javascript(Typescript?)によるWEBフレームワークらしい。
何のためのフレームワークか、わたしにはよく分からない。
とりあえず、やってみる
(環境)
Windows8,1
C:\js\ フォルダに、angular2-quickstart フォルダを作成
Angluar2のクイックスタートとチュートリアルを実施 – その1
Angular2Angular2181JavaScriptJavaScript11012TypeScriptTypeScript674
gambareが2016/09/09に投稿(2016/09/23に編集)
http://qiita.com/gambare/items/e52b49c09890e1180610
の通りにやってみる。
(0)事前に必要なもの
npm
node.js
TypeScript
npmが入っているのは分かるが、node.js と、TypeScriptが入っているのかどうかは確認できず。。。たしか、以前、node.js はインストールした記憶が、、、
TypeScriptはこれで入っているのかな???WARN が出ているけど、、、
(1)プロジェクトの作成と設定
の通りに。
C:\js\ フォルダに、angular2-quickstart フォルダを作成
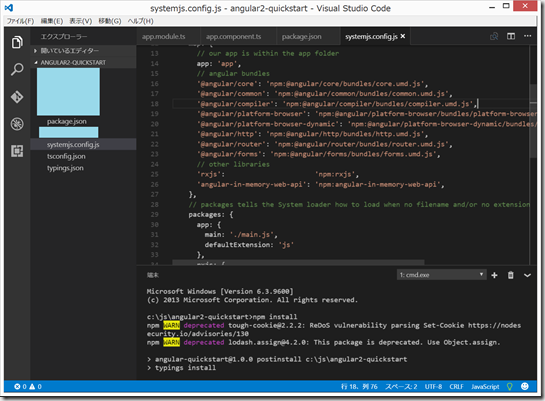
angular2-quickstart フォルダに、package.json、systemjs.config.js、tsconfig.json、typings.jsonを作成して、
https://angular.io/docs/ts/latest/quickstart.html#!#add-config-files
からコピペしてから、端末で、
npm install
結構時間がかかる。
(2)アプリケーションの作成
の通りにやるだけ。
C:\js\angular2-quickstart フォルダに、app フォルダを作成し、さらにその下に、
app.module.ts
app.component.ts
main.ts
を作成し、上記サイトの内容をコピペ。
(3)WEBページを作る。
C:\js\angular2-quickstart フォルダに、以下の2つを作成して、上記サイトの内容をコピペ。
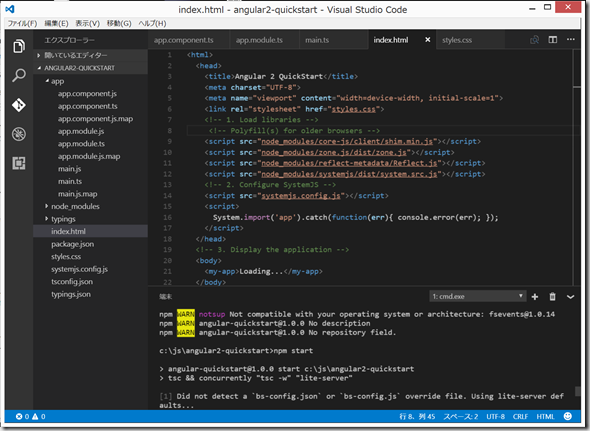
index.html
styles.css
そうしてから、端末で、
npm start
すると、自動的に、ブラウザが立ち上がり、以下のように表示される。
とりあえず、ここまで。
次は、以下をやってみたい。
Angluar2のクイックスタートとチュートリアルを実施 – その2
Angular2Angular2181JavaScriptJavaScript11014TypeScriptTypeScript674
gambareが2016/09/12に投稿(2016/09/16に編集)
http://qiita.com/gambare/items/52ab19f8937ffc228cec






ディスカッション
コメント一覧
まだ、コメントがありません