Ionic3でカスタムコンポーネントを写経してみる
以下のサイトを写経してみたい。
Ionic 2: Custom Newsfeed Component Part 1
In Ionic 2, ionicFramework by semeJanuary 4, 2017
https://audacitus.com/site/2017/01/04/custom-feed-component-ionic-2-part-1/
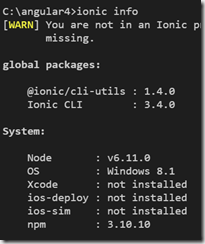
(環境)
Windows 8.1
Ruby2.3.3-p222
SQLite 3.18.0
DevKit mingw64-64-4.7.2
Node.js v6.10.2
Rails 5.1.0
Git 2.8.1
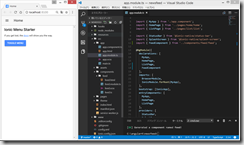
(1)VisualStudioCodeでCtrl+@でcmd.ezeを開き、以下のコマンドを入力。
ionic start newsfeed sidemenu
cd sidemenu
ionic serve
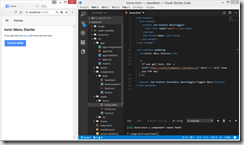
(2)feed コンポーネントの作成と、home.html へ挿入。
ionic g component feed
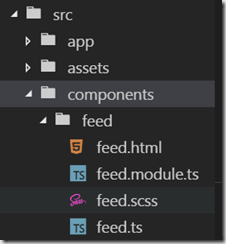
以下のフォルダとファイルが自動作成される。
また、自動的に、src/app/app.module.ts に、11行目と18行目が追加されている。
src/pages/home/home.html
feed.html は、
<div>{{text}}</div>
となっており、この {{text}} のところに、feed.ts での、
text: string;
constructor() {
this.text = 'Hello World';
}
のHello world が代入され、それがhome.htmlに表示されていることになる。
これは簡単!
src/components/feed/feed.ts
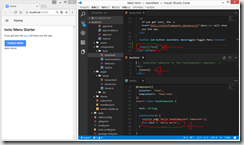
(3)feedコンポーネントの修正。
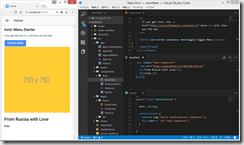
feed.htmlを、以下に書き換える
<div class="feed-component">
<img src="http://placehold.it/750x750/ffcc33">
<h1>From Russia with Love</h1>
<h6>Film</h6>
</div>
このサイトで初めて知ったが、この、placehold.itというサイトは面白い。
src/pages/home/home.html
●Adding the styles
src/components/feed/feed.html
src/components/feed/feed.scss
scssは私には難しすぎるが、とにかくk、Ionic3でcomponentを作成したい場合は、cmd.exeで、
ionic g component (コンポーネント名)
とすれば、簡単にできることが分かった。
(4)余談ですが、Routingについて、以下に分かりやすく記載されている。
Angular2とIonic2でのルーティング
kohashi
2017年01月10日に更新
http://qiita.com/kohashi/items/f424fb5dd897fc6317c9
Angular 2 (, Angular 4, ionic3)に関しては以下の本がお勧めです!




















ディスカッション
コメント一覧
まだ、コメントがありません