Ionic3でオンラインランキングつきクイズアプリ(1)Firebaseの利用
以前、Ionic3でクイズアプリを作成した。
http://twosquirrel.mints.ne.jp/?p=25010
今回は、これに、Firebaseを用いたオンラインランキングを加えたい。以下のタップゲームを写経したときの真似をして、、、
http://twosquirrel.mints.ne.jp/?p=24596
できるかな?
<目次>
1.Ionic3でクイズアプリを写経してみる(1)
2.Ionic3でクイズアプリを写経してみる(2)
3.Ionic3でオンラインランキングつきクイズアプリ(1)Firebaseの利用 ← このページ
4.Ionic3でオンラインランキングつきクイズアプリ(2)パスワード制限をつける
(開発環境)
Windows 8.1 Pro
VisualStudioCode
git version 2.16.1.windows.4
Sourcetree Version 2.4.8.0
Android Studio 3.0.1
Node v8.11.2
npm 6.1.0
@ionic/cli-utils 1.19.2
Ionic (Ionic CLI) 3.20.0
firebase@4.8.0
angularfire2@5.0.0-rc.4
promise-polyfill@8.0.0
npm install --save firebase@4.8.0 npm install --save angularfire2@5.0.0-rc.4 npm install --save promise-polyfill
C:/ionic3/ フォルダに、ionic3-kids-quiz というIonic3アプリを作成している。
(0)今回行うこと
firebase, angularfire2@5.0.0-rc.4のインストール
Firebaseの設定(Firebaseアプリの作成とIonic3アプリへの登録"environment.ts”の作成 とapp.module.ts の編集)
RankingPageの作成
HomePageを編集して、ランキング機能をつける
(1)ランキング画面(ranking.html)の作成
VisualStudioCodeのターミナル画面(cmd.exe)で、以下を入力
ionic g page ranking
HomePageからRankingPageへリンク作成。
src/pages/home/home.html
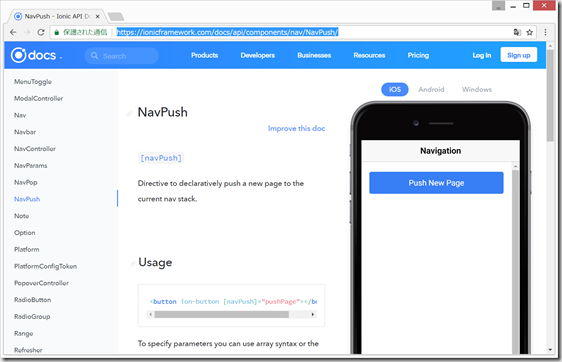
今回は、ページ移動に、
[navPush]="'RankingPage'"
という記法を用いた。Lazy Loadingで呼び出すために、”” の中に、’ ' が入っているというややこしい形になっている。
(参考:Ionicで作る モバイルアプリ制作入門 p103)
これだと、home.ts を変更せずにHomePageからRankingPageへのリンクを作成することができる。
(参考)https://ionicframework.com/docs/api/components/nav/NavPush/
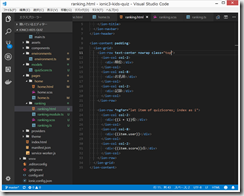
(2)RankingPageのビュー
ソースコードは以下のranking.html と同じ
https://gist.github.com/adash333/93f36801f1d59fcc34c6392b5d65611c#file-app-module-ts
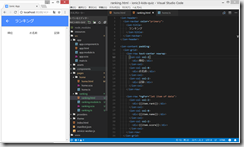
src/pages/ranking/ranking.html
(3)firebaseの準備
VisualStudioCodeのターミナル画面(Ctrl+@ で出てきます)で、以下を入力。
npm install --save firebase@4.8.0 npm install --save angularfire2@5.0.0-rc.4 npm install --save promise-polyfill
こちらの書き込み(Ionic+Firebaseでパスワード制限つきチャットアプリ(3)AngularFire2を利用してIonicとfirebaseを接続)を参考に、firebase consoleにログインして、firebaseプロジェクトを作成し、src/environments/environment.ts (新規作成)にfirebaseのapi Keyをコピペ。
src/environments/environment.ts
// <>となっている部分は、自分のapiKeyを入力
export const environment = {
production: false,
