monacaでenchant.jsチュートリアルをやってみる(1)
下記の本を購入して読んだときに知ることになった、monacaとenchant.js
monaca : オンラインで、ブラウザのみでHTML+CSS+Javascriptでスマホアプリ作成
enchant.js :2次元ゲームを簡単に作るためのJavascriptライブラリ
クイズゲーム作りたい!
(1)問題文に絵を入れたい
(2)4択または記述式
(3)スコアを表示したい
(4)できれば、オンラインにランキングを表示したい
Unityで作るという方法もあるが、enchant.jsで気軽にちゃちゃっと作りたい。。。
(ちゃちゃっとは無理かな。。。)
enchant.jsなら、アプリをインストールしなくても、クイズを解いてもらいたい人に、ファイルごと渡せばよいだけ。
(環境)
Windows8.1
monaca
enchant.js v0.8.3
Chrome
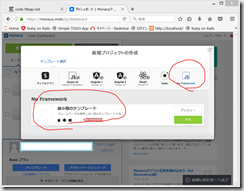
(1)monacaにログイン(https://monaca.mobi/ja/dashboard)
新規プロジェクトの作成 > No Framework の、「最小限のテンプレート」
> 08_fruits という名前で保存。 > 開く
www フォルダを右クリックして、新規フォルダー > js フォルダを作成
(2)enchant.js のダウンロード
http://enchantjs.com/ja/ からダウンロード

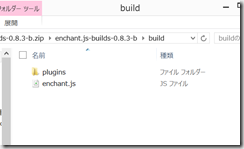
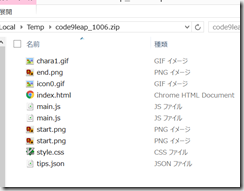
解凍して、build フォルダの中の、enchant.js と、
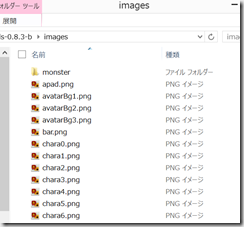
images の中の chara1.gif と、icon0.gif をデスクトップあたりにコピーしておく。
(3)code.9leap.net に新規登録してログイン
無料です。素晴らしい!
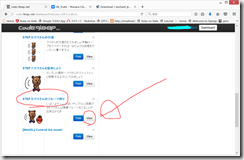
はじめてのenchant.js > STEP 8:クマさんのフルーツ狩り へ行き、ソースコードをダウンロード
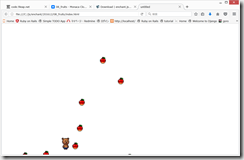
ダウンロードしたZIPファイルの中身をどこかへ保存して、index.htmlをブラウザで開き、ゲームができることが確認。
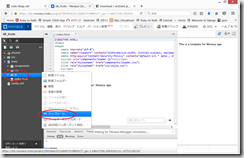
(4)monacaに、enchant.js と、イメージファイルをアップロード
js フォルダに、enchant.js をアップロード
同様に、www の下に、images フォルダを作成、imagesフォルダの中に、 chara1.gif と、icon0.gif をアップロード
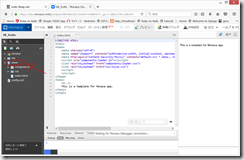
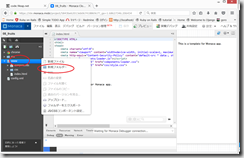
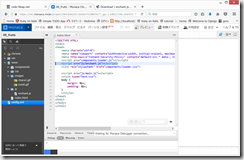
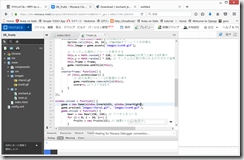
index.html
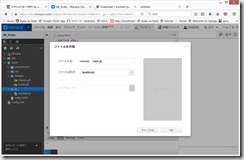
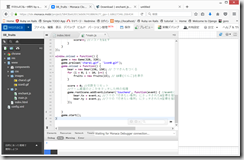
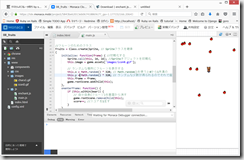
js フォルダに、 main.js ファイルを作成し、(3)のmain.jsのコードをコピペ。
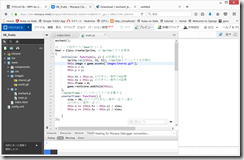
少しだけ訂正
おしまい。






















ディスカッション
コメント一覧
まだ、コメントがありません