firebase: {
apiKey: '<your-key>',
authDomain: '<your-project-authdomain>',
databaseURL: '<your-database-URL>',
projectId: '<your-project-id>',
storageBucket: '<your-storage-bucket>',
messagingSenderId: '<your-messaging-sender-id>'
}
};
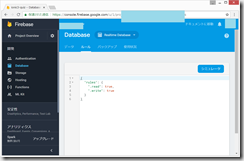
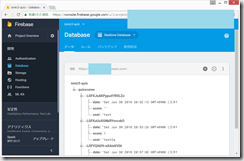
あと、firebaseの、databaseの ルール を、一時的に、readもwriteもtrueにしておく。(あとで必ず戻す。)
src/app/app.modul.ts の変更
なお、RankingPage はLazy Loadingなので、あえて、app.module.ts にはimport していない。
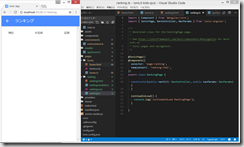
(4)firebaseにランキングデータを保存する機能を実装
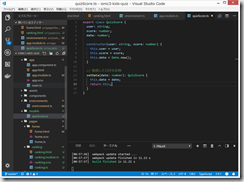
● quizScore.ts のモデルを作成する
●home.ts に、QuizScore モデルと、AngularFireDatabase, AngularFireListをimport
export class HomePage { の直後に、quizScores を定義
public gameScores: AngularFireList<{}>;
むむむ?うまくいかない。
非常に混乱してきた。
● クイズをスタートする前に、名前を入力
● 3問目のクイズ終了時点で、スコア(と名前)をFirebaseに保存
(または、クイズ終了後に、スコアを保存 ボタンを作る。)
の流れで、後日、やり直したいと思う。
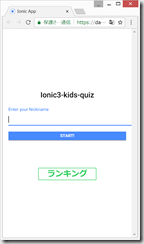
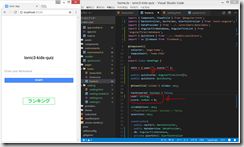
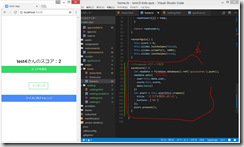
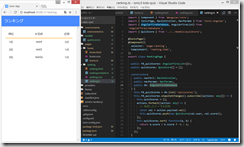
home.html のスライド1枚目で、名前を入力してもらう。
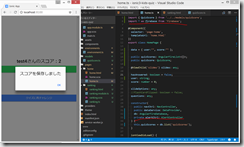
home.tsのスライドの最終ページで、「スコアを保存」ボタンをクリックすると、firebaseに名前(data.user)とスコア(score)が保存されるようにする。
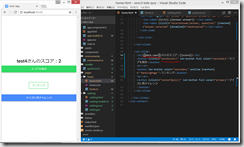
やっと、firebaseにuserとscoreが保存された。
(参考)http://tech.pjin.jp/blog/2017/02/06/create_ionic_app_9/
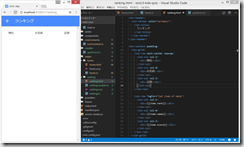
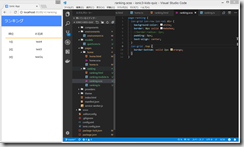
(5)ランキングページの実装
すこし変更
ranking.ts
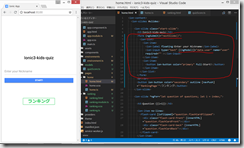
(6)動かしてみる
あれ?いきなり保存できなくなった。
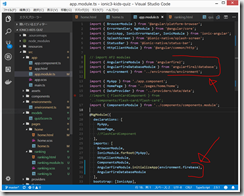
いらないと思っていたコードをコメントアウトしたのが原因であったが、なぜこれらのコードが必要なのかさっぱりわからない。とりあえず、赤い下線の部分をコメントアウトしたのが問題であったらしい。。。
ソースコードの一部は以下に。
https://gist.github.com/adash333/03b6c66e7a219fb7dcbfdd33ed0c5b43
Netlifyにデプロイしようとしたら、import * as fiebase from 'firebase’;
でおこられた。
としたら、うまくいった。
https://dazzling-stallman-20a501.netlify.com/

やっと、念願のランキングつきクイズアプリを作成することができた!
本当は、これにパスワード制限をつけたい。。。
(参考)Bitbucket リモートリポジトリパスが https のみに?
https://kantaro-cgi.com/blog/git/bitbucket-permission-error.html
OpenSSH



























ディスカッション
コメント一覧
まだ、コメントがありません